스타벅스 클론 코딩
1.시작하기 - 프로젝트 시작, 스타일 초기화, 파비콘

예전에 했던 스타벅스 클론 코딩 복습 및 기록 시작
2.시작하기 - 오픈그래프와 트위터 카드

웹페이지가 소셜 미디어(페이스북 등)로 공유될 때 우선적으로 활용되는 정보를 지정
3.시작하기 - Google Fonts

구글에서 제공하는 웹폰트 나눔고딕 사용 (굵기 400, 700)
4.시작하기 - Google Material Icons

구글에서 제공하는 머터리얼 아이콘 무료 사용
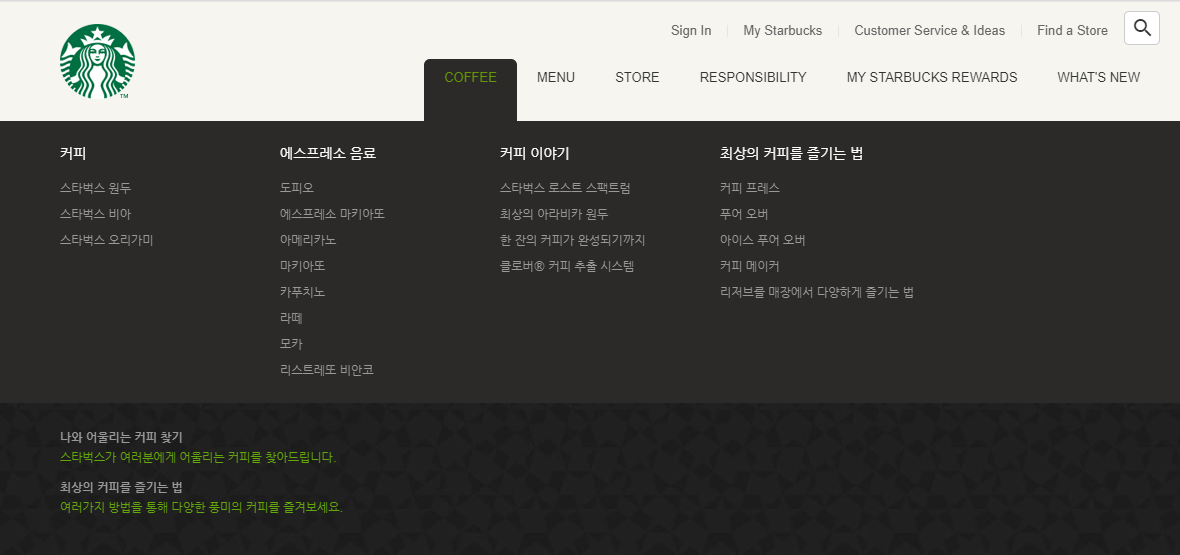
5.헤더와 드롭다운 메뉴 - 로고

가장 기본적인 COMMON CSS 작성 및 헤더 영역 정리, 로고 정렬
6.헤더와 드롭다운 메뉴 - 서브 메뉴

서브 메뉴 작성 및 정렬
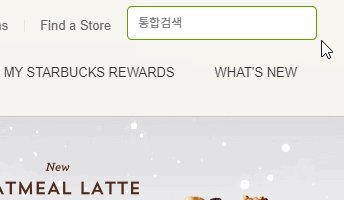
7.헤더와 드롭다운 메뉴 - 검색

검색 버튼의 기본적인 CSS와 포커스 중/포커스 중이 아닐 때의 스타일 변화, 아이콘을 클릭해도 input 요소가 동작하게 만들기
8.헤더와 드롭다운 메뉴 - 메인 메뉴, BEM

메인 메뉴와 드롭다운 메뉴 스타일 지정 및 정렬
9.헤더와 드롭다운 메뉴 - 전역 배지(GSAP)

GSAP 플러그인을 이용한 전역 배지. </header> 바로 윗부분에 작성
10.순차적 애니메이션 - 전역 버튼 스타일

메인 비주얼 부분을 제작하고 전역 버튼 (자세히 보기)를 클래스 지정만으로 사용할 수 있도록 미리 CSS에 코딩한다. .btn에 공통적인 속성을 작성하고 .btn--상태에 바리에이션을 작성한다.
11.순차적 애니메이션 - 순차적으로 요소 보이기(GSAP)

GSAP 라이브러리를 이용해 요소들이 시간차를 두고 순차적으로 출력하게 제작한다. for문을 이용해 요소마다 딜레이를 다르게 한다.
12.요소 슬라이드 - 공지사항 (Swiper)

