Redux는 컴포넌트간 props없이 state의 공유를 가능하게 해준다.
props 없이 state 공유가 가능한 이유
Redux를 설치하면 모든 스테이트를 보관하는 자바스크립트 파일을 만들어준다.
모든 컴포넌트들이 그 파일에서 직접 스테이트를 가져다가 사용할 수 있다.
모든 컴포넌트들의 state 직접 접근이 가능해졌으니 props가 필요하지 않은 것이다.
redux 설치 방법
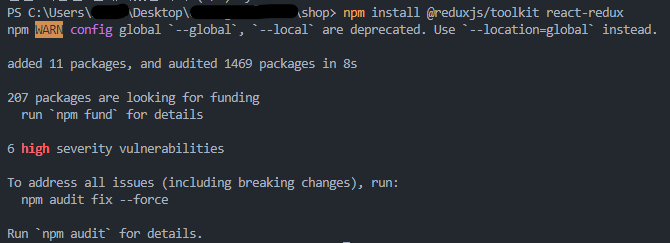
터미널에 다음과 같은 명령어를 입력한다.
$ npm install @reduxjs/toolkit react-redux

redux 세팅
- src 경로에 store.js 파일 생성 후 다음과 같은 코드를 입력한다.
import { configureStore } from '@reduxjs/toolkit';
export default configureStore({
reducer: {
}
}); 위에서 언급한 state를 보관하기 위한 파일이다.
- index.js에
<Provider store={ store } / >를 입력한다.
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import { Provider } from "react-redux";
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<Provider>
<App />
</Provider>
);redux store 에 state 보관하는 법
만들어 놓은 store.js파일에 state를 보관하면 된다.
import { configureStore, createSlice } from '@reduxjs/toolkit';
let user = createSlice({
name: "user", // state 이름
initialState : "kim" // 값
});
export default configureStore({
reducer: {
user : user.reducer
}
});1. createSlice()를 만들어 name, initialState라는 속성을 추가한다.
createSlice가 state를 만들어주는 함수라고 생각하면 된다.
2. 추가한 createSlice를 reducer에 등록한다.
추가해준 createSlice를 reducer에 등록해야만 state를 자유롭게 사용할 수 있다.
reducer에 등록할 속성의 이름은 원하는대로 작명해도 상관 없다.
다만 값에는 state의 이름에 적은 값, .reducer를 적어줘야 등록이 가능하다.
이렇게 하면 모든 컴포넌트들이 user state를 가져다 사용할 수 있다!
initialState의 값으로는 아래처럼 객체, 배열 등 원하는 값을 넣어줄 수 있다.
import { configureStore, createSlice } from '@reduxjs/toolkit';
let user = createSlice({
name: 'user',
initialState : 'kim'
});
let cart = createSlice({
name: 'cart',
initialState : [
{id: 0, name: 'White and Black', count: 2},
{id: 2, name: 'Grey Yordan', count: 1}
]
});
export default configureStore({
reducer: {
user : user.reducer,
cart: cart.reducer
}
});이제 state들을 잘 보관해놨으니 다른 컴포넌트에서 사용해보자.
3. useSelector를 사용해 state를 가져오자.
컴포넌트에 store.js의 state를 가져오려면 useSelector를 이용해야한다.
import { useSelector } from "react-redux";
function Cart() {
let state = useSelector((state) => state);
return (
<div>
{ state.cart[0].name } <br/>
{ state.user }
</div>
);
}
export default Cart;
Cart 컴포넌트에서 store.js에 담겨있는 state를 정상적으로 가져오고 있는 것을 볼 수 있다!