UI를 만드는 과정 - view(Pattern을 의미 : MVC)
WindowBuilder
컨테이너(JFrame) - resizable(false)
contentPanel(JPanel)
Layout Manager( null/absolute)
컴포넌트 배치 (색보단 균형감 있게 배치)
이벤트 선정
소스코딩
이벤트 내부 코딩
Model
DAO
데이터(데이터베이스, 파일 ... )와의 연결, 처리 로직을 메서드화
DTO
위에서 얻어진 데이터를 전송
=> 이것들을 모아서 jar파일(실행묶음)
=> 분업
컴포넌트
JLabel / JTextArea
JButton
JTextField / JPasswordField / JTextArea
JCheckbox / JRadioButton
에러나 옵션입력 - JOptionPane.showMessageDialog()
JOptionPane.showMessageDialog(클래스명.this, "메세지", "새 타이틀", 경고아이콘)
자바스크립트의 알럿같은거랑 같음
JButton btn1 = new JButton("New button");
btn1.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
// 경고창 띄우기 / (클래스명, 메세지)
JOptionPane.showMessageDialog(JOptionPaneEx01.this, "메세지");
}
});
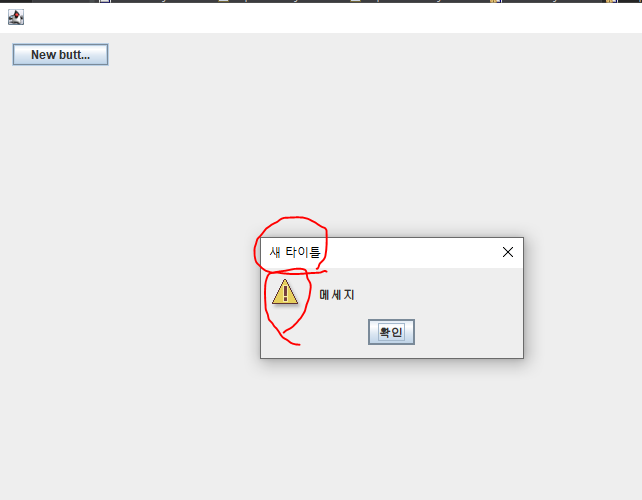
타이틀과 경고 아이콘모양 바꾸기
아이콘은 가져올수도 있고
WARNING_MESSAGE, INFORMATION_MESSAGE 등으로 여러개로 바꿀 수있음.
JButton btn1 = new JButton("New button");
btn1.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
// 경고창 띄우기 / (클래스명, 메세지)
JOptionPane.showMessageDialog(JOptionPaneEx01.this, "메세지",
"새 타이틀", JOptionPane.WARNING_MESSAGE);
}
});
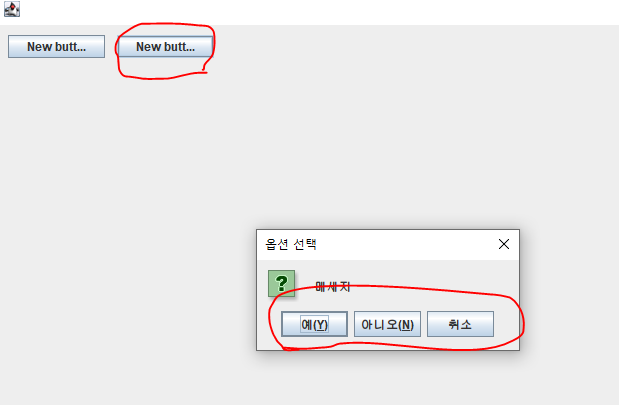
확인과 취소 - JOptionPane.showConfirmDialog()
사용자로부터 Yes/No 응답을 입력받는 다이얼로그
JOptionPane.showConfirmDialog(JOptionPaneEx01.this, "메세지", "새 타이틀", JOptionPane.OK_CANCEL_OPTION)
새로운 버튼을 생성하고 확인과 취소가있는 에러창 띄움
JButton btn2 = new JButton("New button");
btn2.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
JOptionPane.showConfirmDialog(JOptionPaneEx01.this, "메세지");
}
});
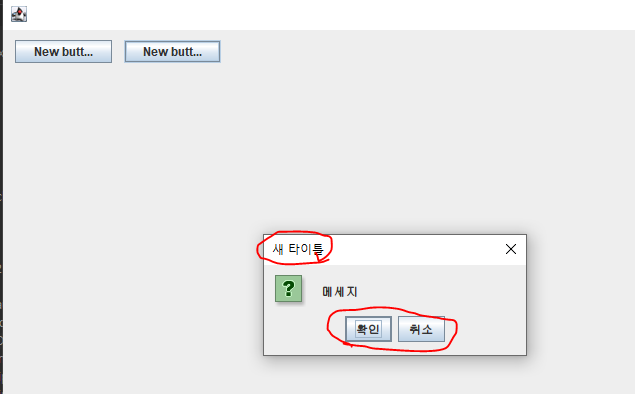
타이틀과 버튼 조절 - JOptionPane.OK_CANCEL_OPTION
