데몬 스레드
데몬(daemon) 스레드는 주 스레드의 작업을 돕는 보조적인 역할을 수행하는 스레드이다
데몬스레드는 스스로 종료될 수 있지만, 다른 스레드들이 종료되는 상태에서도 종료된다.(외에는 다른 스레드와 동일)
데몬스레드는 일반 스레드가 언제 종료될지 모르기때문에 무한루프로 한다.( while(true) )
무한루프와 조건문을 이용하여 실행 후 대기하다 특정조건이 만족되면 작업을 수행하고 다시 대기하도록 작성.
데몬 스레드를 만들기 위해서는 Thread의 setDaemon()메서드를 이용하면 되고, 데몬 스레드가 생성한 스레드들은 모두 데몬 스레드가 된다.
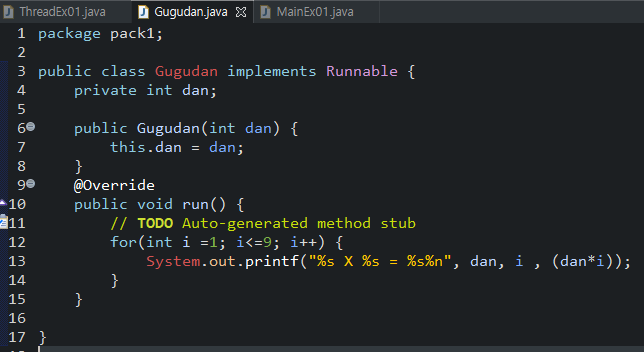
구구단 출력할 Runnable을 구현한 Gugudan 클래스 생성 / 메서드 오버라이딩과 구구단 코드

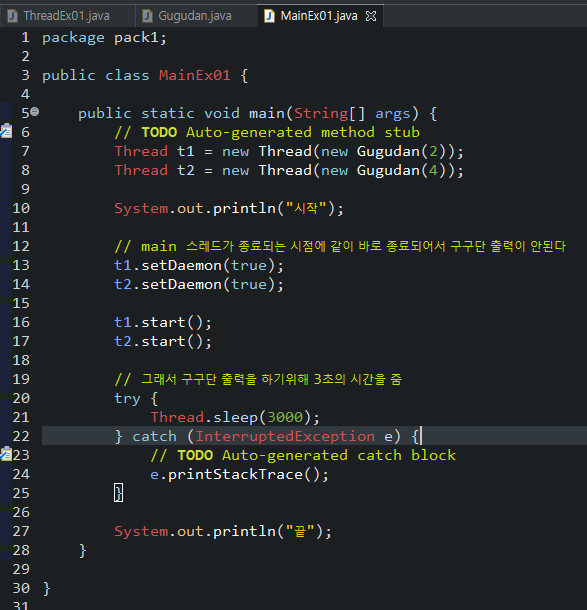
데몬스레드로인하여 메인메서드 실행 후 3초 후에 종료되게 만듦.
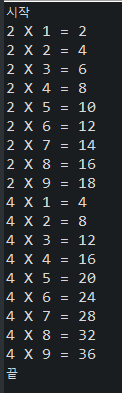
시작 -> 데몬스레드로 3초멈춤 -> 구구단 스레드 실행 -> 3초 후 끝

원래는 시작 -> 끝 -> 구구단 출력됐는데 데몬스레드로 시작 -> 구구단 -> 끝으로 출력됨

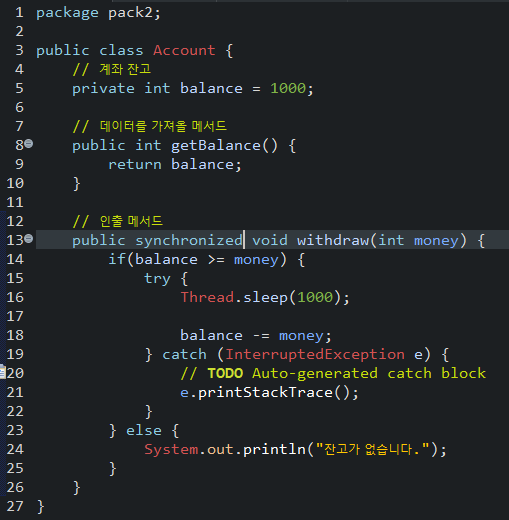
synchronized(동기화)
synchronized : 한 스레드가 특정 작업을 끝마치기 전까지 다른 스레드에 의해 방해받지 않도록 하는 것.
동기화로 선언돼있는곳을 임계영역으로 만들어준다.
다른 스레드에게 간섭받지않게 '임계영역'을 정해주는 것.
임계영역은 락(lock)을 얻은 단 하나의 스레드만 출입이 가능하다 (객체 1개에 락 1개)
동기화를 해놨어도 다른 스레드가 접근할수있을수도 있어서 변수는 private으로 선언
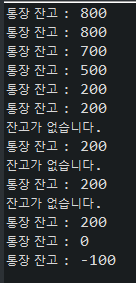
synchronized 없이 멀티스레드가 같이 들어가서 작업을 하게되면 값이 꼬여서 -가 돼서 나올 수 있지만,
한번에 하나씩만 들어갈수있게 synchronized를 걸어주면 하나씩만 수행하기때문에 꼬일일이 없어 정상값이 출력이 가능하다.


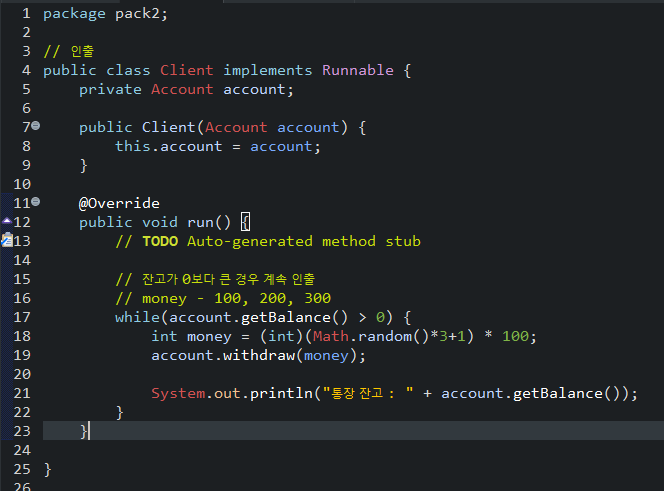
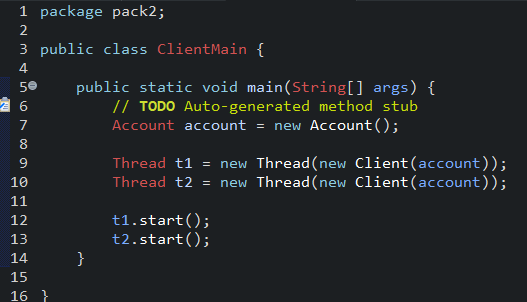
호출

