앞서 JMeter를 실습해보면서 원래 목표였던 Postman을 드디어 만나봤다.
저번 교육을 받으면서 그래도 안면은 텄던 사이였는데, 다시 만나니 처음 본 사이처럼 어색하고 뭐가 뭔지 기억이 안났다. UI가 친근하기는 한데, 내가 했던 하나하나가 뭘 의미하는지 기억이 나질 않았다.
때문에 Postman의 기능들을 먼저 알아보기로 했다.
Postman의 작업 영역은 간단히 Workspace/Team Workspace > Collection > Request로 나뉘어 있다.
1. Workspace
Workspace는 postman의 모든 기능을 담고있는 뷰이다.
하나의 Workspace는 하나의 프로젝트와도 같다고 생각됐다.
간단히 말해서 postman을 이용하려는데, 그때 할당되는 영역에 이름을 붙이고 저장해 작업물을 저장해놓는 공간을 workspace라고 한다.
이 workspace는 Personal과 Team으로 나뉜다.
Personal은 개인이 혼자서 사용하기 위한 목적의 기본적인 workspace이고, Team workspace는 Team 구성원들과 workspace를 공유하고, 실시간으로 데이터를 동기화하기 위한 용도이다. 아직 사용해보지는 않았다.
2. Collection
Collection이란, workspace 아래에 생성되는 세분화된 작업 영역이다. 간단히 말해서 폴더(디렉토리)의 개념이다. collection은 request를 그룹화한 단위이며, 모든 request는 반드시 특정 collection에 포함되어 있어야 한다. 후에 테스트를 할 때에 collection 전체를 테스트 할 수 있다.

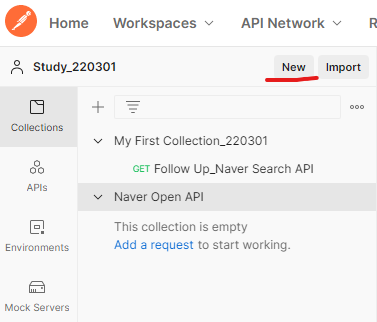
Workspace 안에서, [+]버튼으로 간단히 collection을 만들 수 있다.
3. 간단한 실습
Collection을 만들었다면, 이제 request를 만들어 간단한 요청을 보내보도록 하자.

