UI를 구축하는 두 가지
CUI
명령 프롬프트에서 실행되는 프로그램
GUI
그래픽이 있는 프로그램
2D그래픽에 대한 개념을 알고있으면 편하다.( 선 / 면 / 색상 / 폰트 등등 )
자바로 GUI표현하는 라이브러리
AWT / Swing
Java Fx - 좀더 발전
SWT (eclipse)
AWT / Swing
-
컨테이너 개념
뭔가를 담을 수 있는상자
Window에서 나온게 JFrame, J가 없으면 AWT -> 이하로 나온게 JDialog -> JPanel
+Layout Manager로 배치 설정 가능 -
컴포넌트(위젯) 개념
사용자 입/출력에 도움이 되는 것들
그려주는 순서- windowbuilder에서 처리한다.
windowbuilder답게 코딩 - 이클립스 plug-in 프로그램
1. 컨테이너 - 가장 중요한것은 JFrame -> 여러 다이올로그를 두고 사용
2. Layout Manager는 디폴트로 null - 좌표중심배치
3. 컴포넌트 넣기
4. 이벤트 주기
5. 이벤트별 코딩
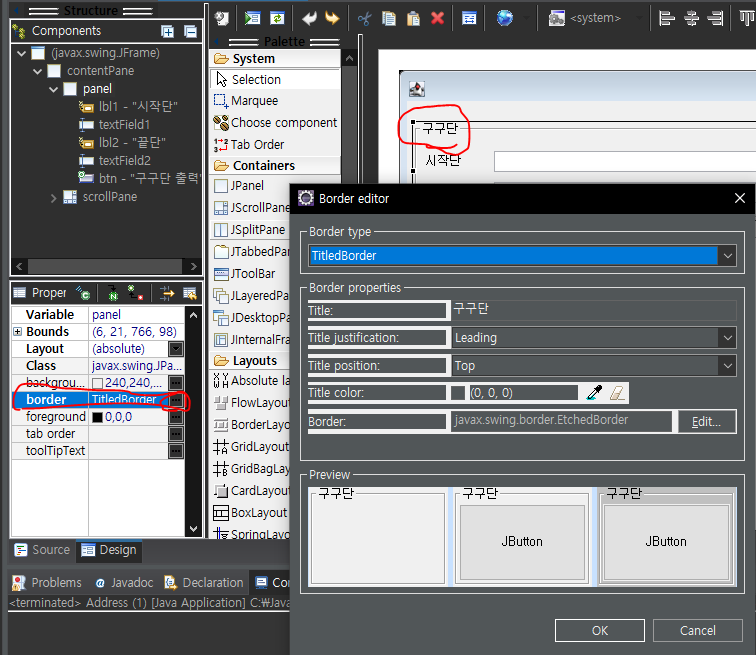
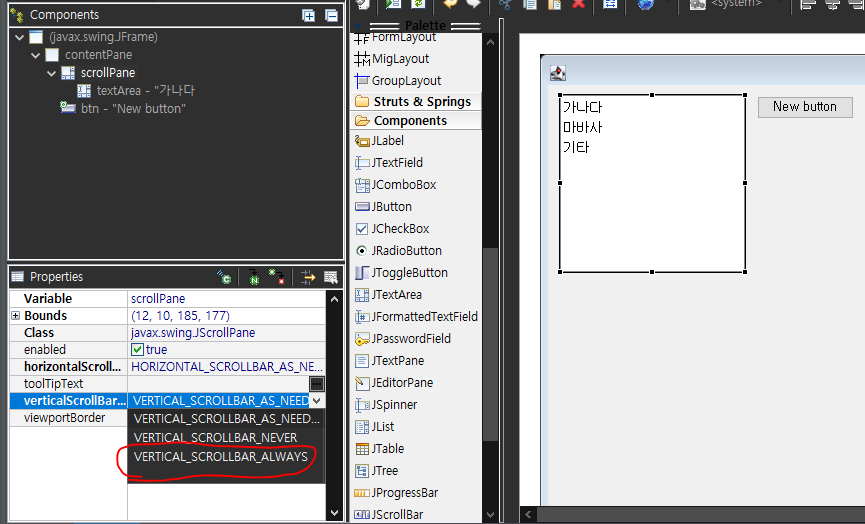
Design 디자인 기능(그냥 참고용)
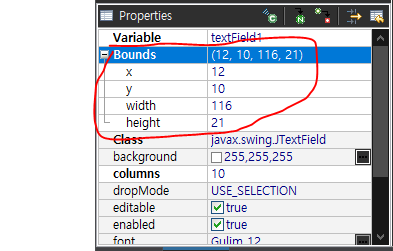
세부설정 가능