JButton btn2 = new JButton("New button");
btn2.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e)
JOptionPane.showConfirmDialog(JOptionPaneEx01.this, "메세지", "새 타이틀", JOptionPane.OK_CANCEL_OPTION);
}
});
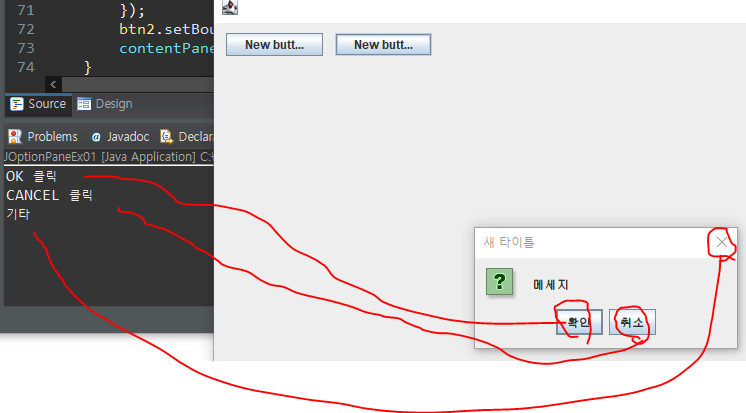
경고창 내용 받아내기 ( 클릭했을때 )
경고창의 확인버튼과 취소버튼, 닫기(x)를 눌렀을때 동작하게 하기.
JButton btn2 = new JButton("New button");
btn2.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
int result = JOptionPane.showConfirmDialog(JOptionPaneEx01.this, "메세지", "새 타이틀", JOptionPane.OK_CANCEL_OPTION);
if(result == JOptionPane.OK_OPTION) {
System.out.println("OK 클릭");
} else if (result == JOptionPane.CANCEL_OPTION) {
System.out.println("CANCEL 클릭");
} else {
System.out.println("기타");
}
}
});
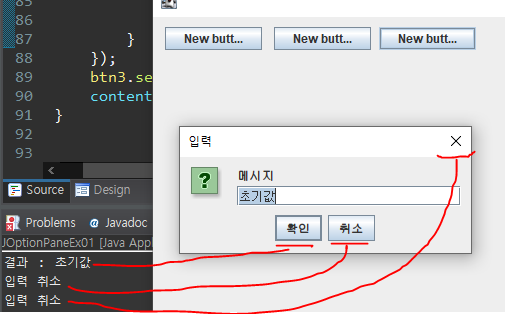
입력하기 - JOptionPane.showInputDialog();
JOptionPane.showInputDialog("메시지", "초기값 입력")
버튼 새로 생성하고 메세지 입력창과 초기값을 넣어주고 입력시 콘솔창에 출력되게 함
확인 누르면 입력값 출력, 취소버튼과 닫기(x)를 누르면 null이 출력됨, 그래서 if 문으로 null 처리를 해줌( 취소버튼과 x버튼을 누르면 null이 떨어져서 null을 처리하기 위함 )
JButton btn3 = new JButton("New button");
btn3.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
String result = JOptionPane.showInputDialog("메시지", "초기값");
// System.out.println("결과 : " + result );
// 취소버튼과 x버튼을 누르면 null이 떨어져서 null을 처리하기 위함
if(result != null) {
System.out.println("결과 : " + result );
} else {
System.out.println("입력 취소");
}
}
});
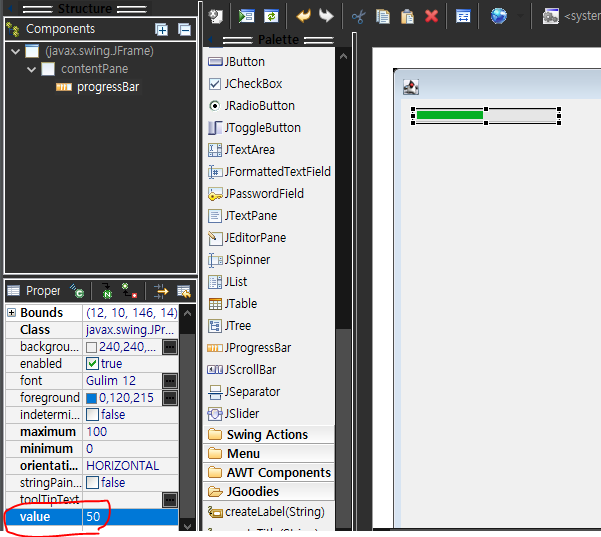
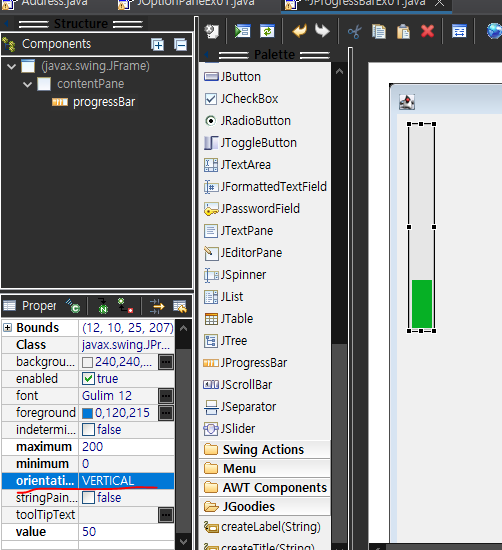
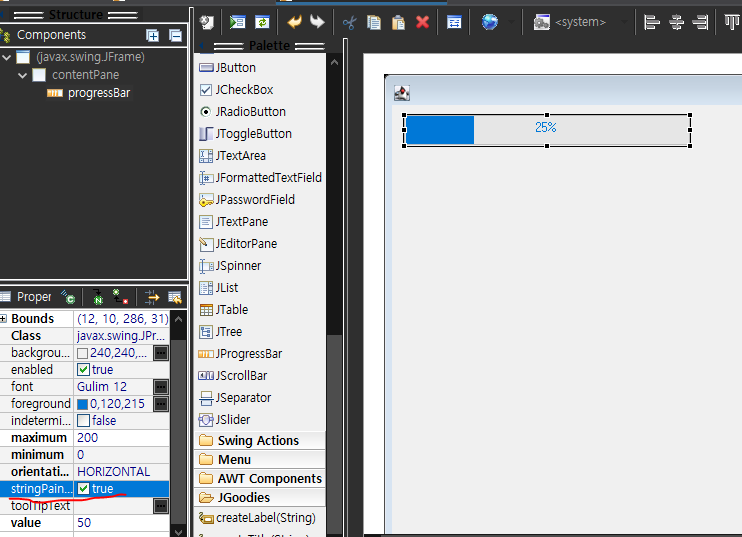
진행상태를 나타내는 프로그래스바
value값으로 조절한다.