위의 New 버튼을 통해서 새로운 HTTP request를 만들 수 있다.
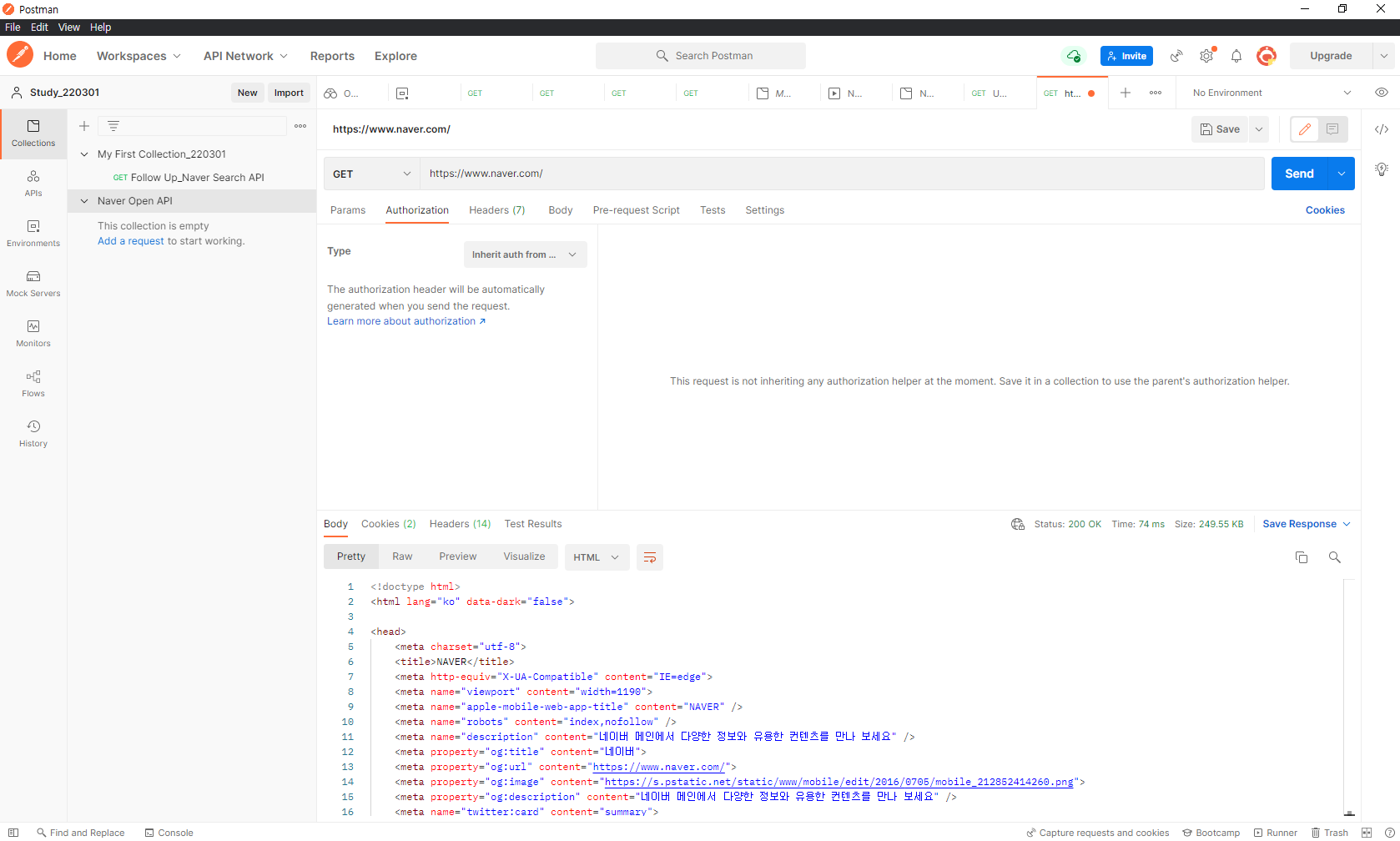
실습을 위해서 네이버 홈의 URL을 복사하여 postman의 url 영역에 붙여넣는다. 그리고 Send할 경우, 내가 입력한 url에 request를 보내고 그 response를 아래 영역에 노출시켜준다.
지금은 url만 입력할 뿐, 다른 값들을 보내지 않았지만 header 값과 파라미터 값 등을 더 보낼 수 있다. 그 결과는 Pretty(코드를 좀 더 보기좋게), Raw(원본 그대로), Preview(미리보기 이미지)의 형태로 확인이 가능하다. 이외에 cookie를 설정할 수도 있기도 하다.
추가적으로 가장 핵심적인 부분으로 생각되는 Pre-request Script와 Tests가 있다.
Pre-request Script는 request를 보내기 전에 실행되는 명령문이고, Tests는 request를 보낸 후에 실행되는 명령문이다. 이를 이용하여 request의 결과가 정상적인지를 여러 케이스로 확인이 가능하고, 그 결과를 받아볼 수 있다. 자세한 내용은 조금 더 사용해봐야겠다.