동그라미 부분 이름 바꾸기

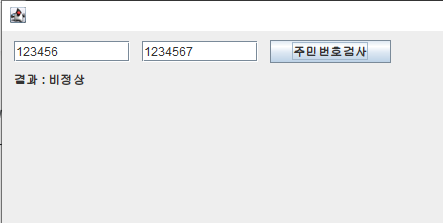
주민번호 검사기 만들기
JButton btn = new JButton("주민번호검사");
btn.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
String jumin1 = textField1.getText();
String jumin2 = textField2.getText();
// System.out.println(jumin1);
// System.out.println(jumin2);
// 검사
if (jumin1.length() != 6 || jumin2.length() != 7) {
lbl.setText("결과 : 주민등록번호 입력 오류");
// 오류났을때 텍스트창 공백으로 비워줌
textField1.setText("");
textField2.setText("");
} else {
String strJumin = jumin1 + jumin2;
int[] bits = { 2, 3, 4, 5, 6, 7, 8, 9, 2, 3, 4, 5 };
int sum = 0;
for (int i = 0; i < bits.length; i++) {
sum += Integer.parseInt(strJumin.substring(i, i + 1)) * bits[i];
}
int resultNum = (11 - (sum % 11)) % 10;
int lastNum = Integer.parseInt(strJumin.substring(12, 13));
if (lastNum == resultNum) {
lbl.setText("결과 : 정상");
} else {
lbl.setText("결과 : 비정상");
}
}
}
});실제 주민번호 입력하면 "정상" 출력

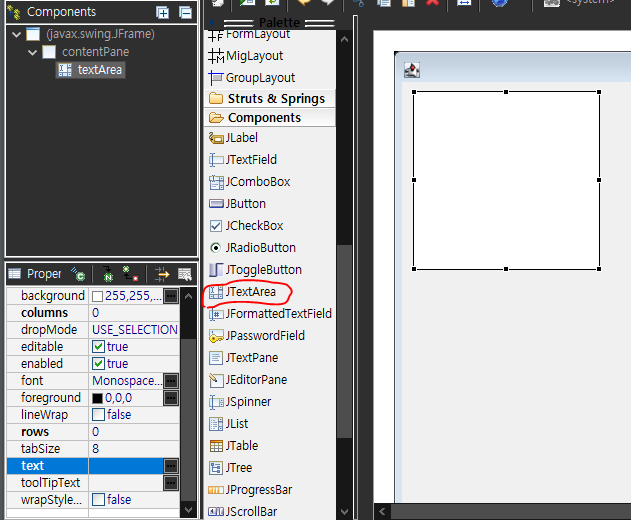
TextArea
여러줄 입력
JLabel -> 여러줄 출력
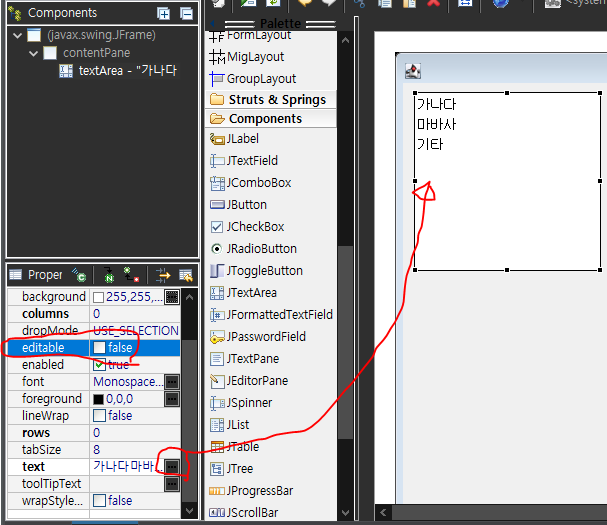
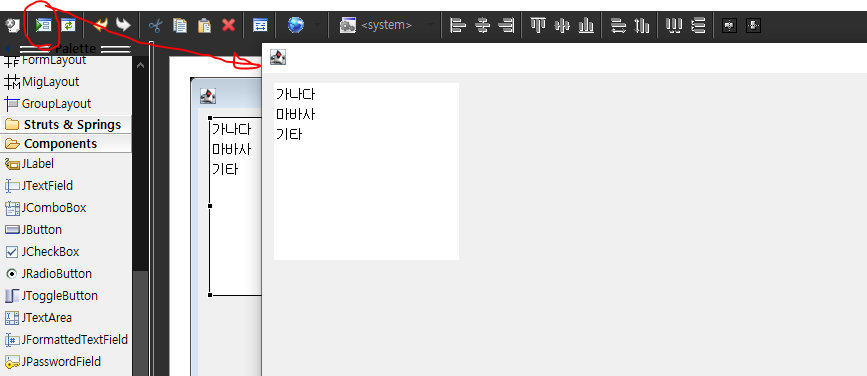
여러 줄 입력 할 수 있는 텍스트 박스 생성.