swiper.js를 사용해 수직으로 자동으로 슬라이드하는 공지사항을 구현한다.
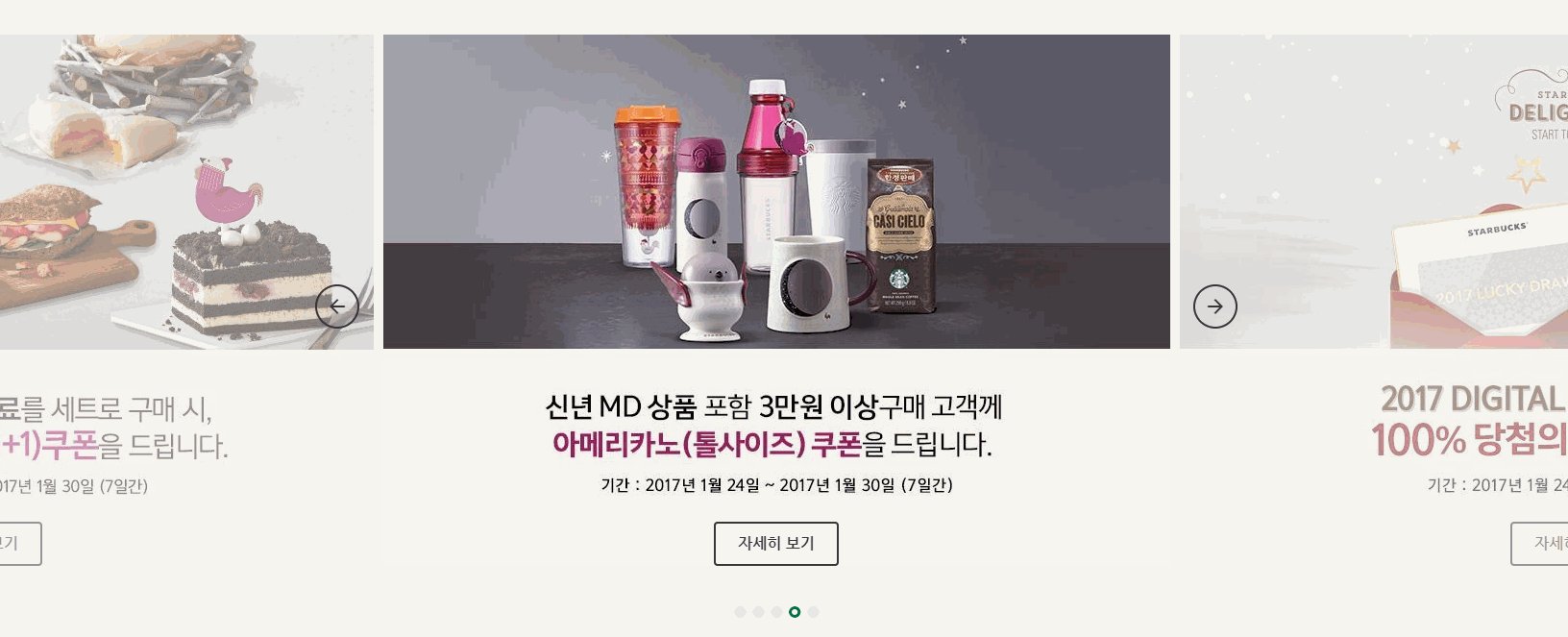
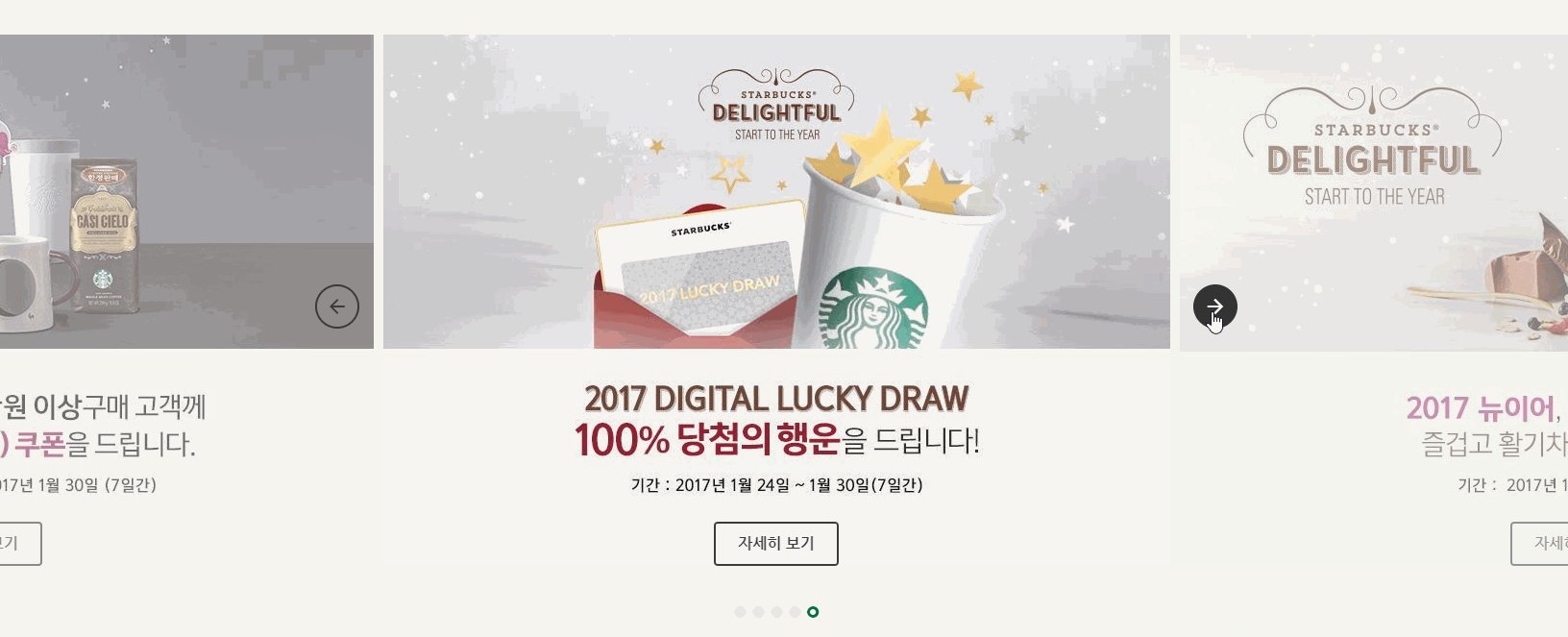