4. Naver open API 사용
이제 본론으로 넘어가서, postman을 사용해보고 싶기에 naver open API를 사용해보기로 했다.
1) API 이용신청
가장 먼저, Naver Developers에서 제공하는 open API를 사용하기 위해서는 API 이용신청을 해야한다.
https://developers.naver.com/apps/#/register
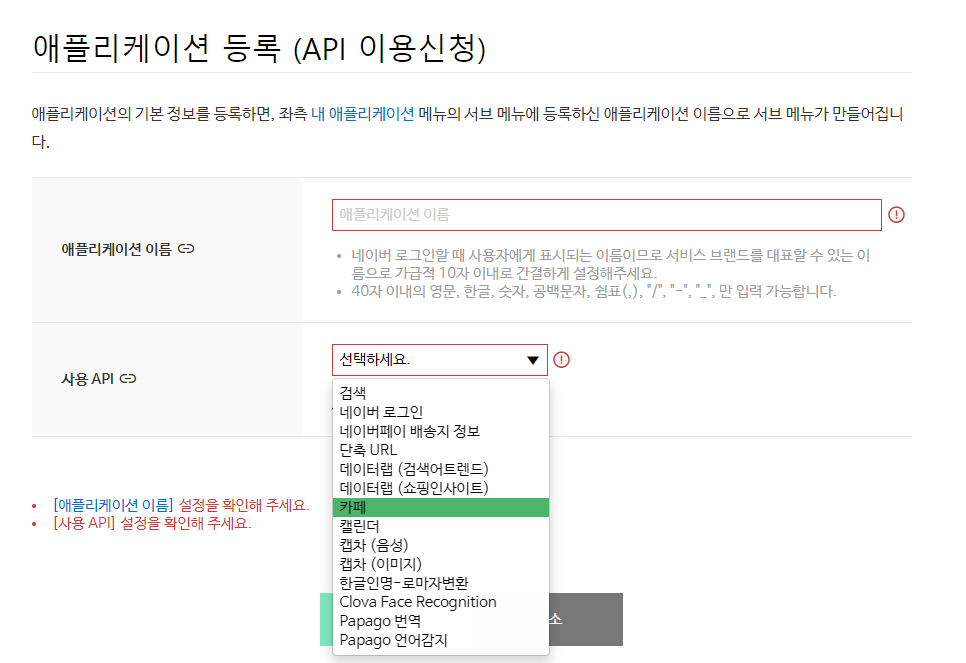
내 목적은 카페에 회원가입 하고, 글을 쓰는 API를 사용하며 이에대해 테스트하는 것이기 때문에, 사용 API에 카페를 선택해줬다.

2) Access token 발급
카페 API 이용신청이 완료되면, Client ID, Client Secret이 발급된다. 이제 이걸 이용해서 카페 API를 사용해야 한다. 하지만 그에 앞서서, 카페 API는 OAuth 2.0 인증 기반이기 때문에 추가적으로 네이버 로그인 API를 통해 Access token을 발급받아서 HTTP 호출 시 Header에 사용해줘야 한다.
https://developers.naver.com/docs/login/api/api.md
이 문서를 참고하자.
2-1) 네이버 로그인 인증 요청을 통한 code 발급
가장 먼저, 네이버 로그인 인증 요청을 통한 code 값 발급이 필요하다.

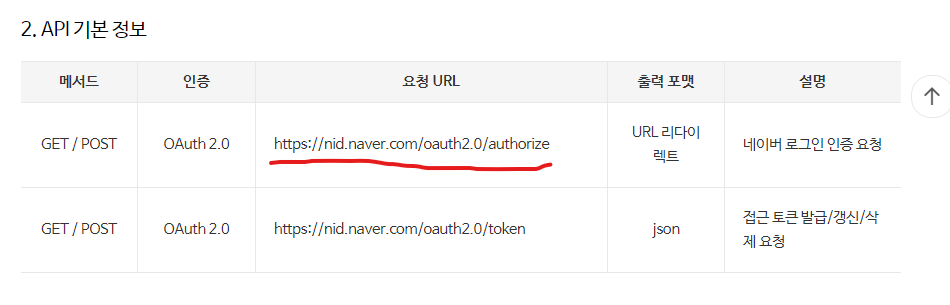
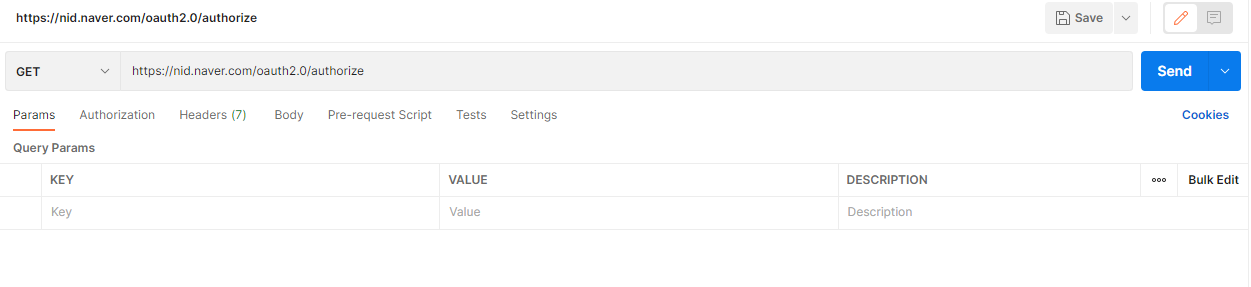
위에서 첨부한 url로 들어가면 위 이미지와같은 API 기본 정보 내용이 나온다. 여기서 우리는 네이버 로그인 인증 요청을 해야하기 때문에, 위의 요청 URL을 복사해주고 postman의 url 영역에 붙여넣어준다.