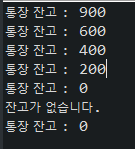
synchronized 를 써줘서 제대로 출력됨.

synchronized가 없으면 -도 찍힌다

동기화
UI - 화면 구현
CUI
Character(Text) User Interface
글자 중심의 프로그램
입력 : keyboard
출력 : 글자
처리방식 : 순차처리 중심
GUI
Graphinc User Interface
그래픽 사용자 입출력 프로그램
그래픽 - 2D그래픽을 말한다. => 사용자 입출력을 만든다.
2D 그래픽으로 GUI 만듦
입력 : mouse / keyboard
출력 : 그래픽
처리방식 : 이벤트중심처리
GUI를 구현하기위해 자바에서 제공하는 것
Oracle
AWT(abstract window toolkit) - 처음부터 제공한 라이브러리
Swing - awt가 안좋아서 awt 확장한 것. awt와 Swing은 거의 같이 쓰임
Java FX - 위의 두 개를 더 발전시킨것(한계가 있어서), 다른 라이브러리 구성
eclipse(IBM)
SWT(Standard Widget Toolkit)
awt 계열은 java.awt에 있음
Button이라는 클래스 있음
swing은 javax.swing
스윙은 앞에 J가 붙는다 - JButton
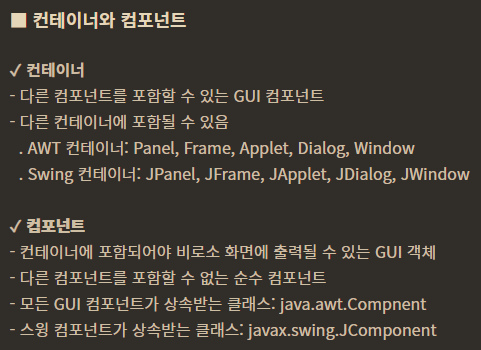
컨테이너
Window 안에 -> Frame 안에 -> panel
=> 레이아웃(배치) - 컴포넌트를 어떻게 배치할것인가.
frame : 메모장을 봤을때 껍질? 같은것.
컴포넌트
Button .. List

GUI작성 절차 - wireframe작업이 있어야 한다.
-
컨테이너 정하기
JFrame(Application당 1개,), JDialog(여러개) -
레이아웃
-
컴포넌트 배치
-
이벤트
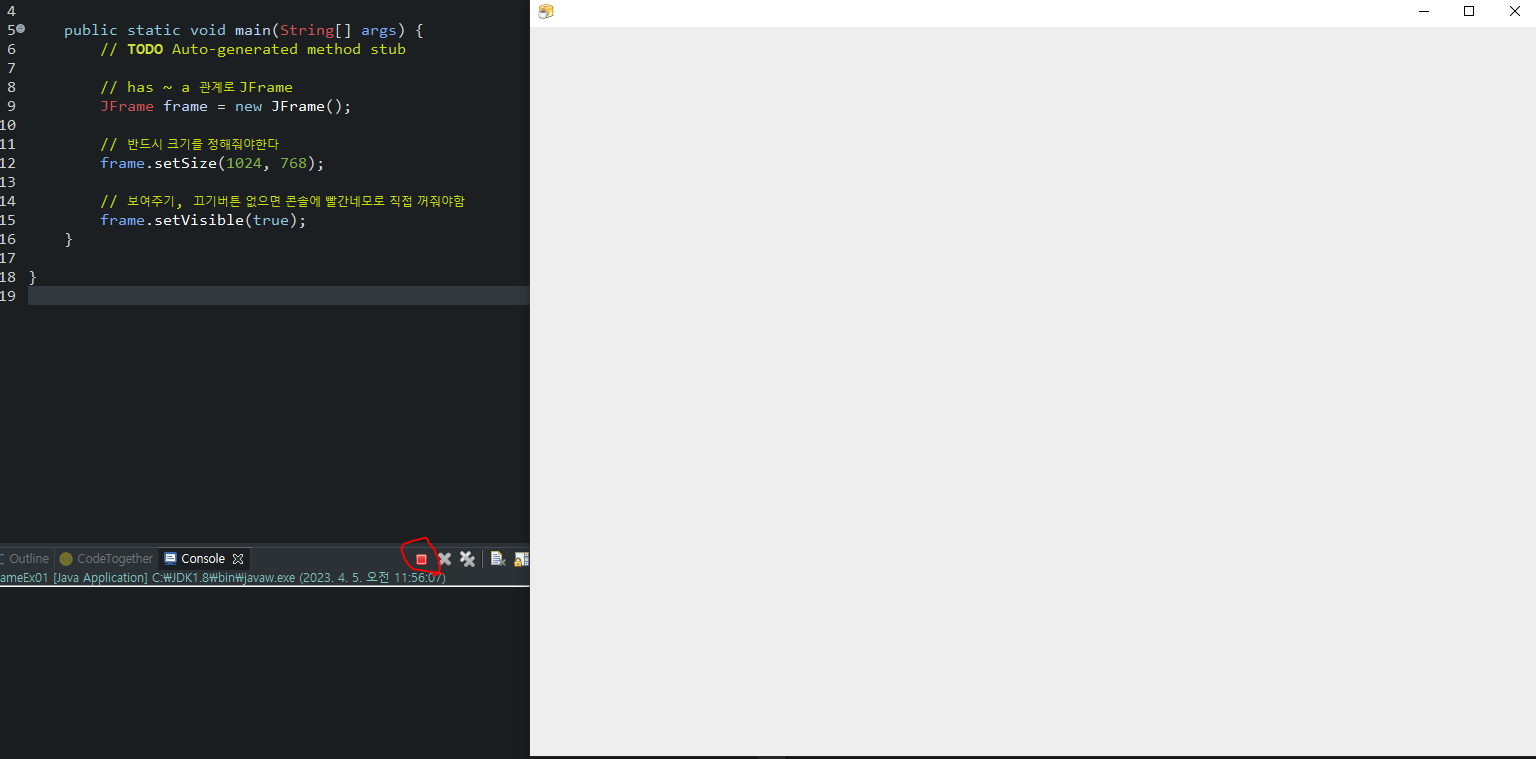
JFrame으로 화면을 구성할 껍질 만들기
import javax.swing.JFrame;
public class JFrameEx01 {
public static void main(String[] args) {
// TODO Auto-generated method stub
JFrame frame = new JFrame();
// 반드시 크기를 정해줘야한다
frame.setSize(1024, 768);
// 보여주기, 끄기버튼 없으면 콘솔에 빨간네모로 직접 꺼줘야함
frame.setVisible(true);
}
}
창에 있는 x로 꺼도 아직 실행중이다. 그래서 콘솔창의 중지버튼(빨간네모) 누르면 종료된다.

