Javascript
Javascript
ajax기술
XmlHttpRequest -> 원격에 데이터를 요청할 수 있다 ...
전형적인 format 이해 잘 하기
데이터(형식에 따른 요청)
csv - responseText
문자열로 만듦
xml - responseXML
문자열로 만듦
json
문자열, lib를 통해 생성
web2.0 기술 (2가지로 분리)
1.jsp(model2) - 데이터 생성
사이에 ajax
2.javascript - parsing
web3.0 기술
blockchain 기술크로스 도메인(CORS)
크로스 도메인은 쉽게 말해서 서로 다른 도메인 간의 호출이다.
만약, 내가 개발한 웹사이트에서만 사용하기 위해 API 서버를 구축하였는데,
다른 웹 서비스에서 이 API 서버에 마음대로 접근하여 API를 호출하여
사용한다면 큰 문제가 된다.
그래서 JavaScript는 Same Origin Policy(동일 출처 정책)라는 정책을 두어,
다른 도메인의 서버에 요청하는 것을 차단시킨다.
즉, JavaScript는 동일한 도메인 내에서만 서버 요청을 허용한다는 것이다.
웹 페이지의 제한된 자원을 외부 도메인에서의 요청(접근)을 허용해주는 것이다.
CORS를 이용하여 특정 도메인에서 접근하는 것이 가능하도록 해준다.
즉, 크로스 도메인을 허용해준다.
요청하는 아이피와 데이터는 동일 IP여야 한다.(동일 IP에서만 접근 가능)
요청과 서버는 같은 도메인, IP여야한다.
ajax는 크로스 도메인
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
window.onload = function() {
document.getElementById('btn').onclick = function() {
//alert('click');
const request = new XMLHttpRequest();
request.onreadystatechange = function() {
if(request.readyState == 4) {
if(request.status == 200) {
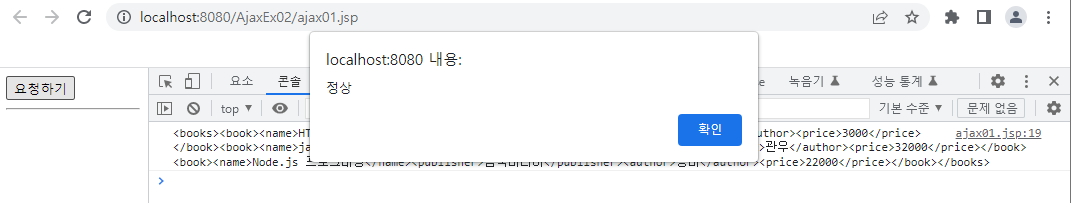
alert('정상');
// 텍스트 문서 보기
console.log(request.responseText.trim());
} else {
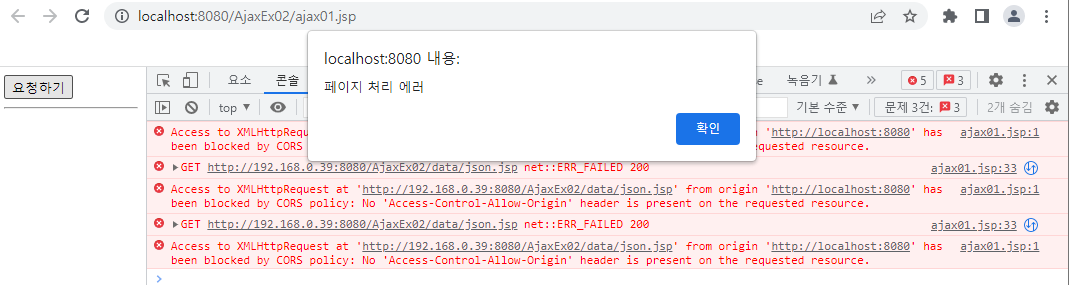
alert('페이지 처리 에러');
}
}
}
// http://kobis.or.kr : 서버에서 정책으로 데이터 접근을 허용
// 나머지는 디폴트로 데이터 접근 거부
// 도메인과 요청 아이피가 같아야 정상 작동이 된다.