vertical로 설정하면 세로로 게이지 표시

프로그래스바를 퍼센트게이지로 보여줌

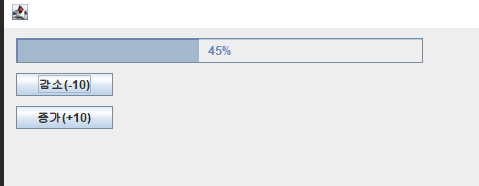
버튼 누르면 증가 / 감소 하기
setValue() 값을 입력
getValue() 값을 저장
JButton btn1 = new JButton("감소(-10)");
btn1.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
// 현재 값을 출력
//System.out.println(progressBar.getValue());
progressBar.setValue(progressBar.getValue() - 10);
}
});
btn1.setBounds(12, 45, 97, 23);
contentPane.add(btn1);
JButton btn2 = new JButton("증가(+10)");
btn2.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
progressBar.setValue(progressBar.getValue() + 10);
}
});
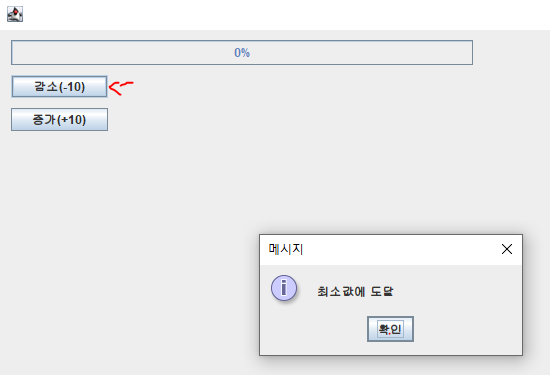
게이지가 0%, 100%일때 버튼 누르면 경고 문구 띄우기
JButton btn1 = new JButton("감소(-10)");
btn1.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
// 현재 값을 출력
// System.out.println(progressBar.getValue());
if (progressBar.getMinimum() == progressBar.getValue()) {
JOptionPane.showMessageDialog(JProgressBarEx01.this, "최소값에 도달");
} else {
progressBar.setValue(progressBar.getValue() - 10);
}
}
});
btn1.setBounds(12, 45, 97, 23);
contentPane.add(btn1);
JButton btn2 = new JButton("증가(+10)");
btn2.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
if (progressBar.getMaximum() == progressBar.getValue()) {
JOptionPane.showMessageDialog(JProgressBarEx01.this, "최대값에 도달");
} else {
progressBar.setValue(progressBar.getValue() + 10);
}
}
});0%, 100%에서 버튼 누르면 메세지 뜸

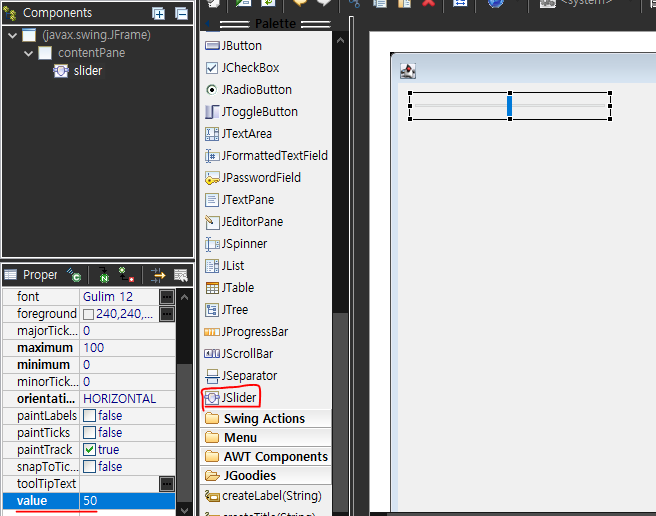
프로그래스바 입력받기
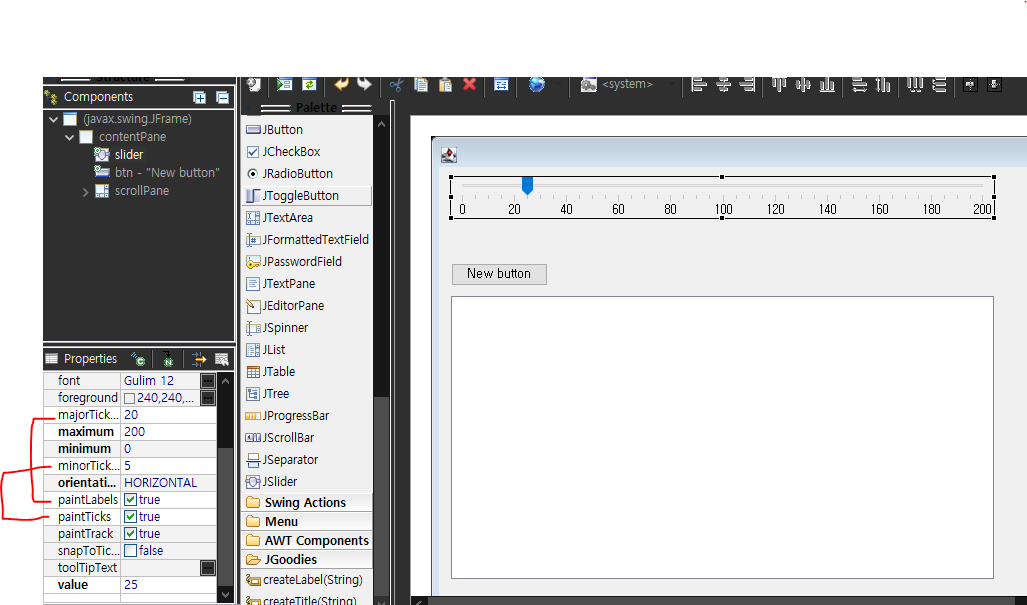
맥시멈과 미니멈으로 조절 가능