상속이나 구현으로 다르게 표현도 가능
import javax.swing.JFrame;
// 창이 뜨는건 똑같지만 상속이나 구현으로 다르게 표현도 가능
public class JFrameEx02 extends JFrame {
public static void main(String[] args) {
// TODO Auto-generated method stub
// 인스턴스화
JFrameEx02 frame = new JFrameEx02();
frame.setSize(1024,768);
frame.setVisible(true);
}
}
JFrame 클래스와 실행 클래스를 따로 만들어도 된다.
JFrame 클래스 생성
import javax.swing.JFrame;
public class UserFrame extends JFrame {
public UserFrame() {
// TODO Auto-generated constructor stub
// 프레임에 대한 속성
this.setSize(1024, 768);
}
}
실행 클래스 생성
public class JFrameEx03 {
public static void main(String[] args) {
// TODO Auto-generated method stub
UserFrame frame = new UserFrame();
frame.setVisible(true);
}
}
JFrame의 크기와 위치 한번에 정의하기 / 타이틀 이름 넣기 / 끄기옵션 만들기 / 창의 크기 조정
import javax.swing.JFrame;
// 창이 뜨는건 똑같지만 상속이나 구현으로 다르게 표현도 가능
public class JFrameEx04 extends JFrame {
public JFrameEx04() {
// TODO Auto-generated constructor stub
// 초기화는 생성자 안에 넣는게 좋다.
//this.setSize(1024,768);
// 창이 뜨는 위치에 대한 설정
//this.setLocation(100, 100);
// setSize와 setLocation을 합친 메서드
this.setBounds(100, 100, 1024, 768);
// 기본적으로는 아무것도 나오지 않는다
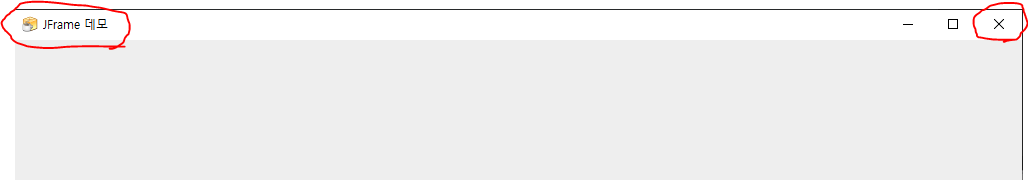
this.setTitle("JFrame 데모");
System.out.println(this.getTitle());
// 끄기버튼 만들기
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
// 창의 크기조정 : true를 하면 창 조정이 되며 false시 크기조정이 불가능해진다
this.setResizable(false);
}
public static void main(String[] args) {
// TODO Auto-generated method stub
// 인스턴스화
JFrameEx04 frame = new JFrameEx04();
frame.setSize(1024,768);
frame.setVisible(true);
}
}
위에 JFrame 데모 라는 타이틀 삽임과, x누르면 꺼지게 함(콘솔창에서 중지버튼 안눌러도 됨) / 크기조정

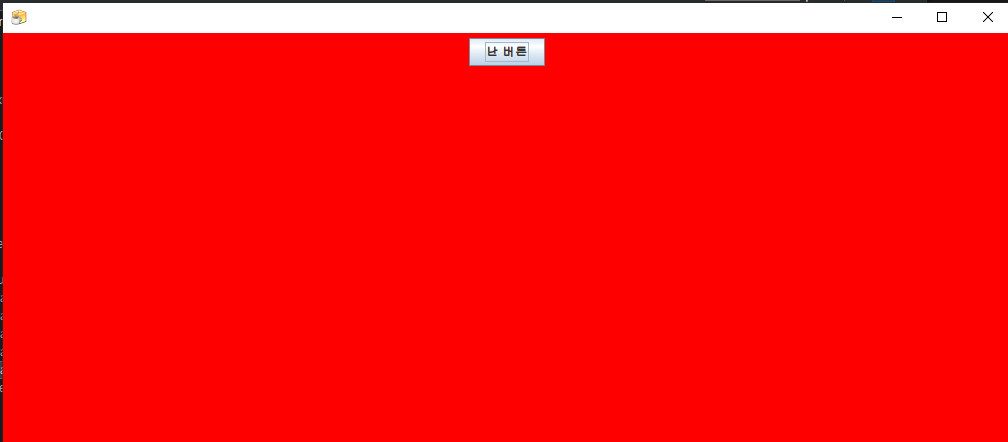
JPanel / JButton으로 배경색 / 버튼 생성
import java.awt.Color;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
// 창이 뜨는건 똑같지만 상속이나 구현으로 다르게 표현도 가능
public class JFrameEx05 extends JFrame {
private JPanel contentPane;
public JFrameEx05() {
// TODO Auto-generated constructor stub
this.setBounds(100, 100, 1024, 768);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
contentPane = new JPanel();
// contentPane에 색 입히기
contentPane.setBackground(Color.RED);
// 버튼 생성
JButton btn1 = new JButton("난 버튼");
// 크기 정하기
btn1.setBounds(10, 10, 100, 25);
// 붙이기
contentPane.add(btn1);
// Frame에 contentPane 붙임
this.setContentPane(contentPane);
}
public static void main(String[] args) {
// TODO Auto-generated method stub
// 인스턴스화
JFrameEx05 frame = new JFrameEx05();
frame.setSize(1024,768);
frame.setVisible(true);
}
}