이제 그 아래의 요청 변수를 입력할 차례다.

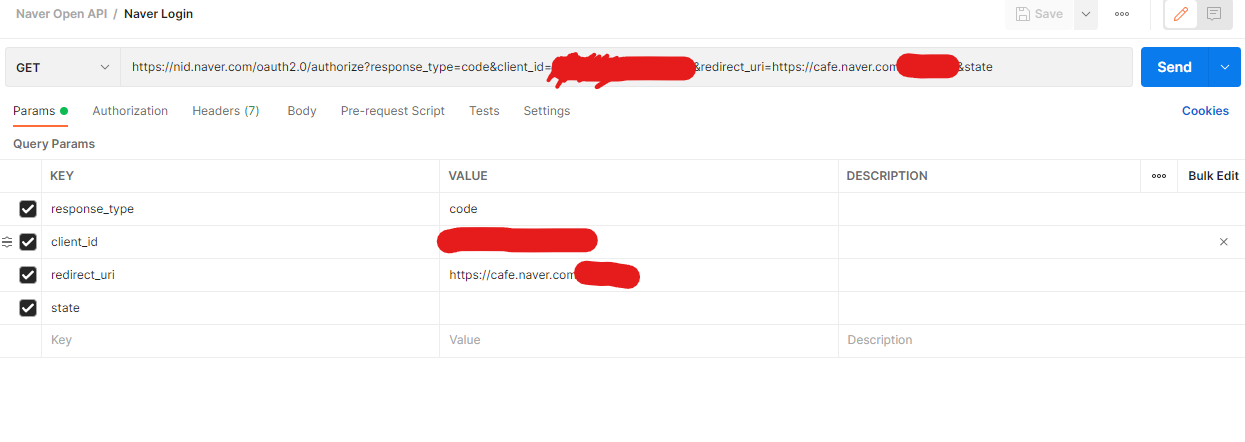
위 4가지 response_type, client_id, redirect_uri, state를 postman의 Params에 key-value를 입력해준다.
- response_type : code
- client_id : API 신청 시, 발급 받았던 Client Id를 입력한다.
- redirect_uri : 마찬가지로 API 신청 시, 입력했던 callback URI를 입력해준다.
- state : 아무것도 입력하지 않았다.

입력을 마치면 url에 파라미터 값들이 반영되어 있을 텐데, 저 url을 복사하여 웹 브라우저에서 진입해준다.
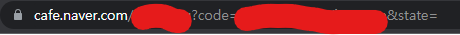
그러면, 우리가 입력했던 redirect_uri로 페이지가 이동되는데, 이때 url을 살펴보면 code 값이 들어있다. 우린 access token을 발급받기 위해서 이 code 값이 필요하다. 복사해주자.

2-2) Access token 발급
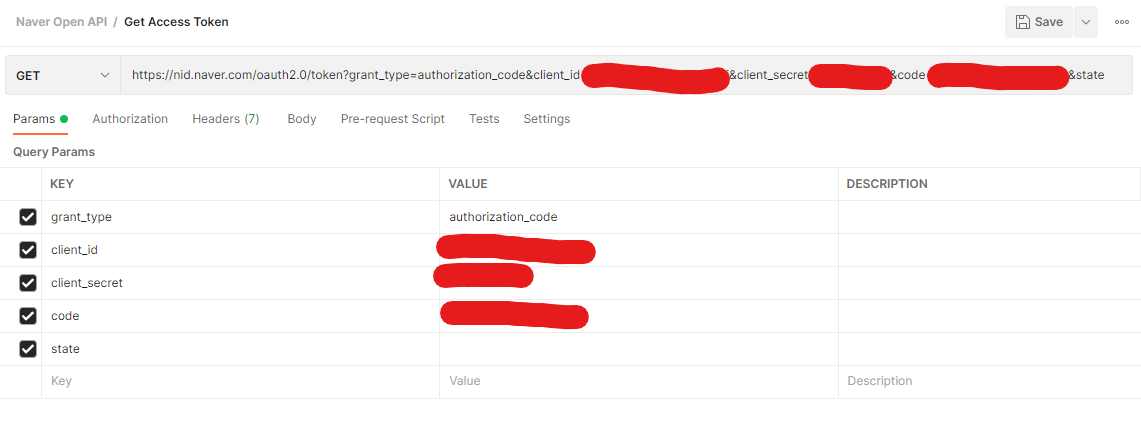
위에서 code를 발급 받기위해 했던 것과 마찬가지로 이번엔 문서의 접근 토큰 발급 영역을 참고하여 postman을 작성해주자.

