
시작
최근 천천히 진행하고 있는 도매가 프로젝트에 핵심은 웹사이트이다. 따라서 웹사이트에서 쌓이는 로그를 ELK를 통해 분석을 하려고 했으나 , 생각보다 구모가 작을것같은 프로젝트에 무리하게 ELK방식을 고집할 필요가 없었다. 따라서 쉽게 웹 로그 데이터를 분석해주는 GA를 공부하기로 결심했고, 이번 포스팅부터 GA에 대한 내용들을 작성해보겠다.
용어
GA는 google analytics의 약자로 웹사이트에 추적태그를 삽입해 웹에서 발생하는 유저 이벤트를 쉽게 분석이 가능하다. 기본적인 용어들은 아래와 같이 있다.
세션: 사용자의 서비스 사용을 나타내는 단위로 세션 시작에서부터 종료까지의 연속되는 서비스 사용을 나타내는 단위이다. 세션수가 1이면 사용자가 서비스를 한번만 사용해보고 다시 돌아오지 않는다는 것을 의미
이벤트 : 사용자 행동,사용자에 대한 정보 그 자체
참여 : 사용자가 서비스를 사용하는 것
설치
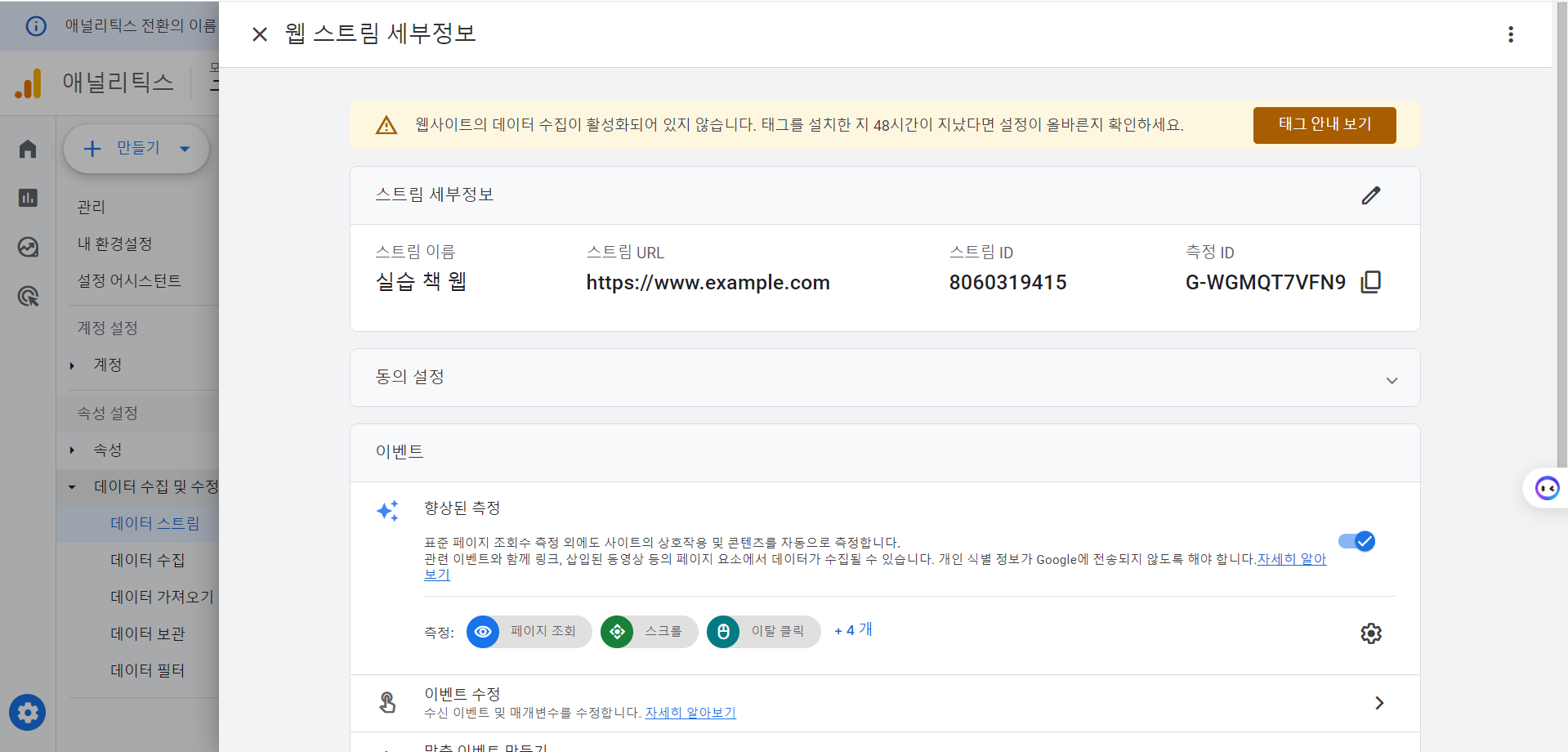
내가 만든 웹사이트에 GA추적기를 설치하려면 아래와 같이 스트림 세부정보에 있는 (관리 -> 데이터 스트림 -> 스트림 세부정보) 에서 태그안내 보기에 들어가면 확인 가능하다.