메이저틱은 페인트 라벨과 파트너 마니너틱은 페인트 틱과 파트너다
라벨틱과 페인트틱을 체크표시 안하면 적용안된다.
메이저틱은 밑에 숫자 표시, 마이너틱은 눈금 표시

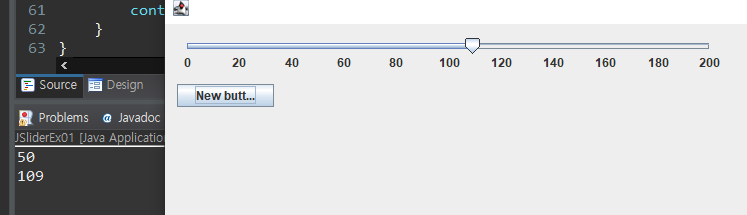
입력받기
슬라이더 옮기고 버튼 누르면 해당 위치의 값 출력
JButton btn = new JButton("New button");
btn.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
System.out.println(slider.getValue());
}
});
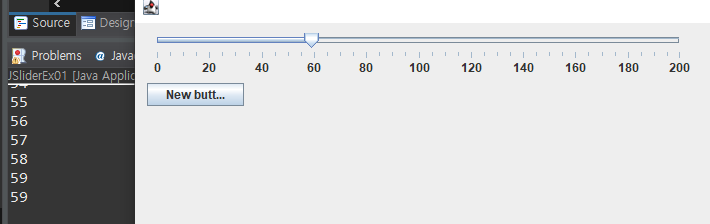
상태변화에 따라
값에대한 변화를 추적하는 이벤트
슬라이드 -> 오른쪽클릭 -> 이벤트 -> 체인지
변화될때마다 값이 출력된다 / 버튼 움직일때마다
slider.addChangeListener(new ChangeListener() {
public void stateChanged(ChangeEvent e) {
// 실행시 처음 값은 무조건 출력이 된다.
System.out.println(slider.getValue());
// textArea.append(slider.getValue() + System.lineSeparator());
}
});
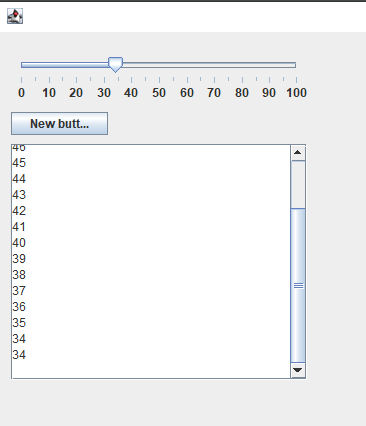
textArea에 수치 변화 출력하기
수치를 저장하는 getValue()메서드를 textArea.append에 넣어서 textArea에 출력되게 함.
slider1 = new JSlider();
slider1.addChangeListener(new ChangeListener() {
public void stateChanged(ChangeEvent e) {
// textArea.append()메서드는 String을 받아서 문자열을 하나 넣어줘야한다.
textArea.append(slider1.getValue() + "\n");
}
});슬라이더를 움직일때마다 값이 textArea에 출력이 된다.