request.open('get', 'http://localhost:8080/AjaxEx02/data/xml.jsp', true);
// request.open('get', 'http://192.168.0.39:8080/AjaxEx02/data/json.jsp', true);
// request.open('get', 'http://kobis.or.kr/kobisopenapi/webservice/rest/boxoffice/searchWeeklyBoxOfficeList.xml?key=f5eef3421c602c6cb7ea224104795888&targetDt=20120101', true);
// request.open('get', 'http://rss.etnews.com/02.xml', true);
request.send();
}
}
</script>
</head>
<body>
<button id="btn">요청하기</button>
<br><hr><br>
<div id="result"></div>
</body>
</html>요청과 도메인이 같을때 (브라우저 : localhost, 요청 : localhost)

요청과 도메인이 다를때(브라우저가 localhost인데 아이피 번호로 실행시)
request.open('get', 'http://192.168.0.39:8080/AjaxEx02/data/json.jsp', true);
크로스 도메인 거부되었을 때 강제로 가져오기 - proxy
proxy : 대신이라는 의미, 프로토콜에 있어서 대리 응답 등에서 사용하는 개념
보안상의 문제로 직접 통신을 주고받을 수 없을때 그 사이에서 프록시를 이용하여 중계를 하는 개념
서버에서 바라보면 프록시는 클라이언트 느낌
클라이언트에서 바라보면 프록시틑 서버 느낌

jsp + jstl을 이용
jstl의 import구문
servlet 이용
=> 위의 두 가지 방법 중 선택하여 사용하면 됨
직접 못가져오면 경유지를 만들어서 가져오기 - proxy
jsp + jstl을 이용
<%@ page language="java" contentType="text/xml; charset=UTF-8"
pageEncoding="UTF-8" trimDirectiveWhitespaces="true"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!-- 원격으로 데이터 출력 -->
<c:import var="xmldata" url="http://192.168.0.39:8080/AjaxEx02/data/xml.jsp" />
${xmldata}아이피로 요청하고 도메인 localhost로 받았는데도 정상 출력이 되었음.

ajax에서 호출법 - ajax01.jsp에서 실행
request.open('get', './proxy/xml.jsp', true);
json데이터 가져오기
<%@ page language="java" contentType="text/plain; charset=UTF-8"
pageEncoding="UTF-8" trimDirectiveWhitespaces="true"%>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<c:import var="jsondata" url="http://192.168.0.39:8080/AjaxEx02/data/json.jsp" />
${jsondata}
ajax
request.open('get', './proxy/json.jsp', true);
문제 - 우편번호 검색기 만들어보기 (model1)
protocol
한쪽을 zipcode.jsp -> 요청할 때 dong = 동이름가지고 -> zipcode_xml.jsp(데이터페이지)
<addresses>
<address>
<zipcode />
...
<bunji />
</address>
...
</addresses>
zipcode_json.jsp
[
{
"zipcode":"..",
...
"bunji":".."