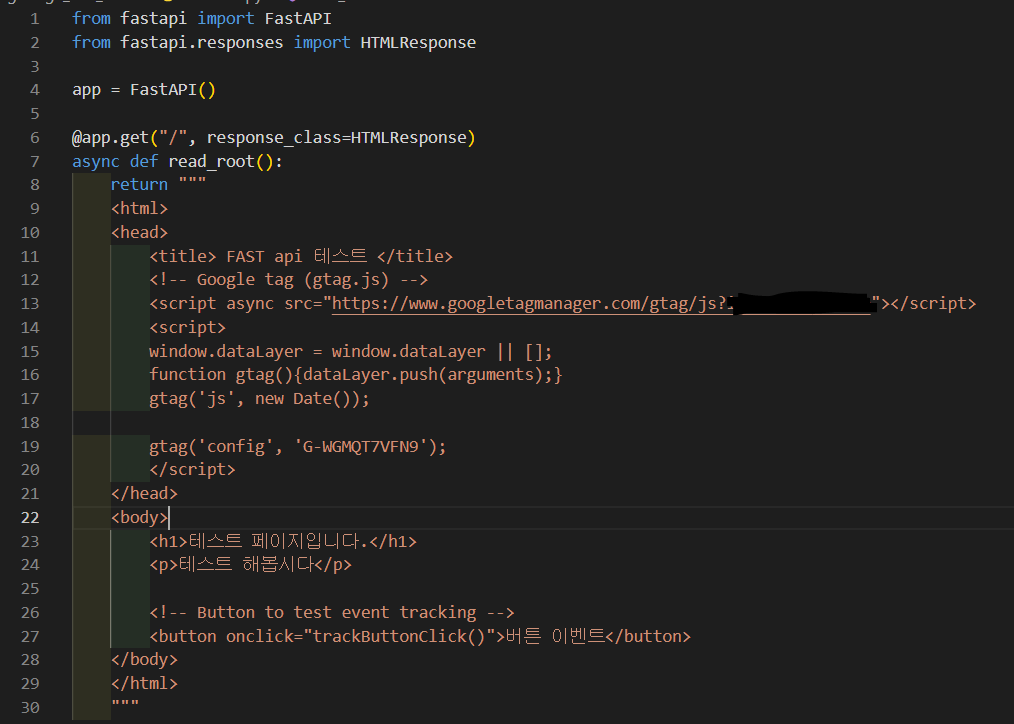
위에서 본 태그 id를 포함한 코드를 아래와 같이 간단한 fastapi 웹사이트를 만들어 head태그 밑에 삽입한다.