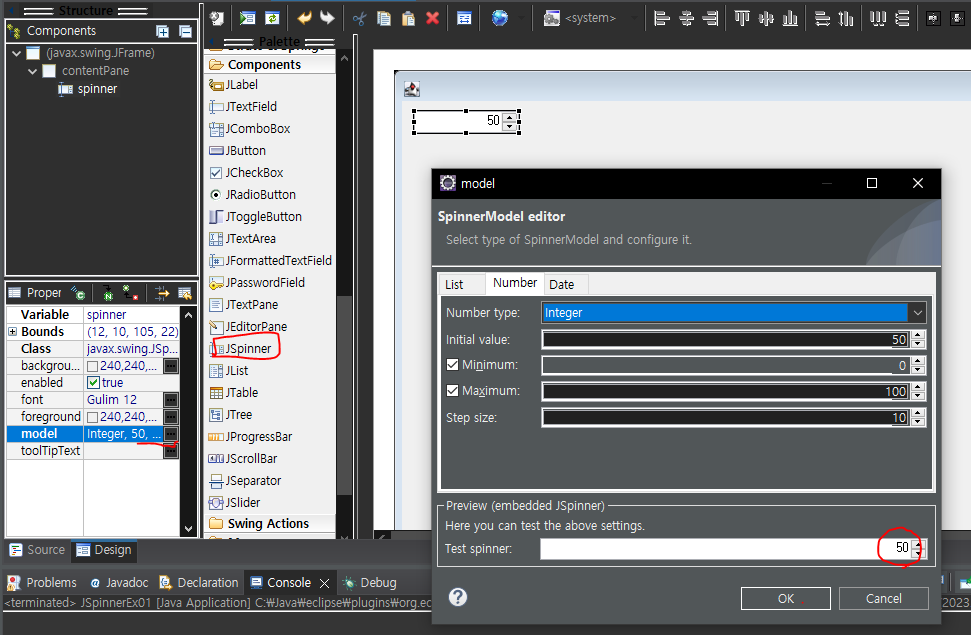
데이터를 보여주는 다양한 위젯 - Spinner
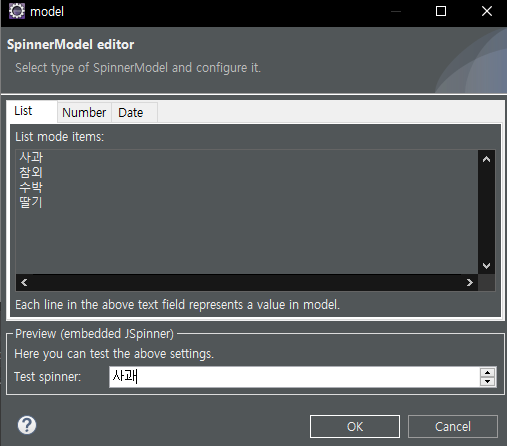
List 문자열 찾고싶을떄
number 숫자
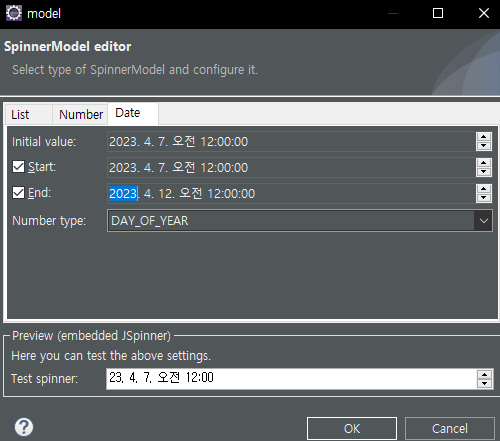
date 날짜
를 담고싶을때
Number integer용 스피너
오른쪽 밑에 test spinner는 설정한 것을 실험할수있음.

버튼으로 상태 가져오기 - 데이터에 접근
각 스피너의 타입이 뭔지 확인하고 형변환 해줘야한다.
스피너를 전역으로 바꾸고
버튼 이벤트 주기
JButton btn = new JButton("New button");
btn.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
// 데이터에 접근
System.out.println((Integer)spinner.getValue());
}
});
스피너 오른쪽클릭 -> 이벤트 -> 스테이트체인지
스피너의 버튼을 눌렀을때 출력
위, 아래 버튼 누를때마다 값이 올라가며 출력됨
spinner = new JSpinner();
spinner.addChangeListener(new ChangeListener() {
public void stateChanged(ChangeEvent e) {
System.out.println((Integer)spinner.getValue());
}
});
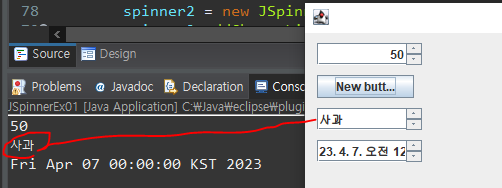
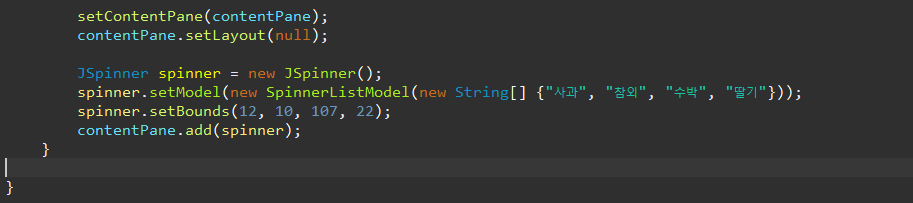
Spinner List 형식으로 주기
스피너 새로 만들어서 List형식으로 줬음

출력하면 선택한 값 출력됨

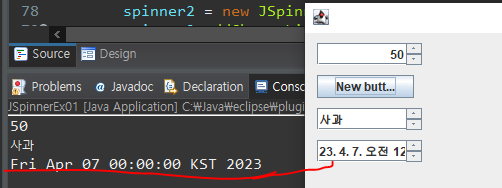
Spinner Date
스피너 새로 만들어서 Date 형식을 줬음.
테스트에는 원하는 날짜형식에 블럭 잡고 올려줘야함.