}
]
model1 - XML방식

zipcodeTO
package model1;
public class ZipcodeTO {
private String zipcode;
private String sido;
private String gugun;
private String dong;
private String ri;
private String bunji;
public String getZipcode() {
return zipcode;
}
public void setZipcode(String zipcode) {
this.zipcode = zipcode;
}
public String getSido() {
return sido;
}
public void setSido(String sido) {
this.sido = sido;
}
public String getGugun() {
return gugun;
}
public void setGugun(String gugun) {
this.gugun = gugun;
}
public String getDong() {
return dong;
}
public void setDong(String dong) {
this.dong = dong;
}
public String getRi() {
return ri;
}
public void setRi(String ri) {
this.ri = ri;
}
public String getBunji() {
return bunji;
}
public void setBunji(String bunji) {
this.bunji = bunji;
}
}
ZipcodeDAO
package model1;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import javax.naming.Context;
import javax.naming.InitialContext;
import javax.naming.NamingException;
import javax.sql.DataSource;
public class ZipcodeDAO {
public ZipcodeDAO() {
// TODO Auto-generated constructor stub
}
// 동이름 들어왔을때 우편번호 리스트 제출
public ArrayList<ZipcodeTO> zipcodeList(String strDong) {
ArrayList<ZipcodeTO> datas = new ArrayList<>();
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
try {
Context initCtx = new InitialContext();
Context envCtx = (Context) initCtx.lookup("java:comp/env");
DataSource dataSource = (DataSource) envCtx.lookup("jdbc/mariadb3");
conn = dataSource.getConnection();
String sql = "select zipcode, sido, gugun, dong, ri, bunji from zipcode where dong like?";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, strDong + "%");
rs = pstmt.executeQuery();
while(rs.next()) {
ZipcodeTO to = new ZipcodeTO();
to.setZipcode(rs.getString("zipcode"));
to.setSido(rs.getString("sido"));
to.setGugun(rs.getString("gugun"));
to.setDong(rs.getString("dong"));
to.setRi(rs.getString("ri"));
to.setBunji(rs.getString("bunji"));
datas.add(to);
}
} catch (NamingException e) {
// TODO Auto-generated catch block
System.out.println("[에러] : " + e.getMessage());
} catch (SQLException e) {
// TODO Auto-generated catch block
System.out.println("[에러] : " + e.getMessage());
}
return datas;
}
}
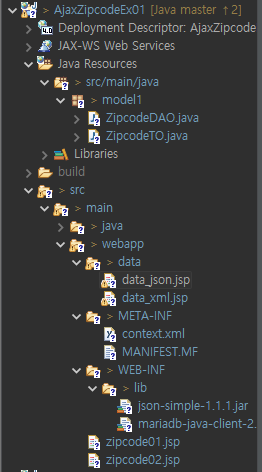
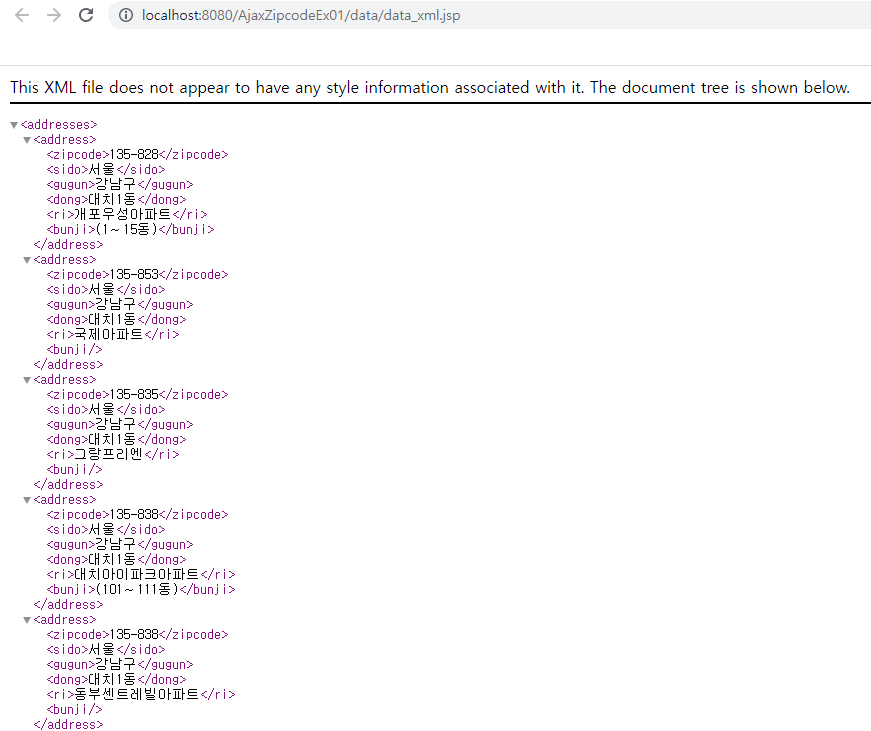
data_xml.jsp
<%@ page language="java" contentType="text/xml; charset=UTF-8"
pageEncoding="UTF-8" trimDirectiveWhitespaces="false"%>
<%@ page import="model1.ZipcodeTO" %>
<%@ page import="model1.ZipcodeDAO" %>
<%@ page import="java.util.ArrayList" %>
<%
request.setCharacterEncoding("utf-8");
String strDong = "대치";
ZipcodeDAO dao = new ZipcodeDAO();
ArrayList<ZipcodeTO> lists = dao.zipcodeList(strDong);