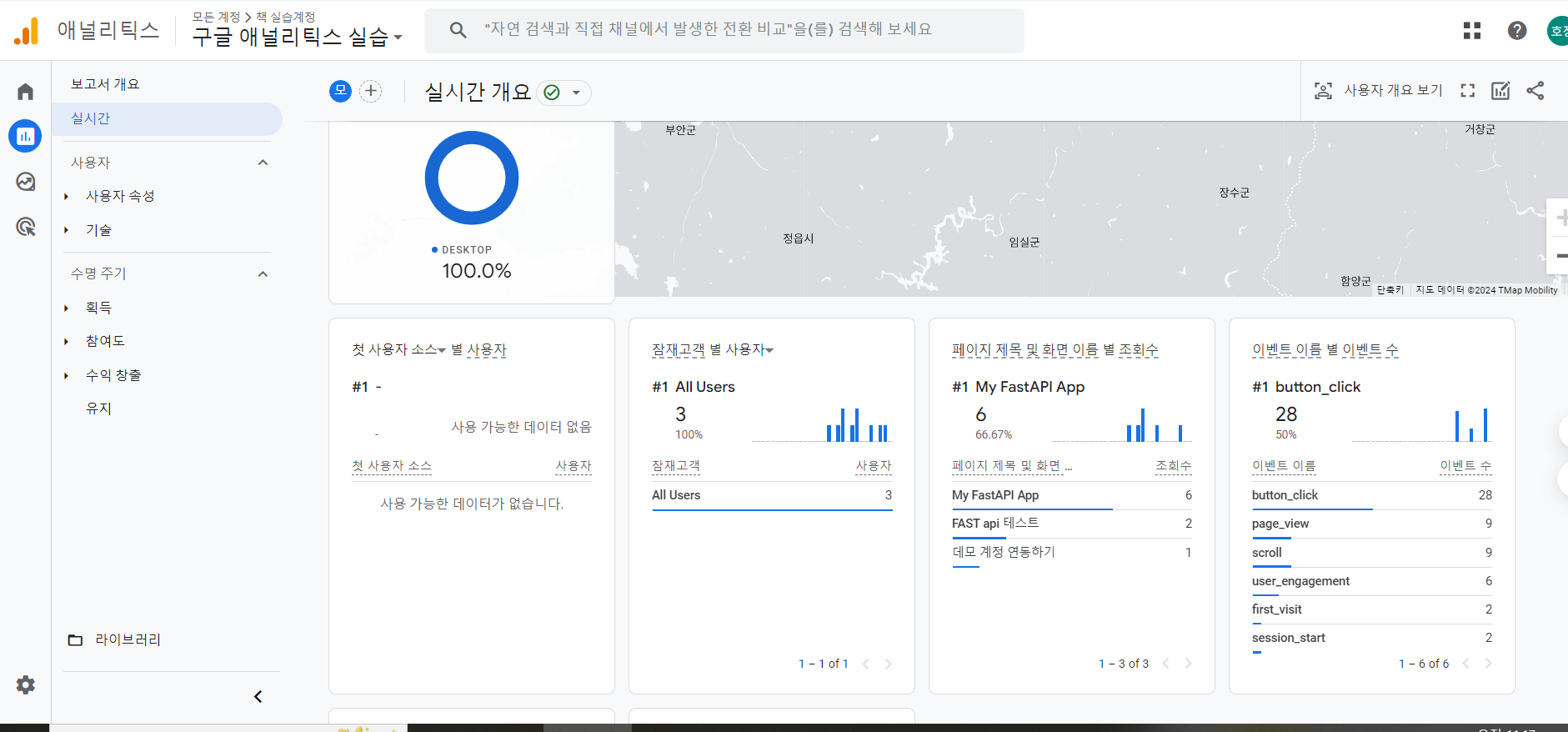
그렇게 되면 위와 같은 웹사이트가 나오고. 버튼 이벤트나 스크롤 이벤트등을 수행하면 아래와 같이 실시간 대시보드가 바뀌는것을 확인할 수 있다. 참고로 데이터 자체 연결은 시간이 조금 소요되므로 실시간으로만 확인했다.
