ul이나 ol은 li만을 직계 자식으로 갖는다.
이러한 이유로 li 내부에만 다른 태그를 사용할 수 있게되는데,
많은 경우 li를 사용해서 드랍다운 메뉴나 기타 등등의 메뉴를 구현한다.
이 때 li의 글자 부분을 클릭해야지만 이동이 된다면 굉장히 UX가 좋지않을 것이다.
그래서 li 태그 내에서 어디든 클릭만하면 이동할 수 있게 만들 필요가 있다.
사전 지식
li 태그는 block 요소이다.
a 태그는 inline 요소이다.
li 태그
두 태그의 속성이 다르기 때문에 이런 일이 발생한다.
li 태그는 block 이기 때문에 한 줄 전체를 차지한다.
<ul>
<li class="list">li 태그입니다.</li>
</ul>.list {
background-color: blue;
}위 코드의 결과는 다음과 같다.

한 줄 전체를 차지하는 것을 볼 수 있다.
a 태그
이번에는 a 태그를 살펴보자.
<a href="http://www.naver.com" class="anchor">a 태그입니다.</a>.anchor {
background-color: blue;
}위 코드의 결과는 다음과 같다.

딱, 텍스트가 있는 자리까지만 차지하는 것을 볼 수 있다.
li 태그 내 a 태그
이번에는 실제로 많이 사용하게 되는 방법인 li 태그 내에 a 태그를 작성해보자.
<ul>
<li class="list">
<a href="http://www.naver.com" class="anchor">a 태그입니다.</a>
</li>
</ul>.list {
background-color: pink;
}
.anchor {
background-color: red;
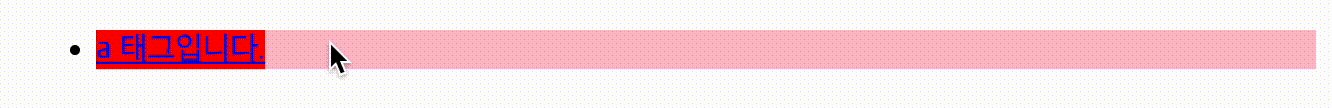
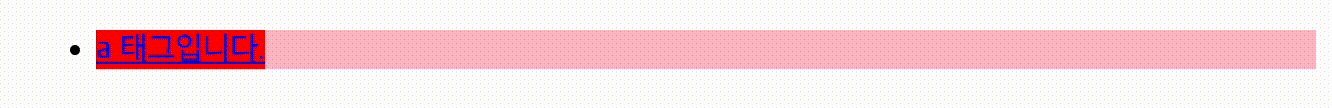
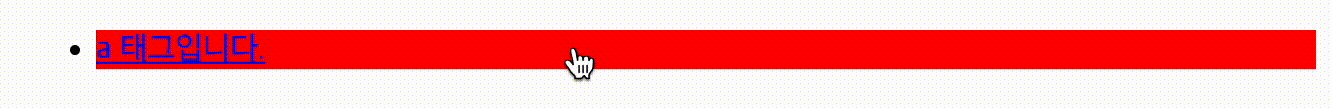
}위 코드의 결과는 다음과 같다.

뭐, 예상했던대로다.
a 태그는 inline 속성으로 텍스트가 존재하는 부분까지 그 범위를 가졌고,
li 태그는 block 속성으로 한 줄 전체를 차지했다.
그런데....마우스를 한 번 올려보자.

아...UX는 어딘가 멀리 떠나버린 것 같다.
텍스트 부분을 클릭해야만이 메뉴를 선택할 수 있다니, 이건 너무 별로다.
li 태그 전체를 a 태그로 기능하게
이런 UX 문제를 개선하는 것은 간단하다.
li 태그 전체를 a 태그로 기능하게 하면 된다.
방법은 다음과 같다.
li태그 내에a태그를 넣는다.a태그의 속성을inline에서block으로 바꾼다.
직전에 봤던 코드에서 css만 수정했다.
.anchor {
display: block;
background-color: red;
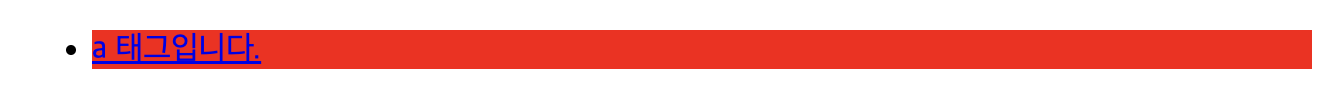
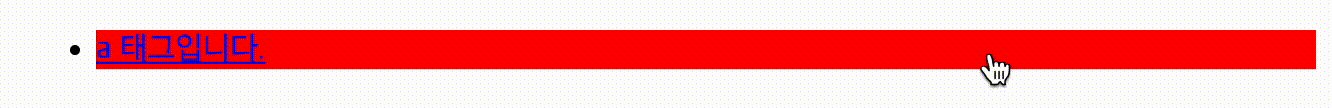
}그랬더니?!

짜잔~! a 태그가 li 태그 전체를 덮은 것을 확인 할 수 있다.
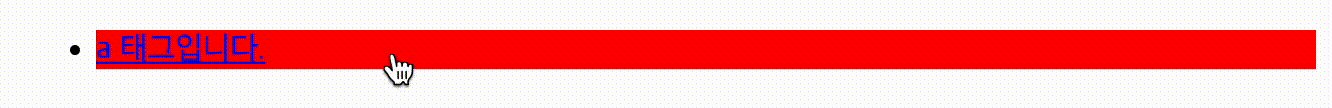
그럼 이제 클릭해보자.
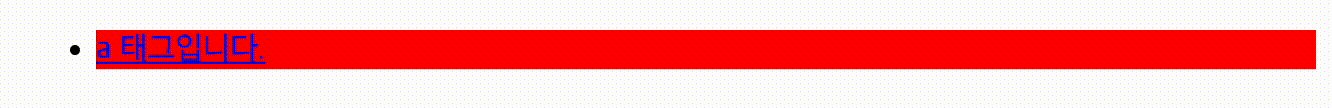
텍스트가 없는 공간에 마우스를 올려도 a 태그의 기능을 한다면 성공적인 것이다.

성공적이다. li 태그에서 어디를 클릭하든 상관없이 a 태그의 기능을 수행한다.