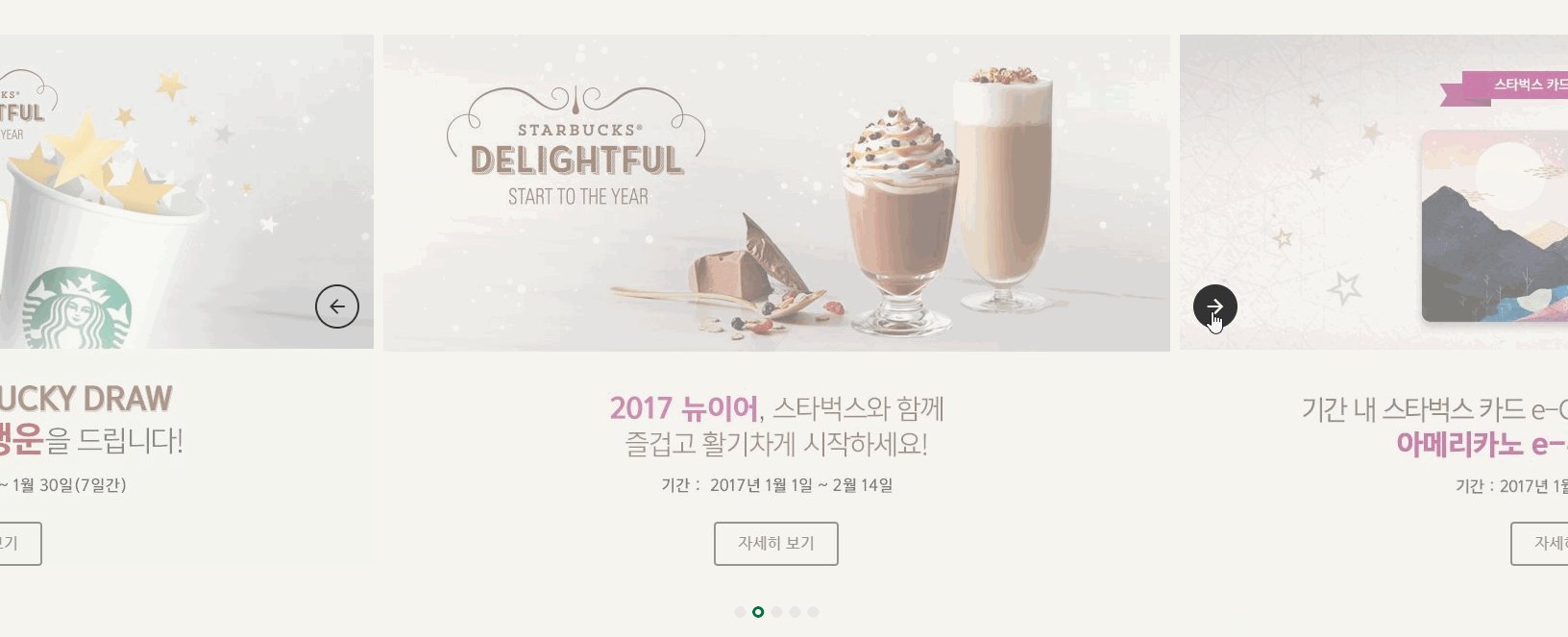
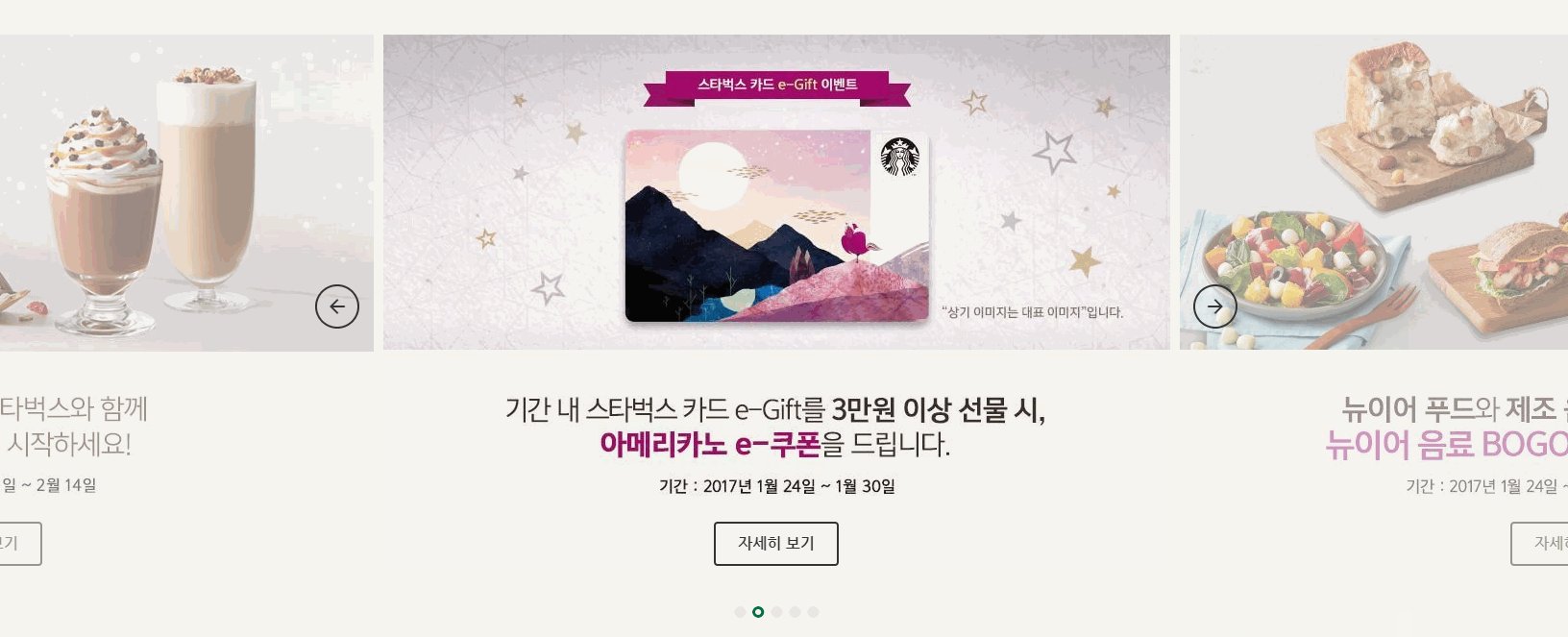
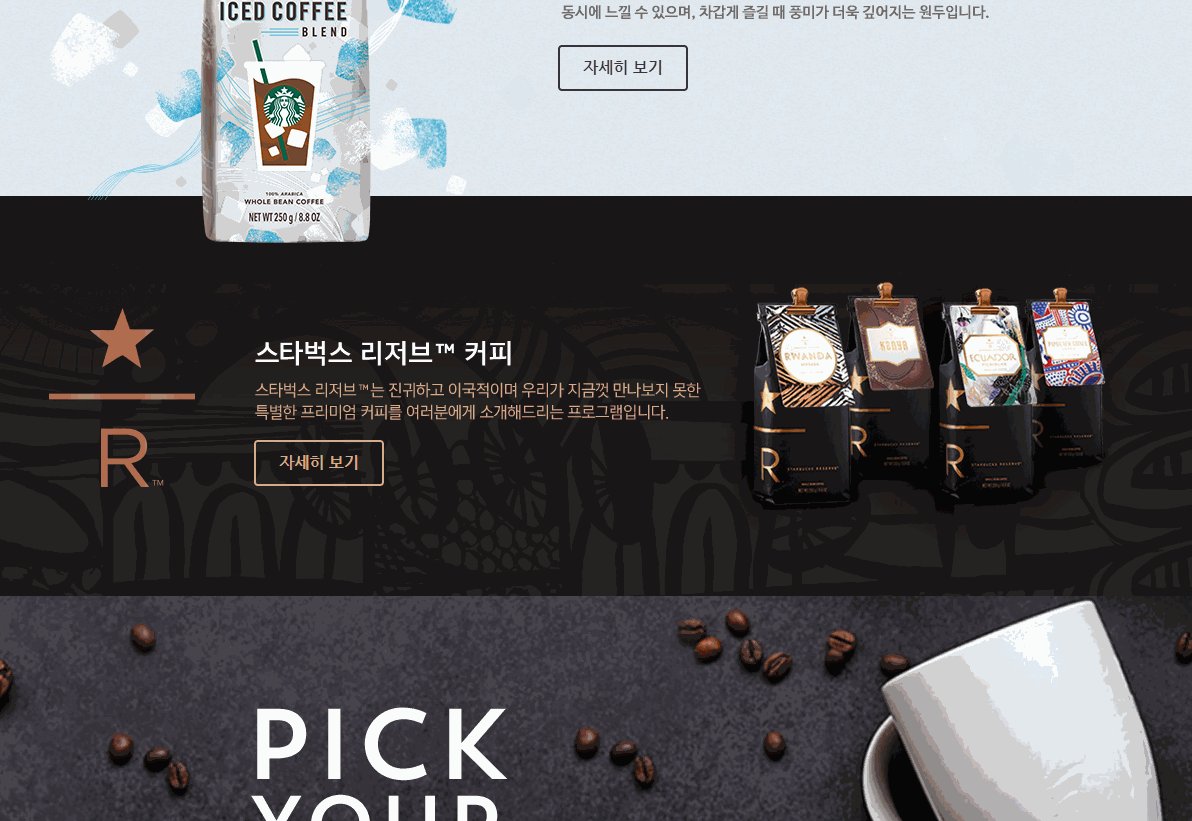
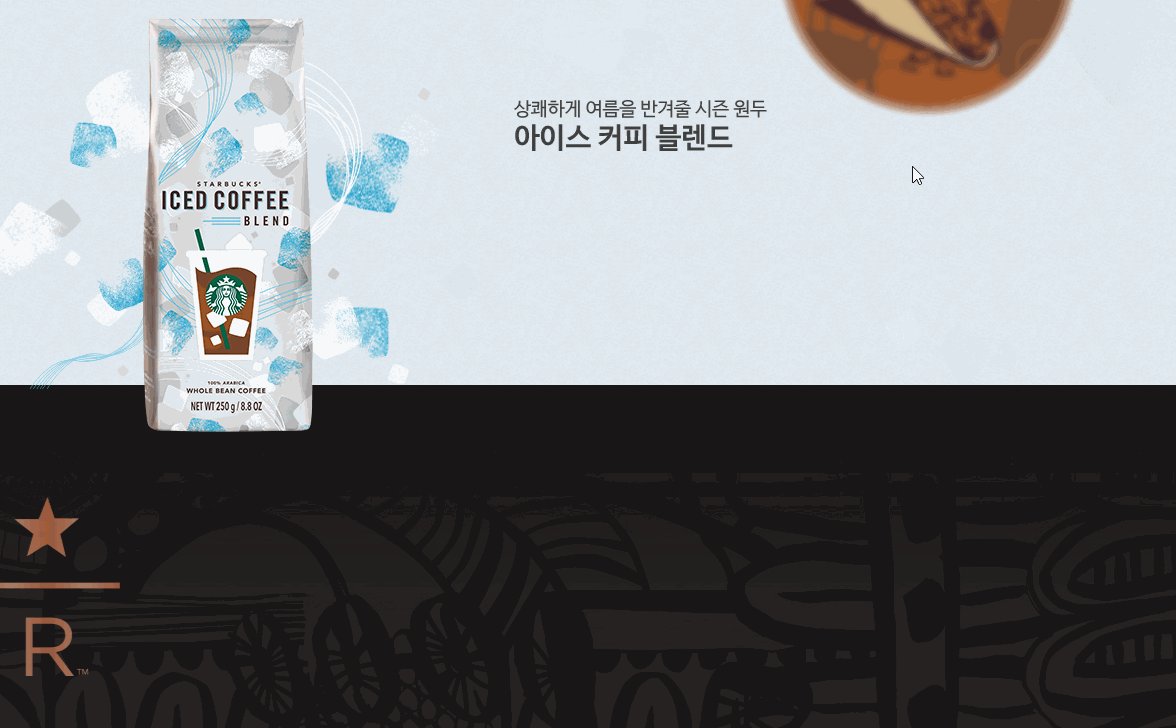
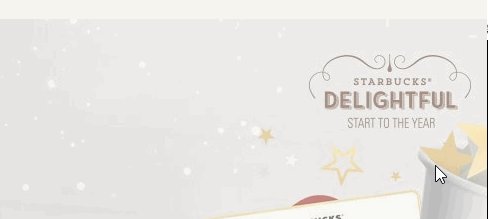
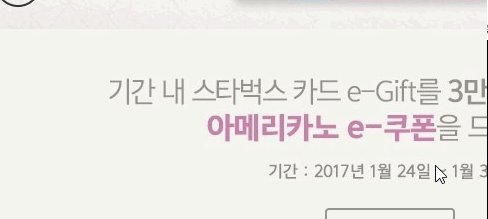
13.요소 슬라이드 - 프로모션 이미지 슬라이드 (Swiper)