- grant_type : 발급이기에 authorization_code
- client_id : api 신청 시 받은 id
- client_secret : api 신청 시 받은 secret
- code : 앞서 확인한 code 값
- state : value를 비워두었다.

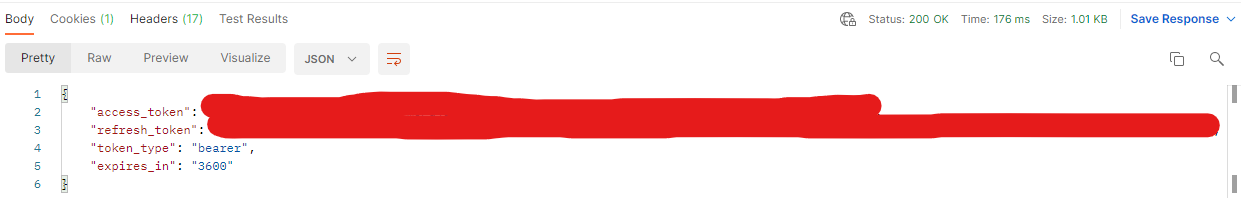
모두 입력한 상태에서 send할 경우, response를 통해서 access_token 값을 확인 할 수 있다.

얻어낸 access token은 좀 더 재사용성을 높이기 위해서 환경 변수로 만들도록 한다.
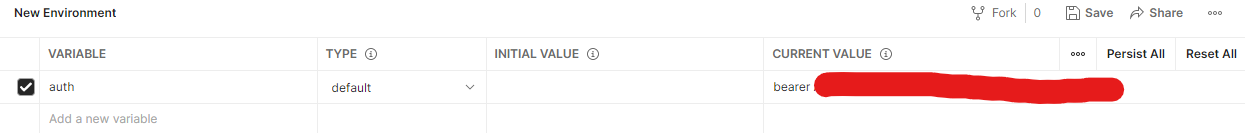
postman의 environments에 진입해서 새로운 환경을 만들어준다. postman은 환경 셋팅의 번거로움을 줄이고자 각각의 환경들을 만들어 저장해놓고 사용할 수 있게 제공한다. 여기서 우리는 환경 변수를 만들고자 한다.

