Day 57
jQuery Core
1.dom
쉽게
2.event
쉽게
3.ajax
4.animation
=> UIUI를 처리할 때
desktop - jQuery UI
mobile - jQuery Mobile
tablet
smartphonejQuery UI - API
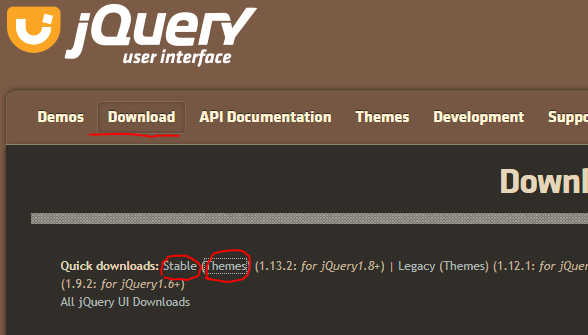
Swing - javahttps://github.com/jquery/jquery-ui 여기서 다운로드

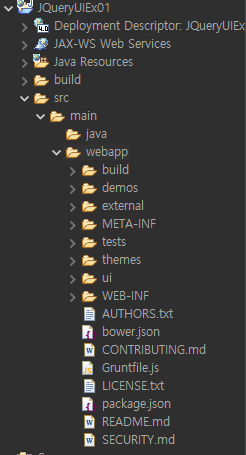
후 압축 풀고 이클립스에 프로젝트 생성 후 webapp에 전체를 다 복사해서 넣어주기
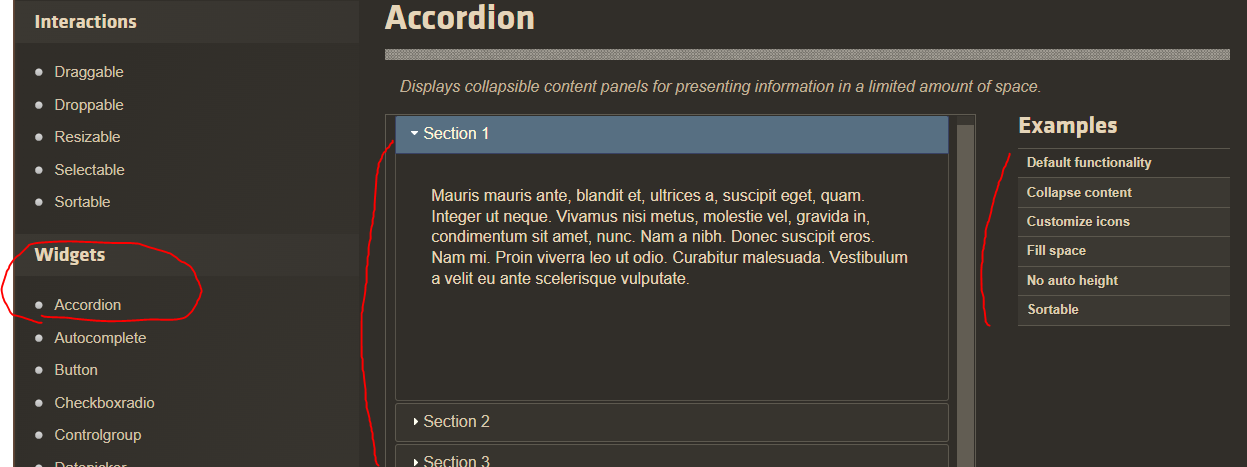
그럼 아까 페이지에 있던 것들과 같은 것들이 들어간 것을 볼 수 있다.

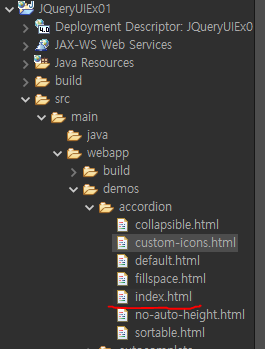
후에 html 파일을 실행해보면

실행화면

홈페이지에 있는 accordion과 같은 구조를 가지고 있는 것을 알 수 있다.

jQuery UI 세팅
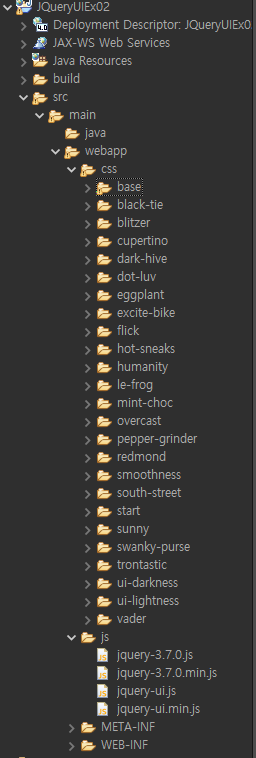
JQueryUIEx02 프로젝트 생성
두 개를 다운받아서 js 폴더에 jquery-ui.js, jquery-ui.min.js 추가로 넣어주고
css라는 폴더를 생성하여 jquery-ui-themes-1.13.2\themes 로 들어가서 안에있는 내용 전체를 css 폴더에 집어넣어줬음


buttonUI 만들기
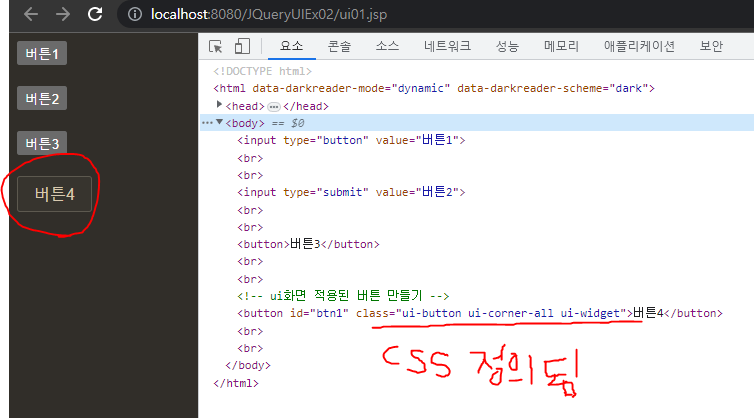
ui화면 적용된 버튼 만들기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 사용자 스타일 */
</style>
<script type="text/javascript" src="./js/jquery-3.7.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
/* 사용자 스크립트 */
$(document).ready(function() {
console.log('Hello jQuery UI');
// ui화면 적용된 버튼 만들기
$('#btn1').button();
})
</script>
</head>
<body>
<input type="button" value="버튼1" /><br><br>
<input type="submit" value="버튼2" /><br><br>
<button>버튼3</button><br><br>
<!-- ui화면 적용된 버튼 만들기 -->
<button id="btn1">버튼4</button><br><br>
</body>
</html>id값을 가진 버튼을 UI를 적용시켜서 출력함