swiper를 이용해 프로모션 이미지 슬라이드를 구현한다. 좌우로 넘어갈 수 있는 화살표 버튼과, 아래에 페이지 네비게이션도 구현.
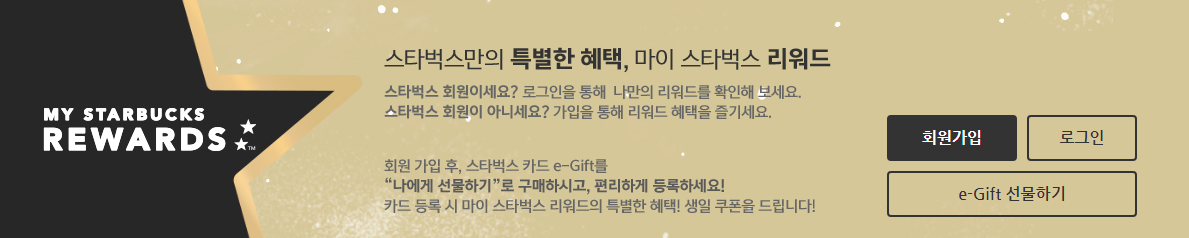
14.리워즈

배경이 있는 이미지에 맞게 리워드 섹션을 구현 버튼은 기존 작성한 전역 버튼 스타일을 활용
15.유튜브 영상 배경 - Youtube iframe API

