
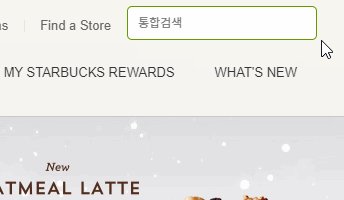
검색 버튼의 기본적인 CSS와 포커스 중/포커스 중이 아닐 때의 스타일 변화, 아이콘을 클릭해도 input 요소가 동작하게 만들기
코드
CSS
header .sub-menu .search input:focus {
width: 190px;
border-color: #669900;
}
header .sub-menu .search .material-icons {
height: 24px;
position: absolute;
top: 0;
bottom: 0;
margin: auto;
right: 5px;
transition: .4s;
}
header .sub-menu .search.focused .material-icons {
opacity: 0;
}
header .main-menu {
position: absolute;
bottom: 0;
right: 0;
z-index: 1;
display: flex;
}JS
const searchEl = document.querySelector('.search');
const searchInputEl = searchEl.querySelector('input');
searchEl.addEventListener('click', function () {
searchInputEl.focus();
});
searchInputEl.addEventListener('focus', function () {
searchEl.classList.add('focused');
searchInputEl.setAttribute('placeholder', '통합검색');
});
searchInputEl.addEventListener('blur', function () {
searchEl.classList.remove('focused');
searchInputEl.removeAttribute('placeholder');
//searchInputEl.setAttribute('placeholder', '');
});