설정
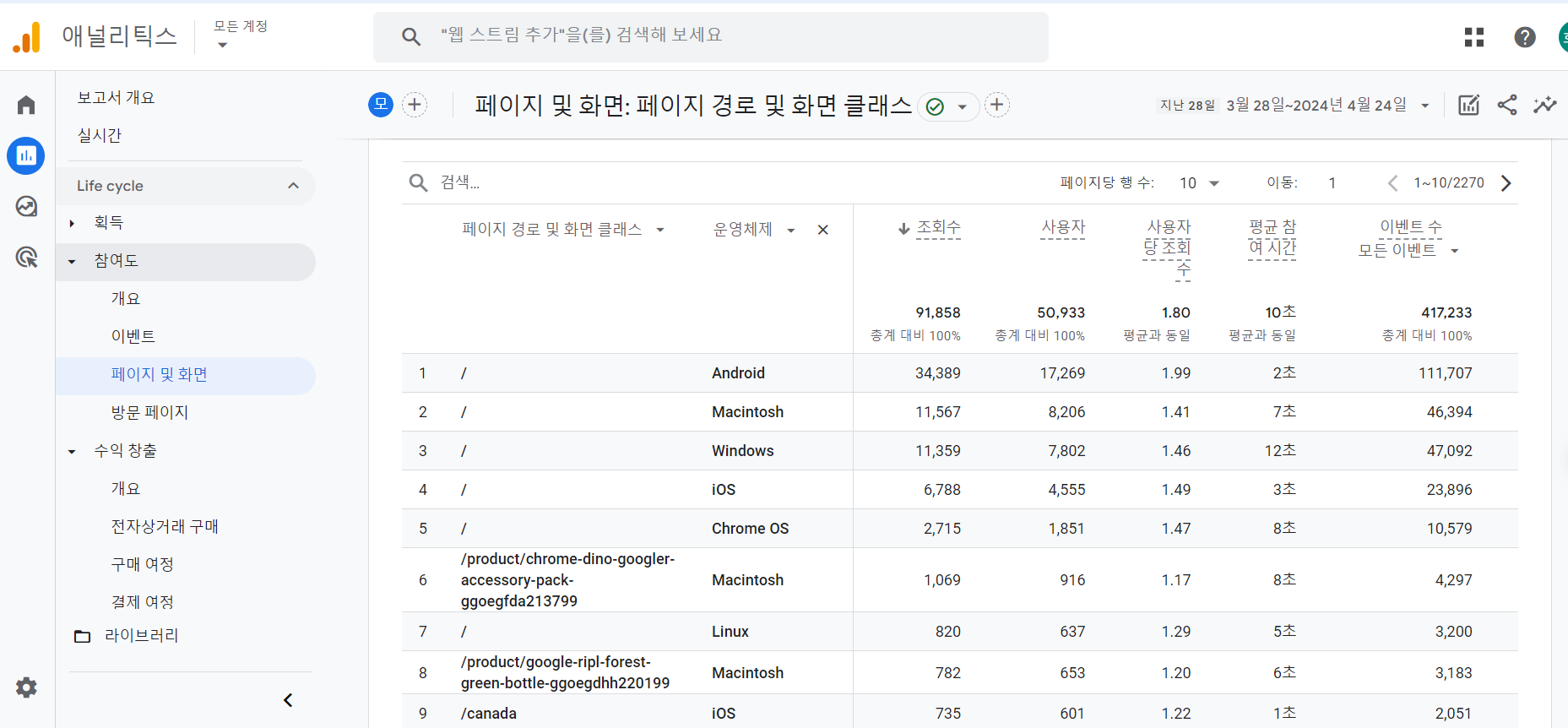
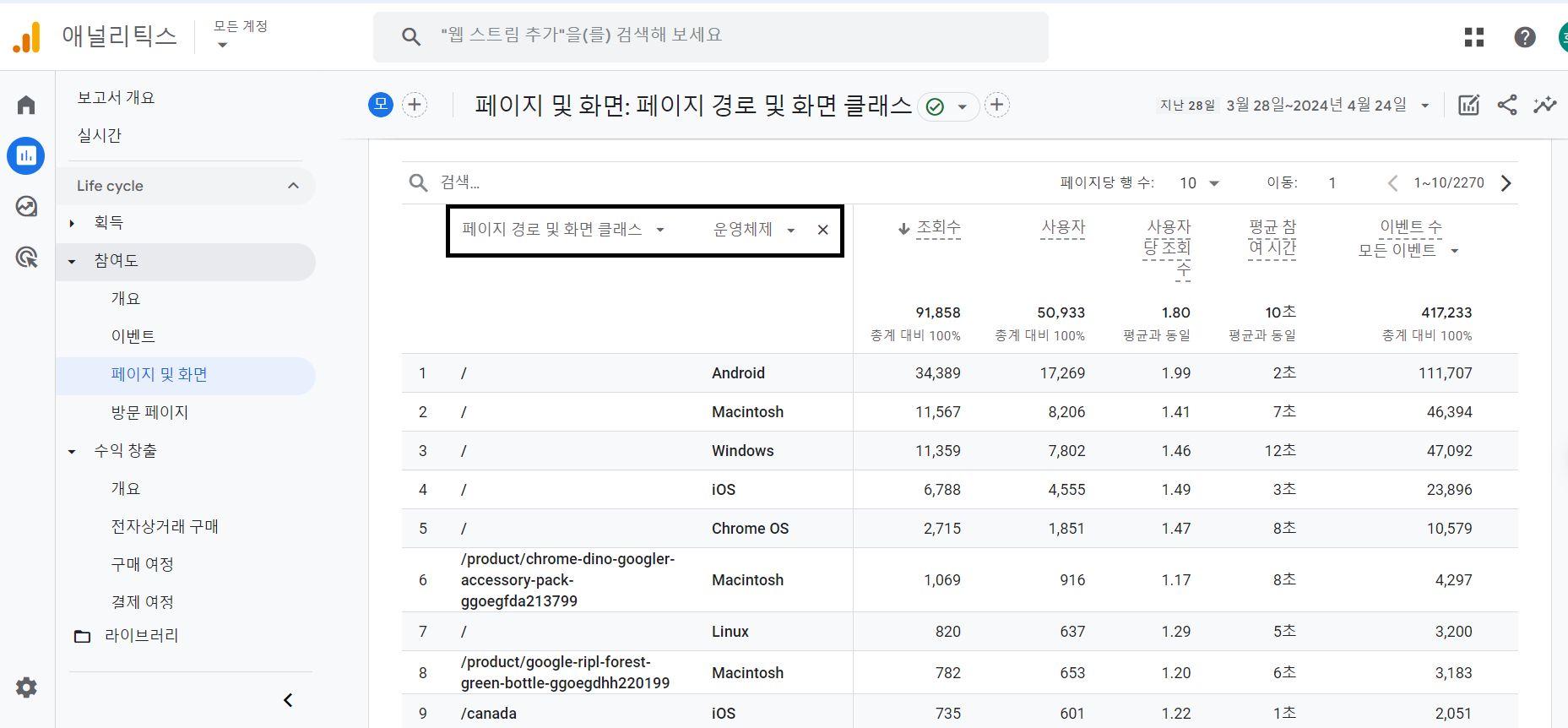
이번에는 GA에서 제공해주는 데모 데이터를 가지고 간단한 설정 실습 몇가지를 진행해보겠다.
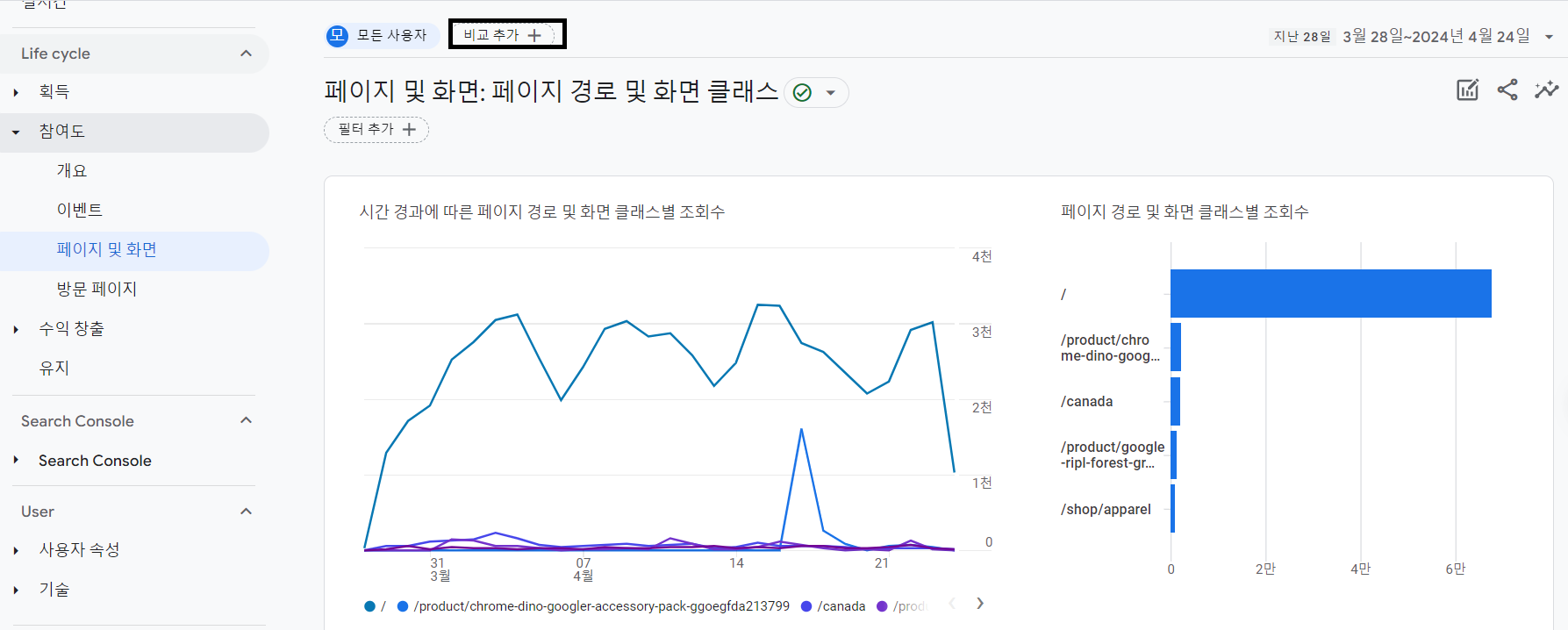
