Javascript
431P / 448P ~ 449P 중요 (서버에서 자료 가져오기) /
Javascript
Ecmascript
html
*.js
프로그램언어 = 자바와 비슷
let / const
함수
객체
기본객체
BOM
DOM(BOM에서 파생돼서 나옴 / DOM처리 중요)
Ajax
450P
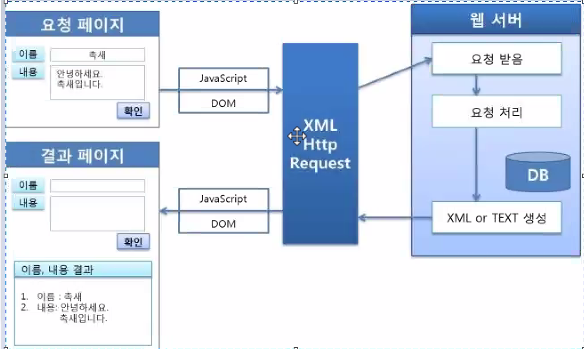
AJAX란, JavaScript의 라이브러리중 하나이며 Asynchronous Javascript And Xml(비동기식 자바스크립트와 xml)의 약자.
브라우저가 가지고있는 XMLHttpRequest 객체를 이용해서 전체 페이지를 새로 고치지 않고도 페이지의 일부만을 위한 데이터를 로드하는 기법 이며 JavaScript를 사용한 비동기 통신, 클라이언트와 서버간에 XML 데이터를 주고받는 기술이다.
즉, 쉽게 말하자면 자바스크립트를 통해서 서버에 데이터를 요청하는 것이다.
서버에서 필요한 자료를 요청해서 처리를 해줄 수 있다.
XMLhttprequest 객체


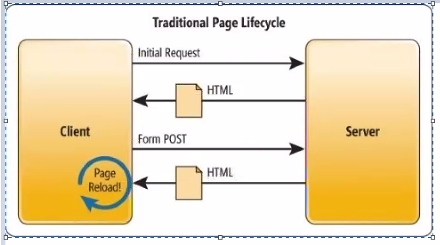
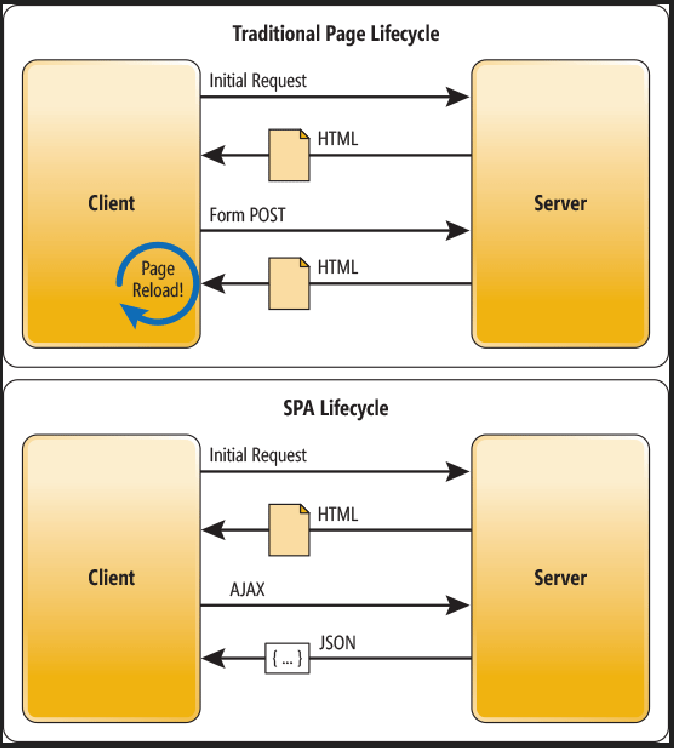
SPA - Single Page Application
MAP는 html을 여러개

자료
jsp를 통해 밑에 3가지를 만들어주는게 기본
csv(comma seperator편함)
값,값,값,값....
xml
jsonJavascript 해보기 / csv
csv : csv 는 "," 구분자를 가진 데이터
javascript-workspace로 시작 -> 서버 설정
// 평문으로 보낸다 / text/html;을 plain으로 바꿔준 것 html로 하면 줄바꿈없이 이어서 출력됨
contentType="text/plain;
// 공백 없애기
trimDirectiveWhitespaces="true"<!-- data_csv1.jsp / csv 는 "," 구분자를 가진 데이터-->
<%@ page language="java" contentType="text/plain; charset=UTF-8"
pageEncoding="UTF-8" trimDirectiveWhitespaces="true"%>
HTML5 + CSS3 입문, 삼국미디어, 유비, 3000원
javaascript + JQuery 입문, 삼국미디어, 관우, 32000원
Node.js 프로그래밍, 삼국미디어, 장비, 22000원
HTML5 프로그래밍, 삼국미디어, 조자룡, 30000dnjs
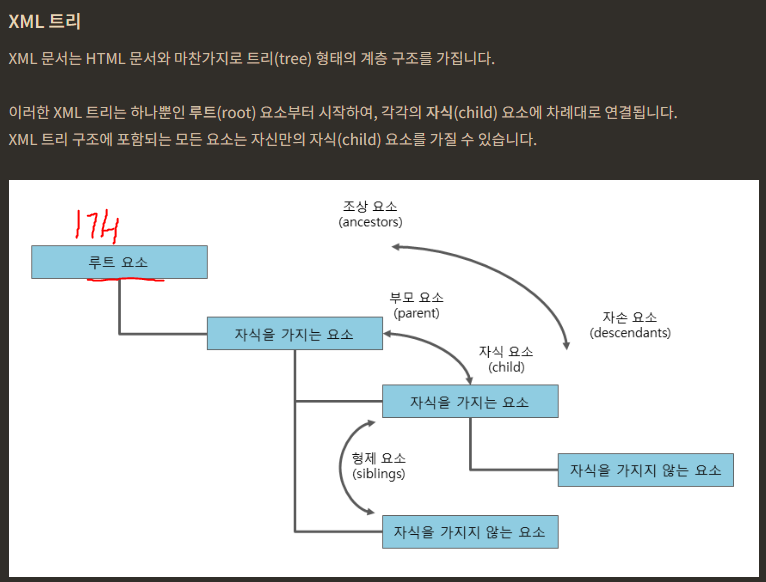
데이터 구분짓기 xml
- 모든 XML 요소는 종료 태그를 가져야 한다.