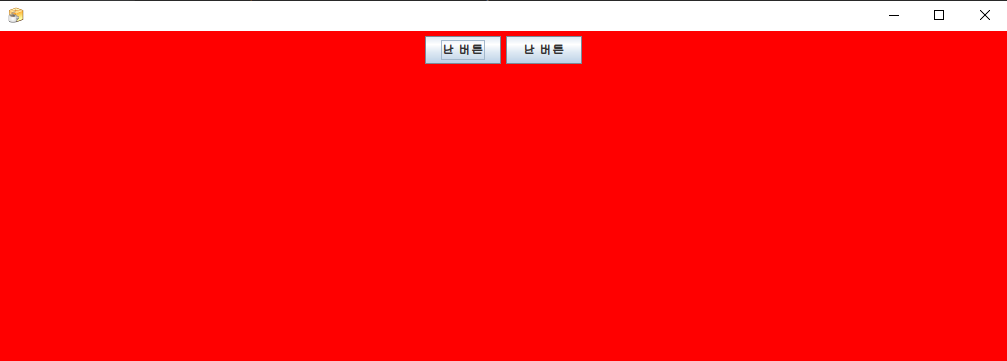
레이아웃 매니저 : 배치관리자
버튼을 하나 더 생성하면 해당 위치에 버튼이 생기지 않음.
레이아웃 매니저가 위치값 무시하고 순서대로 붙이기 때문
null을 이용하여 레이아웃 매니저 기능 끌 수 있음.
import java.awt.Color;
import javax.swing.JButton;
import javax.swing.JFrame;
import javax.swing.JPanel;
// 창이 뜨는건 똑같지만 상속이나 구현으로 다르게 표현도 가능
public class JFrameEx05 extends JFrame {
private JPanel contentPane;
public JFrameEx05() {
// TODO Auto-generated constructor stub
this.setBounds(100, 100, 1024, 768);
this.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
contentPane = new JPanel();
// contentPane에 색 입히기
contentPane.setBackground(Color.RED);
// 버튼 생성
JButton btn1 = new JButton("난 버튼");
JButton btn2 = new JButton("난 버튼");
// 크기 정하기
btn1.setBounds(10, 10, 100, 25);
btn2.setBounds(10, 10, 100, 25);
// 레이아웃 지정 안함 / null = null(absolute) layout
contentPane.setLayout(null);
// 붙이기
contentPane.add(btn1);
contentPane.add(btn2);
// Frame에 contentPane 붙임
this.setContentPane(contentPane);
}
public static void main(String[] args) {
// TODO Auto-generated method stub
// 인스턴스화
JFrameEx05 frame = new JFrameEx05();
frame.setSize(1024,768);
frame.setVisible(true);
}
}
contentPane.setLayout(null) 했을때

안했을때

windowbuilder
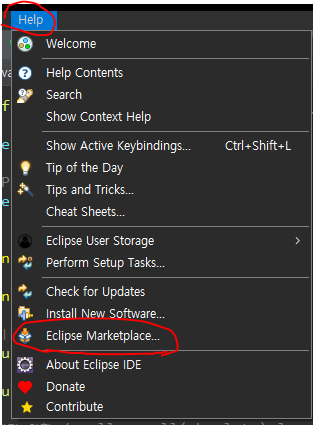
다운로드
이클립스 상단에 help -> eclipse marketplace... 에서 windowbuilder 검색 후 windowbulder current 다운 받았음.

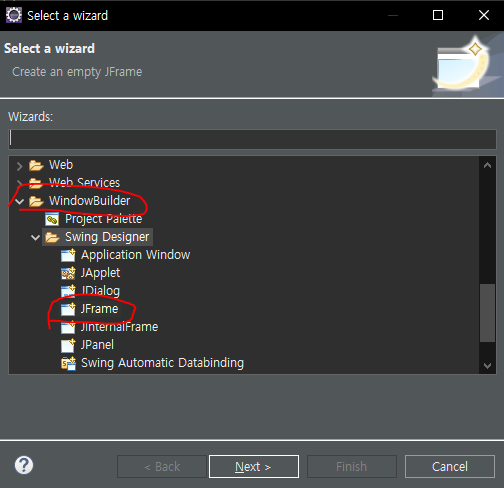
만들기
패키지에서 new -> others... 후 사진 참조 후 클래스명은 자유롭게

생성 하면
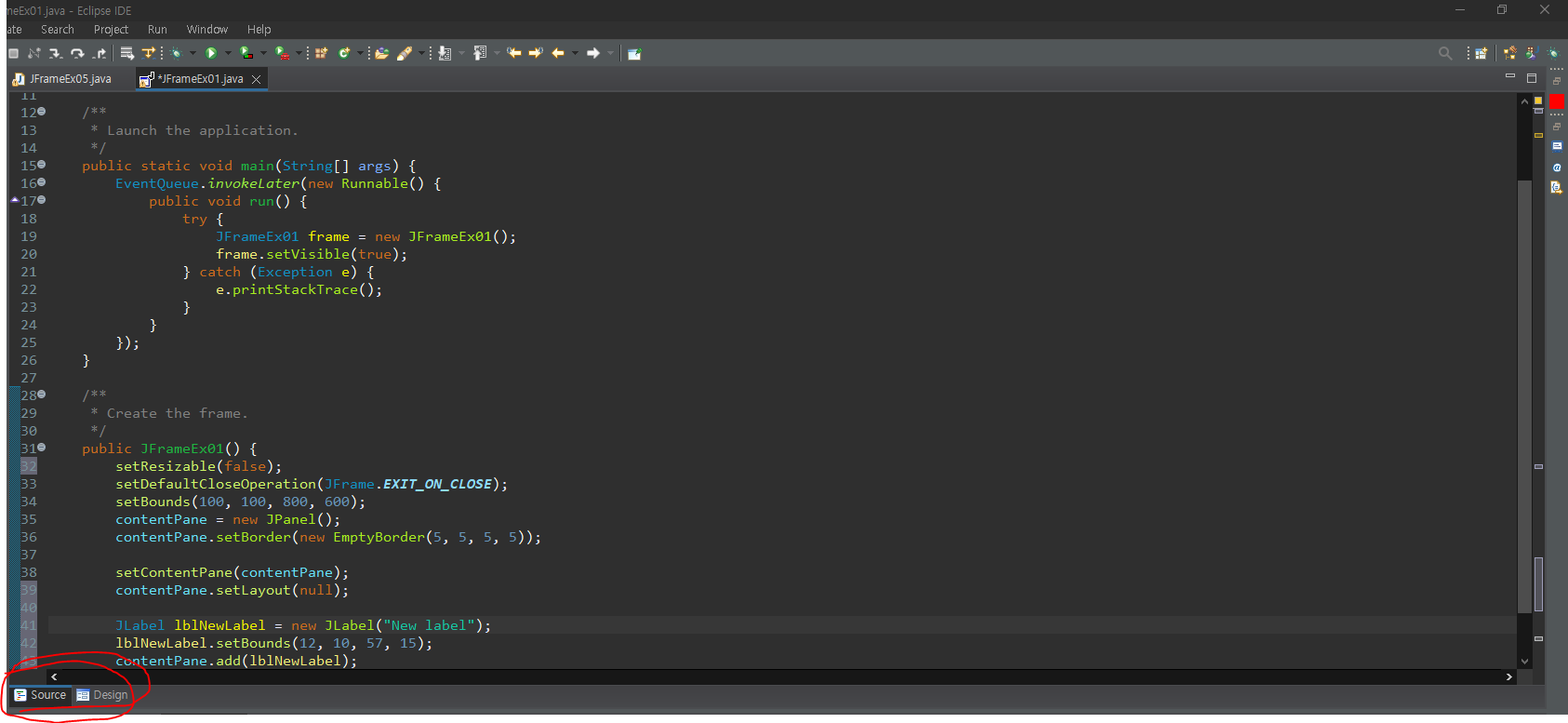
밑에 소스와 디자인 선택할 수 있음. 소스는 보이는대로 코드 부분

