Redux-devtools-extention 적용하는 방법
크롬 브라우저에 Redux-devtools-extention 추가

redux-devtools-extention을 적용하는 방법을 크게 두 가지가 있습니다.
1. window 코드로 적용하는 방법
window.REDUX_DEVTOOLS_EXTENSION && window.REDUX_DEVTOOLS_EXTENSION()
위 코드를 리덕스 createStore에 인자로 넣어준다.
const store = createStore(
rootReducer,
window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__(),
); // Redux Store 생성2. 모듈을 이용하는 방법
redux-devtools-extention을 설치한다.
npm i redux-devtools-extention
composeWithDevTools를 가져와서 createStore에 의자로 넣어 준다.
import { composeWithDevTools } from 'redux-devtools-extension';
const store = createStore(
rootReducer,
// window.__REDUX_DEVTOOLS_EXTENSION__ && window.__REDUX_DEVTOOLS_EXTENSION__(), // 리덕스 개발자 도구 실행코드
composeWithDevTools(),
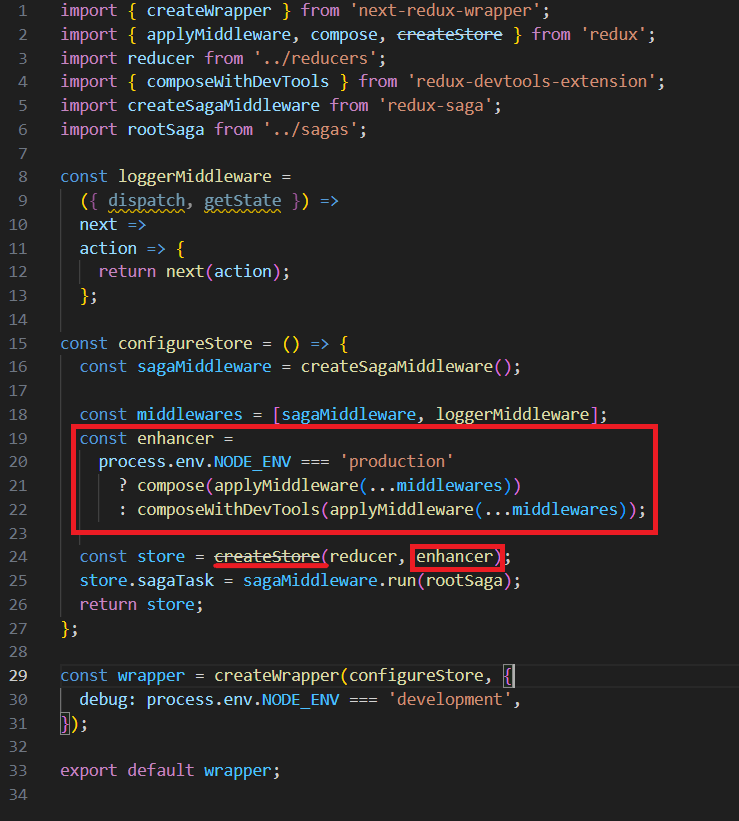
); // Redux Store 생성주의 : 배포환경에서 실행되면 안된다.
배포환경에서 Redux-devtools-extention은 사용자들에게 공개되면 보안에 위협이 되기 때문에 개발환경에서만 작동되도록 코드를 작성해야 한다.
ex)