- XML 태그는 대소문자를 구분한다.
- XML에서는 시작 태그와 종료 태그가 모두 대소문자까지 같아야 한다.
- XML 태그의 여닫는 순서는 반드시 지켜져야 한다.
- XML에서 속성값은 반드시 따옴표로 감싸야 한다.
- XML에서는 띄어쓰기를 인식한다.

시작하는법
<?xml version="XML문서버전" encoding="문자셋" standalone="yes|no"?>
version 속성에는 XML 문서에 사용된 XML의 버전을 명시.
encoding 속성에는 XML 문서의 문자셋(character set)을 명시하며, 기본값은 UTF-8로 설정됩니다.
standalone 속성은 XML 문서가 외부 DTD(Document Type Definition)와 같은 외부 소스의 데이터에 의존하고 있는 문서인지 아닌지를 XML 파서(parser)에 알려주는 역할을 합니다.
이 속성의 기본값은 no이며, yes로 설정하면 이 문서를 파싱(parsing)할 때 참조해야 할 외부 소스가 없다는 것을 의미합니다.xml
xml 선언
version은 보통 1.0 많이 사용.
<?xml version="1.0" encoding="utf-8" ?><?xml version="1.0" encoding="utf-8" ?>
<books></books>
xml 구조 형식 정해주기 - 형식은 내가 필요한대로 정하면 됨.
태그 입력 잘못하면 에러난다.
<?xml version="1.0" encoding="utf-8" ?>
<books>
<book>
<name>HTML5 + CSS3 입문</name>
<publisher>삼국미디어</publisher>
<author>유비</author>
<price>30000원</price>
</book>
<book>
<name>javascript + JQuery 입문</name>
<publisher>삼국미디어</publisher>
<author>관우</author>
<price>32000원</price>
</book>
<book>
<name>Node.js 프로그래밍</name>
<publisher>삼국미디어</publisher>
<author>장비</author>
<price>22000원</price>
</book>
<book>
<name>HTML5 프로그래밍</name>
<publisher>삼국미디어</publisher>
<author>조자룡</author>
<price>30000원</price>
</book>
</books>출력이 잘 되는지 확인 / 화살표 누르면 접힌다

xml로 만들기
xml.jsp 파일 생성
contentType="text/html; 을 xml로 바꿔줘야함
contentType="text/xml; < -- 이렇게
trimDirectiveWhitespaces="true" 추가<book></book>은 배열, 그 안의 요소들은 객체로 생각<%@ page language="java" contentType="text/xml; charset=UTF-8"
pageEncoding="UTF-8" trimDirectiveWhitespaces="true"%>
<books>
<book>
<name>HTML5 + CSS3 입문</name>
<publisher>삼국미디어</publisher>
<author>유비</author>
<price>30000원</price>
</book>
<book>
<name>javascript + JQuery 입문</name>
<publisher>삼국미디어</publisher>
<author>관우</author>
<price>32000원</price>
</book>
<book>
<name>Node.js 프로그래밍</name>
<publisher>삼국미디어</publisher>
<author>장비</author>
<price>22000원</price>
</book>
<book>
<name>HTML5 프로그래밍</name>
<publisher>삼국미디어</publisher>
<author>조자룡</author>
<price>30000원</price>
</book>
</books>똑같이 출력된다.