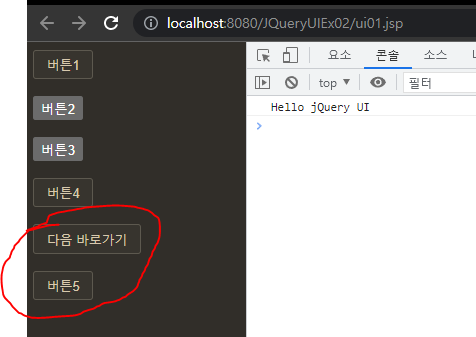
버튼이 아닌종류도 UI화 / 사이즈 조정
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 사용자 스타일 */
body{font-size:80%;}
</style>
<script type="text/javascript" src="./js/jquery-3.7.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
/* 사용자 스크립트 */
$(document).ready(function() {
console.log('Hello jQuery UI');
// ui화면 적용된 버튼 만들기
$('#btn1').button();
$('input[type="button"]').button();
$('a').button();
$('#btn2').button();
})
</script>
</head>
<body>
<input type="button" value="버튼1" /><br><br>
<input type="submit" value="버튼2" /><br><br>
<button>버튼3</button><br><br>
<!-- ui화면 적용된 버튼 만들기 -->
<button id="btn1">버튼4</button><br><br>
<a href="https://www.daum.net">다음 바로가기</a> <br><br>
<div id="btn2">버튼5</div>
</body>
</html>
버튼에 이벤트 주기
버튼 만들고 -> 연결해서 사용
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 사용자 스타일 */
body{font-size:80%;}
</style>
<script type="text/javascript" src="./js/jquery-3.7.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
/* 사용자 스크립트 */
$(document).ready(function() {
// 이벤트 주기 / button() 하면 버튼 모양이 형성됨
$('#btn1').button().on('click', function() {
alert('btn1 클릭');
})
// button() 하면 버튼 모양이 형성됨
$('#btn2').button().on('click', function() {
alert('btn1 클릭');
})
})
</script>
</head>
<body>
<button id="btn1">버튼4</button><br><br>
<div id="btn2">버튼5</div>
</body>
</html>
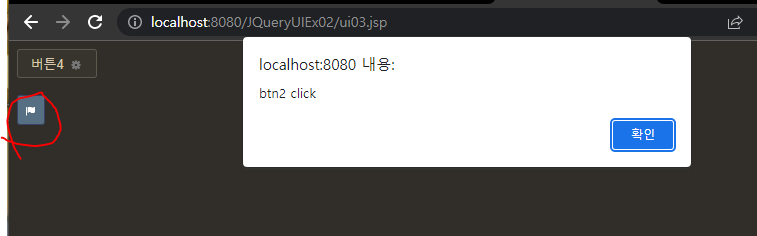
아이콘 옵션 넣기
https://jqueryui.com/themeroller/ 여기서 아이콘에 마우스 올리면 클래스 확인 가능
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 사용자 스타일 */
body{font-size:80%;}
</style>
<script type="text/javascript" src="./js/jquery-3.7.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
/* 사용자 스크립트 */
$(document).ready(function() {
// 이벤트 주기 / 버튼에 아이콘 옵션 넣기
$('#btn1').button( {
icon: 'ui-icon-gear',
// 포지션 : 없음, top, bottom, end 이렇게 네 가지가 있다
iconPosition: 'end'
})
// 버튼에 아이콘 옵션 넣기 / ".메서드()" 이렇게 연결되는 것을 메서드 체이닝이라고 한다.
$('#btn2').button({
icon: 'ui-icon-flag',
// showLabel : 버튼에 텍스트 문구가 없어지고 아이콘만 들어간다.
showLabel: false
}).on('click', function() { // 클릭 이벤트 연결
alert('btn2 click');
})
})
</script>
</head>
<body>
<button id="btn1">버튼4</button><br><br>
<div id="btn2">버튼5</div>
</body>
</html>
체크박스 UI
checkboxradio / fieldset으로 border(선) 적용
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 사용자 스타일 */
body{font-size:80%;}
</style>
<script type="text/javascript" src="./js/jquery-3.7.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
/* 사용자 스크립트 */
$(document).ready(function() {
// checkboxradio UI 만들어주기
$('input[type="checkbox"]').checkboxradio();
})
</script>
</head>
<body>
<!-- fieldset 태그로 테두리 선 만들어줄 수 있음. -->
<fieldset>
<!-- legend : 테두리 선에 글 넣기 -->
<legend>Hotel Rating</legend>
<label for="cb1">2 Star</label><input type="checkbox" id="cb1">
<label for="cb2">3 Star</label><input type="checkbox" id="cb2">
<label for="cb3">4 Star</label><input type="checkbox" id="cb3">
<label for="cb4">5 Star</label><input type="checkbox" id="cb4">
</fieldset>
</body>
</html>
radio
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 사용자 스타일 */
body{font-size:80%;}
</style>
<script type="text/javascript" src="./js/jquery-3.7.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
/* 사용자 스크립트 */
$(document).ready(function() {
// radio checkbox만들어주기
$('input[type="radio"]').checkboxradio();
})
</script>
</head>
<body>
<!-- fieldset 태그로 border(선) 만들어줄 수 있음. -->
<fieldset>
<legend>Hotel Rating</legend>
<!-- type="radio" name="r"로 설정하여 단일선택으로 바꿔줌 -->
<label for="cb1">2 Star</label><input type="radio" name="r" id="cb1">
<label for="cb2">3 Star</label><input type="radio" name="r" id="cb2">
<label for="cb3">4 Star</label><input type="radio" name="r" id="cb3">
<label for="cb4">5 Star</label><input type="radio" name="r" id="cb4">
</fieldset>
</body>
</html>
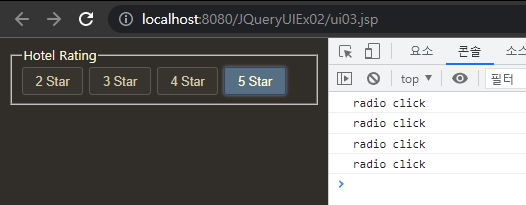
icon:false / 이벤트 주기
$(document).ready(function() {
// icon: false => 아이콘 없음
// toggle
$('input[type="radio"]').checkboxradio({
icon: false
}).on('click', function() {
console.log('radio click');
})
})
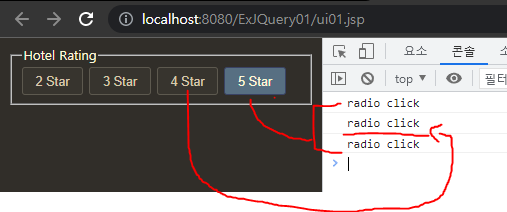
change
change : 클릭시 최초 한번만 실행(중복실행X),
$(document).ready(function() {
// icon: false => 아이콘 없음
// toggle
$('input[type="radio"]').checkboxradio({
icon: false
//}).on('click', function() {
}).on('change', function() {
console.log('radio change');
})
})5 Star를 여러번 눌러도 한번만 실행이 된다. 다른 것 눌렀다가 다시 누르면 다시 최초 한번만 실행이 됨.