auth 변수를 만들어 bearer 타입의 access token을 입력해준다.
3) 카페 회원가입
이제 준비는 모두 끝났다. 드디어 카페 API를 사용할 차례다.
https://developers.naver.com/docs/login/cafe-api/cafe-api.md#%EC%B9%B4%ED%8E%98-%EA%B0%80%EC%9E%85-%C2%B7-%EA%B8%80%EC%93%B0%EA%B8%B0-api-%EB%AA%85%EC%84%B8
카페 API의 문서를 참고해서 새로운 request를 만들어 값을 입력해주도록 하자.
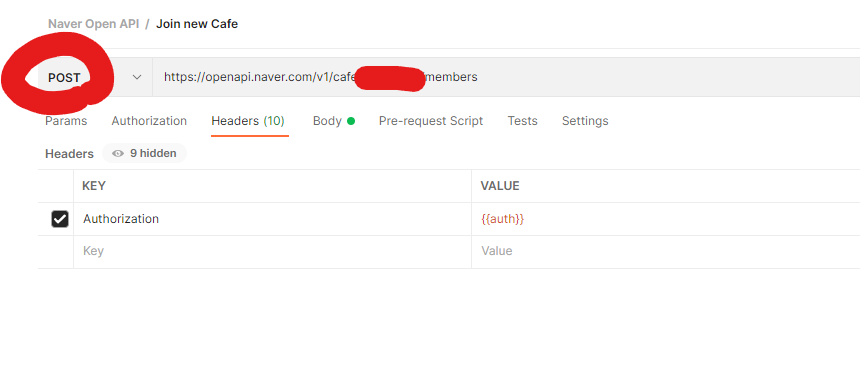
1) 카페 가입하기 URL을 입력해준다. clubid는 url에서도 변경해서 입력해주도록 한다.
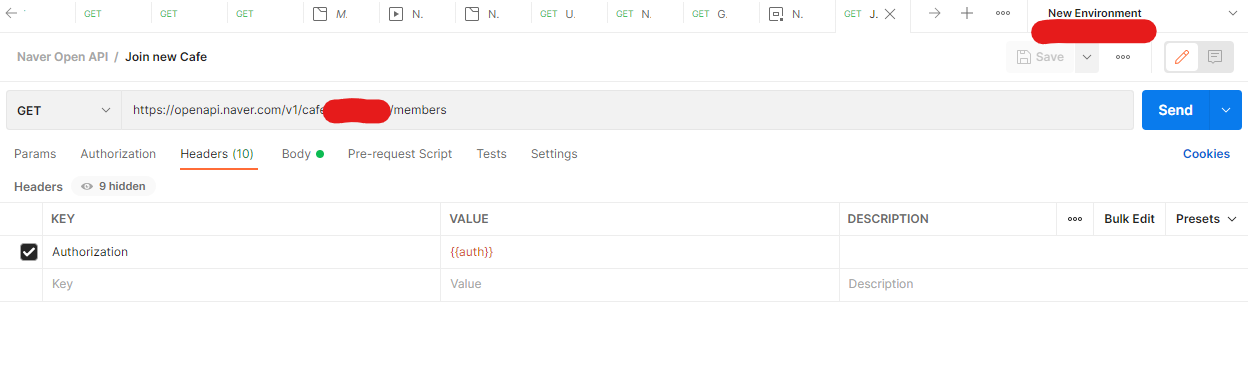
2) Headers에 access token 값을 넣어줄건데, 이때 우리가 만들었던 환경 변수를 활용할 것이다. postman의 뷰의 우상단을 보면 환경을 선택할 수 있는데, 여기서 우리가 만들었던 환경을 선택한다.

3) 선택한 뒤, Authorization의 value로 {{auth}}를 사용하도록 한다. 우리가 만들었던 access token을 지닌 환경 변수 auth를 사용한다.
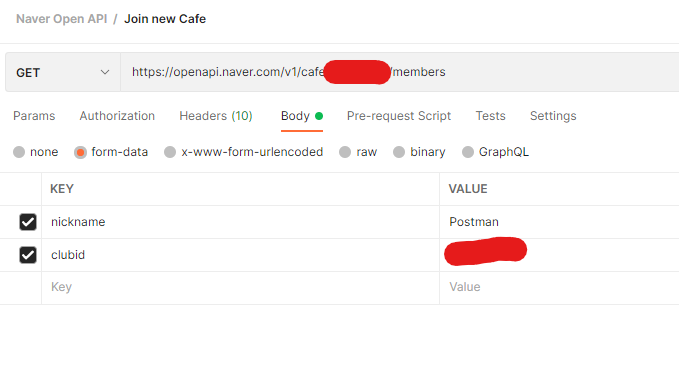
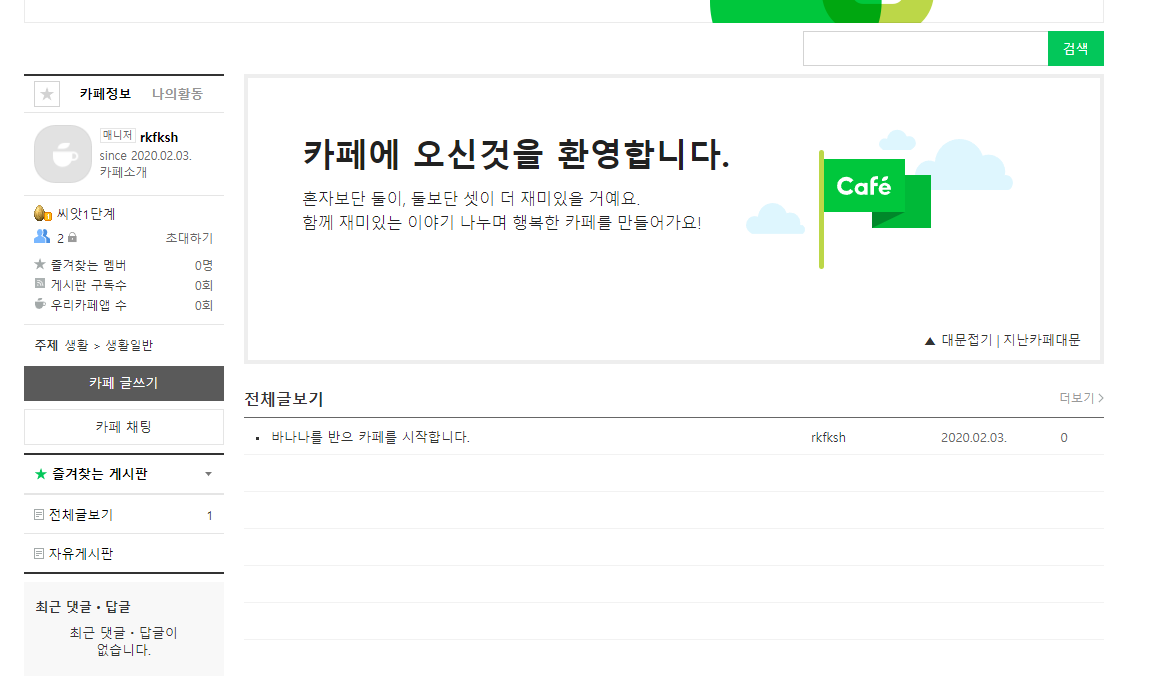
4) Body 탭에서는 nickname과 clubid를 입력한다. nickname은 원하는대로 지으면 되고, clubid는 내가 가입할 카페의 id이다. 이는 카페 진입점에서 우클릭 > 새 탭에서 링크 열기로 열린 페이지에서 url을 통해서 확인이 가능하다.