비교군 설정 : 비교군을 설정해 여러개를 동시에 비교 가능하지만 다른 페이지로 나가면 다시 초기화가 된다.


측정기준과 측정항목 이해하기
~의어떤수치 라고 했을때 ~의:측정기준 , 어떤수치 : 측정항목
잠재고객 설정 : 자주 사용하는 필터를 잠재고객으로 만들어서 저장해뒀다가 확인 가능
이벤트
수동 이벤트
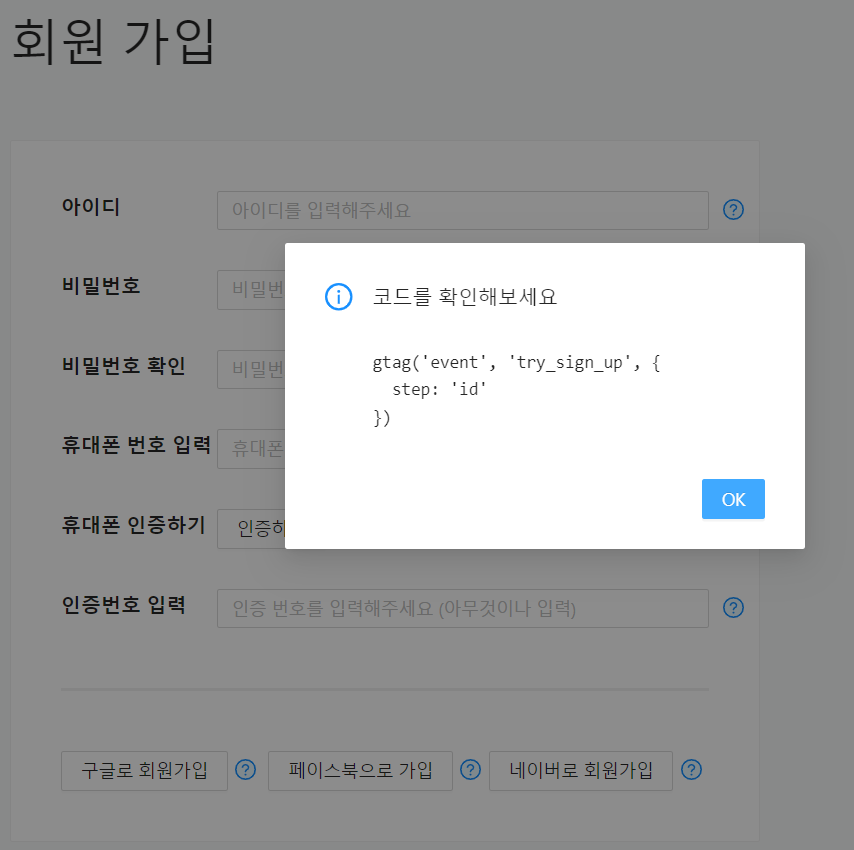
이벤트는 웹사이트에서 사용자가 하는 행동들이다. 책에서 제공하는 실습 사이트에 접속해 추적태그를 삽입하고 로그인에 대한 이번트를 발생시켜보았더니 아래와 같이 try_sign_up 이벤트가 발생한것을 확인할 수 있다. 이벤트를 클릭하면 조금 더 자세히 볼수도 있고 , 이 이벤트는 개발자가 자바스크립트 코드에 삽입해 새로 만들수도있다.