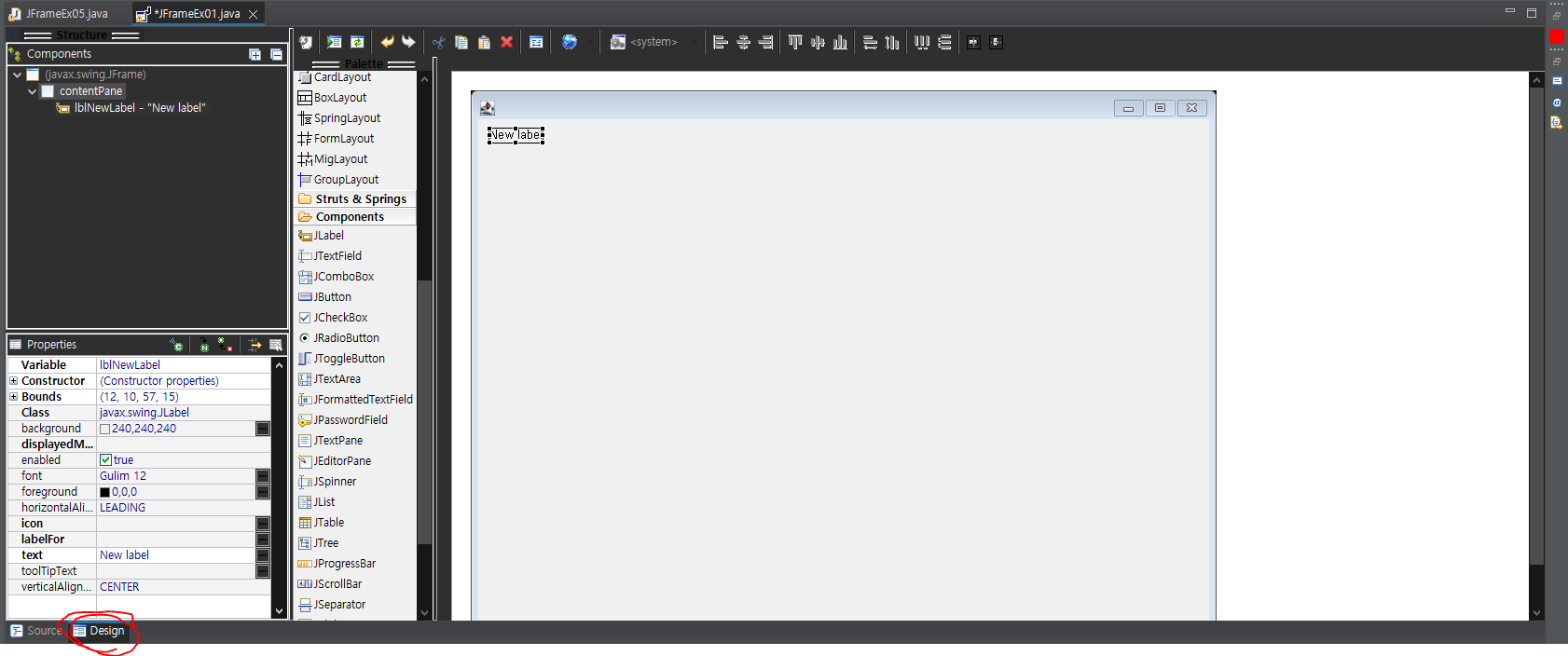
디자인 누르면 이런 화면이 나옴

- 클래스명은 자유롭게
JFrame - 화면사이즈 800, 600
- reseizable - false
contentPane
4.Layout
FlowLayout -> Absolut Layout
이렇게 기본 설정
컴포넌트
- label - 출력문 / 안내문용 컴포넌트
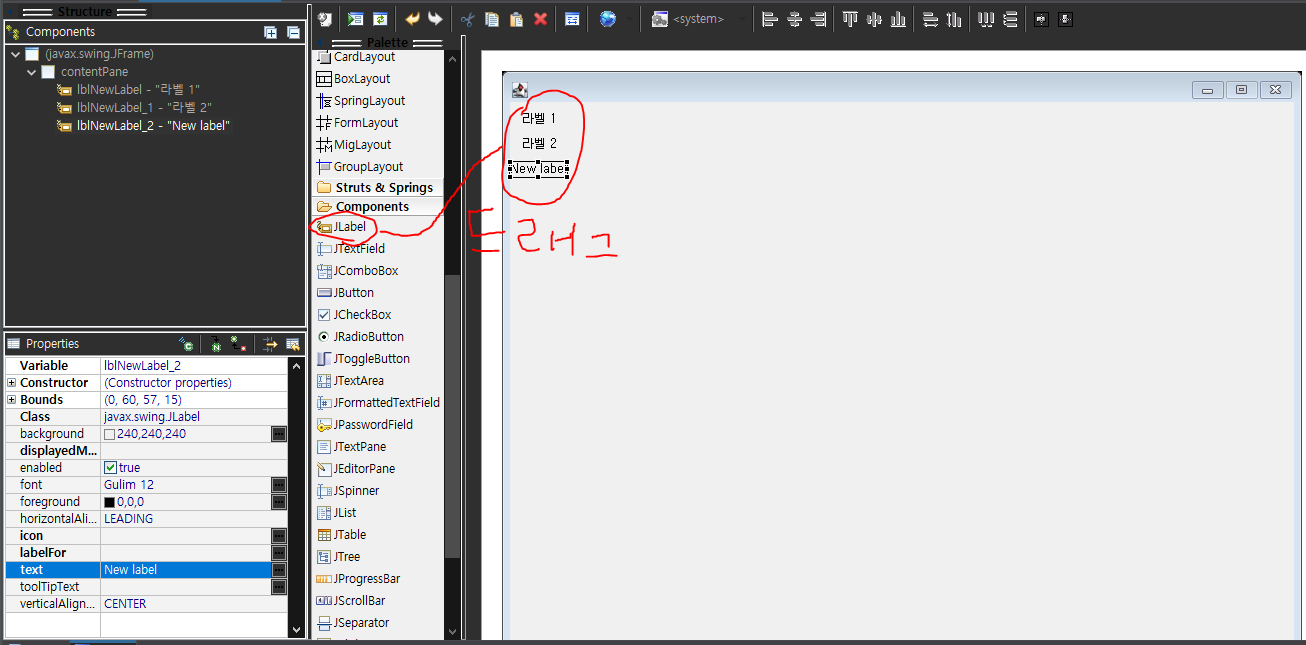
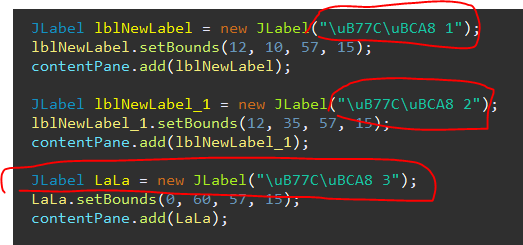
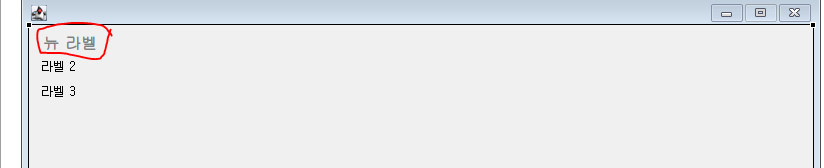
JLabel을 클릭 후 드래그 하면 옮겨짐 / 왼쪽 밑에 text부분에서 텍스트 변경 가능