프로그래스바(진행상태 바)
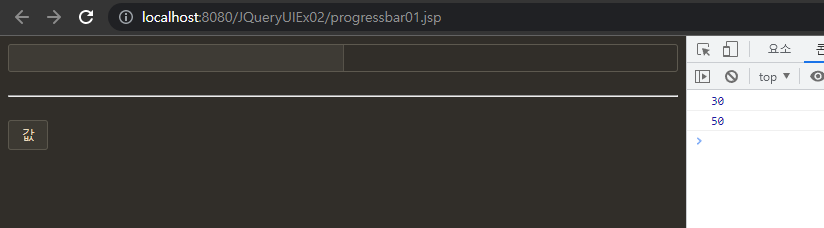
progressbar 객체방법으로 퍼센트(진행률) 채우기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 사용자 스타일 */
body{font-size:80%;}
</style>
<script type="text/javascript" src="./js/jquery-3.7.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
/* 사용자 스크립트 */
$(document).ready(function() {
// $('#progressbar').progressbar() 하면 프로그래스바 생성됨
$('#progressbar').progressbar({
// %게이지 로 생각하면 됨 / 진행률
value:30
})
$('#btn1').button().on('click', function() {
const value = $('#progressbar').progressbar('value');
console.log(value);
// 버튼 누르면 50퍼센트로 프로그래스바가 올라감
$('#progressbar').progressbar('value', 50)
})
})
</script>
</head>
<body>
<div id="progressbar"></div>
<br><hr><br>
<button id="btn1">값</button>
</body>
</html>
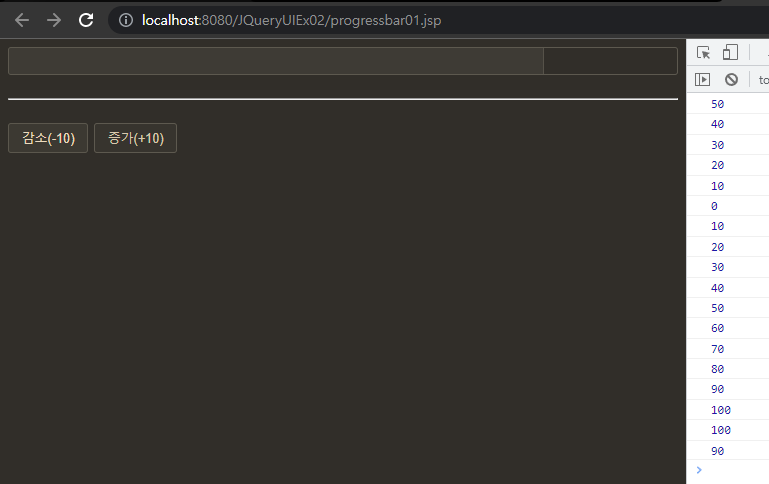
10증가 / 감소 만들기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 사용자 스타일 */
body{font-size:80%;}
</style>
<script type="text/javascript" src="./js/jquery-3.7.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
/* 사용자 스크립트 */
$(document).ready(function() {
$('#progressbar').progressbar({
// % 로 생각 / 진행률
value:50
})
$('#btn1').button().on('click', function() {
const value = $('#progressbar').progressbar('value');
console.log(value);
// 버튼 누르면 10퍼센트로 프로그래스바가 내려감
$('#progressbar').progressbar('value', value - 10)
})
$('#btn2').button().on('click', function() {
const value = $('#progressbar').progressbar('value');
console.log(value);
// 버튼 누르면 10퍼센트로 프로그래스바가 올라감
$('#progressbar').progressbar('value', value + 10)
})
})
</script>
</head>
<body>
<div id="progressbar"></div>
<br><hr><br>
<button id="btn1">감소(-10)</button>
<button id="btn2">증가(+10)</button>
</body>
</html>
Slider
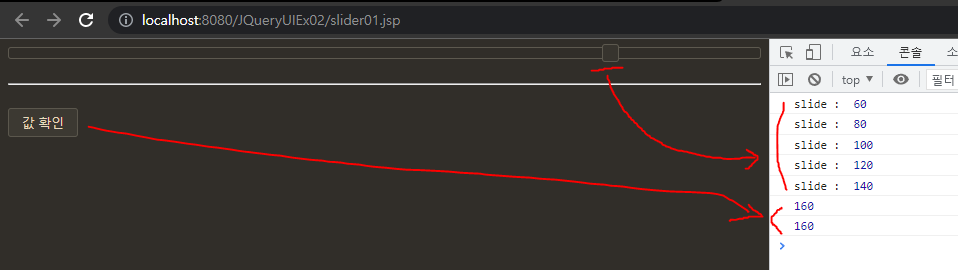
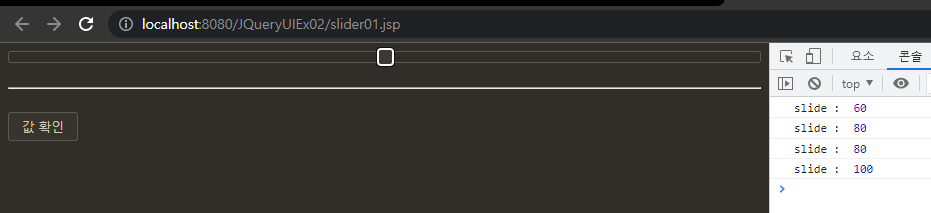
slider
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 사용자 스타일 */
body{font-size:80%;}
</style>
<script type="text/javascript" src="./js/jquery-3.7.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
/* 사용자 스크립트 */
$(document).ready(function() {
$('#slider').slider({
// orientation: 'vertical' : 슬라이더를 수직으로 만듦
// orientation: 'vertical'
value: 50,
min: 0,
max: 200,
// 20씩 올라감
step: 20,
// 슬라이드가 움직일때마다 값이 출력되게 한다.
slide: function() {
console.log('slide : ', $(this).slider('value'));
}
})
// 버튼 클릭시 slider의 값이 출력
$('#btn').button().on('click', function() {
console.log($('#slider').slider('value'));
})
})
</script>
</head>
<body>
<div id="slider"></div>
<br><hr><br>
<button id="btn">값 확인</button>
</body>
</html>
function(event, ui)
slide: function(event, ui) {
console.log('slide : ', $(this).slider('value'));
console.log('slide : ', ui.value);
}
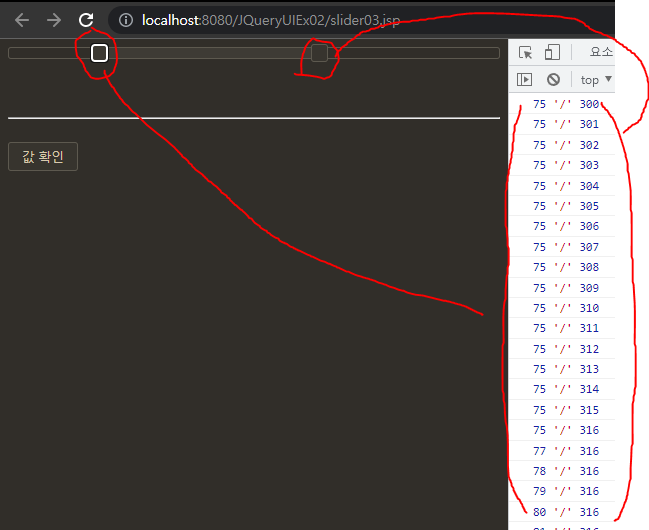
Range slider - 값이 두 개(슬라이더 버튼이 두 개)
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 사용자 스타일 */
body{font-size:80%;}
</style>
<script type="text/javascript" src="./js/jquery-3.7.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
/* 사용자 스크립트 */
$(document).ready(function() {
$('#slider').slider({
range: true,
min: 0,
max: 500,
// 복수인 values로 해줘야한다.
values: [75, 300],
slide: function(event, ui) {
// 양쪽 값 둘 다 가져옴
//console.log(ui.values[0], '/', ui.values[1]);
// this로 가져오기
console.log($(this).slider('values',0), '/', $(this).slider('values',1));
}
})
// 버튼 클릭시 slider의 값이 출력
$('#btn').button().on('click', function() {
console.log($('#slider').slider('value'));
})
})