5) 마지막으로 위 API는 POST 메소드를 사용하기에 메소드를 POST로 변경해주고 SEND 한다.

그리고 카페 페이지에 다시 진입하면, 정상적으로 회원가입 되어있다.

4) 카페 글 쓰기
이제 마지막 API 사용이다. 카페 게시판에 글을 써보도록 하자.
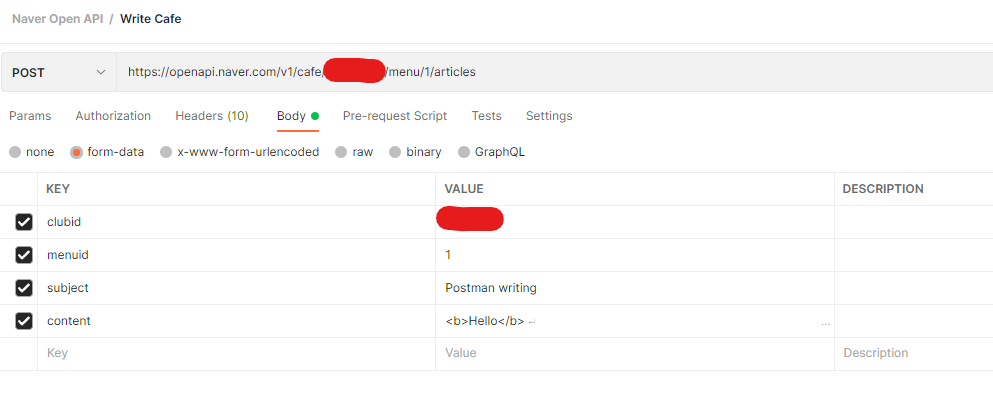
1) 마찬가지로 글 쓰기 API의 URL을 새로운 Request에 입력해준다. clubid와 menuid는 url에서도 변경해서 입력해줘야 한다.
2) Headers에 마찬가지로 환경 변수를 이용해 값을 입력해준다.
3) Body에도 form-data 스타일로 key-value 값을 입력해준다.
- clubid : 카페의 클럽 아이디를 입력해준다.
- menuid : 카페 게시판의 id이다. clubid와 마찬가지로 우클릭 > 새 탭에서 열기로 url에서 값을 확인 가능하다. 나는 1을 사용해줬다.
- subject : 작성할 게시글의 제목이다.
- content : 작성할 게시글의 내용이다. HTTP 태그도 적용된다.

4) 입력이 완료된 후, send하면 status 200과함께 정상적인 response가 온다. 카페에서 새로고침 할 경우, 내가 입력한 게시글이 생성됐음을 확인 할 수 있다.