DB화 시키기
테이블 만들기
create table books (
seq int not null primary key auto_increment,
name varchar(100),
publisher varchar(20),
author varchar(10),
price int
);
insert into books values(1, 'HTML5 + CSS3입문', '삼국미디어', '유비', '3000');
insert into books values(2, 'javascript + JQuery 입문', '삼국미디어', '관우', '32000');
insert into books values(3, 'Node.js 프로그래밍', '삼국미디어', '장비', '22000');
JSON 형태
<%@ page language="java" contentType="text/plain; charset=UTF-8"
pageEncoding="UTF-8" trimDirectiveWhitespaces="true" %>
[
{
"name": "HTML5 + CSS3 입문",
"publisher": "삼국미디어",
"author": "유비",
"price": "3000원"
},
{
"name": "javascript + JQuery 입문",
"publisher": "삼국미디어",
"author": "관우",
"price": "32000원"
},
{
"name": "Node.js 프로그래밍",
"publisher": "삼국미디어",
"author": "장비",
"price": "22000원"
},
{
"name": "HTML5 프로그래밍",
"publisher": "삼국미디어",
"author": "조자룡",
"price": "30000원"
}
]
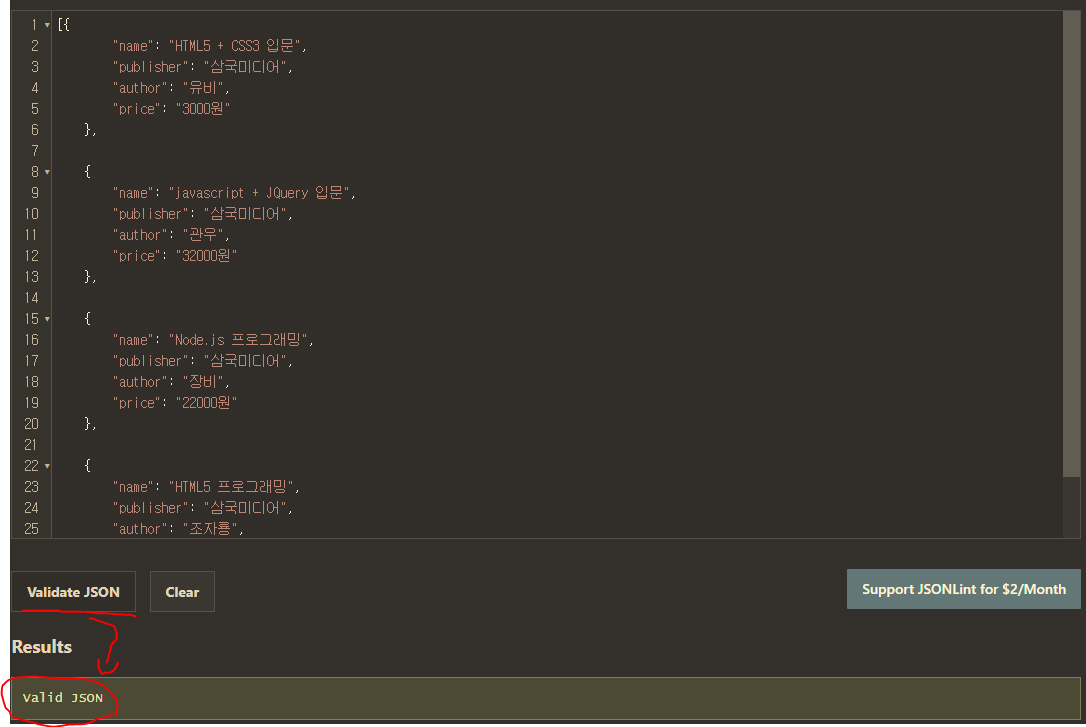
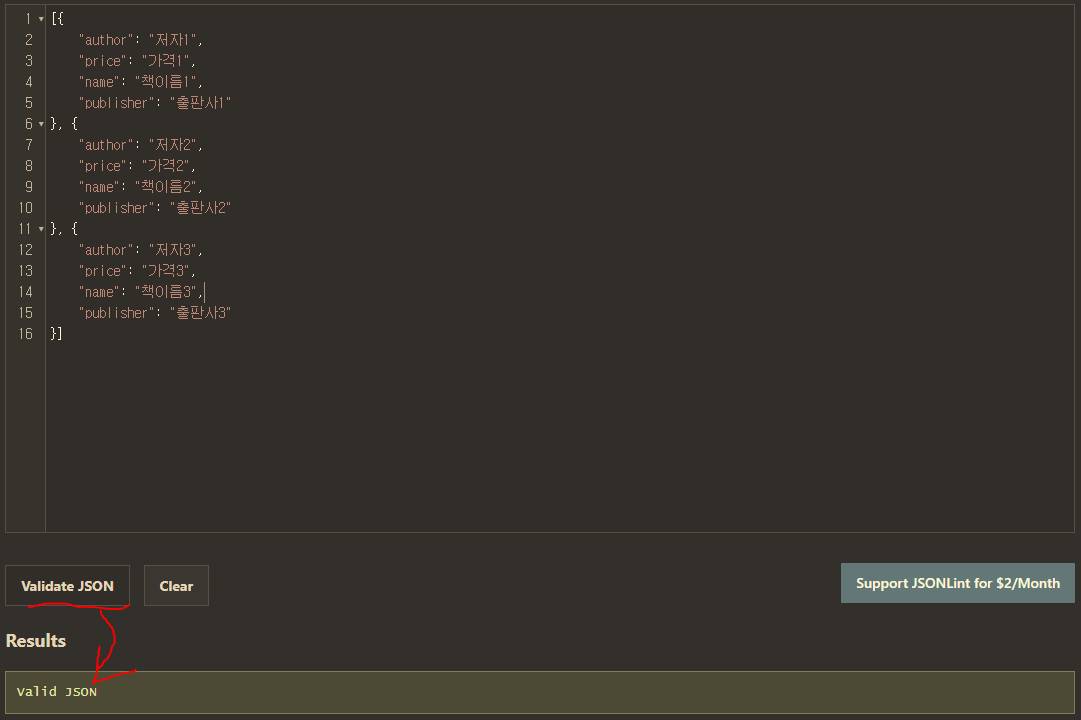
https://jsonlint.com/ 에서 json검사 후 잘 나온것을 확인해야함

DB로 Json 출력
<%@page import="java.sql.SQLException"%>
<%@page import="javax.naming.NamingException"%>
<%@page import="javax.sql.DataSource"%>
<%@page import="javax.naming.InitialContext"%>
<%@page import="javax.naming.Context"%>
<%@page import="java.sql.ResultSet"%>
<%@page import="java.sql.PreparedStatement"%>
<%@page import="java.sql.Connection"%>
<%@ page language="java" contentType="text/plain; charset=UTF-8"
pageEncoding="UTF-8" trimDirectiveWhitespaces="true"%>
<%
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
StringBuilder sbJson = new StringBuilder();
try {
Context initCtx = new InitialContext();
Context envCtx = (Context)initCtx.lookup("java:comp/env");
DataSource dataSource = (DataSource)envCtx.lookup("jdbc/mariadb3");
conn = dataSource.getConnection();
String sql = "select * from books";
pstmt = conn.prepareStatement(sql);
rs = pstmt.executeQuery();
sbJson.append("[");
while(rs.next()) {
sbJson.append("{");
sbJson.append("\"name\" : \"" + rs.getString("name") + "\",");
sbJson.append("\"publisher\" : \"" + rs.getString("publisher") + "\",");
sbJson.append("\"author\" : \"" + rs.getString("author") + "\",");
sbJson.append("\"price\" : \"" + rs.getString("price") + "\"");
sbJson.append("},");
}
sbJson.append("]");
// 마지막 },에 "," 없애기
sbJson.deleteCharAt(sbJson.lastIndexOf(","));
} catch(NamingException e) {
System.out.println("[에러] : " + e.getMessage());
} catch(SQLException e) {
System.out.println("[에러] : " + e.getMessage());
} finally {
if(rs != null) rs.close();
if(pstmt != null) pstmt.close();
if(conn != null) conn.close();
}
out.println(sbJson);
%>

Json 검사

JSONObject 만들기
json-simple-1.1.1.jar 라이브러리 추가
JSONObject로 한번에 ""넣어서 만들었음. ( 더 편함 )
<%@ page language="java" contentType="text/plain; charset=UTF-8"
pageEncoding="UTF-8" trimDirectiveWhitespaces="true"%>
<%@ page import="org.json.simple.JSONArray" %>