// System.out.println(lists.size());
StringBuilder sbXml = new StringBuilder();
for(ZipcodeTO to : lists) {
String zipcode = to.getZipcode();
String sido = to.getSido();
String gugun = to.getGugun();
String dong = to.getDong();
String ri = to.getRi();
String bunji = to.getBunji();
sbXml.append("<address>");
sbXml.append("<zipcode>" + zipcode + "</zipcode>");
sbXml.append("<sido>" + sido + "</sido>");
sbXml.append("<gugun>" + gugun + "</gugun>");
sbXml.append("<dong>" + dong + "</dong>");
sbXml.append("<ri>" + ri + "</ri>");
sbXml.append("<bunji>" + bunji + "</bunji>");
sbXml.append("</address>");
}
%>
<addresses>
<%=sbXml %>
</addresses>

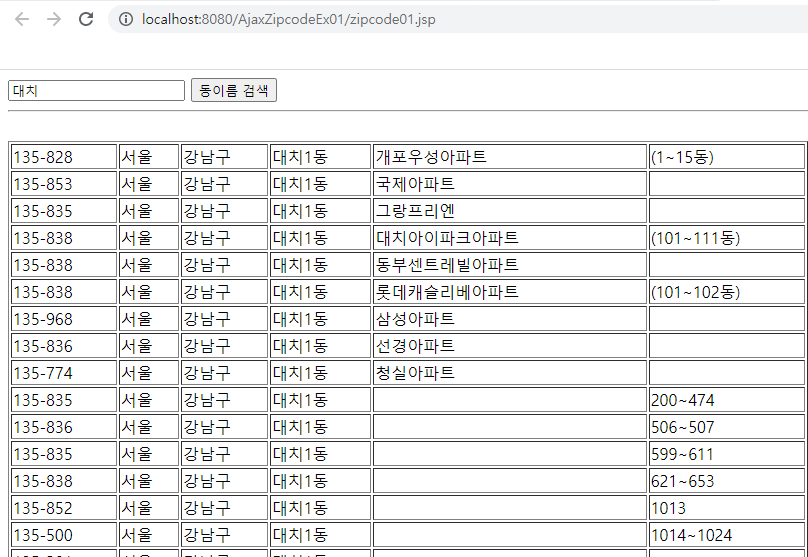
우편번호 요청용 페이지 만들기 - zipcode01.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8" %>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript">
window.onload = function() {
document.getElementById('btn').onclick = function() {
const strDong = document.getElementById('dong').value.trim();
if(strDong.length < 2) {
alert('동이름 2자 이상 입력');
} else {
// alert('정상');
const request = new XMLHttpRequest();
request.onreadystatechange = function() {
if(request.readyState == 4) {
if(request.status == 200) {
// 동이름 검색한 것에 대한것을 보여줘
// console.log(request.responseText);
const result = showData(request.responseXML);
// console.log(result);
// result이름을 가진 div에 result를 넣어줘
document.getElementById('result').innerHTML = result;
}
}
}
let url = './data/data_xml.jsp?strDong=' + strDong;
request.open('get', url, true);
request.send();
}
}
const showData = function(xmlData) {
const zipcodes = xmlData.getElementsByTagName('zipcode');
const sido = xmlData.getElementsByTagName('sido');
const gugun = xmlData.getElementsByTagName('gugun');
const dong = xmlData.getElementsByTagName('dong');
const ri = xmlData.getElementsByTagName('ri');
const bunji = xmlData.getElementsByTagName('bunji');
let result = '<table width="800" border="1">';
for(let i=0; i<zipcodes.length; i++) {
result += '<tr>';
result += '<td>' + zipcodes[i].innerHTML + '</td>';
result += '<td>' + sido[i].innerHTML + '</td>';
result += '<td>' + gugun[i].innerHTML + '</td>';
result += '<td>' + dong[i].innerHTML + '</td>';
result += '<td>' + ri[i].innerHTML + '</td>';
result += '<td>' + bunji[i].innerHTML + '</td>';
result += '</tr>';
}
result += '</table>'
return result;
}
}
</script>
</head>
<body>
<input type="text" id="dong" /> <button id="btn">동이름 검색</button>
<br><hr><br>
<div id="result"></div>
</body>
</html>
JSON으로 만들기
Javascipt 라이브러리 - JQuery / DOM처리
html dom에 대한 접근을
https://jquery.com/ - core
desktop용 - jquery ui
mobile용 - jquery mobile
jQuery
dom - html
javascript libraryJQuery
jQuery는 클라이언트 측 HTML 스크립팅을 간소화하기 위해 고안된 크로스 플랫폼 자바스크립트 라이브러리.