JLabel 여러줄 입력
JLabel을 여러줄 하려면 html에 태그 써야하는데 이를 TextArea로 해결 가능
JLabel처럼 쓰려면 텍스트 입력 후 editable 체크를 false로 바꿔주면 됨. 그럼 수정할 수 없게 바뀜

빠른실행 하는 버튼.
그냥 모션만 볼 수 있고, 기능을 구현하지는 않아서 뭐가 출력된다거나 하는건 없다.

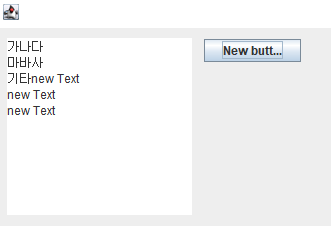
TextArea에 입력방법
변수이름.settext()는 내용 지운다음에 다시 쓴다.
변수이름.append()는 textArea에 출력되게 해준다.
JButton btn = new JButton("New button");
btn.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
// 텍스트창 내용 지운다음에 다시쓰기 기능
//textArea.setText("new Text");
// 텍스트창에 텍스트 추가
//엔터키주는방법 \n, System.lineSeparator()
textArea.append("new Text" + System.lineSeparator());
}
});append()시 출력되는 모습
가나다라마바사 기타는 이미 입력이 돼있던 텍스트고 new Text가 append()로 넣은 것

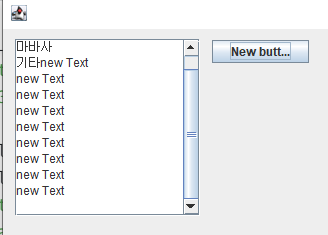
스크롤 달기
텍스트창 오른쪽클릭 -> 서라운드 위드 -> 스크롤 패널 클릭

항상 스크롤 있게 하기 설정, 텍스트가 텍스트창을 넘어가지 않아도 스크롤이 이미 생겨있게한다.