라벨 생성시 라벨 객체와 코드가 자동으로 생성된다.
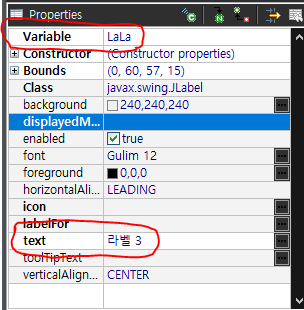
vaiable과 text를 바꾸면 바뀌는대로 코드에서도 바뀐다.


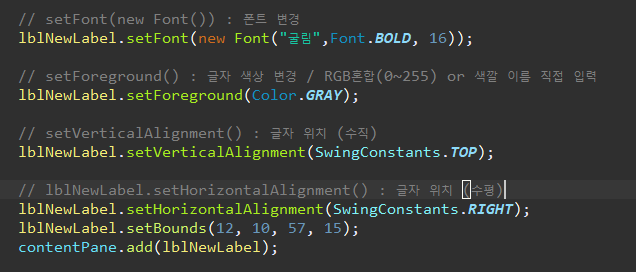
글자 디자인
setFont(new Font()) : 폰트 변경
setForeground() : 글자 색상 변경 / RGB혼합(0~255) or 색깔 이름 직접 입력
setVerticalAlignment() : 글자 위치 (수직)
setHorizontalAlignment() : 글자 위치 (수평)


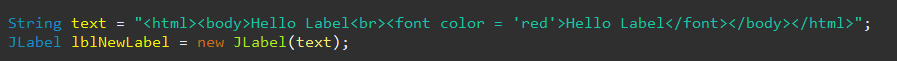
HTML태그를 넣어 디자인도 가능

크기는 알아서 늘렸음, 하는 방법이 있는거같은데 다음에 알아보자

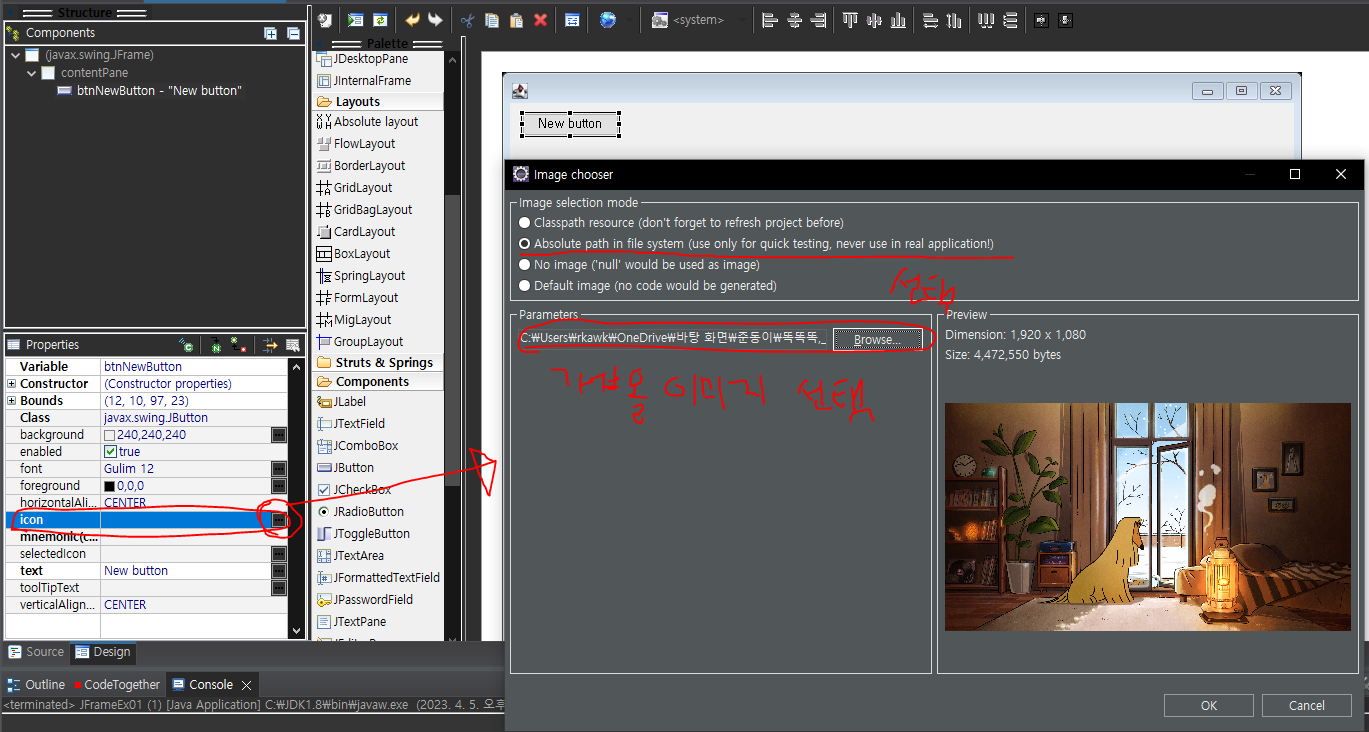
이미지 넣기
왼쪽 밑에 icon 부분에 ... 클릭하면 오른쪽에 있는 image chooser가 뜬다 거기서 browser 눌러서 삽입할 이미지 선택 후 위에 Absolute path... 선택 하면 됨

