커스텀 옵션 구현하기

커스텀 옵션 구현하기
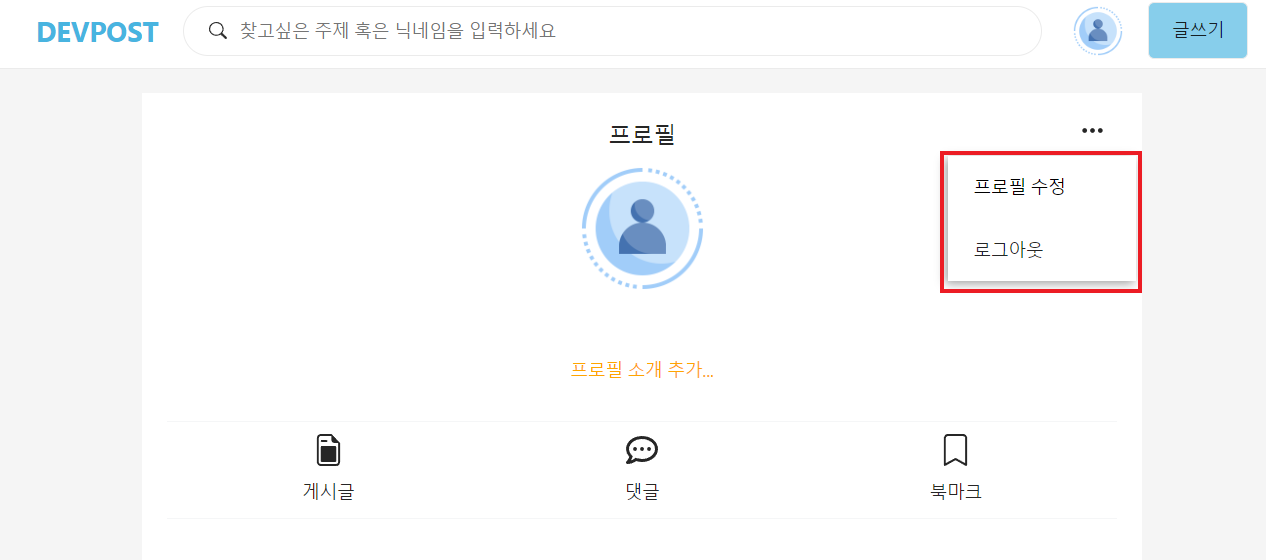
기본 UI 구현하기
import styled from 'styled-components';
const MyProfileOptionForm = styled.div`
@keyframes myProfileOptionslideDown {
from {
transform: translateY(-20%);
}
to {
transform: translateY(0);
}
}
animation-name: ${props =>
props.myProfileOptionVisible ? 'myProfileOptionslideDown' : ''};
animation-duration: 0.3s;
animation-delay: 0s;
width: 150px;
height: 100px;
box-shadow: -2px 2px 8px hsl(0deg 0% 0% / 0.38);
display: flex;
flex-direction: column;
position: absolute;
top: 50px;
right: 5px;
background-color: white;
& > div {
flex: 1 1 auto;
display: flex;
align-items: center;
padding: 10px 20px;
cursor: pointer;
}
& > div:hover {
background-color: rgb(230, 230, 230);
}
& > div > a {
text-decoration: none;
color: black;
}
`;
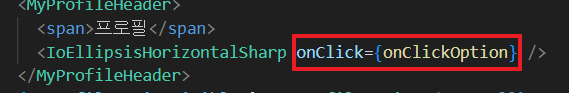
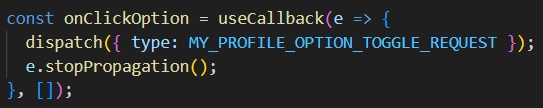
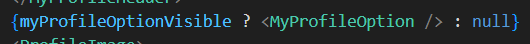
특정 버튼을 클릭했을 때 옵션이 나타나게 만들기
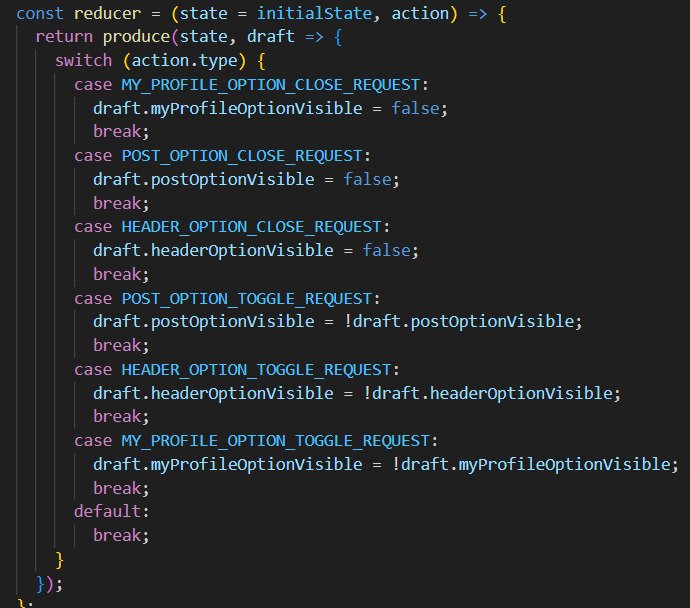
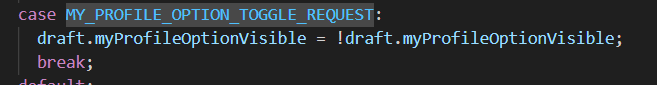
특정 버튼을 클릭하면 나타나고 사라지는 토글 버튼으로 구현하였다.
옵션을 사라지게 하는 이벤트를 전역으로 설정할 것이기 때문에 버블링을 막아서
두개의 이벤트가 동시에 일어나지 않도록 한다.




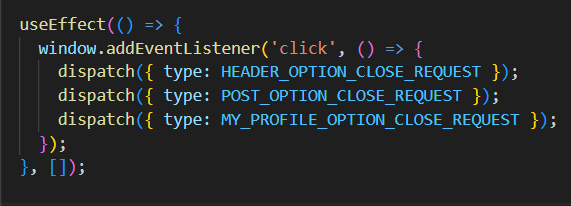
그 외 나머지 부분을 클릭했을 때 옵션이 사라지게 만들기
전역으로 적용할 수 있는 파일에서 window 이벤트로 적용한다.