출력하면 선택한 값 출력됨

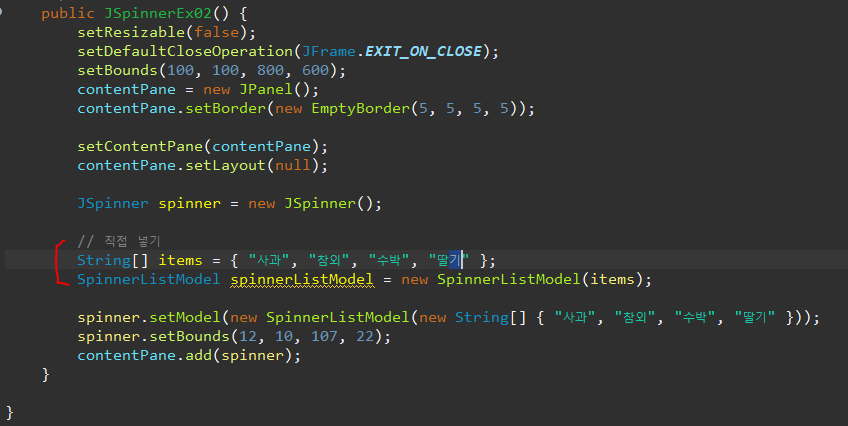
setModel 미리 생성하고 집어넣기
스피너모델을 소스창에 입력하여 직접 넣기
원래 코드

직접넣기 코드

외부에서도 가져올 수 있다
클래스 생성 -> SpinnerListModel상속받게 하여 클래스 생성
import javax.swing.SpinnerListModel;
public class CustomSpinnerListModel extends SpinnerListModel {
public CustomSpinnerListModel() {
// TODO Auto-generated constructor stub
super(new String[] { "사과", "참외", "수박", "딸기" });
}
}
DAO와 연결
public JSpinnerEx02() {
setResizable(false);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 800, 600);
contentPane = new JPanel();
contentPane.setBorder(new EmptyBorder(5, 5, 5, 5));
setContentPane(contentPane);
contentPane.setLayout(null);
JSpinner spinner = new JSpinner();
// 직접 넣기
String[] items = { "사과", "참외", "수박", "딸기" };
SpinnerListModel spinnerListModel = new SpinnerListModel(items);
// DAO와 연결
spinner.setModel(new CustomSpinnerListModel());
spinner.setBounds(12, 10, 107, 22);
contentPane.add(spinner);
}
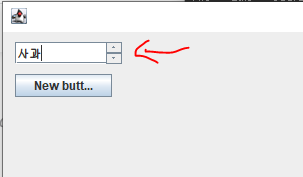
버튼 누르면 스피너에 값이 입력된다 그리고 위아래로 움직이며 원래처럼 값 바꿀 수 있다
public JSpinnerEx02() {
setResizable(false);
setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
setBounds(100, 100, 800, 600);
contentPane = new JPanel();
contentPane.setBorder(new EmptyBorder(5, 5, 5, 5));
setContentPane(contentPane);
contentPane.setLayout(null);
JSpinner spinner = new JSpinner();
// 직접 넣기
String[] items = { "사과", "참외", "수박", "딸기" };
SpinnerListModel spinnerListModel = new SpinnerListModel(items);
// DAO와 연결
spinner.setModel(new CustomSpinnerListModel());
// 아무것도 없는 빈 공백으로 만들어 준다. 그리고 밑에 데이터 넣어주는 코드때문에 버튼 누르면 입력됨
spinner.setModel(new SpinnerListModel(new String[] {""}));
spinner.setBounds(12, 10, 107, 22);
contentPane.add(spinner);
JButton btn1 = new JButton("New button");
btn1.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
// 클릭하면 데이터 넣어준다.
spinner.setModel(new CustomSpinnerListModel());
}
});
btn1.setBounds(12, 42, 97, 23);
contentPane.add(btn1);
}
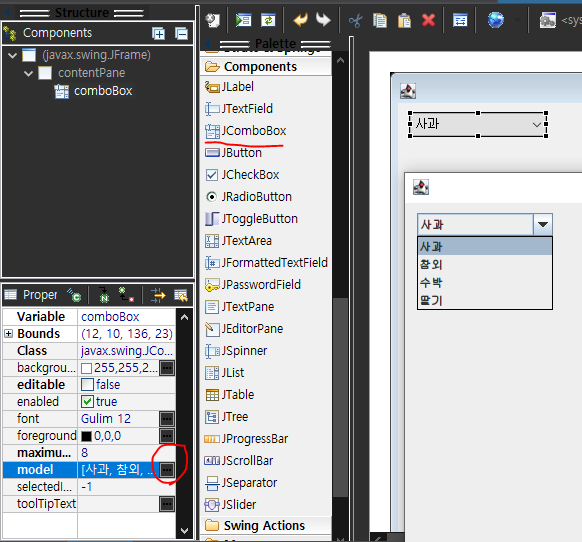
콤보박스
밑으로 목록 리스트가 내려옴
문자열만 받는다, model에서 입력값 설정 가능
selected 설정으로 원하는 값 먼저 선택 가능. (HTML selected랑 같음)
selected -1은 아무런 선택이 되지 않았다는 의미