</script>
</head>
<body>
<div id="slider"></div><br><br>
<br><hr><br>
<button id="btn">값 확인</button>
</body>
</html>
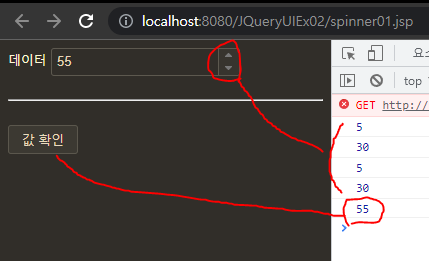
Spinner
Spinner
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 사용자 스타일 */
body{font-size:80%;}
</style>
<script type="text/javascript" src="./js/jquery-3.7.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
/* 사용자 스크립트 */
$(document).ready(function() {
// spinner화 시키기
$('#spinner').spinner({
min: 5,
max: 250,
// 25씩 증가
step: 25,
// 증감 시킬때마다 출력되게 해줌
spin: function() {
console.log( $(this).spinner('value') );
}
});
$('#btn').button().on('click', function() {
console.log($('#spinner').spinner('value'));
})
})
</script>
</head>
<body>
<div>
<label for="spinner">데이터</label>
<!-- readonly로 읽기 전용으로 만듦 / 초기값은 여기서 준다 -->
<input type="text" id="spinner" value="5" readonly="readonly" />
</div>
<br><hr><br>
<button id="btn">값 확인</button>
</body>
</html>
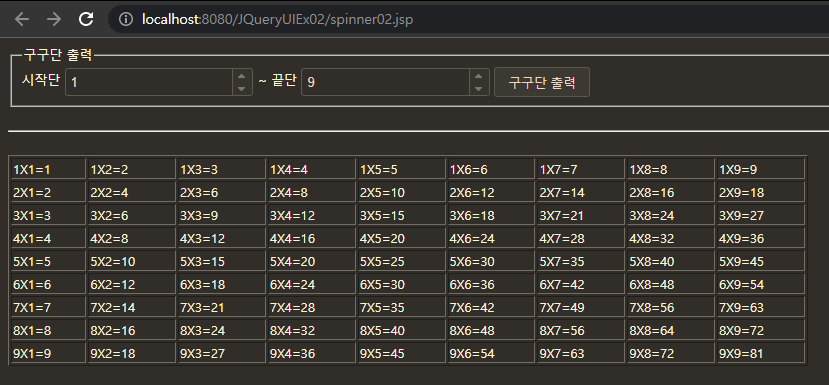
spinner를 이용하여 구구단 만들기
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 사용자 스타일 */
body{font-size:80%;}
</style>
<script type="text/javascript" src="./js/jquery-3.7.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
/* 사용자 스크립트 */
$(document).ready(function() {
$('#start').spinner({
min: 1,
max: 8,
spin: function() {
// 스핀값 조정 / 값이 두 개 같이 올라감
$('#end').spinner('value', $(this).spinner('value') + 1);
}
});
$('#end').spinner({
min: 2,
max: 9,
spin: function() {
$('#start').spinner('value', $(this).spinner('value') -1);
}
});
$('#btn').button().on('click', function() {
const sDan = $('#start').spinner('value');
const eDan = $('#end').spinner('value');
const StartDan = parseInt(sDan);
const EndDan = parseInt(eDan);
let html = '<table border="1" width="800">';
for(let i=StartDan; i<=EndDan; i++) {
html += '<tr>';
for(let j=1; j<=9; j++) {
html += '<td>' + i + 'X' + j + '=' + (i*j) + '</td>';
}
html += '</tr>';
}
html += '</table>';
$('#result').html(html);
});
})
</script>
</head>
<body>
<fieldset>
<legend>구구단 출력</legend>
<label for="start">시작단</label>
<input type="text" id="start" value="1" readonly="readonly" />
~
<label for="end">끝단</label>
<input type="text" id="end" value="2" readonly="readonly" />
<button id="btn">구구단 출력</button>
</fieldset>
<br><hr><br>
<div id="result" /></div>
</body>
</html>
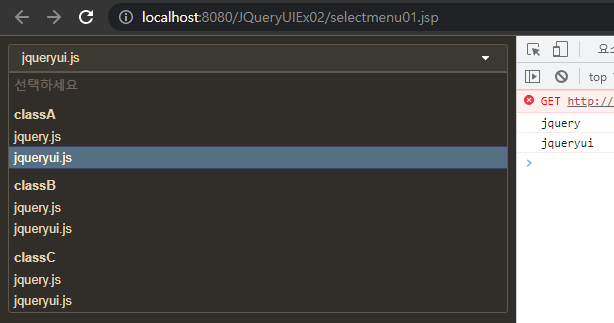
selectmenu
selectmenu
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
/* 사용자 스타일 */
body{font-size:80%;}
</style>
<script type="text/javascript" src="./js/jquery-3.7.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
/* 사용자 스크립트 */
$(document).ready(function() {
$('#files').selectmenu({
width: 500,
// change : 변화량
change: function() {
// 선택시 콘솔창에 출력이 된다.
console.log($(this).val());
}
})
})
</script>
</head>
<body>
<select id="files">
<!-- disabled : 선택이 안됨 -->
<option disabled="disabled" selected="selected">선택하세요</option>
<!-- optgroup : 목록 생성 / label은 선택 불가능 -->
<optgroup label="classA">
<option value="jquery">jQuery.js</option>
<option value="jqueryui">jQueryui.js</option>
</optgroup>
<optgroup label="classB">
<option value="jquery">jQuery.js</option>
<option value="jqueryui">jQueryui.js</option>
</optgroup>
<optgroup label="classC">
<option value="jquery">jQuery.js</option>
<option value="jqueryui">jQueryui.js</option>
</optgroup>
</select>
</body>
</html>선택하면 콘솔창에 출력이 된다. / 제대로 출력 안돼서 왜 안되는지 찾아보기