<%@ page import="org.json.simple.JSONObject" %>
<%
JSONObject obj = new JSONObject();
obj.put("name", "책이름");
obj.put("publisher", "출판사");
obj.put("author", "저자");
obj.put("price", "가격");
out.println(obj);
%>
JSONArray 배열화 - 배열안에 들어간 객체형식
<%@ page language="java" contentType="text/plain; charset=UTF-8"
pageEncoding="UTF-8" trimDirectiveWhitespaces="true"%>
<%@ page import="org.json.simple.JSONArray" %>
<%@ page import="org.json.simple.JSONObject" %>
<%
JSONArray arr = new JSONArray();
for(int i=1; i<=3; i++) {
JSONObject obj = new JSONObject();
obj.put("name", "책이름" + i);
obj.put("publisher", "출판사" + i);
obj.put("author", "저자" + i);
obj.put("price", "가격" + i);
arr.add(obj);
}
out.println(arr);
%>

검사

DB형식 JSONArray, JSONObject로 뽑기
<%@page import="org.json.simple.JSONObject"%>
<%@page import="org.json.simple.JSONArray"%>
<%@page import="java.sql.SQLException"%>
<%@page import="javax.naming.NamingException"%>
<%@page import="javax.sql.DataSource"%>
<%@page import="javax.naming.InitialContext"%>
<%@page import="javax.naming.Context"%>
<%@page import="java.sql.ResultSet"%>
<%@page import="java.sql.PreparedStatement"%>
<%@page import="java.sql.Connection"%>
<%@ page language="java" contentType="text/plain; charset=UTF-8"
pageEncoding="UTF-8" trimDirectiveWhitespaces="true"%>
<%
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
JSONArray arr = new JSONArray();
try {
Context initCtx = new InitialContext();
Context envCtx = (Context)initCtx.lookup("java:comp/env");
DataSource dataSource = (DataSource)envCtx.lookup("jdbc/mariadb3");
conn = dataSource.getConnection();
String sql = "select * from books";
pstmt = conn.prepareStatement(sql);
rs = pstmt.executeQuery();
while(rs.next()) {
JSONObject obj = new JSONObject();
obj.put("name", rs.getString("name"));
obj.put("publisher", rs.getString("publisher"));
obj.put("author", rs.getString("author"));
obj.put("price", rs.getString("price"));
arr.add(obj);
}
} catch(NamingException e) {
System.out.println("[에러] : " + e.getMessage());
} catch(SQLException e) {
System.out.println("[에러] : " + e.getMessage());
} finally {
if(rs != null) rs.close();
if(pstmt != null) pstmt.close();
if(conn != null) conn.close();
}
out.println(arr);
%>


Ajax로 요청하기 / 동기와 비동기 / csv 처리
ajax는 아이디 중복검사에 활용된다.
csv는 엔터키와 ","로 데이터를 관리
452P
동기(요청하고 응답까지 대기하는 것, 순차적 흐름)
요청
대기
응답
비동기(요청한 다음 할일은 계속 하고, 응답은 별도. / 스레드)
요청
진행 응답csv1.jsp
<%@ page language="java" contentType="text/plain; charset=UTF-8"
pageEncoding="UTF-8" trimDirectiveWhitespaces="true"%>
<%
System.out.println("csv 출력");
%>
HTML5 + CSS3 입문, 삼국미디어, 유비, 3000원
javascript + JQuery 입문, 삼국미디어, 관우, 32000원
Node.js 프로그래밍, 삼국미디어, 장비, 22000원
HTML5 프로그래밍, 삼국미디어, 조자룡, 30000원ajax01.jsp
XMLHttpRequest 객체는 서버로부터 XML 데이터를 전송받아 처리하는 데 사용
이 객체를 사용하면 웹 페이지가 전부 로딩된 후에도 서버에 데이터를 요청하거나 서버로부터 데이터를 전송받을 수 있다.