jQuery는 빠르고, 작고, 기능이 풍부한 자바스크립트 라이브러리.
jQuery는 여러 브라우저에서 동작하는 사용하기 쉬운 API를 통해 HTML 문서 탐색과 조작, 이벤트 처리, 애니메이션, Ajax 등을 훨씬 더 간단하게 만들어준다.
다운받기
위의 링크를 통해 jquery사이트 접속 후 -> Download 클릭 후 동그라미 친 부분 오른쪽 클릭후 링크 저장 /

js 라이브러리 사용법

밑의 코드처럼 적용시키면 된다.
<script type="text/javascript" src="./js/jquery-3.7.0.js"></script>잘 되는지 확인
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="./js/jquery-3.7.0.js"></script>
<script type="text/javascript">
</script>
</head>
<body>
Hello JQquery
</body>
</html>
JQuery 버전
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- 개발버전 -->
<!-- <script type="text/javascript" src="./js/jquery-3.7.0.js"></script> -->
<!-- 서비스 버전 -->
<!-- <script type="text/javascript" src="./js/jquery-3.7.0.min.js"></script> -->
<!-- CDN 버전 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
console.log('Hello jQuery 1');
});
</script>
</head>
<body>
Hello JQquery
</body>
</html>간략하게 사용하기 / 사용방법들
window.jquery => jquery => $ 로 짧게 사용 가능<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- CDN 버전 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script type="text/javascript">
// window.jquery => jquery => $ 로 짧게 사용 가능
// 이 방식을 제일 많이 사용한다.
$(document).ready(function() {
console.log('Hello jQuery 1');
});
jQuery(document).ready(function() {
console.log('Hello jQuery 2');
});
// 생략하여 사용
$(function() {
console.log('Hello jQuery 3');
});
$(() => {
console.log('Hello jQuery 4');
});
</script>
</head>
<body>
Hello JQquery
</body>
</html>html문서에 접근 / 사용이유 : html문서에 접근하기 쉽게 하기위함
jquery -> html
selector <-- css
$('selector').처리할 내용...
css라는 메서드를 사용하게 되면 css 효과를 줄 수 있음
css(css 효과)
css('color','red') = 글자색 설정
css('backgroundColor', 'red') = 배경색 설정css로 색 적용시키기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- CDN 버전 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// '*' <- 전체 태그에 대해서 css('color, 'red') <-- 이 설정한 색을 줘라
// $('*').css('color, 'red');
// 객체 형태로 주기
$('*').css({
color: 'blue'
});
});
</script>
</head>
<body>
<h2>Header-1</h2>
<h3>Header-2</h3>
<h2>Header-3</h2>
<h3>Header-4</h3>
</body>
</html>
특정 태그에 색 적용 방법들
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- CDN 버전 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
//$('h2').css('color', 'red');
// $('h3').css('color', 'blue');
// 문자열처럼 가능
//$('h' + '3').css('color', 'blue');
//const selector = 'h3';
//const val = 'green';
//$(selector).css('color',val);
// ","는 태그 연결자 / h2와 h3 둘 다 적용
$('h2, h3').css('color','green');
});
</script>
</head>
<body>
<h2>Header-1</h2>
<h3>Header-2</h3>
<h2>Header-3</h2>
<h3>Header-4</h3>
</body>
</html>이런식으로 적용이 된다.