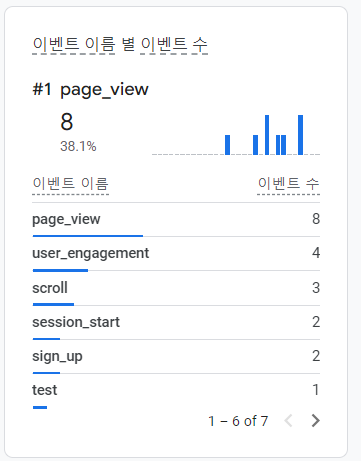
자동 이벤트
기본적으로 ga4가 설치만 되어있어도 자동으로 수집하는 이벤트 들이 있다. first_value(첫 방문) , page_view(페이지 조회) , session_start(세션 시작) , scroll(스크롤) , user_enagement(사용자 참여중)이 그 예시이다. 그 외에 이벤트는 다양한 이벤트 링크 를 참고하면 된다.
이벤트 정의해보기
이벤트는 이벤트의 내용을 표현하는 이벤트 이름과 , 이벤트에 대한 상세한 내용을 담은 이벤트 매개변수로 이루어져있다. 추천 이벤트 사이트를 보면 구글 애널리틱스에서 다양한 이벤트를 정의한것을 볼 수 있다. 여기서 참조해서 내가 사용하기 싶은 이벤트를 사용하면 된다.
그런데 만들고 싶은 이벤트가 없으면 직접 만들어야 한다. 여기서 주의해야 할점은 이벤트의 시점을 명확하게 정의해야한다. 예를 들자면 동영상을 재생한것을 이벤트로 수집하고 싶다고 하면, 동영상을 클릭 후 1초만에 중지한 이벤트는 의미가 없을것이다. 따라서 재생후 얼마동안 재생을 유지한 것을 이벤트로 볼지등을 정확하게 정의할 필요가 있다.
정의는 일반적으로
gtag('event','이벤트 이름',
{'매개변수':'매개변수 내용'});으로 정의한다. 기본적으로 소문자를 바탕으로 이벤트 수집 계획을 세우는것이 좋다. 예시로 하나를 만들어 보겠다 .
gtag('venv','add_to_cart',{
currency : "KRW",
value : 6590,
items: [
{
item_id " "ITEM_2",
item_name : "맛있는 딸기입니다!",
item_category : '과일',
price:6590,
quantity:1
}
]
})위에서 만든 이벤트는 이벤트이름인 add_to_cart를 제외하고 모두 이벤트 매개변수이다. 고유 상품 아이디는 ITEM_2 ,아이템 이름은 이름은 '맛있는 딸기' , 수량은 '1개' 이다
맞춤 측정기준 추가
이벤트의 매개변수까지 분석해야 한다면 맞춤 측정기준을 추가해야 한다. 예를들자면 'select_fruit' 이벤트가 있다고 가정했을떄 단순하게 이 이벤트로만으론 각각 fruit별로 몇번씩 클릭되었는지 알 수 없다. 따라서 맞춤정의->맞춤 측정기준 만들기에서 fruit를 추가해워야 각 과일별로 클릭수를 볼 수 있다. 맞춤 측정기준은 만들고 반영되는데 1~2일 정도 걸린다.