즉, 웹 페이지 전체를 다시 로딩하지 않고 일부분만을 갱신할 수 있게 된다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- ajax01.jsp -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
window.onload = function() {
document.getElementById('btn1').onclick = function() {
//alert('버튼 클릭');
// XMLHttpRequest();를 통해 ->
const request = new XMLHttpRequest();
// -> 설정 / get방식으로 요청 / true : 비동기 처리 / false : 동기 처리
request.open('get','csv1.jsp', false);
// -> 요청 보내기
request.send();
}
}
</script>
</head>
<body>
<button id="btn1">요청하기</button>
</body>
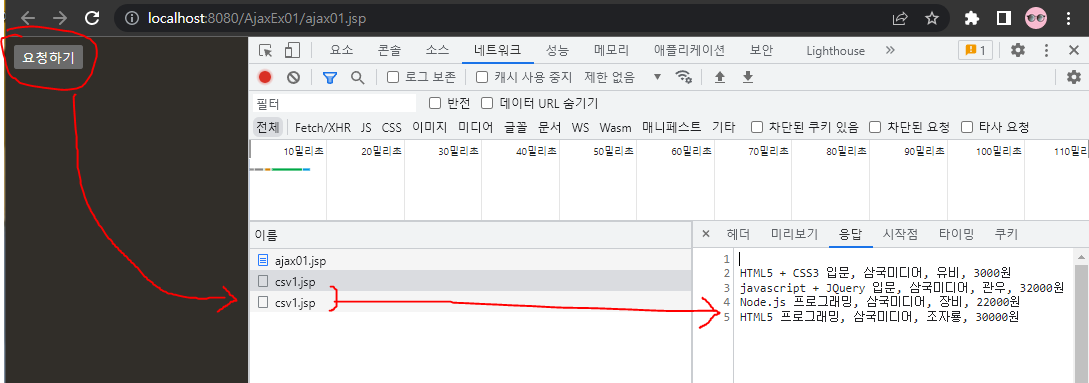
</html>ajax 요청은 보이지 않아서 f12로 네트워크창 켜서 실행이 잘 되는지 확인해야한다. 응답 누르면 요청한곳 소스 볼 수 있음.

콘솔창에도 출력 csv에서 출력 되는지 확인하려고 출력문 넣어줌

// 콘솔창에 csv1.jsp 띄우기
console.log(request.responseText);
비동기처리시 / 비동기적 오류시 이벤트 처리로 값 가져오기
456P 참고
비동기처리하면 흐름이 두 개로 갈라져서 처리한 결과를 이벤트 등록하여 가져오기
439P 참고 - 200번 : ok는 정상 404 페이지를 발견할 수 없음 500 번대는 jsp(서버)쪽에 오류있음.
에러값 같이 검사
ajax01.jsp에 코드 추가
readyState 프로퍼티
readyState 프로퍼티는 XMLHttpRequest 객체의 현재 상태를 나타낸다.
이 프로퍼티의 값은 객체의 현재 상태에 따라 다음과 같은 주기로 변화한다.
1. UNSENT (숫자 0) : XMLHttpRequest 객체가 생성됨.
2. OPENED (숫자 1) : open() 메소드가 성공적으로 실행됨.
3. HEADERS_RECEIVED (숫자 2) : 모든 요청에 대한 응답이 도착함.
4. LOADING (숫자 3) : 요청한 데이터를 처리 중임.
5. DONE (숫자 4) : 요청한 데이터의 처리가 완료되어 응답할 준비가 완료됨.
status 프로퍼티
status 프로퍼티는 서버의 문서 상태를 나타냅니다.
- 200 : 서버에 문서가 존재함.
- 404 : 서버에 문서가 존재하지 않음.
onreadystatechange
onreadystatechange 프로퍼티는 XMLHttpRequest 객체의 readyState 프로퍼티 값이 변할 때마다
자동으로 호출되는 함수를 설정.
이 함수는 서버에서 응답이 도착할 때까지 readyState 프로퍼티 값의 변화에 따라 총 5번 호출.
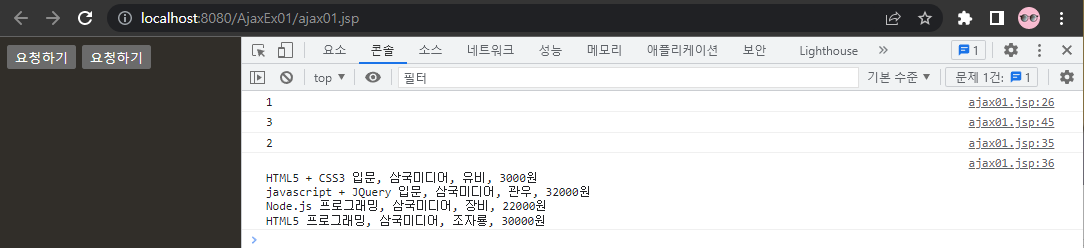
이 프로퍼티를 이용하면 서버에 요청한 데이터가 존재하고, 서버로부터 응답이 도착하는 순간을 특정할 수 있다. document.getElementById('btn2').onclick = function() {
const request = new XMLHttpRequest();
console.log("1");
// 이벤트 처리 / 등록 / onreadystatechange : 상태값의 변화
request.onreadystatechange = function() {
// request.readyState : 진행되는 상태를 볼 수 있다.