id값을 통하여 적용시키기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- CDN 버전 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// 태그 / id가 i1인 것만 red로 색 바뀐다.
// $('#i1').css('color', 'red');
// id도 "," 적용 가능
$('#i1, #i3').css('color', 'red');
});
</script>
</head>
<body>
<h2 id="i1">Header-1</h2>
<h3 id="i2">Header-2</h3>
<h2 id="i3">Header-3</h2>
<h3 id="i4">Header-4</h3>
</body>
</html>
class를 통하여 적용
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- CDN 버전 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// class c1만 적용
// $('.c1').css('color', 'blue');
// h2의 c1만 적용되게 하기 / 제한 걸어주기
// $('h2.c1').css('color', 'blue');
// class가 .c1.c2인 것에만 적용
$('.c1.c2').css('color', 'blue');
});
</script>
</head>
<body>
<h2 class="c1">Header-1</h2>
<!-- 클래스는 두 개를 줄 수 있다. -->
<h3 class="c1 c2">Header-2</h3>
<h2 class="c3">Header-3</h2>
<h3 class="c4">Header-4</h3>
</body>
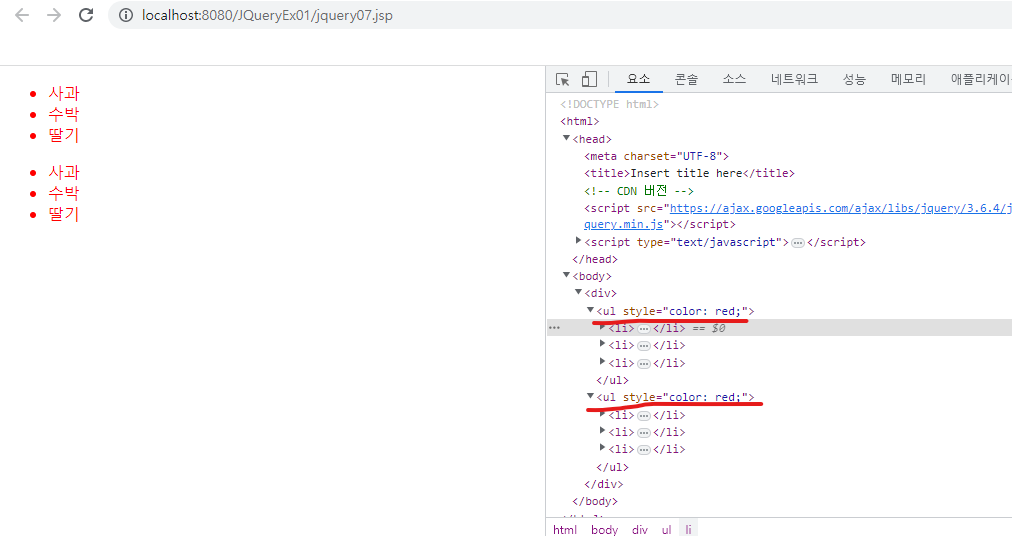
</html>자손과 후손 처리
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- CDN 버전 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// 자손('>')과 후손(' ') / div만 적용
$('div > *').css('color', 'red');
});
</script>
</head>
<body>
<div>
<ul>
<li>사과</li>
<li>수박</li>
<li>딸기</li>
</ul>
<ul>
<li>사과</li>
<li>수박</li>
<li>딸기</li>
</ul>
</div>
</body>
</html>
// li까지 다 적용시킨다
$('div > *').css('color', 'red');속성
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- CDN 버전 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// 속성 / 기본 태그가 나와야 한다.