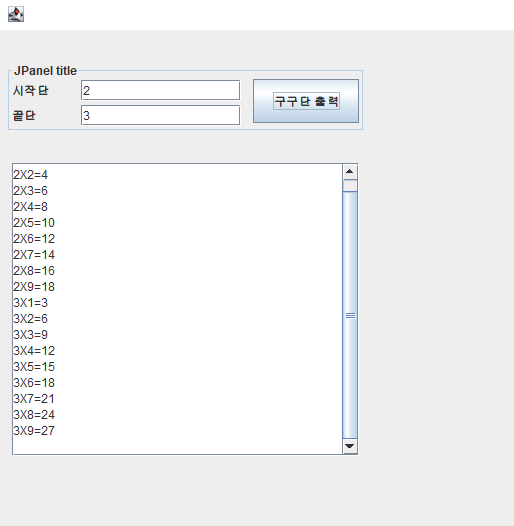
구구단 입력해서 TextArea에 결과값 띄우기
JButton btn = new JButton("구구단 출력");
btn.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
// Stirng 변수에 textField에 입력되는 문자열을 넣어준다.
String sdan = textField.getText();
String edan = textField_1.getText();
// append는 누를때마다 이어서 출력하기때문에 setText("")로 초기화 후 출력하게 한다.
textArea.setText("");
for(int i=Integer.parseInt(sdan); i<=Integer.parseInt(edan); i++) {
for(int j =1; j<=9; j++) {
textArea.append(i + "X" + j + "=" + (i*j) + "\n");
//textArea.setText(i + "X" + j + "=" + (i*j) + "\n");
}
textArea.append("\n");
}
}
});
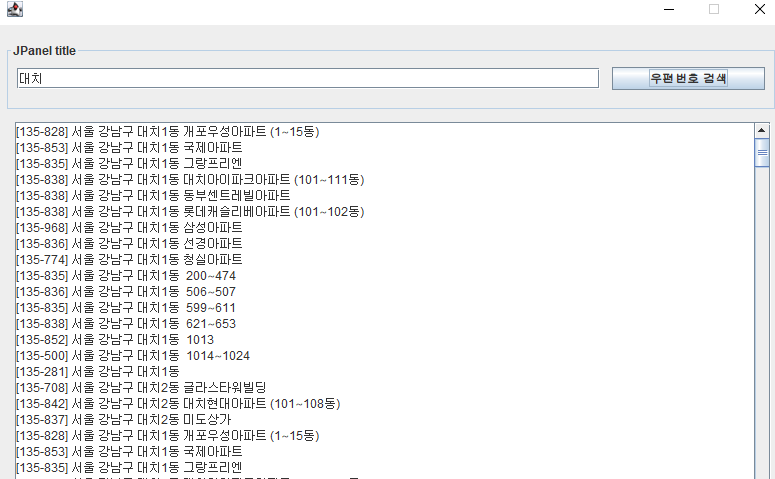
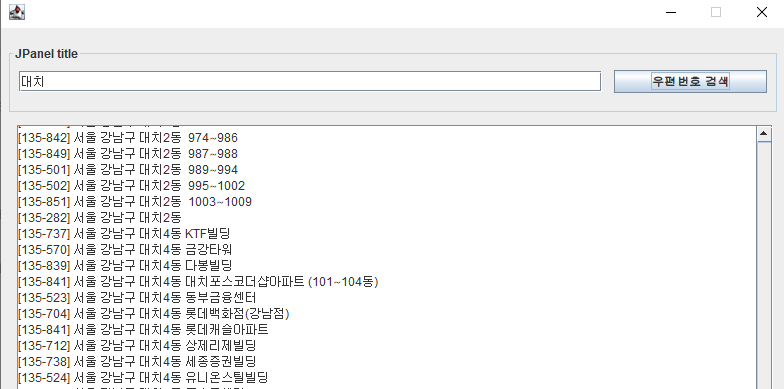
문제 - 동이름 입력하여 textArea에 우편번호 출력하기
JButton btn = new JButton("우편번호 검색");
btn.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
// 2글자 이상 입력하면
if(textField.getText().trim().length() <2) {
textArea.setText("동이름을 두자 이상 입력하셔야 합니다.");
} else {
//textArea.setText("정상");
String strDong = textField.getText().trim();
String url = "jdbc:mysql://localhost:3306/project";
String user = "project";
String password = "1234";
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
try {
Class.forName("org.mariadb.jdbc.Driver");
conn = DriverManager.getConnection(url, user, password);
// 동 이름으로 우편번호 조회하기 / sql에서 쳐보고 코드에 문제있나 테스트 해주기
String sql = "select zipcode, sido, gugun, dong, ri, bunji from zipcode where dong like ?";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, strDong + "%");
textArea.setText("");
rs = pstmt.executeQuery();
while (rs.next()) {
String zipcode = rs.getString("zipcode");
String sido = rs.getString("sido");
String gugun = rs.getString("gugun");
String dong = rs.getString("dong");
String ri = rs.getString("ri");
String bunji = rs.getString("bunji");
String address = String.format("[%s] %s %s %s %s %s",
zipcode, sido, gugun, dong, ri, bunji);
textArea.append(address + System.lineSeparator());
}
} catch (ClassNotFoundException e1) {
// TODO Auto-generated catch block
System.out.println("[에러] : " + e1.getMessage());
} catch (SQLException e1) {
// TODO Auto-generated catch block
System.out.println("[에러] : " + e1.getMessage());
} finally {
if(rs != null) try {rs.close();} catch(SQLException e1) {}
if(pstmt != null) try {pstmt.close();} catch(SQLException e1) {}
if(conn != null) try {conn.close();} catch(SQLException e1) {}
}
}
}
});
분업화 / 클래스의 역할 분리
UI - View
Model = Data
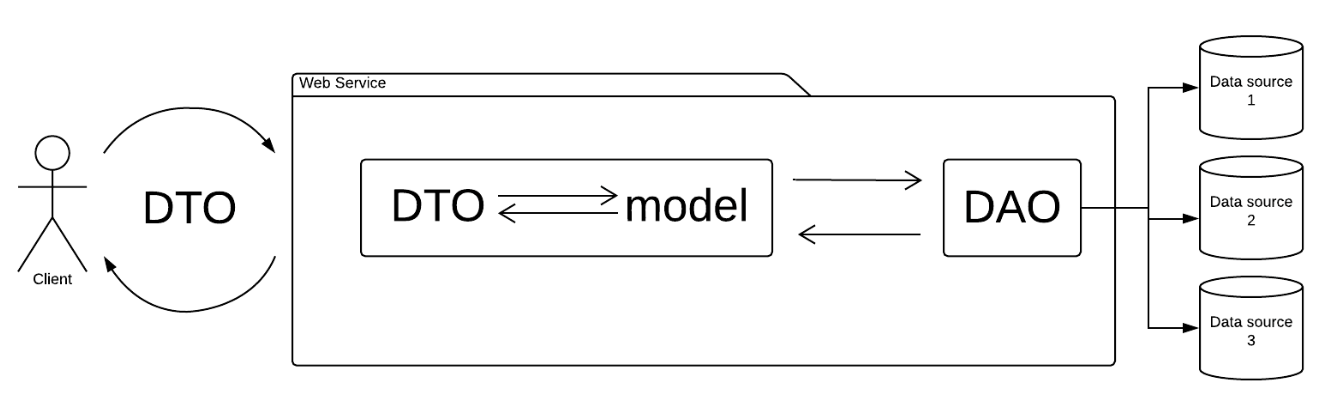
DAO
DAO(Data Access Object) 는 데이터베이스의 data에 접근하기 위한 객체.
DataBase에 접근 하기 위한 로직 & 비지니스 로직을 분리하기 위해 사용.
DTO
DTO(Data Transfer Object) 는 계층 간 데이터 교환을 하기 위해 사용하는 객체로, DTO는 로직을 가지지 않는 순수한 데이터 객체(getter & setter 만 가진 클래스).
- 유저가 입력한 데이터를 DB에 넣는 과정
유저가 자신의 브라우저에서 데이터를 입력하여 form에 있는 데이터를 DTO에 넣어서 전송.
해당 DTO를 받은 서버가 DAO를 이용하여 데이터베이스로 데이터를 집어넣는다.
VO
VO(Value Object) 값 오브젝트로써 값을 위해 쓰입니다. read-Only 특징(사용하는 도중에 변경 불가능하며 오직 읽기만 가능)을 가진다.
클래스의 역할 분리
- 한 개의 클래스
- 발전되고 나면 객체에대한 이론을 중심으로 분리(pattern(DAT, TO))
pattern(DAT, TO) 발전시킨게 -> MVC (Model(데이터 파트), View(디자인 파트), Controller(흐름제어 파트))
- Model - DAO(연결) / DTO(데이터 전송)
- DTO는 select문과 1:1
- DAO 생성자에서 DB연결
sql문 한 개당 메서드 한 개 (기능별)
View - UI

