웹페이지에서 상세 페이지를 보여주거나 할때, html로 구현하게 되면 보통 새로운 html 파일을 생성해서 보여주곤 한다.
그러나 리액트는 html 파일을 하나만 사용하여 html과는 다른 방식으로 상세페이지를 구현한다.
새로운 컴포넌트를 만들어 상세 페이지 내용을 채운 후 사용자가 상세페이지에 접근하게 되면 그 컴포넌트를 보여주면 된다.
보통 이것을 도와주는 라이브러리인 React Router를 설치해서 사용한다고 한다.
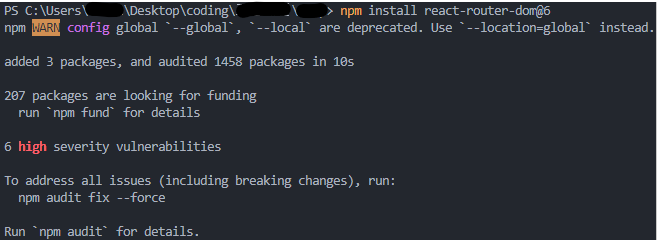
React Router 설치를 위해선 원하는 디렉토리에서 다음과 같은 명령어를 입력해주면 된다.
$ npm install react-router-dom@버전

에러가 뜨지 않았다면 설치가 완료된 것이다.
사용을 위해선 몇가지 코드를 추가해줘야 한다.

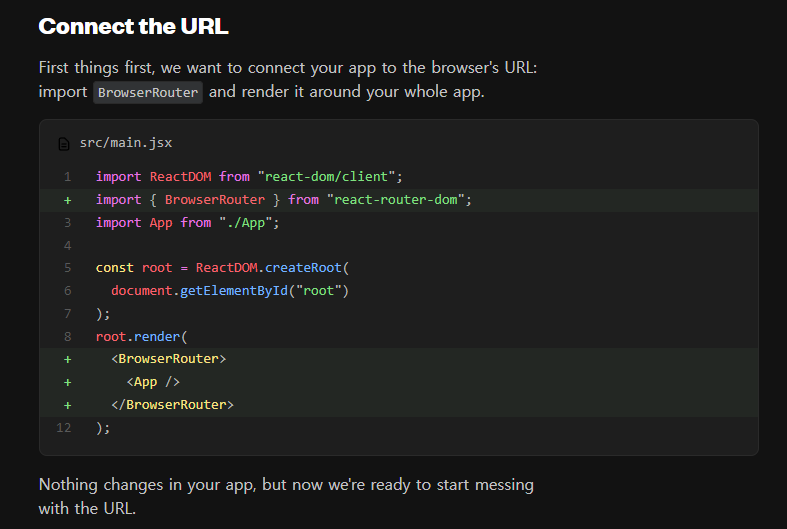
만약 App.js에서 사용하고 싶다면 우선 index.js에 (혹은 App 컴포넌트를 렌더해주는 파일의 이름이 다르다면 그 파일에) import { BrowserRouter } from "react-router-dom"; 을 추가해주고, App 컴포넌트를 <BrowserRouter></BrowserRouter> 로 감싸준다.
그 후 App.js에 import { Routes, Route, Link } from 'react-router-dom';을 추가한다.
Route가 각 상세 페이지, Link가 상세페이지 이동 버튼 이라고 생각하면 된다.
사용법은 다음과 같다.
import { Routes, Route, Link } from 'react-router-dom';
import React from "react";
function App() {
return (
<div className="App">
<Link to="/" style={{marginRight: "10px"}}>Home</Link>
<Link to="/detail">Detail</Link>
<Routes>
<Route path="/" element={
<div>
<h4>메인페이지입니다.</h4>
</div>
} />
<Route path="/detail" element={
<div>
<h4>상세페이지입니다.</h4>
</div>
} />
</Routes>
</div>
);
}
export default App;<Routes></Routes>로 Route들을 감싸주면 된다.
그 후 상세페이지에 사용할 path를 path="" 속성을 안에 작성해주고, 해당 상세페이지에서 보여줄 내용을 element 속성 안에 담아주면 된다.
각 페이지 이동을 도와줄 버튼은 <Link>원하는 이름</Link> 로 만들어 주면 된다.
Link 안의 to="" 속성을 통해 어떤 라우트로 이동할 것인지 적어주면 된다.

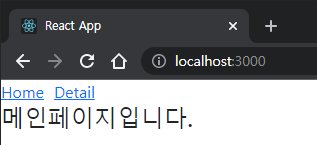
정상적으로 동작하는 것을 볼 수 있다.