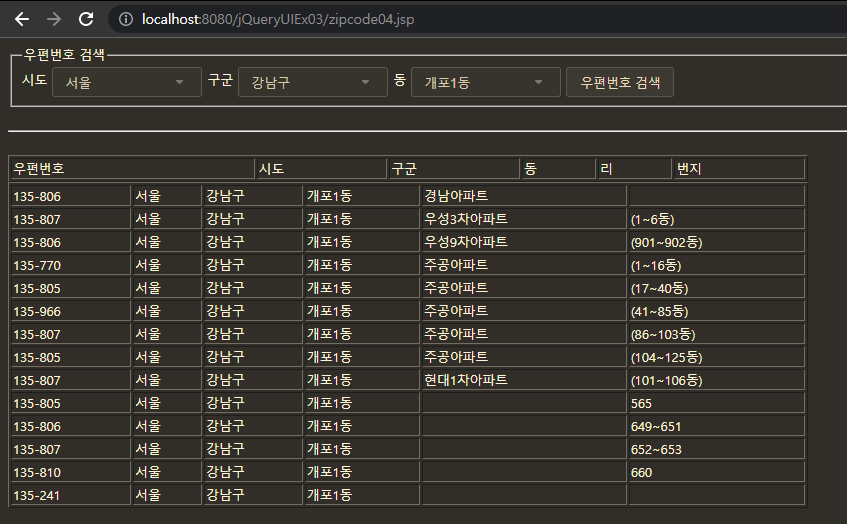
우편번호 검색기 만들기
1. protocol
xml(*)
json
중 선택
시도 요청데이터 없음 sido.jsp
<address>
<sido></sido>
...
</address>
구군 시도 gugun.jsp
<address>
<gugun></gugun>
...
</address>
동 시도/구군 dong.jsp
<address>
<dong></dong>
...
</address>
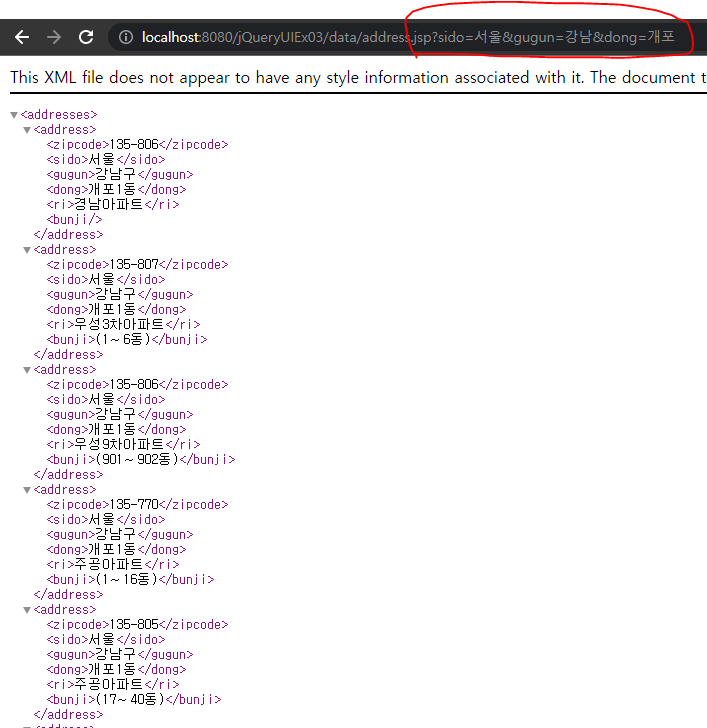
우편번호 시도/구군/동 address.jsp
<addresses>
<address>
<zipcode></zipcode>
...
<bunji></bunji>
</address>
...
</addresses>
2. 서버 프로그램
- model1방식
sido.jsp
gugun.jsp
dong.jsp
address.jsp
3. javascript 코딩
만들기 ! / ZipcodeTO, ZipcodeDAO
ZipcodeTO
package model1;
public class ZipcodeTO {
private String zipcode;
private String sido;
private String gugun;
private String dong;
private String ri;
private String bunji;
public String getZipcode() {
return zipcode;
}
public void setZipcode(String zipcode) {
this.zipcode = zipcode;
}
public String getSido() {
return sido;
}
public void setSido(String sido) {
this.sido = sido;
}
public String getGugun() {
return gugun;
}
public void setGugun(String gugun) {
this.gugun = gugun;
}
public String getDong() {
return dong;
}
public void setDong(String dong) {
this.dong = dong;
}
public String getRi() {
return ri;
}
public void setRi(String ri) {
this.ri = ri;
}
public String getBunji() {
return bunji;
}
public void setBunji(String bunji) {
this.bunji = bunji;
}
}
ZipcodeDAO
정보들을 여기서 다 가져온다.
package model1;
import java.sql.Connection;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.util.ArrayList;
import javax.naming.Context;
import javax.naming.InitialContext;
import javax.naming.NamingException;
import javax.sql.DataSource;
public class ZipcodeDAO {
private DataSource dataSource;
public ZipcodeDAO() {
// TODO Auto-generated constructor stub
try {
Context initCtx = new InitialContext();
Context envCtx = (Context)initCtx.lookup( "java:comp/env" );
this.dataSource = (DataSource)envCtx.lookup( "jdbc/mariadb2" );
} catch (NamingException e) {
// TODO Auto-generated catch block
System.out.println( "[에러] " + e.getMessage() );
}
}
public ArrayList<ZipcodeTO> sidoList() {
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
ArrayList<ZipcodeTO> lists = new ArrayList<>();
try {
conn = this.dataSource.getConnection();
String sql = "select distinct sido from zipcode";
pstmt = conn.prepareStatement( sql );
rs = pstmt.executeQuery();
while( rs.next() ) {
ZipcodeTO to = new ZipcodeTO();
to.setSido( rs.getString( "sido" ) );
lists.add( to );
}
} catch( SQLException e ) {
System.out.println( e.getMessage() );
} finally {
if( rs != null ) try { rs.close(); } catch( SQLException e ) {}
if( pstmt != null ) try { pstmt.close(); } catch( SQLException e ) {}
if( conn != null ) try { conn.close(); } catch( SQLException e ) {}
}
return lists;
}
public ArrayList<ZipcodeTO> gugunList(String strSido) {
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
ArrayList<ZipcodeTO> lists = new ArrayList<>();
try {
conn = this.dataSource.getConnection();
String sql = "select distinct gugun from zipcode where sido like?";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, strSido + "%");
rs = pstmt.executeQuery();
while(rs.next()) {
ZipcodeTO to = new ZipcodeTO();
to.setGugun(rs.getString("gugun"));
lists.add(to);
}
} catch (SQLException e) {
// TODO Auto-generated catch block
System.out.println( e.getMessage() );
} finally {
if( rs != null ) try { rs.close(); } catch( SQLException e ) {}
if( pstmt != null ) try { pstmt.close(); } catch( SQLException e ) {}
if( conn != null ) try { conn.close(); } catch( SQLException e ) {}
}
return lists;
}
public ArrayList<ZipcodeTO> dongList(String strSido, String strGugun) {
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
ArrayList<ZipcodeTO> lists = new ArrayList<>();
try {
conn = this.dataSource.getConnection();
String sql = "select distinct dong from zipcode where sido like? and gugun like?";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, strSido + "%");
pstmt.setString(2, strGugun + "%");
rs = pstmt.executeQuery();
while(rs.next()) {
ZipcodeTO to = new ZipcodeTO();
to.setDong(rs.getString("dong"));
lists.add(to);
}
} catch (SQLException e) {
// TODO Auto-generated catch block
System.out.println( e.getMessage() );
} finally {
if( rs != null ) try { rs.close(); } catch( SQLException e ) {}
if( pstmt != null ) try { pstmt.close(); } catch( SQLException e ) {}
if( conn != null ) try { conn.close(); } catch( SQLException e ) {}
}
return lists;
}
public ArrayList<ZipcodeTO> addressList(String strSido, String strGugun, String strDong) {
Connection conn = null;
PreparedStatement pstmt = null;
ResultSet rs = null;
ArrayList<ZipcodeTO> lists = new ArrayList<>();
try {
conn = this.dataSource.getConnection();
String sql = "select zipcode, sido, gugun, dong, ri, bunji from zipcode where sido like? and gugun like? and dong like?";
pstmt = conn.prepareStatement(sql);
pstmt.setString(1, strSido + "%");
pstmt.setString(2, strGugun + "%");
pstmt.setString(3, strDong + "%");
rs = pstmt.executeQuery();
while(rs.next()) {
ZipcodeTO to = new ZipcodeTO();
to.setZipcode(rs.getString("zipcode"));
to.setSido(rs.getString("sido"));
to.setGugun(rs.getString("gugun"));
to.setDong(rs.getString("dong"));
to.setRi(rs.getString("ri"));
to.setBunji(rs.getString("bunji"));
lists.add(to);
}
} catch (SQLException e) {
// TODO Auto-generated catch block
System.out.println( e.getMessage() );
} finally {
if( rs != null ) try { rs.close(); } catch( SQLException e ) {}
if( pstmt != null ) try { pstmt.close(); } catch( SQLException e ) {}
if( conn != null ) try { conn.close(); } catch( SQLException e ) {}
}
return lists;
}
}
sido / gugun / dong / address jsp파일(xml형식)
sido.jsp
<%@ page language="java" contentType="text/xml; charset=UTF-8"
pageEncoding="UTF-8" trimDirectiveWhitespaces="true"%>
<%@ page import="model1.ZipcodeTO"%>
<%@ page import="model1.ZipcodeDAO"%>
<%@ page import="java.util.ArrayList"%>
<%
request.setCharacterEncoding( "utf-8" );
ZipcodeDAO dao = new ZipcodeDAO();
ArrayList<ZipcodeTO> lists = dao.sidoList();
StringBuilder sbXml = new StringBuilder();
for(ZipcodeTO to : lists ) {
String sido = to.getSido();
sbXml.append( "<sido>" + sido + "</sido>" );
}
%>
<address>
<%=sbXml %>
</address> 
gugun.jsp
<%@ page language="java" contentType="text/xml; charset=UTF-8"
pageEncoding="UTF-8" trimDirectiveWhitespaces="true"%>
<%@ page import="model1.ZipcodeTO"%>
<%@ page import="model1.ZipcodeDAO"%>
<%@ page import="java.util.ArrayList"%>
<%
request.setCharacterEncoding( "utf-8" );
String strSido = request.getParameter( "sido" );
ZipcodeDAO dao = new ZipcodeDAO();
ArrayList<ZipcodeTO> lists = dao.gugunList(strSido);
StringBuilder sbXml = new StringBuilder();
for( ZipcodeTO to : lists ) {
String gugun = to.getGugun();
sbXml.append( "<gugun>" + gugun + "</gugun>" );
}
%>
<address>
<%=sbXml %>
</address> sido.jsp는 바로 출력되지만 나머지들은 주소 뒤에 "?sido=서울" 처럼 인자값을 받아야 구군의 정보가 나온다.