유튜브 API를 활용해 섹션 배경으로 유튜브 영상을 재생하도록 구현하고, 영상이 배경처럼 느껴질 수 있도록 위에 약간 투명한 배경 패턴을 깔아준다.
16.유튜브 영상 배경 - 반복 애니메이션

랜덤 수치를 활용한 플로팅 요소를 제작한다. 총 세 개이나, 하나는 위치상 다음 섹션으로 이동시켰다.
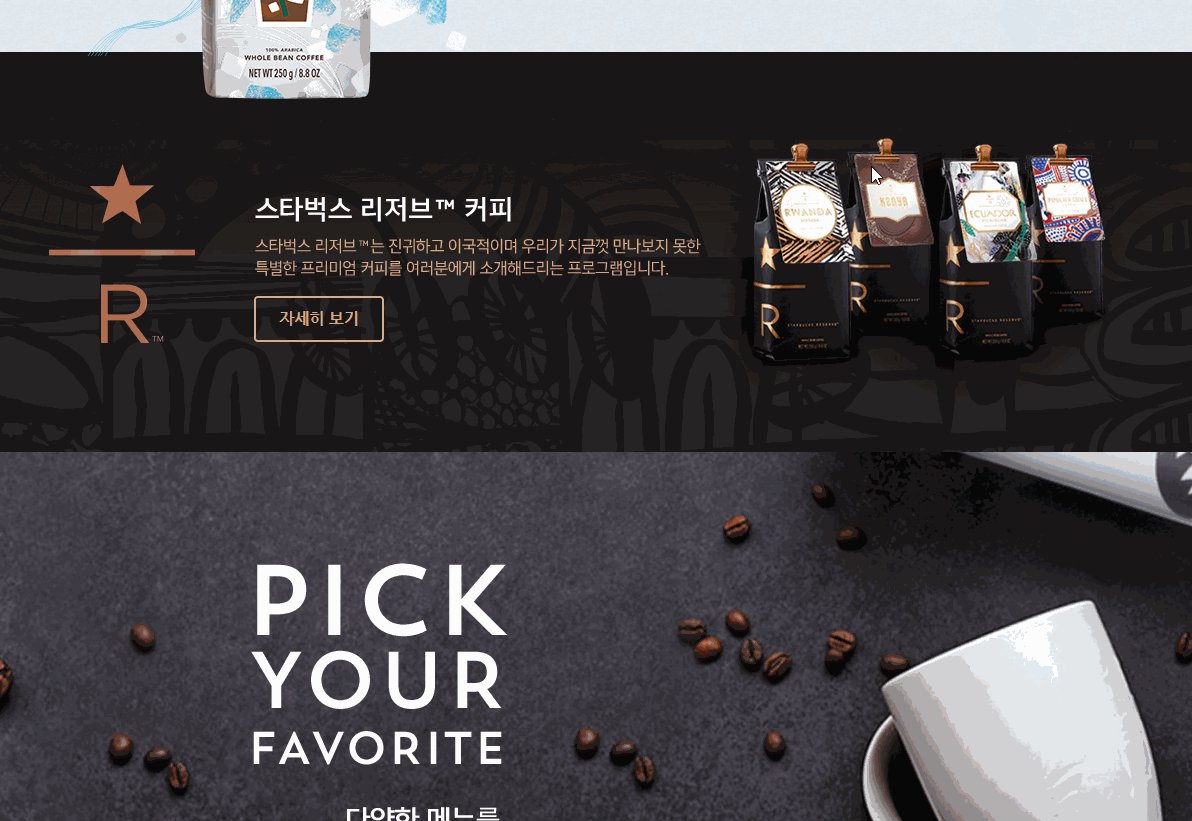
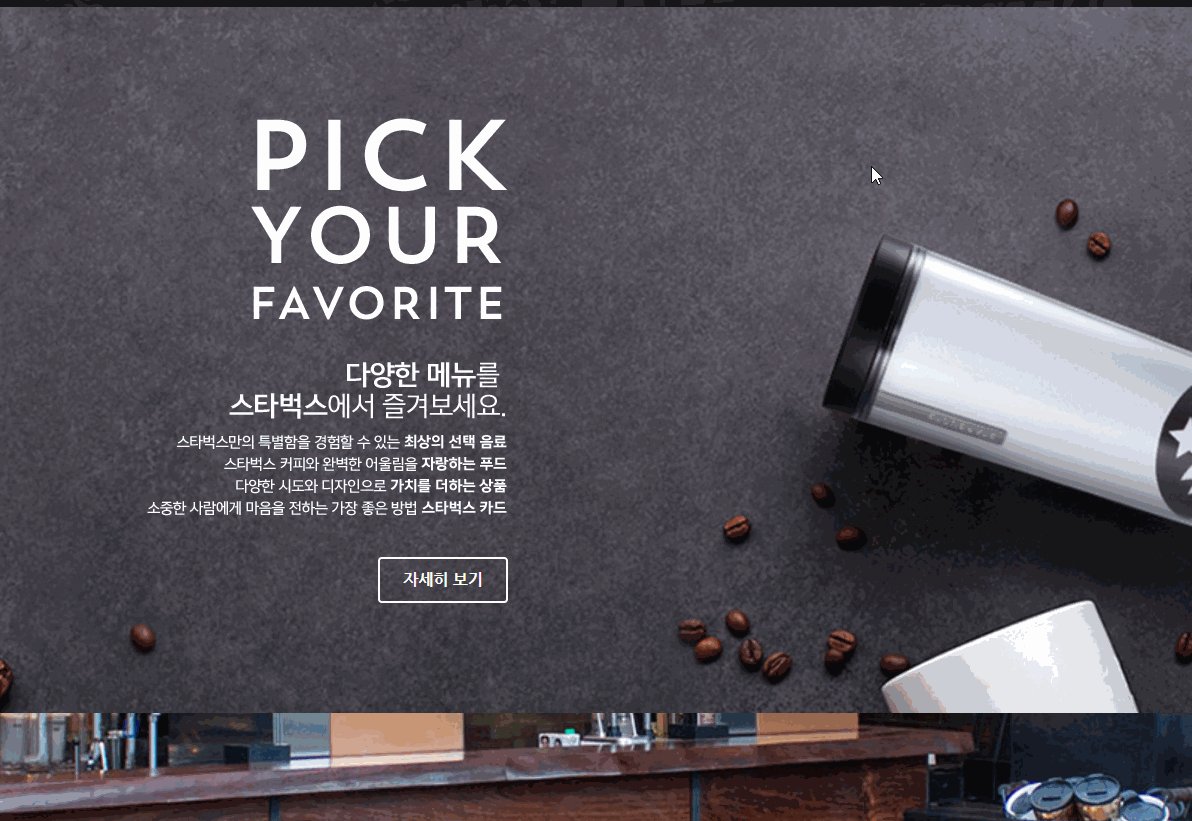
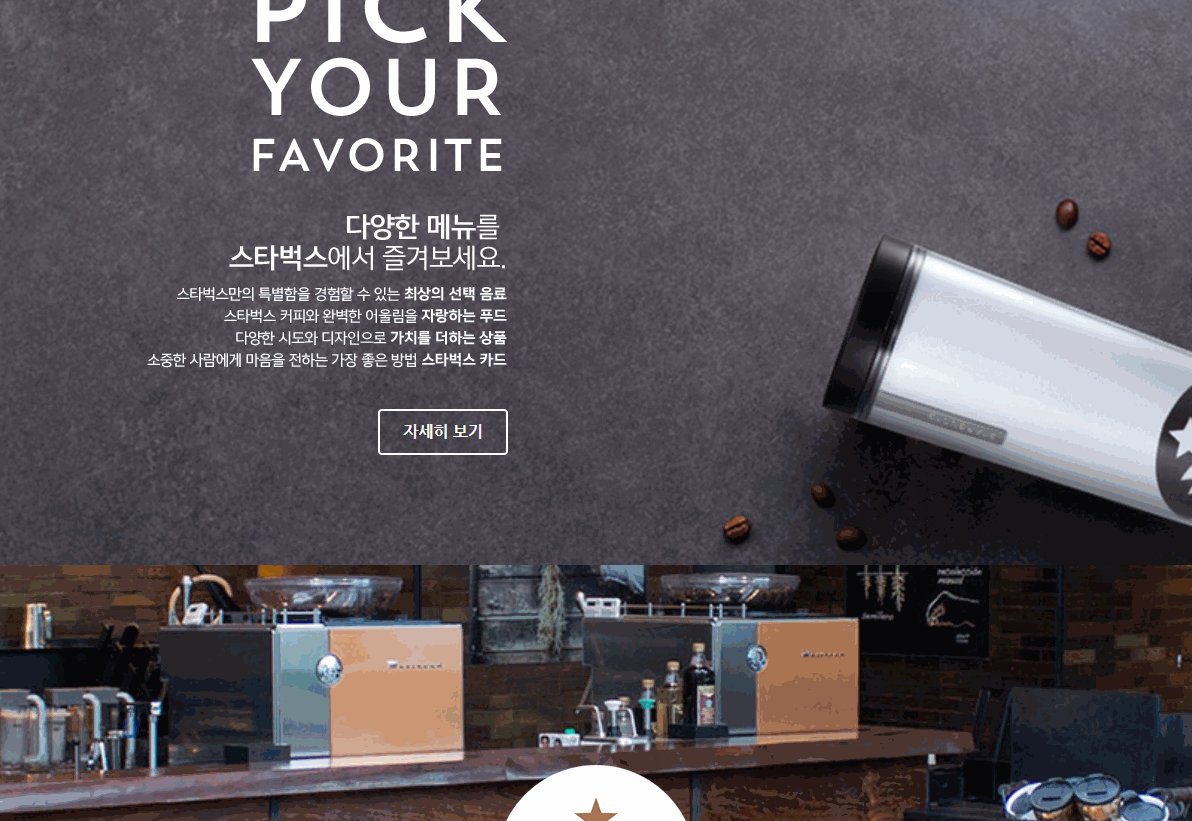
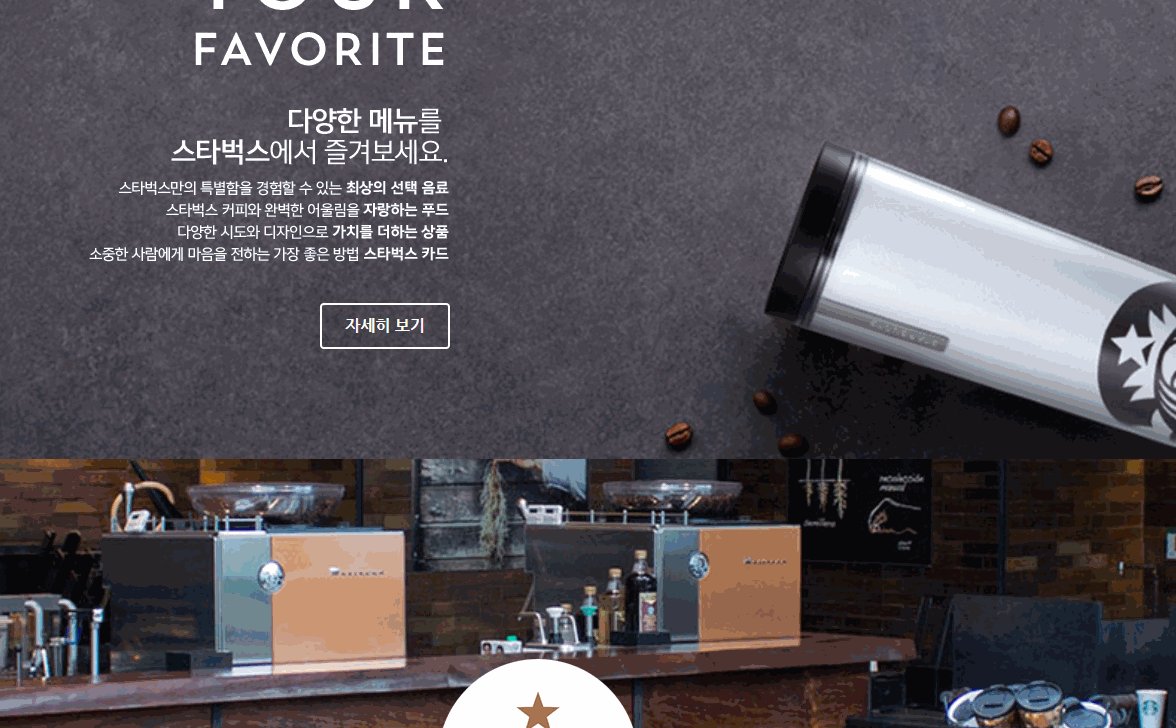
17.고정 이미지 배경