5. Test
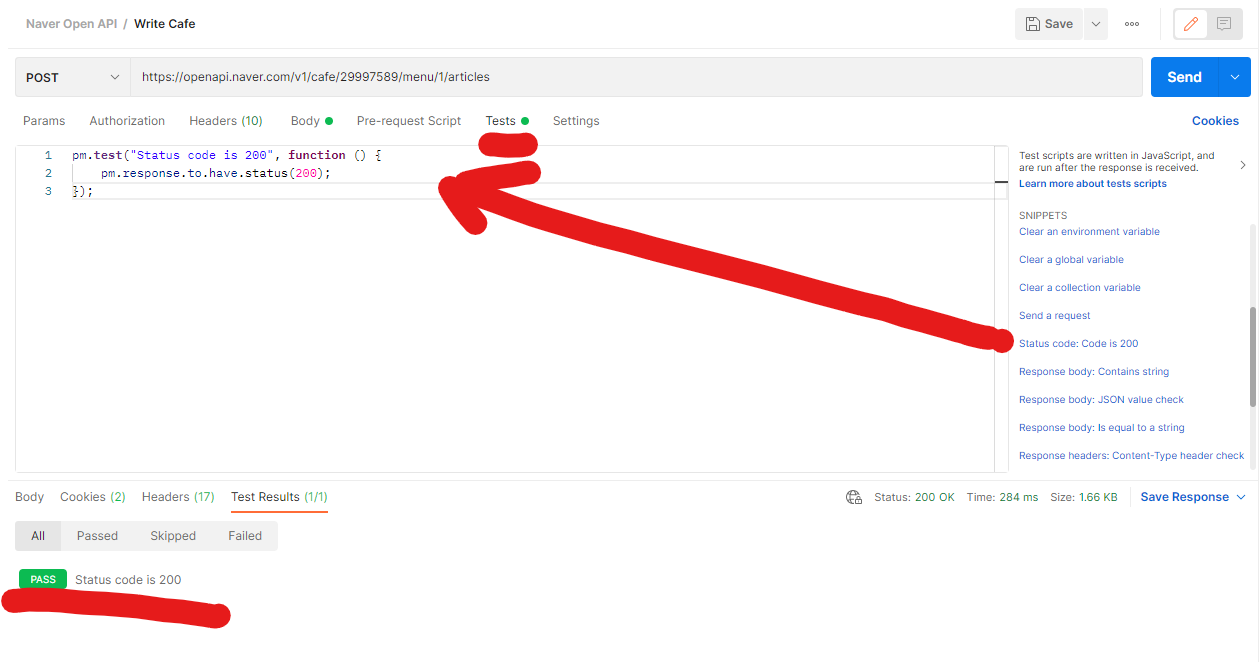
카페 글쓰기 API의 Tests 탭으로 가보자.
앞서 말한대로 API 호출이 완료된 후, 명령문을 입력할 수 있는 곳이다.
나는 여기서 STATUS 200이 응답됐다면 이를 근거로 이 API가 정상 작동한다고 판단할 예정이다.
1) postman에서 기본적으로 제공하는 SNIPPETS를 이용하여 STATUS 200 응답 조건을 넣어준다.
2) 다시 한 번 SEND
3) 이번에는 RESPONSE에서 Test Results가 생겼음을 볼 수 있다.
4) 정상적으로 글 쓰기 API가 호출되었고, 기능대로 카페에 글을 생성했기에 STATUS code는 200이 돌아왔고, 이를 근거로 우리는 이 API가 정상 작동함을 판단했기에 PASS 처리되었다.

6. 후기
Postman을 공부해보면서 API의 사용과 이를 어떻게 테스트할지에 대해서 조금 더 잘 알게되었다.
지금 일 하고있는 서비스에서도 사용해보면 좋을것 같다. 물론, API 명세가 없다면 API 테스트는 불가능하다. 개인적으로 UI 테스트보다는 API 테스트가 잘 갖춰지고나면 1차적으로 걸러주기에 든든할것 같다. UI 테스트 자동화보다 먼저 갖춰지면 좋을것 같다.
7. References
https://kellis.tistory.com/18?category=822637
postman에 대해서 잘 정리되어 있다. 도움이 많이 되었다.
https://blog.naver.com/PostView.naver?blogId=hanajava&logNo=222484571064

정말정말정말 도움이 많이되었습니다. 감사합니다!!