생성자로 동 입력하여 우편번호 뽑기
setter / getter 생성자 클래스 생성
public class ZipcodeTo {
private String zipcode;
private String sido;
private String gugun;
private String dong;
private String ri;
private String bunji;
private String seq;
public String getZipcode() {
return zipcode;
}
public void setZipcode(String zipcode) {
this.zipcode = zipcode;
}
public String getSido() {
return sido;
}
public void setSido(String sido) {
this.sido = sido;
}
public String getGugun() {
return gugun;
}
public void setGugun(String gugun) {
this.gugun = gugun;
}
public String getDong() {
return dong;
}
public void setDong(String dong) {
this.dong = dong;
}
public String getRi() {
return ri;
}
public void setRi(String ri) {
this.ri = ri;
}
public String getBunji() {
return bunji;
}
public void setBunji(String bunji) {
this.bunji = bunji;
}
public String getSeq() {
return seq;
}
public void setSeq(String seq) {
this.seq = seq;
}
}
DB에 접속 / 생성자에서 코드 읽고 조회하는 메서드 클래스
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
public class ZipcodeDAO {
// Data Acces Object
private Connection conn;
// 생성자에서 접속해서 코드 얻고 나머지에서 받음
public ZipcodeDAO() {
// TODO Auto-generated constructor stub
// 데이터베이스 접속과 관련된 내용 기술
String url = "jdbc:mysql://localhost:3306/project";
String user = "project";
String password = "1234";
try {
Class.forName("org.mariadb.jdbc.Driver");
this.conn = DriverManager.getConnection(url, user, password);
} catch (ClassNotFoundException e) {
// TODO Auto-generated catch block
System.out.println("[에러] : " + e.getMessage());
} catch (SQLException e) {
// TODO Auto-generated catch block
System.out.println("[에러] : " + e.getMessage());
} // finally 안써줌
}
// 우편번호를 조회하는 메서드
public ArrayList<ZipcodeTo> searchZipcode(String strDong) {
PreparedStatement pstmt = null;
ResultSet rs = null;
ArrayList<ZipcodeTo> addresses = new ArrayList<>();
try {
String sql = "select zipcode, sido, gugun, dong, ri, bunji from zipcode where dong like ?";
pstmt = this.conn.prepareStatement(sql);
pstmt.setString(1, strDong + "%");
rs = pstmt.executeQuery();
while(rs.next()) {
ZipcodeTo to = new ZipcodeTo();
to.setZipcode(rs.getString("zipcode"));
to.setSido(rs.getString("Sido"));
to.setGugun(rs.getString("Gugun"));
to.setDong(rs.getString("Dong"));
to.setRi(rs.getString("Ri"));
to.setBunji(rs.getString("Bunji"));
addresses.add(to);
}
} catch (SQLException e) {
// TODO Auto-generated catch block
System.out.println("[에러] : " + e.getMessage());
} finally {
if(rs != null) try {rs.close();} catch(SQLException e1) {}
if(pstmt != null) try {pstmt.close();} catch(SQLException e1) {}
if(conn != null) try {conn.close();} catch(SQLException e1) {}
}
return addresses;
}
}
JFrame 클래스 에서 출력
JButton btn = new JButton("우편번호 검색");
btn.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
// 2글자 이상 입력하면
if(textField.getText().trim().length() <2) {
textArea.setText("동이름을 두자 이상 입력하셔야 합니다.");
} else {
//textArea.setText("정상");
String strDong = textField.getText().trim();
ZipcodeDAO dao = new ZipcodeDAO();
ArrayList<ZipcodeTo> addresses = dao.searchZipcode(strDong);
for(ZipcodeTo to : addresses) {
String address = String.format("[%s] %s %s %s %s %s", to.getZipcode(), to.getSido(),
to.getGugun(), to.getDong(), to.getRi(), to.getBunji());
textArea.append(address + System.lineSeparator());
}
}
}
});
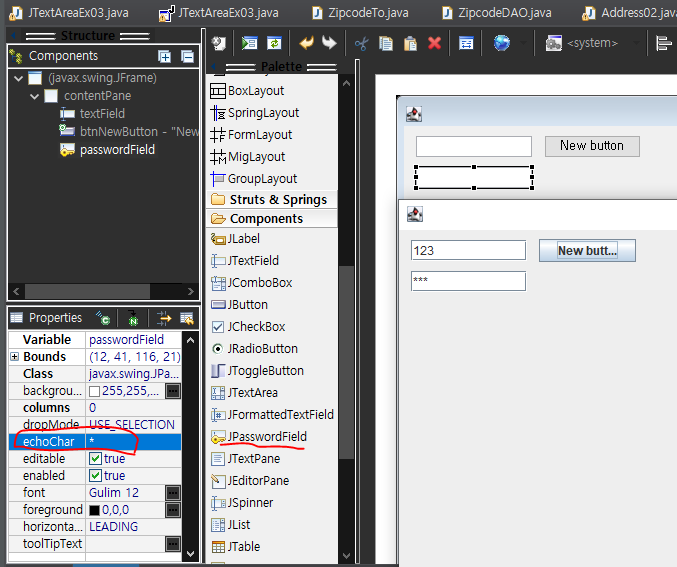
패스워드 필드
JPasswordField 드래그해서 가져오고
실행해서 비밀번호 치면 가려져서 나옴
왼쪽 밑에 echoChar 에서 원하는 모양으로 패스워드 암호화 할 수 있음.