뷰포트에 배경 이미지를 고정하여 스크롤을 내리더라도 배경 이미지가 고정되도록 구현한다.(윗부분의 구성도 함께 구현)
18.3D 애니메이션

요소의 뒷면을 보지 않는 backface-visibility: hidden; 옵션을 이용한 3D 애니메이션
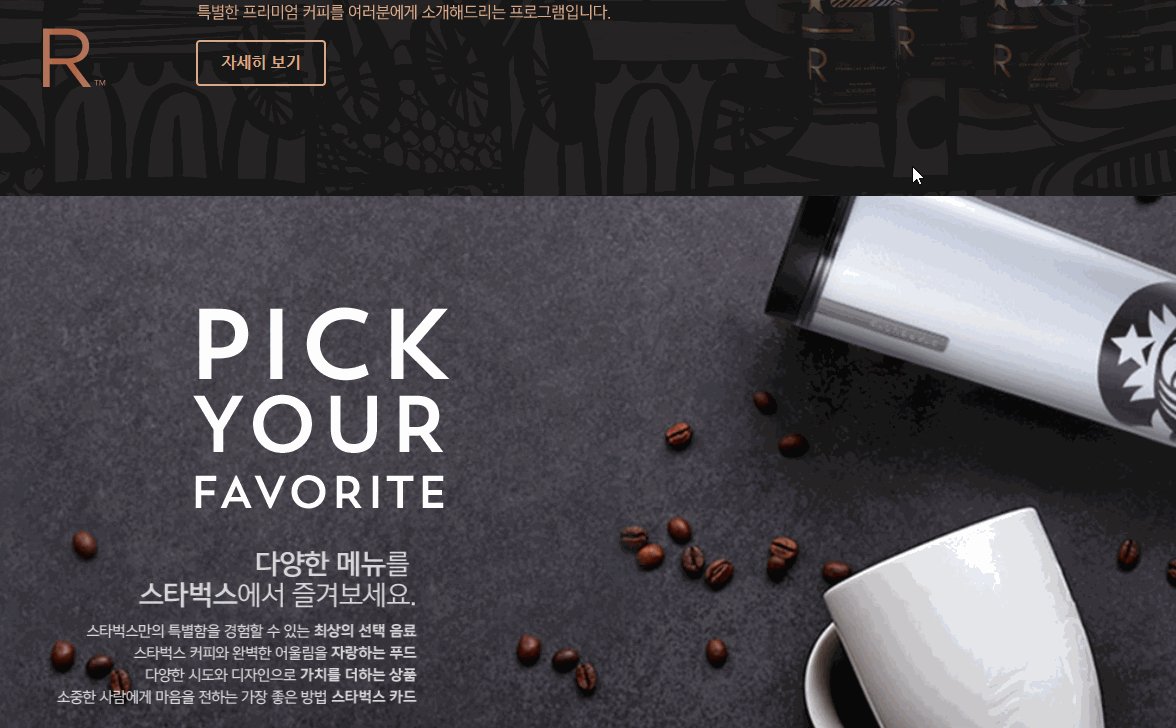
19.스크롤 위치 계산 애니메이션(GSAP&ScrollTo)