// console.log(request.readyState);
// 비동기인 순간 추가되는 코드들
if(request.readyState == 4) {
if(request.status == 200) {
console.log("2");
console.log(request.responseText);
} else {
alert('페이지 오류');
}
}
}
request.open('get','csv1.jsp', true);
request.send();
console.log("3");
// console.log(request.responseText);
}
출력된 데이터를 html 부분으로 보여주기 / 요청된 데이터 찍기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- ajax01.jsp -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
window.onload = function() {
document.getElementById('btn').onclick = function() {
const request = new XMLHttpRequest();
request.onreadystatechange = function() {
if(request.readyState == 4) {
if(request.status == 200) {
//console.log(request.responseText);
// ta라는 아이디값을 가진 것 한테 데이터 넣기
document.getElementById('ta').value = request.responseText.trim();
} else {
alert('페이지 오류');
}
}
}
request.open('get','csv1.jsp', true);
request.send();
}
}
</script>
</head>
<body>
<button id="btn">요청하기</button>
<br><hr><br>
<textarea id="ta" rows="4" cols="100"></textarea>
</body>
</html>
테이블 구조로 뽑아보기 / 디자인처리
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- ajax02.jsp -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
window.onload = function() {
document.getElementById('btn').onclick = function() {
const request = new XMLHttpRequest();
request.onreadystatechange = function() {
if (request.readyState == 4) {
if (request.status == 200) {
//console.log(request.responseText);
// ta라는 아이디값을 가진 것 한테 데이터 넣기
// document.getElementById('ta').value = request.responseText.trim();
const data = request.responseText.trim();
// 행 데이터 뽑기
const rowdatas = data.split('\n');
//console.log(rowdatas.length);
//console.log(rowdatas[0]);
let result = '<table border="1">'
for (let i = 0; i < rowdatas.length; i++) {
let coldatas = rowdatas[i].split(',');
result += '<tr>';
result += '<td>' + coldatas[0] + '</td>';
result += '<td>' + coldatas[1] + '</td>';
result += '<td>' + coldatas[2] + '</td>';
result += '<td>' + coldatas[3] + '</td>';
result += '</tr>';
}
result += '</table>';
// 출력 잘 되나 확인
//console.log(result);
document.getElementById('result').innerHTML = result;
} else {
alert('페이지 오류');
}
}
}
request.open('get', 'csv1.jsp', true);
request.send();
}
}
</script>
</head>
<body>
<button id="btn">요청하기</button>
<br>
<hr>
<br>
<textarea id="ta" rows="4" cols="100"></textarea>
<br>
<hr>
<br>
<div id="result"></div>
</body>
</html>
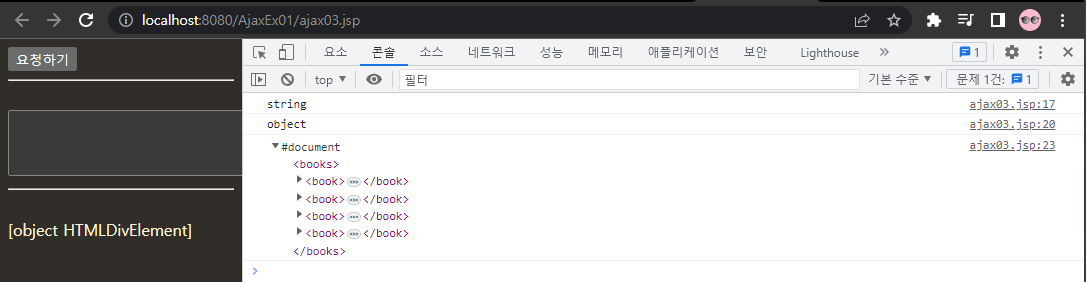
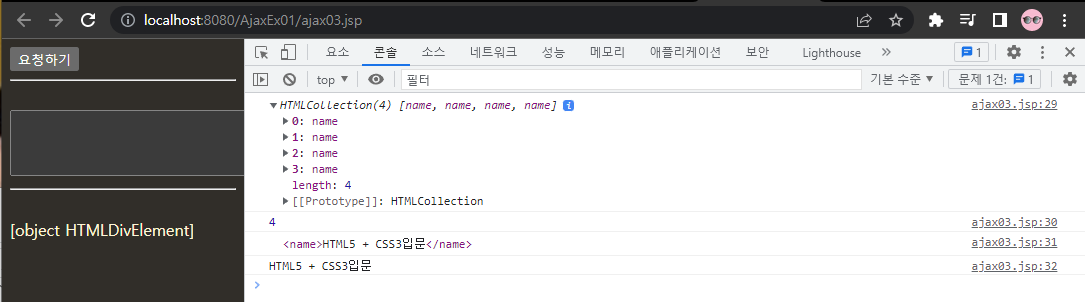
