리액트에서 반복문 없이 배열의 데이터를 반복적으로 사용하고자 할 경우에는 아래와 같이 사용할 수 있다.
function App() {
const movies = [
{ title: "code1", year: 2001},
{ title: "code2", year: 2002},
{ title: "code3", year: 2003},
];
return (
<div className="App">
<h1>Movie list</h1>
<div className="movie">
<div className="movie-title">{movies[0].title}</div>
<div className="movie-year">{movies[0].year}</div>
</div>
<div className="movie">
<div className="movie-title">{movies[1].title}</div>
<div className="movie-year">{movies[1].year}</div>
</div>
<div className="movie">
<div className="movie-title">{movies[2].title}</div>
<div className="movie-year">{movies[2].year}</div>
</div>
</div>
);
}
위 데이터를 map사용하여 작성해보면 다음과 같다.
function App() {
const movies = [
{ title: "code1", year: 2001},
{ title: "code2", year: 2002},
{ title: "code3", year: 2003},
];
const renderMovies = movies.map(movie => {
return (
<div className="movie">
<div className="movie-title">{movie.title}</div>
<div className="movie-year">{movie.year}</div>
</div>
)
});
return (
<div className="App">
<h1>Movie list</h1>
{renderMovies}
</div>
);
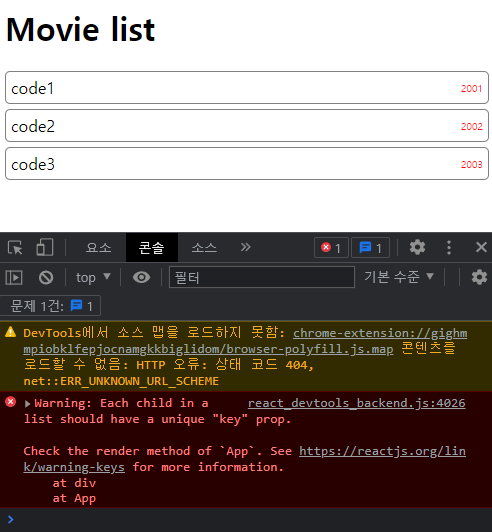
}다만 위처럼 key값 없이 map을 사용하게 되면 다음과 같이 콘솔창에 경고가 뜬다.

function App() {
const movies = [
{ title: "code1", year: 2001},
{ title: "code2", year: 2002},
{ title: "code3", year: 2003},
];
const renderMovies = movies.map(movie => {
return (
<div className="movie" key={movie.title}>
<div className="movie-title">{movie.title}</div>
<div className="movie-year">{movie.year}</div>
</div>
)
});
return (
<div className="App">
<h1>Movie list</h1>
{renderMovies}
</div>
);
}key 값으론 key: 1 이런식으로 따로 줘도 괜찮고 배열의 아이템마다의 고유한 값을 key값으로 설정해줘도 괜찮다.
위 코드의 경우 title이 각자 다른 값이어서 title을 키값으로 넣고 실행시켰더니 경고가 사라졌다.