dong.jsp
<%@page import="model1.ZipcodeTO"%>
<%@page import="java.util.ArrayList"%>
<%@page import="model1.ZipcodeDAO"%>
<%@ page language="java" contentType="text/xml; charset=UTF-8"
pageEncoding="UTF-8" trimDirectiveWhitespaces="true"%>
<%
request.setCharacterEncoding("utf-8");
String strSido = request.getParameter("sido");
String strGugun = request.getParameter("gugun");
ZipcodeDAO dao = new ZipcodeDAO();
ArrayList<ZipcodeTO> lists = dao.dongList(strSido, strGugun);
StringBuilder sbXml = new StringBuilder();
for(ZipcodeTO to : lists) {
String dong = to.getDong();
sbXml.append("<dong>" + dong + "</dong>");
}
%>
<address>
<%=sbXml %>
</address>똑같이 인자를 받아야하며 sido와 gugun의 정보를 다 받아야해서 "&" 기호로 주소값 이어줌

address.jsp
<%@page import="model1.ZipcodeTO"%>
<%@page import="java.util.ArrayList"%>
<%@page import="model1.ZipcodeDAO"%>
<%@ page language="java" contentType="text/xml; charset=UTF-8"
pageEncoding="UTF-8" trimDirectiveWhitespaces="true"%>
<%
request.setCharacterEncoding("utf-8");
String strSido = request.getParameter("sido");
String strGugun = request.getParameter("gugun");
String strDong = request.getParameter("dong");
ZipcodeDAO dao = new ZipcodeDAO();
ArrayList<ZipcodeTO> lists = dao.addressList(strSido, strGugun, strDong);
StringBuilder sbXml = new StringBuilder();
for(ZipcodeTO to : lists) {
String sido = to.getSido();
String gugun = to.getGugun();
String dong = to.getDong();
sbXml.append("<address>");
sbXml.append("<zipcode>" + to.getZipcode() + "</zipcode>");
sbXml.append("<sido>" + sido + "</sido>");
sbXml.append("<gugun>" + gugun + "</gugun>");
sbXml.append("<dong>" + dong + "</dong>");
sbXml.append("<ri>" + to.getRi() + "</ri>");
sbXml.append("<bunji>" + to.getBunji() + "</bunji>");
sbXml.append("</address>");
}
%>
<!-- 전체 인자를 받아서 전체 데이터를 뽑기때문에 addresses로 묶어서 출력 -->
<addresses>
<%=sbXml %>
</addresses>이제 전체 데이터를 뽑기때문에 addresses 태그로 묶어서 출력. 똑같이 인자값 받는다.

jQuery, ajax 사용하여 완성 / zipcode01~04.jsp
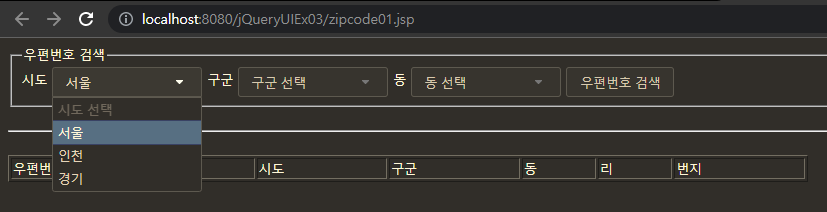
zipcode01.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
body { font-size: 80%; }
</style>
<script type="text/javascript" src="./js/jquery-3.7.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
$( document ).ready( function() {
$( '#sido' ).selectmenu({
width: 150,
change:function() {
}
});
$( '#gugun' ).selectmenu({
width: 150,
change:function() {
}
});
$( '#dong' ).selectmenu({
width: 150,
change:function() {
}
});
$( '#btn' ).button();
// 프로그램 시작과 동시에..
$.ajax({
url:'./data/sido.jsp',
type: 'get',
dataType:'xml',
// success : 는 ajax 통신에서 성공한 값을 가져오게 된다.
// 그리고 해당 function()을 수행한다 / 파일에 작성된 내용이 function 매개변수로 들어간다.
success: function(xml) {
$('#sido').html('<option disabled="disabled" selected="selected">시도 선택</option>');
$(xml).find('sido').each(function() {
$('#sido').append('<option>' + $(this).text() + '</option>');
})
},
error: function(e) {
alert('[에러] : ' + e.status);
}
})
});
</script>
</head>
<body>
<fieldset>
<legend>우편번호 검색</legend>
<label for="sido">시도</label>
<select id="sido">
<option disabled="disabled" selected="selected">시도 선택</option>
</select>
<label for="gugun">구군</label>
<select id="gugun">
<option disabled="disabled" selected="selected">구군 선택</option>
</select>
<label for="dong">동</label>
<select id="dong">
<option disabled="disabled" selected="selected">동 선택</option>
</select>
<button id="btn">우편번호 검색</button>
</fieldset>
<br /><hr /><br />
<div id="result">
<table border="1" width="800">
<tr>
<td>우편번호</td>
<td>시도</td>
<td>구군</td>
<td>동</td>
<td>리</td>
<td>번지</td>
</tr>
</table>
</div>
</body>
</html>시도만 적용, 나머지는 안나온다. / 프로그램 시작과 동시에 sido 옵션 나옴