버튼으로 선택된 값 / 데이터 보기
btn = new JButton("New button");
btn.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
// 몇번째 선택했는지 보기
System.out.println(comboBox.getSelectedIndex());
// 데이터 보기 / object이다 어떤값이 들어갈지 모르기때문 그래서 형변환 해주는게 예의
System.out.println((String)comboBox.getSelectedItem());
// 다른방식 / 콤보박스를 얻어서 가져오기
ComboBoxModel model = comboBox.getModel();
System.out.println(model.getElementAt(comboBox.getSelectedIndex()));
}
});
콤보박스에서 클릭이 됐을 때 자동 이벤트로 출력하기
이벤트 -> 아이템 -> 아이템 스테이트 체인지드 선택
JComboBox comboBox = new JComboBox();
comboBox.addItemListener(new ItemListener() {
public void itemStateChanged(ItemEvent e) {
// itemStateChanged는 select / deselect를 둘 다 받는다. 그래서 2개씩 출력됨
// 한 개씩 출력하기 위해 조건문 걸어줌
if(e.getStateChange() == ItemEvent.SELECTED) {
System.out.println((String)comboBox.getSelectedItem());
}
}
});
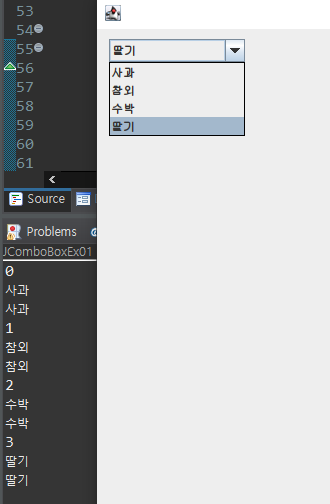
데이터를 별도의 클래스로 만들기
클래스생성 -> DefaultComboBoxModel 상속
import javax.swing.DefaultComboBoxModel;
public class CumstomComboBoxModel1 extends DefaultComboBoxModel<String> {
private String[] items = new String[] {"사과", "참외", "수박", "딸기"};
// 데이터의 크기를 알기 / 시스템이 호출한다.
@Override
public int getSize() {
// TODO Auto-generated method stub
// 실행되는지 확인 sysout
System.out.println("getSize 호출");
return items.length;
}
// 데이터 내용을 알아보기 / 시스템이 호출한다
@Override
public String getElementAt(int index) {
// TODO Auto-generated method stub
// 실행되는지 확인 sysout
System.out.println("getElementA 호출");
return items[index];
}
}
// 호출하기
comboBox.setModel(new CumstomComboBoxModel1());
comboBox.setSelectedIndex(1);
comboBox.setBounds(12, 10, 136, 23);
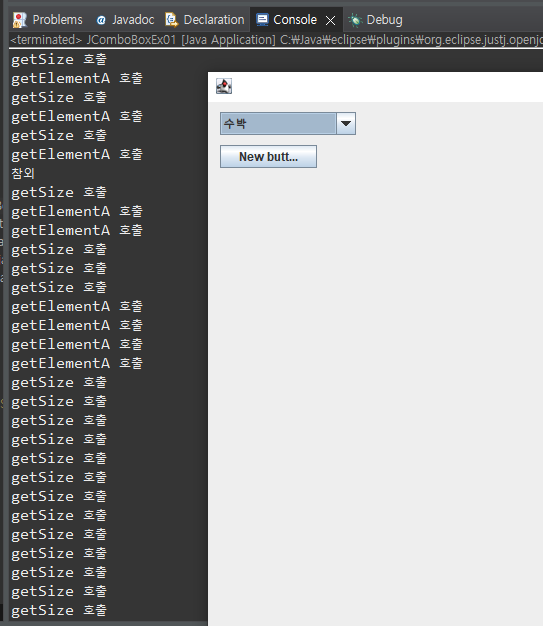
contentPane.add(comboBox);메서드가 호출이 되어 출력이 되는데 이는 내가 직접 호출하는것이 아닌 시스템내부적으로 호출해준것이다. / 선택할때마다 호출이 계속 된다. 왜지 ?