xml데이터 처리하기 / 요청해서 원하는곳에 넣기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- ajax01.jsp -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
window.onload = function() {
document.getElementById('btn').onclick = function() {
const request = new XMLHttpRequest();
request.onreadystatechange = function() {
if (request.readyState == 4) {
if (request.status == 200) {
// 문자열방식으로 받기(base) / typeof 넣어주면 콘솔창에 String이 출력됨
console.log(typeof request.responseText);
// xml객체형식으로 받기
console.log(typeof request.responseXML);
// 객체형식으로 들어가있다는 것 표현
console.log(request.responseXML);
document.getElementById('result').innerHTML = result;
} else {
alert('페이지 오류');
}
}
}
request.open('get', 'xml2.jsp', true);
request.send();
}
}
</script>
</head>
<body>
<button id="btn">요청하기</button>
<br>
<hr>
<br>
<textarea id="ta" rows="4" cols="100"></textarea>
<br>
<hr>
<br>
<div id="result"></div>
</body>
</html>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- ajax01.jsp -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
window.onload = function() {
document.getElementById('btn').onclick = function() {
const request = new XMLHttpRequest();
request.onreadystatechange = function() {
if (request.readyState == 4) {
if (request.status == 200) {
// 문자열방식으로 받기(base) / typeof 넣어주면 콘솔창에 String이 출력됨
// console.log(typeof request.responseText);
// xml객체형식으로 받기
// console.log(typeof request.responseXML);
// 객체형식으로 들어가있다는 것 표현
// console.log(request.responseXML);
const xmlData = request.responseXML;
// 데이터 접근
const names = xmlData.getElementsByTagName('name');
//console.log(names);
//console.log(names.length);
//console.log(names.[0]);
//console.log(names.[0].innerHTML);
const publishers = xmlData.getElementsByTagName('publisher');
const authors = xmlData.getElementsByTagName('author');
const prices = xmlData.getElementsByTagName('price');
let result = '<table border="1">'
for(let i = 0; i<names.length; i++) {
result += '<tr>'
result += '<td>' + names[i].innerHTML + '</td>'
result += '<td>' + publishers[i].innerHTML + '</td>'
result += '<td>' + authors[i].innerHTML + '</td>'
result += '<td>' + prices[i].innerHTML + '</td>'
result += '</tr>'
}
result += '</table>'
document.getElementById('result').innerHTML = result;
} else {
alert('페이지 오류');
}
}
}
request.open('get', 'xml2.jsp', true);
request.send();
}
}
</script>
</head>
<body>
<button id="btn">요청하기</button>
<br>
<hr>
<br>
<textarea id="ta" rows="4" cols="100"></textarea>
<br>
<hr>
<br>
<div id="result"></div>
</body>
</html>
주석처리 돼있는 데이터 접근방식 코드 출력문

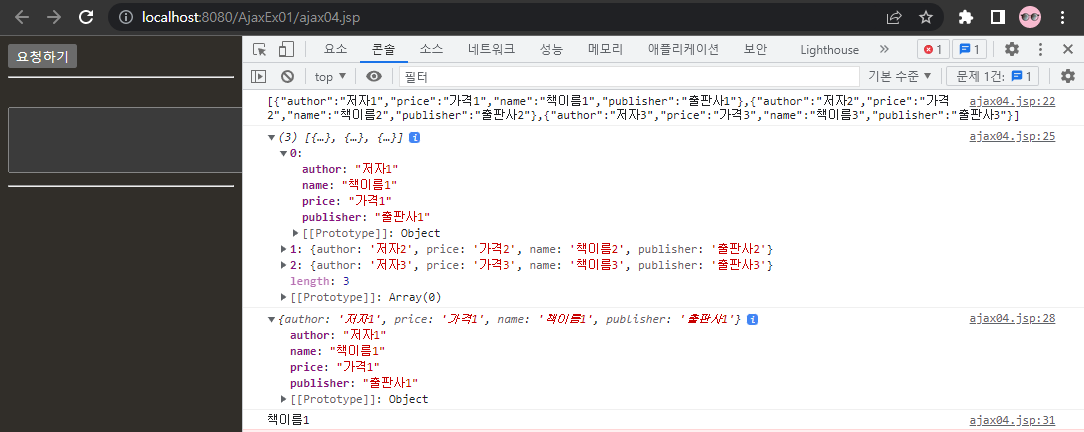
JSON데이터 처리
