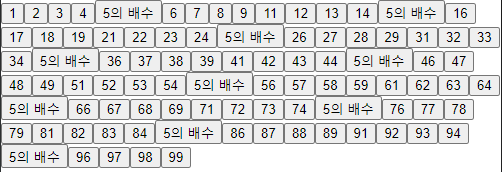
- 1부터 100까지 들어있는 Array가 있을 때, 10의 배수인 경우 출력하지 않고 5의 배수인 경우 '5의 배수' 라는 텍스트를 포함한 button 출력하기. 그 외의 경우 해당 숫자가 들어 있는 button 출력하기.
import React from 'react';
const arr = Array.from(Array(100), (v, i) => i + 1);
const App = () => {
return (
<div>
{arr.map((item) => {
return item % 10 === 0
? null
: item % 5 === 0
? <button key={item}>5의 배수</button>
: <button key={item}>{item}</button>;
})}
</div>
);
};
export default App;원하는 대로 동작하는 것을 볼 수 있다.