$('input[type="text"]').css('background-color', 'yellow');
});
</script>
</head>
<body>
<!-- 속성값 -->
<input type="text"><br><br>
<input type="password"><br>
</body>
</html>
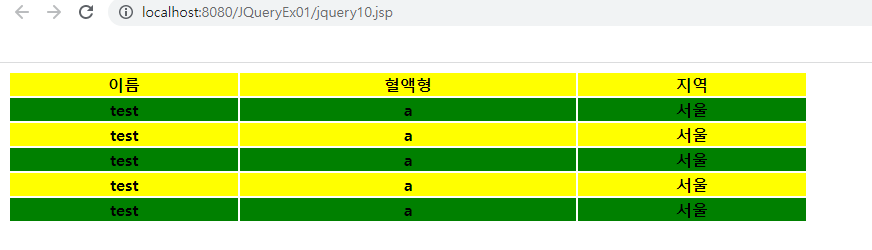
수도
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- CDN 버전 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('table').css('width', '800');
});
</script>
</head>
<body>
<table>
<tr>
<th>이름</th>
<th>혈액형</th>
<th>지역</th>
</tr>
<tr>
<th>test</th>
<th>a</th>
<th>서울</th>
</tr>
<tr>
<th>test</th>
<th>a</th>
<th>서울</th>
</tr>
<tr>
<th>test</th>
<th>a</th>
<th>서울</th>
</tr>
<tr>
<th>test</th>
<th>a</th>
<th>서울</th>
</tr>
<tr>
<th>test</th>
<th>a</th>
<th>서울</th>
</tr>
</table>
</body>
</html>
tr:odd / tr:even
// 제일 처음은 0번이다
// tr:odd : 홀수번째
$('tr:odd').css('background-color', 'green');
// tr:even : 짝수번째
$('tr:even').css('background-color', 'yellow');
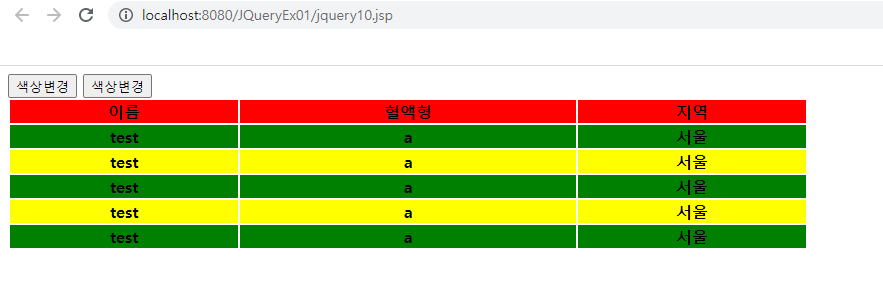
버튼을 눌렀을때 적용시키기
// 버튼을 눌렀을때만
document.getElementById('btn1').onclick = function() {
// tr:odd : 홀수번째
$('tr:odd').css('background-color', 'green');
// tr:even : 짝수번째
$('tr:even').css('background-color', 'yellow');
// tr:first : 첫번째 것 적용
$('tr:first').css('background-color', 'red');
}
// btn2번을 눌렀을때는 white로 적용시켜서 원래대로 돌려놓기
document.getElementById('btn2').onclick = function() {
// tr:odd : 홀수번째
$('tr:odd').css('background-color', 'white');
// tr:even : 짝수번째
$('tr:even').css('background-color', 'white');
}
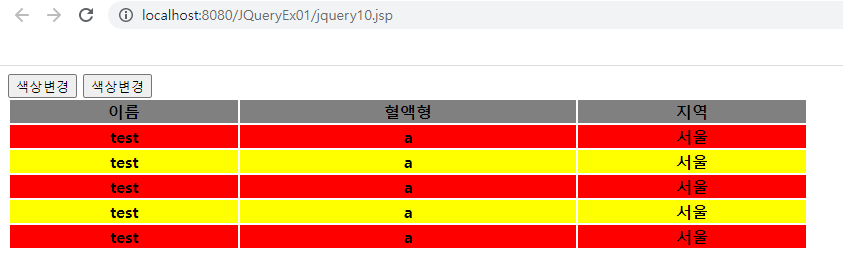
위치별 적용
// 2의 배수 위치에 적용(짝수)
$('tr:nth-child(2n)').css('background-color', 'red');
// 홀수 적용
$('tr:nth-child(2n+1)').css('background-color', 'yellow');
// 0번째에 적용
$('tr:eq(0)').css('background-color', 'gray');
셀렉터 메서드화 시키기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- CDN 버전 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// eq 어떤 위치
// first / last
// tr의 0번째 색상 변경
// $('tr').eq(0).css('color', 'blue');
// first첫번째(0번째)와 last마지막번째 색상 변경
// $('tr').first().css('color', 'blue');
// $('tr').last().css('color', 'blue');
// 음수로 표현하면 선택을 제대로 하지는 못하지만 에러는 나지않는다.