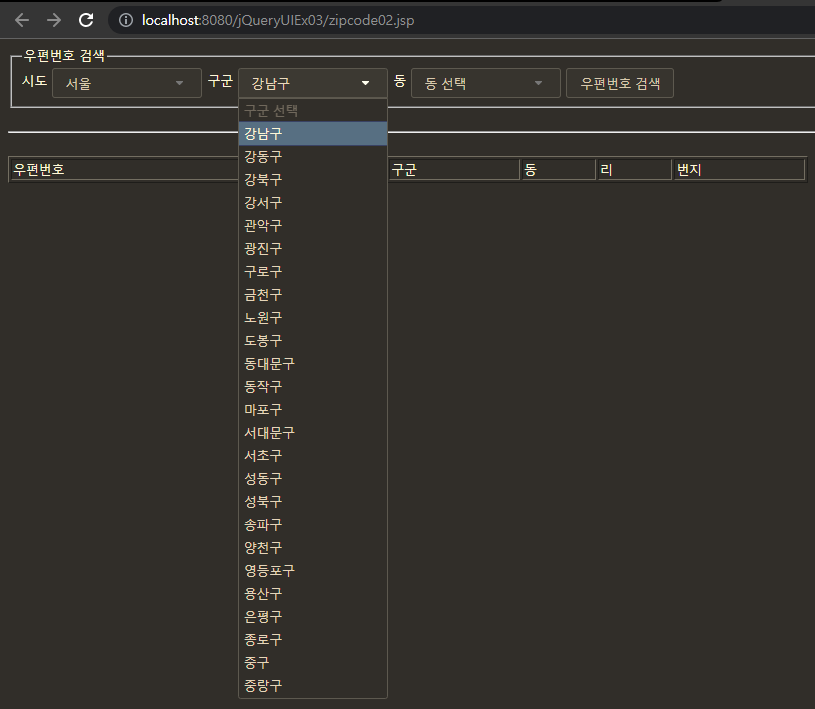
zipcode02.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
body { font-size: 80%; }
</style>
<script type="text/javascript" src="./js/jquery-3.7.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
$( document ).ready( function() {
$( '#sido' ).selectmenu({
width: 150,
change: function() {
$.ajax({
// gugun을 부를때 필요한 sido 데이터 부르기
//url: './data/gugun.jsp?sido=' + $('#sido').val(),
url: './data/gugun.jsp',
type: 'get',
data: {
sido: $( '#sido' ).val()
},
dataType: 'xml',
success: function(xml) {
$( '#gugun' ).empty();
$( '#gugun' ).html( '<option disabled="disabled" selected="selected">구군 선택</option>' );
$( xml ).find( 'gugun' ).each( function() {
$( '#gugun' ).append( '<option>' + $(this).text() + '</option>' );
});
// 갱신 안될 때 / 새로고침
$( '#gugun' ).selectmenu( 'refresh' );
},
error: function(e) {
alert( '[에러] ' + e.status );
}
});
}
});
$( '#gugun' ).selectmenu({
width: 150,
});
$( '#dong' ).selectmenu({
width: 150,
change: function() {
}
});
$( '#btn' ).button();
// 프로그램 시작과 동시에 ..
$.ajax({
url: './data/sido.jsp',
type: 'get',
dataType: 'xml',
// success : 는 ajax 통신에서 성공한 값을 가져오게 된다.
// 그리고 해당 function()을 수행한다 / 파일에 작성된 내용이 function 매개변수로 들어간다.
success: function(xml) {
$( '#sido' ).html( '<option disabled="disabled" selected="selected">시도 선택</option>' );
$(xml).find( 'sido' ).each( function() {
$( '#sido' ).append( '<option>' + $(this).text() + '</option>' );
});
},
error: function(e) {
alert( '[에러] : ' + e.status );
}
});
});
</script>
</head>
<body>
<fieldset>
<legend>우편번호 검색</legend>
<label for="sido">시도</label>
<select id="sido">
<option disabled="disabled" selected="selected">시도 선택</option>
</select>
<label for="gugun">구군</label>
<select id="gugun">
<option disabled="disabled" selected="selected">구군 선택</option>
</select>
<label for="dong">동</label>
<select id="dong">
<option disabled="disabled" selected="selected">동 선택</option>
</select>
<button id="btn">우편번호 검색</button>
</fieldset>
<br /><hr /><br />
<div id="result">
<table border="1" width="800">
<tr>
<td>우편번호</td>
<td>시도</td>
<td>구군</td>
<td>동</td>
<td>리</td>
<td>번지</td>
</tr>
</table>
</div>
</body>
</html>시도 선택시 구군 옵션 나옴