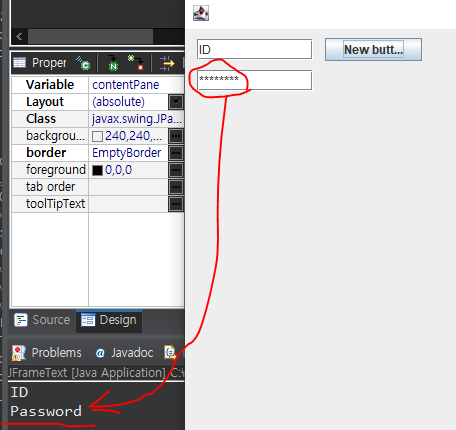
밑의 코드를 입력하면 패스워드값 볼 수 있음.
JButton btnNewButton = new JButton("New button");
btnNewButton.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
System.out.println(textField.getText());
// 패스워드 값 가져오기
System.out.println(new String(passwordField.getPassword()));
}
});
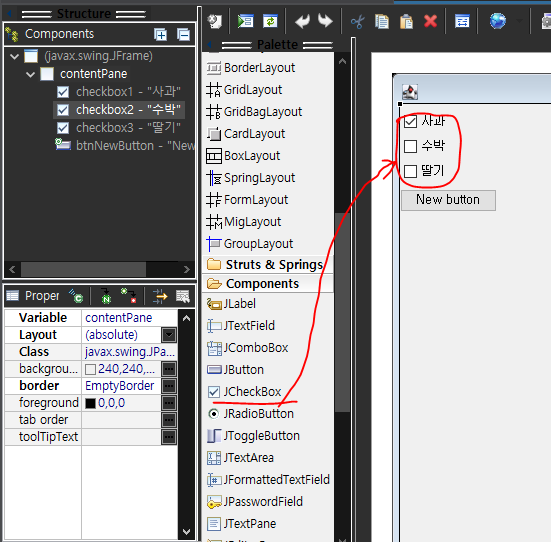
체크박스
왼쪽의 체크박스로 체크박스 생성
그리고 체크박스들은 지역변수로 돼있어서 전역변수로 바꿔줘야한다.
select 누르면 체크표시 된다.