$('tr').eq(-1).css('color', 'blue');
});
</script>
</head>
<body>
<button id="btn1">색상변경</button>
<button id="btn2">색상변경</button>
<table>
<tr>
<th>이름</th>
<th>혈액형</th>
<th>지역</th>
</tr>
<tr>
<th>test</th>
<th>a</th>
<th>서울</th>
</tr>
<tr>
<th>test</th>
<th>a</th>
<th>서울</th>
</tr>
<tr>
<th>test</th>
<th>a</th>
<th>서울</th>
</tr>
<tr>
<th>test</th>
<th>a</th>
<th>서울</th>
</tr>
<tr>
<th>test</th>
<th>a</th>
<th>서울</th>
</tr>
</table>
</body>
</html>후손과 자손 메서드화
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- CDN 버전 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// parent() / children()
// prev() / next()
// sibling()
// id가 l1인 사과의 색상이 red로 변경
// $('#l1').css('color', 'red');
// 부모에 대한 것.
// $('#l1').parent().css('color', 'blue');
// d1의 자손들 색상을 바꿈
$('#d1').children().css('color', 'red');
// d1의 자식중 ol을 blue로 색상 변경
$('#d1').children('ol').css('color', 'blue');
$('#d1').prev().css('color', 'green');
$('#d1').next().css('color', 'yellow');
});
</script>
</head>
<body>
<div>
<div>내용1</div>
<div>내용2</div>
<div id="d1">
<ul>
<li id="l1">사과</li>
<li>수박</li>
<li>딸기</li>
</ul>
<ol>
<li id="l2">사과</li>
<li>수박</li>
<li>딸기</li>
</ol>
</div>
</div>
</body>
</html>배열처리를 쉽게 다루는 것
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- CDN 버전 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// 배열선언
const array = [
{name: 'daum', link: 'https://www.daum.net'},
{name: 'naver', link: 'https://www.naver.net'},
{name: 'google', link: 'https://www.google.net'}
];
console.log(array);
// for를 통하여 데이터 가져오기
for(let i=0; i<array.length; i++) {
console.log(array[i].name, '/', array[i].link);
}
// for in 구문으로 가져오기 / 이거 다시 해봐야할듯
for(let i in array) {
console.log(array[i],i);
}
// forEach로 가져오기
array.forEach(function(item)) {
console.log(item.name, '/', item.link);
}
});
</script>
</head>
<body>
</body>
</html>html적으로 배열값 넣기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- CDN 버전 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// 배열선언
const array = [
{name: 'daum', link: 'https://www.daum.net'},
{name: 'naver', link: 'https://www.naver.net'},
{name: 'google', link: 'https://www.google.net'}
];
let output='';
$.each(array, function(index, item) {
output += '<a href="' + item.link + '">';
output += '<div>' + item.name + '</div>';
output += '</a>';
});
document.body.innerHTML = output;
});
</script>
</head>
<body>
</body>
</html>
객체도 분리해서 가져오기 - 객체데이터
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- CDN 버전 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
// 배열선언
const obj = {name: 'daum', link: 'https://www.daum.net'};
$.each(obj, function(key, value) {
console.log(key, '/', value);
});
});
</script>
</head>
<body>
</body>
</html>
HTML 선택된 아이템들의 조작
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<!-- CDN 버전 -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.4/jquery.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$('h1').each(function(index, item) {
console.log(index);
})
});
</script>
</head>
<body>
<h1>Header-1</h1>
<h1>Header-2</h1>
<h1>Header-3</h1>
<h1>Header-4</h1>
<h1>Header-5</h1>
</body>
</html>
html 태그 출력
console.log(index, '/', item);
태그 요소 뽑기
console.log(item.innerHTML);
console.log(this.innerHTML);
this.innerHTML = 'New Text : ' + index;