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- ajax01.jsp -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
window.onload = function() {
document.getElementById('btn').onclick = function() {
const request = new XMLHttpRequest();
request.onreadystatechange = function() {
if (request.readyState == 4) {
if (request.status == 200) {
const data = request.responseText.trim();
// json객체로 만들기 / parse 메서드 사용
const jsonData = JSON.parse(data);
// 문자열로 출력
console.log(data);
// json데이터로 출력
console.log(jsonData);
// 배열형식으로 보기
console.log(jsonData[0]);
// 배열의 name이란 데이터 보기
console.log(jsonData[0].name);
} else {
alert('페이지 오류');
}
}
}
request.open('get', 'json3.jsp', true);
request.send();
}
}
</script>
</head>
<body>
<button id="btn">요청하기</button>
<br>
<hr>
<br>
<textarea id="ta" rows="4" cols="100"></textarea>
<br>
<hr>
<br>
<div id="result"></div>
</body>
</html>
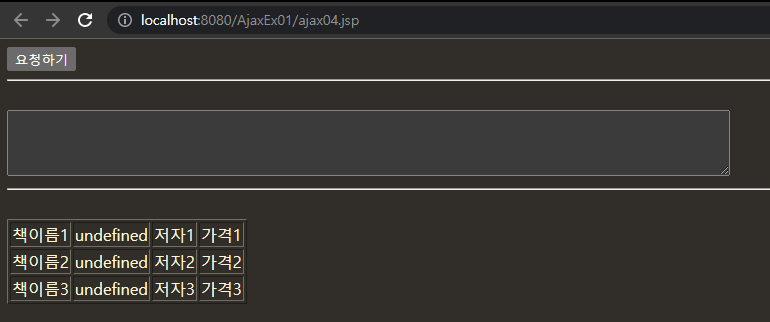
html에 넣어서 뽑기
let result = '<table border="1">';
for(let i=0; i<jsonData.length; i++) {
result += '<tr>';
result += '<td>' + jsonData[i].name + '</td>';
result += '<td>' + jsonData[i].pblisher + '</td>';
result += '<td>' + jsonData[i].author + '</td>';
result += '<td>' + jsonData[i].price + '</td>';
result += '</tr>';
}
result += '</table>';
// html에 데이터 넣기
document.getElementById('result').innerHTML = result;
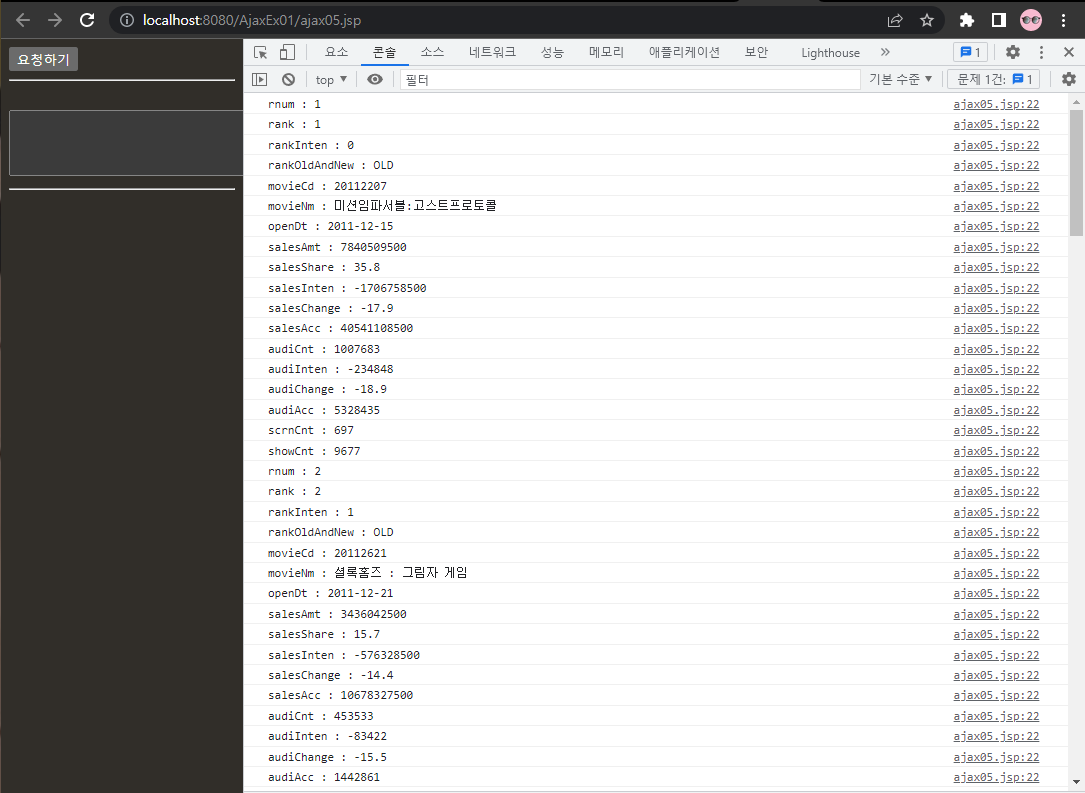
영회진흥위원회 API 활용해보기 / 날짜에 대한 영화 순위
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!-- ajax01.jsp -->
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
window.onload = function() {
document.getElementById('btn').onclick = function() {
const request = new XMLHttpRequest();
request.onreadystatechange = function() {
if (request.readyState == 4) {
if (request.status == 200) {
const xmlData = request.responseXML;
const weeklyBoxOffices = xmlData.getElementsByTagName('weeklyBoxOffice');
for(let i=0; i<weeklyBoxOffices.length; i++) {
for(let j=0; j < weeklyBoxOffices[i].childNodes.length; j++) {
console.log (
weeklyBoxOffices[i].childNodes[j].nodeName
+ " : "
+ weeklyBoxOffices[i].childNodes[j].innerHTML
);
}
}
} else {
alert('페이지 오류');
}
}
}
// 영화 진흥위원회 api url 넣어준 것
request.open('get', 'http://kobis.or.kr/kobisopenapi/webservice/rest/boxoffice/searchWeeklyBoxOfficeList.xml?key=f5eef3421c602c6cb7ea224104795888&targetDt=20120101', true);
request.send();
}
}
</script>
</head>
<body>
<button id="btn">요청하기</button>
<br>
<hr>
<br>
<textarea id="ta" rows="4" cols="100"></textarea>
<br>
<hr>
<br>
<div id="result"></div>
</body>
</html>