밑의 코드는 체크표시 하면 true false값 반환하는 코드
JButton btnNewButton = new JButton("New button");
btnNewButton.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
System.out.println(checkbox1.isSelected());
System.out.println(checkbox2.isSelected());
System.out.println(checkbox3.isSelected());
}
});
체크가 됐든 안됐든 출력됨
JButton btnNewButton = new JButton("New button");
btnNewButton.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
// 체크 됐든 안됐든 무조건 값 출력
System.out.println(checkbox1.getText());
System.out.println(checkbox2.getText());
System.out.println(checkbox3.getText());
}
});
JButton btnNewButton = new JButton("New button");
btnNewButton.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
String result = "";
if(checkbox1.isSelected()) result += checkbox1.getText() + " ";
if(checkbox2.isSelected()) result += checkbox2.getText() + " ";
if(checkbox3.isSelected()) result += checkbox3.getText() + " ";
System.out.println("결과 : " + result);
}
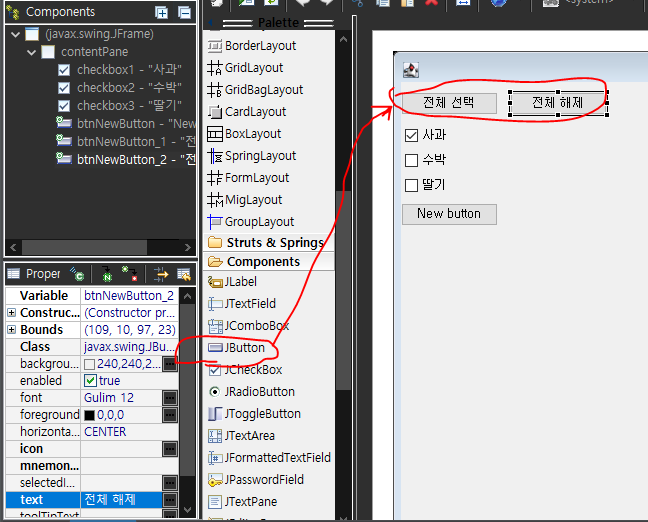
전체선택 / 전체 해제
버튼을 생성

btnNewButton.setBounds(0, 121, 97, 23);
contentPane.add(btnNewButton);
btnNewButton_1 = new JButton("전체 선택");
btnNewButton_1.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
checkbox1.setSelected(true);
checkbox2.setSelected(true);
checkbox3.setSelected(true);
}
});
btnNewButton_1.setBounds(0, 10, 97, 23);
contentPane.add(btnNewButton_1);
btnNewButton_2 = new JButton("전체 해제");
btnNewButton_2.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
checkbox1.setSelected(false);
checkbox2.setSelected(false);
checkbox3.setSelected(false);
}
});전체선택 클릭시 다 체크 / 해제누르면 체크 다 사라짐