GSAP의 ScrollTo 플러그인을 활용하여 순차적으로 요소들이 불러와지는 애니메이션을 구현한다.
20.다중 요소 슬라이드 (Swiper)

Swiper.js 를 이용해 다중 요소 슬라이드를 제작한다.
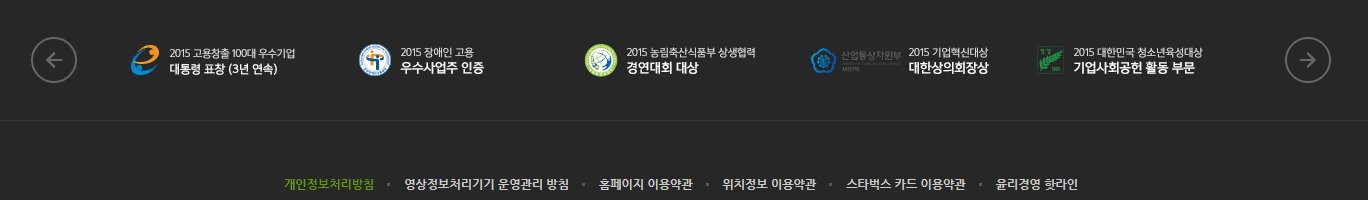
21.푸터

푸터를 작성하고, JS를 활용해 카피라이트 부분의 년도를 올해로 설정한다.
22.페이지 상단으로 이동(GSAP&ScrollTo)

GSAP과 ScrollTo 플러그인을 이용해 페이지 상단으로 이동하는 버튼을 작성한다. 기존의 JS를 활용해 약간의 코드만 추가하여 구현함.
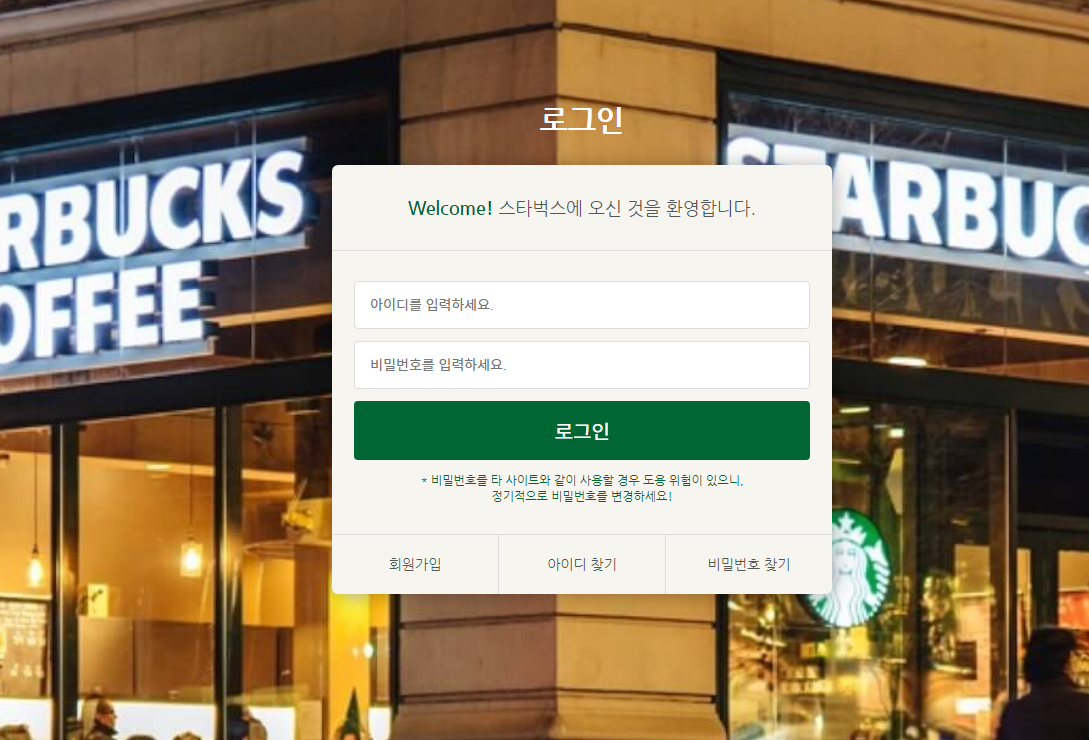
23.로그인 페이지

로그인 페이지를 구현한다. 이건 git 실습을 위한 거였지만 아래쪽 버튼을 만드는 게 인상적이어서 기록해두기... 헤더/푸터 등 메인 페이지와 공통된 부분은 생략했다.