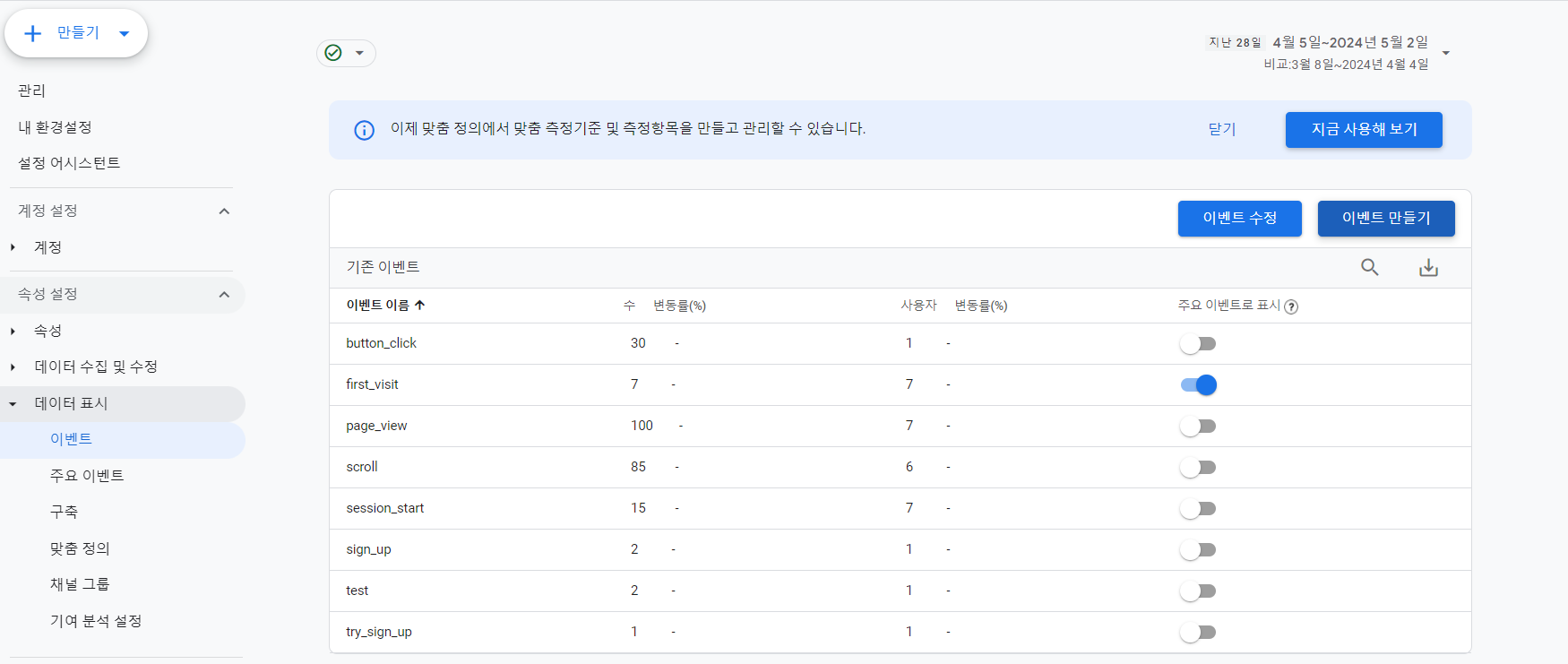
이벤트 관리
이벤트를 관리할때 주요 이벤트로 표시를 해서 중요 이벤트만 관리 하는것이 좋다.

이벤트 설계하는 과정
1. 이벤트 수집 계획하기
아이디 입력 - 이벤트 이름 : try_sign_up , step매개변수 : id
비밀번호 입력 - 이벤트 이름 : try_sign_up , step매개변수 : password
비밀번호 체크 - 이벤트 이름 : try_sign_up , step매개변수 : password_check
휴대폰 번호 체크 - 이벤트 이름 : try_sign_up , step매개변수 : phone_check
...
2. 데이터 확인 계획 세우기(맞춤 측정 기준)
맞춤 측정 기준으로 step이벤트 매개변수를 추가한다.(하루 소요)
3. 하루 뒤 이벤트 보고서에 접속
마무리
이번 포스팅에서는 GA의 간단한 개념을 정리하고 실제 내 local 웹사이트에 추적기를 삽입해보았다. 맞춤 측정 기준을 설정하는것등은 바로 완료되는것이 아니라 눈으로 볼 수는 없었지만 , 프로젝트 웹이 어느정도 설계가 되면 어떤 이벤트를 삽입해볼지 이벤트에 대한 설계부터 진행해 보아야겠다. 다음 포스팅에서는 책에서 있는 실습 예제들을 따라해보면서 GA에 좀더 익숙해지는 시간을 가져볼 예정이다.