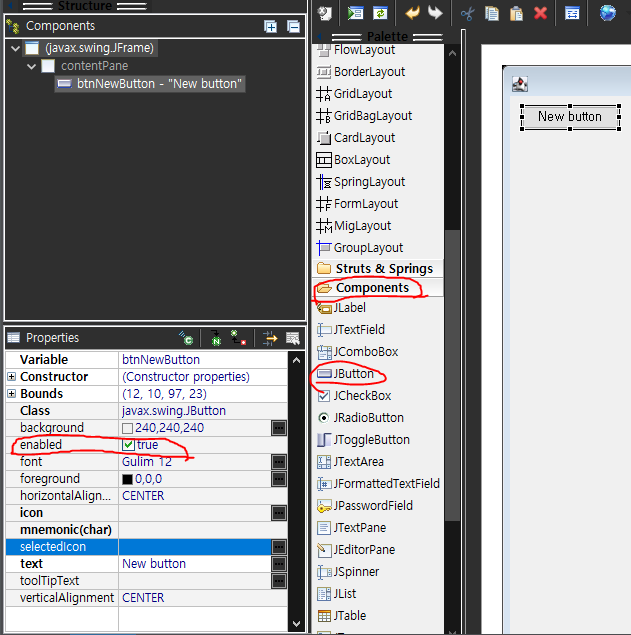
버튼 만들기
버튼은 그냥 일반버튼과 이미지 버튼을 만들 수 있다.
이미지 버튼은 아까처럼 이미지 삽입해주면 된다.
Components의 JButton을 눌러서 버튼 생성
enabled로 버튼 기능을 활성화 / 끄기 할 수있다.
디자인은 알아서 수정하면 된다.

이벤트 주기
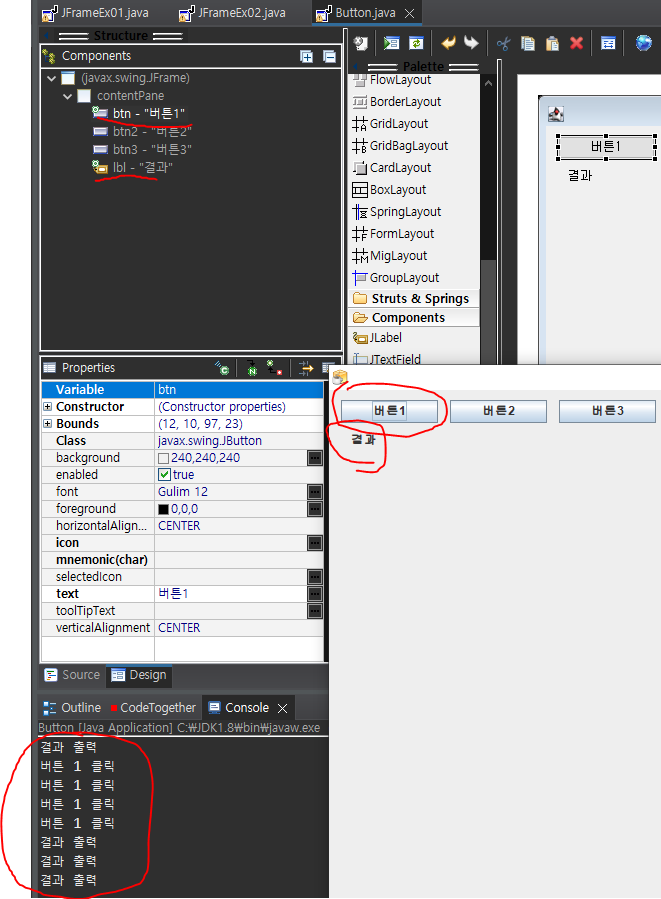
왼쪽 위에 버튼과 결과중 원하는거 오른쪽 마우스 클릭 -> Add event handler -> 원하는 이벤트 클릭 / 나는 mouse -> mouseClicked 선택

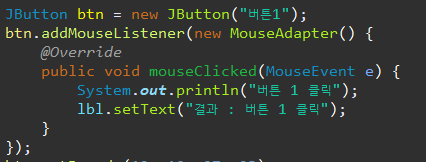
선택하면 코드가 생성되는데, 선택한 코드 밑에 선택한 이벤트 메서드가 생김, 거기에 누르면 출력되는 값을 입력.

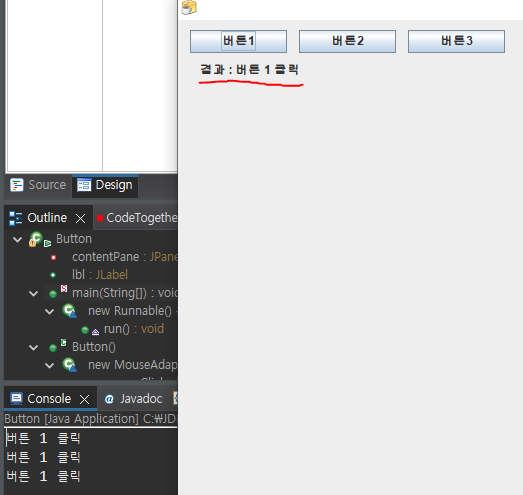
버튼 누르면 라벨에 띄우기
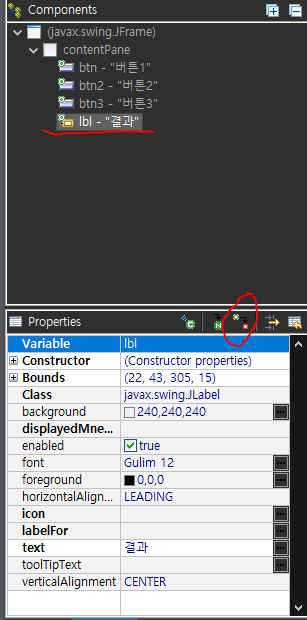
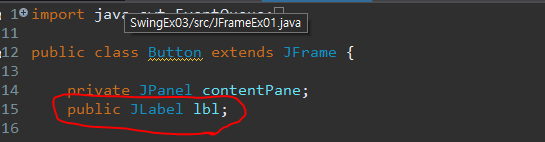
버튼 클릭시 지정해놓은 문구를 라벨부문에 띄우려면 라벨을 지역변수가아닌 전역변수로 바꿔줘야한다.
동그라미 친 부분을 누르면 전역 / 지역 변수로 할 수 있다.

누르면 없었던 변수 선언이 생긴다

해당 버튼 누를시 라벨창에 출력이 되도록 코드 작성
라벨변수이름.setText("입력");

클릭시 라벨창에 출력이 된다.