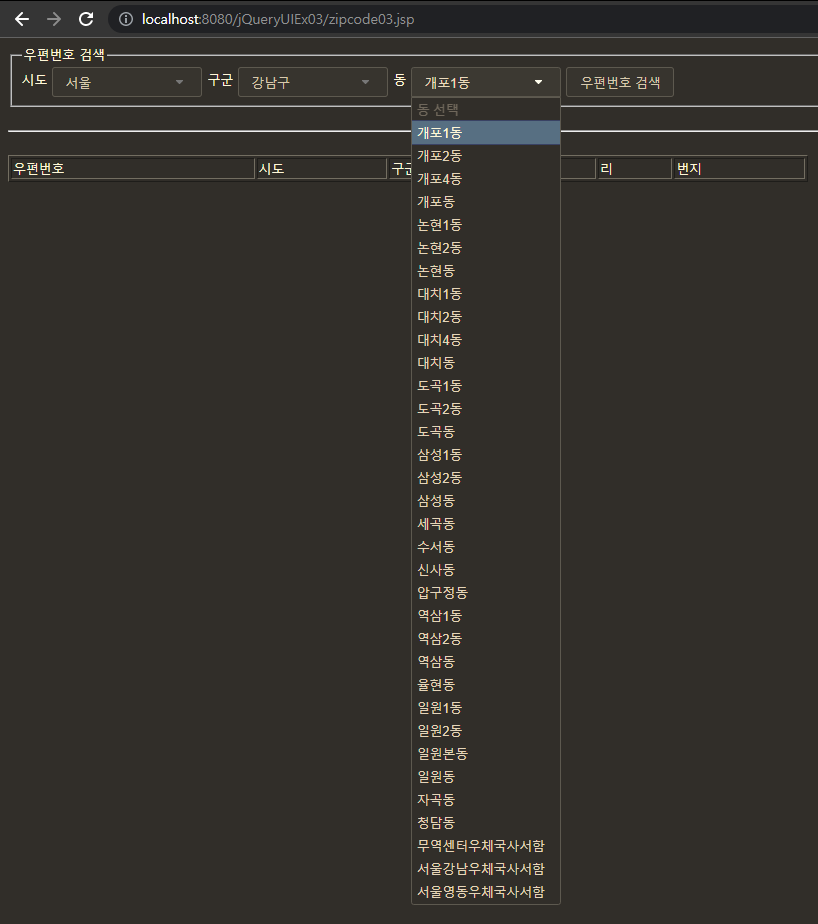
zipcode03.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
body { font-size: 80%; }
</style>
<script type="text/javascript" src="./js/jquery-3.7.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
$( document ).ready( function() {
$( '#sido' ).selectmenu({
width: 150,
change: function() {
$.ajax({
// gugun을 부를때 필요한 sido 데이터 부르기
//url: './data/gugun.jsp?sido=' + $('#sido').val(),
url: './data/gugun.jsp',
type: 'get',
data: {
sido: $( '#sido' ).val()
},
dataType: 'xml',
success: function(xml) {
$( '#gugun' ).empty();
$( '#gugun' ).html( '<option disabled="disabled" selected="selected">구군 선택</option>' );
$( xml ).find( 'gugun' ).each( function() {
$( '#gugun' ).append( '<option>' + $(this).text() + '</option>' );
});
// 갱신 안될 때 / 새로고침
$( '#gugun' ).selectmenu( 'refresh' );
},
error: function(e) {
alert( '[에러] ' + e.status );
}
});
}
});
// gugun의 값을 선택했을 때 dong 옵션값 얻기
$( '#gugun' ).selectmenu({
width: 150,
change: function() {
$.ajax({
url: './data/dong.jsp',
type: 'get',
data: {
sido: $('#sido').val(),
gugun: $('#gugun').val()
},
dataType: 'xml',
success: function(xml) {
$('#dong').empty();
$('#dong').html('<option disabled="disabled" selected="selected">동 선택</option>');
$(xml).find('dong').each(function() {
$('#dong').append('<option>' + $(this).text() + '</option>');
});
$('#dong').selectmenu('refresh');
},
error: function(e) {
alert( '[에러] : ' + e.status );
}
});
}
});
$( '#dong' ).selectmenu({
width: 150,
change: function() {
}
});
$( '#btn' ).button();
// 프로그램 시작과 동시에 ..
$.ajax({
url: './data/sido.jsp',
type: 'get',
dataType: 'xml',
success: function(xml) {
$( '#sido' ).html( '<option disabled="disabled" selected="selected">시도 선택</option>' );
$(xml).find( 'sido' ).each( function() {
$( '#sido' ).append( '<option>' + $(this).text() + '</option>' );
});
},
error: function(e) {
alert( '[에러] : ' + e.status );
}
});
});
</script>
</head>
<body>
<fieldset>
<legend>우편번호 검색</legend>
<label for="sido">시도</label>
<select id="sido">
<option disabled="disabled" selected="selected">시도 선택</option>
</select>
<label for="gugun">구군</label>
<select id="gugun">
<option disabled="disabled" selected="selected">구군 선택</option>
</select>
<label for="dong">동</label>
<select id="dong">
<option disabled="disabled" selected="selected">동 선택</option>
</select>
<button id="btn">우편번호 검색</button>
</fieldset>
<br /><hr /><br />
<div id="result">
<table border="1" width="800">
<tr>
<td>우편번호</td>
<td>시도</td>
<td>구군</td>
<td>동</td>
<td>리</td>
<td>번지</td>
</tr>
</table>
</div>
</body>
</html>동 옵션값 나옴

zipcode04.jsp
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" href="./css/base/jquery-ui.css" />
<style type="text/css">
body { font-size: 80%; }
</style>
<script type="text/javascript" src="./js/jquery-3.7.0.js"></script>
<script type="text/javascript" src="./js/jquery-ui.js"></script>
<script type="text/javascript">
$( document ).ready( function() {
$( '#sido' ).selectmenu({
width: 150,
change: function() {
$.ajax({
// gugun을 부를때 필요한 sido 데이터 부르기
//url: './data/gugun.jsp?sido=' + $('#sido').val(),
url: './data/gugun.jsp',
type: 'get',
data: {
sido: $( '#sido' ).val()
},
dataType: 'xml',
success: function(xml) {
$( '#gugun' ).empty();
$( '#gugun' ).html( '<option disabled="disabled" selected="selected">구군 선택</option>' );
$( xml ).find( 'gugun' ).each( function() {
$( '#gugun' ).append( '<option>' + $(this).text() + '</option>' );
});
// 갱신 안될 때 / 새로고침
$( '#gugun' ).selectmenu( 'refresh' );
},
error: function(e) {
alert( '[에러] ' + e.status );
}
});
}
});
// gugun의 값을 선택했을 때 dong 옵션값 얻기
$( '#gugun' ).selectmenu({
width: 150,
change: function() {
$.ajax({
url: './data/dong.jsp',
type: 'get',
data: {
sido: $('#sido').val(),
gugun: $('#gugun').val()
},
dataType: 'xml',
success: function(xml) {
$('#dong').empty();
$('#dong').html('<option disabled="disabled" selected="selected">동 선택</option>');
$(xml).find('dong').each(function() {
$('#dong').append('<option>' + $(this).text() + '</option>');
});
$('#dong').selectmenu('refresh');
},
error: function(e) {
alert( '[에러] : ' + e.status );
}
});
}
});
// 여기에 작성하면 동 고르자마자 버튼 안눌러도 바로 출력됨.
$( '#dong' ).selectmenu({
width: 150,
change: function() {
}
});
// 버튼 클릭시 선택한 정보들 출력
$( '#btn' ).button().on('click', function() {
$.ajax({
url: './data/address.jsp',
type: 'get',
data: {
sido: $('#sido').val(),
gugun: $('#gugun').val(),
dong: $('#dong').val()
},
dataType: 'xml',
success: function(xml) {
$('#address').empty();
let html = '<table border="1" width="800">';
$(xml).find('address').each(function() {
html += '<tr>';
html += '<td>' + $(this).find('zipcode').text() + '</td>';
html += '<td>' + $(this).find('sido').text() + '</td>';
html += '<td>' + $(this).find('gugun').text() + '</td>';
html += '<td>' + $(this).find('dong').text() + '</td>';
html += '<td>' + $(this).find('ri').text() + '</td>';
html += '<td>' + $(this).find('bunji').text() + '</td>';
html += '</tr>';
})
html += '</table>';
$('#result').html(html);
}
})
});
// 프로그램 시작과 동시에 ..
$.ajax({
url: './data/sido.jsp',
type: 'get',
dataType: 'xml',
success: function(xml) {
$( '#sido' ).html( '<option disabled="disabled" selected="selected">시도 선택</option>' );
$(xml).find( 'sido' ).each( function() {
$( '#sido' ).append( '<option>' + $(this).text() + '</option>' );
});
},
error: function(e) {
alert( '[에러] : ' + e.status );
}
});
});
</script>
</head>
<body>
<fieldset>
<legend>우편번호 검색</legend>
<label for="sido">시도</label>
<select id="sido">
<option disabled="disabled" selected="selected">시도 선택</option>
</select>
<label for="gugun">구군</label>
<select id="gugun">
<option disabled="disabled" selected="selected">구군 선택</option>
</select>
<label for="dong">동</label>
<select id="dong">
<option disabled="disabled" selected="selected">동 선택</option>
</select>
<button id="btn">우편번호 검색</button>
</fieldset>
<br /><hr /><br />
<table border="1" width="800">
<tr>
<td>우편번호</td>
<td>시도</td>
<td>구군</td>
<td>동</td>
<td>리</td>
<td>번지</td>
</tr>
</table>
<div id="result"></div>
</body>
</html>완성 ! 선택한 옵션에 대한 값 출력 ! 디자인 맞추는건 모르겠음.. ㅠ