버튼을 누르면 전체 선택 -> 전체 해제로 문구가 바뀌게 하기 ( on / off 기능 )
btnNewButton_2.setBounds(109, 10, 97, 23);
contentPane.add(btnNewButton_2);
btnNewButton_3 = new JButton("전체 선택");
btnNewButton_3.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
if(btnNewButton_3.getText().equals("전체선택")) {
btnNewButton_3.setText("전체해제");
} else {
btnNewButton_3.setText("전체선택");
}
}
});누를때마다 전체선택 -> 전체해제 -> 전체선택 -> 전체해제 이런식으로 바뀐다.

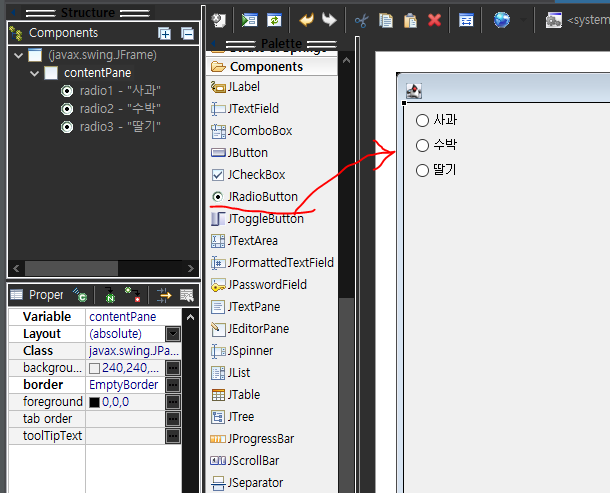
라디오 버튼
버튼 생성 / 버튼은 중복선택이 기본적으로 돼있다.

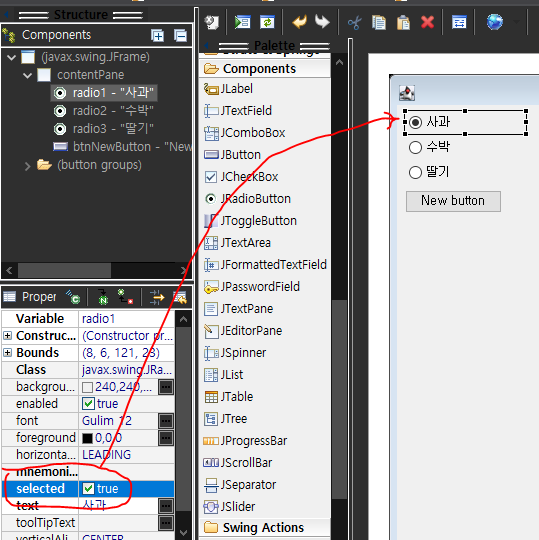
select 버튼 true인 경우 체크표시가 되어있다.

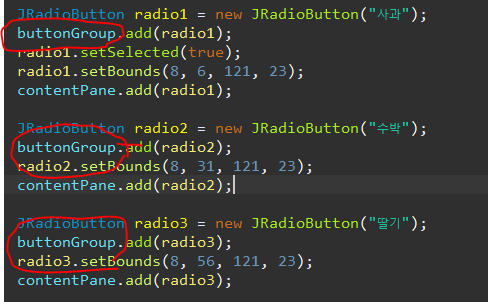
단일선택으로 바꾸기
버튼 전체 선택 후 오른쪽마우스 클릭 -> 셋 버튼그룹 -> 스탠다드 하면 버튼이 그룹화 된다.

그룹화 후 실행시키면 중복선택이 아닌 단일선택으로 된다.

선택한 것만 출력하기
버튼 클릭이벤트 주고 코드 작성
JButton btnNewButton = new JButton("New button");
btnNewButton.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
if(radio1.isSelected()) {
System.out.println(radio1.getText());
} else if (radio2.isSelected()) {
System.out.println(radio2.getText());
} else {
System.out.println(radio3.getText());
}
}
});
문제 - 부서이름 검색
부서번호, 부서위치, 사원번호, 사원이름, 직책, 급여
DAO와 TO를 만들어서 하기