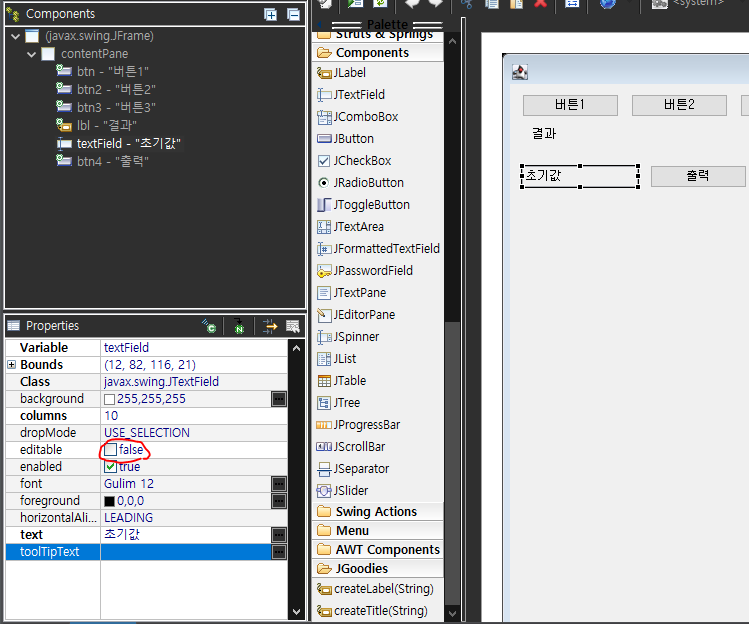
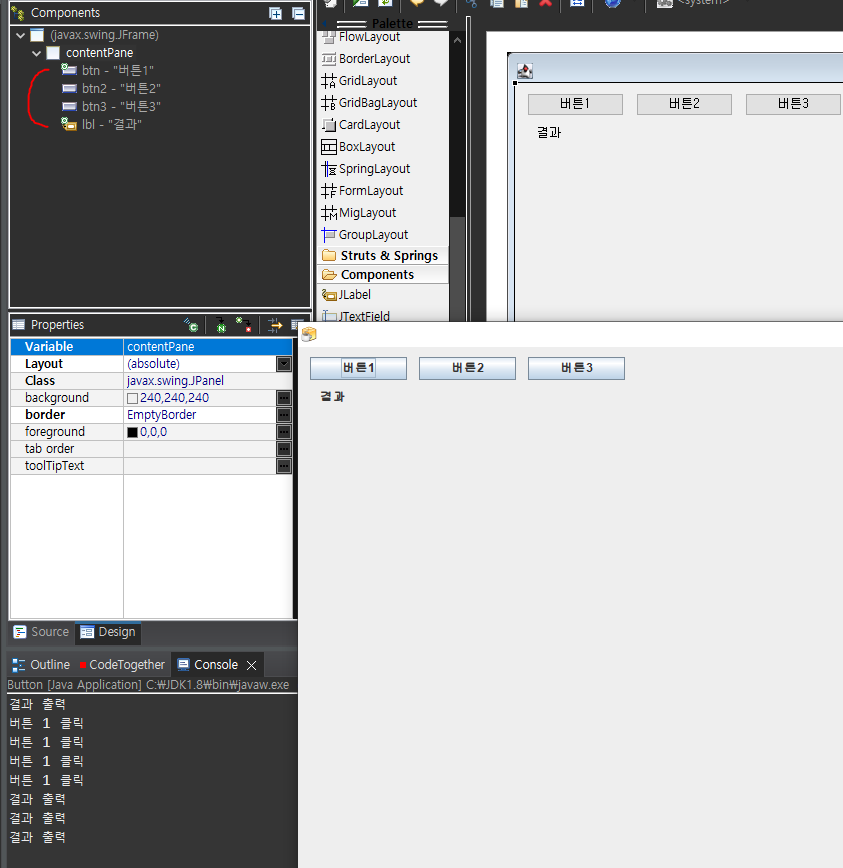
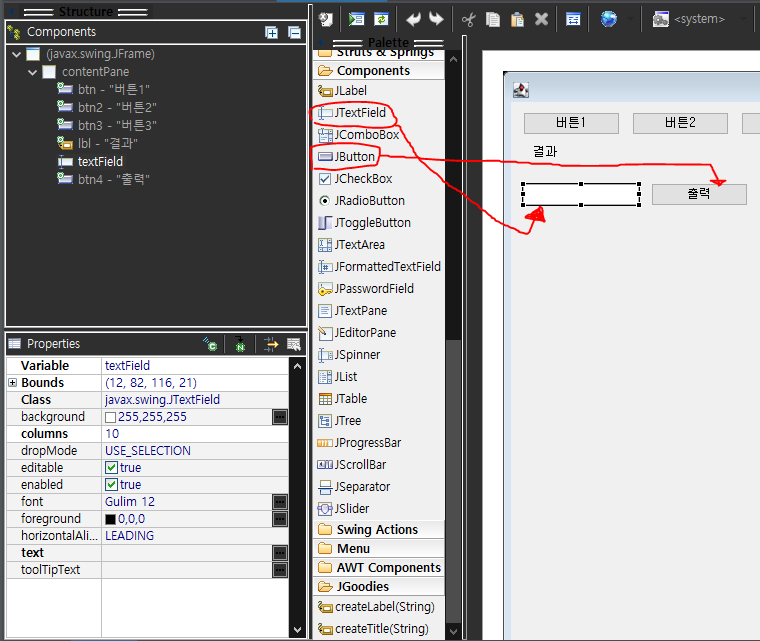
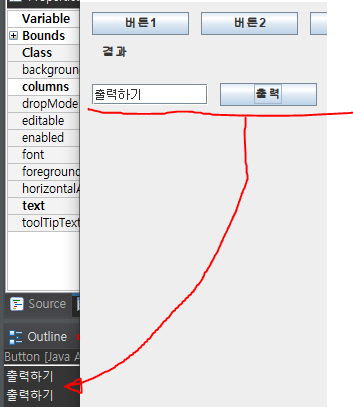
텍스트창에 입력 후 버튼 누르면 콘솔창에 출력되게 하기
텍스트 입력할 JTextField, 버튼 JButton 생성
textfield는 기본적으로 전역변수 설정이 되어있다

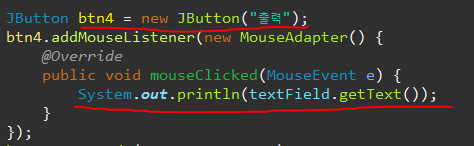
JButton에 클릭이벤트 줘서 텍스트창에 입력한 텍스트 콘솔창에 출력하기.


false 상태면 수정이 되지 않는다.