ArrayList로 데이터를 바꿔줘도 된다.
import java.util.ArrayList;
import javax.swing.DefaultComboBoxModel;
public class CustomComboBoxModel2 extends DefaultComboBoxModel<String> {
private ArrayList<String> items = new ArrayList<>();
public CustomComboBoxModel2() {
// TODO Auto-generated constructor stub
// 데이터를 초기화
items.add("사과");
items.add("참외");
items.add("수박");
items.add("딸기");
}
@Override
public int getSize() {
// TODO Auto-generated method stub
return items.size();
}
@Override
public String getElementAt(int index) {
// TODO Auto-generated method stub
return items.get(index);
}
}
// comboBox.setModel(new CumstomComboBoxModel1());
comboBox.setModel(new CustomComboBoxModel2());
comboBox.setSelectedIndex(1);
comboBox.setBounds(12, 10, 136, 23);
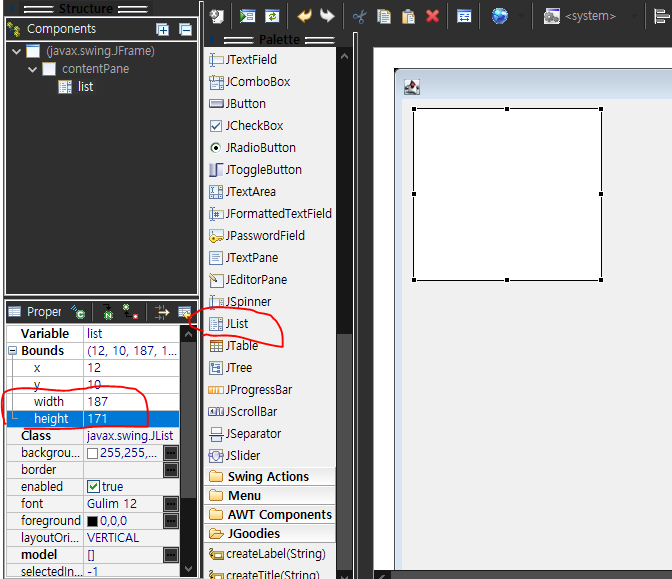
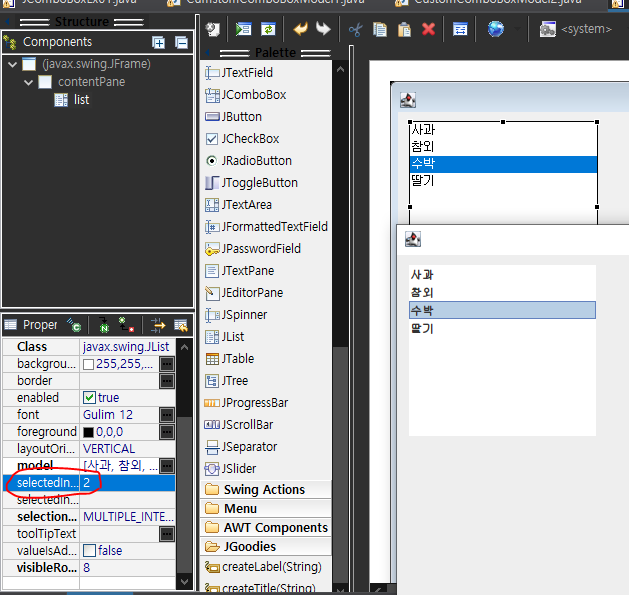
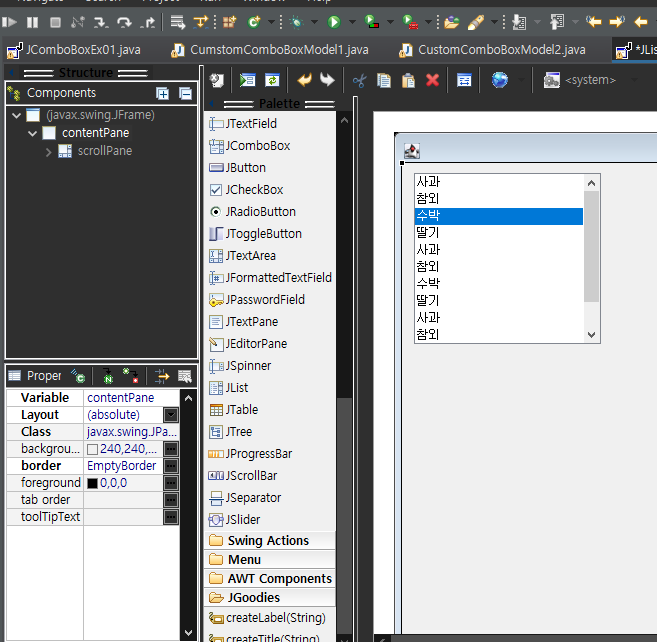
contentPane.add(comboBox);콤보박스와 유사한 JList - 값이 처음부터 펼쳐져서 나온다.
처음 가져오면 엄청 작아서 width height로 조금 크게 만들어준다 직접 하기엔 넘 작음

2번을 선택하면 해당 위치의 값이 선택이 된다. -1이면 아무런 선택이 되지 않았다는 뜻

입력값이 많으면 값이 짤려서 나오기때문에 무조건 스크롤페인을 같이 사용한다.
스크롤을 사용하기때문에 사이즈를 정해줄 일이 없다.

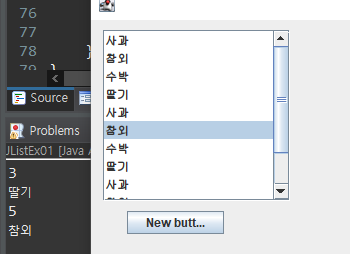
데이터 가져오기
선택한 값(String)list.getSelectedValue()과 위치값(list.getSelectedIndex())을 같이 출력해준다.
btn = new JButton("New button");
btn.addMouseListener(new MouseAdapter() {
@Override
public void mouseClicked(MouseEvent e) {
// 위치값 출력
System.out.println(list.getSelectedIndex());
// 선택한 값은 문자이기때문에 String으로 형변환 해줘야한다.
System.out.println((String)list.getSelectedValue());
}
});
List에 이벤트 주기 - 출력버튼이 아닌 리스트 목록의 값 눌렀을때 출력되게 하기
이벤트 -> 리스트 셀렉션 -> 벨류체인지드 선택
list = new JList();
list.addListSelectionListener(new ListSelectionListener() {
public void valueChanged(ListSelectionEvent e) {
// 두 개씩 출력되기때문에 if문으로 하나만 출력되게 조건을 걸어준다.
// getValueIsAdjusting()메서드를 통해 하나만 출력하게 해준다.
if(e.getValueIsAdjusting()) {
return;
}
System.out.println((String)list.getSelectedValue());
}
});항목을 누를때마다 출력

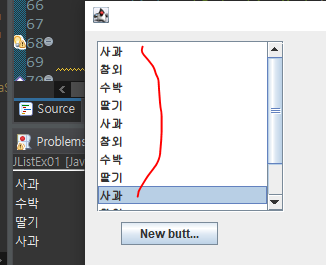
외부클래스에서 받기
import javax.swing.AbstractListModel;
public class CustomListModel1 extends AbstractListModel<String> {
private String[] items = new String[] {"사과", "참외", "수박", "딸기"};
@Override
public int getSize() {
// TODO Auto-generated method stub
return items.length;
}
@Override
public String getElementAt(int index) {
// TODO Auto-generated method stub
return items[index];
}
}
원래 쓰던부분은 주석처리하고 외부클래스에서 받은걸로 실행하기

누를때마다 출력됨

문제
