table태그로 게시판을 만들거나 할 때
제목이 길어져서 크기가 멋대로 변하는 것을 겪은 적이 있을 것이다.
다른 사이트들을 찾아보면 ...이라는 표시로 제목이 잘리는 것을 볼 수 있는데,
이는 직접 입력한 것일까?
그럴리가 없다. 방법을 알아보자!
문제 상황
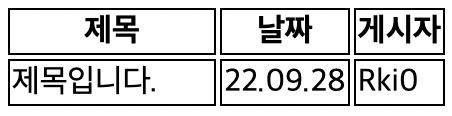
아래와 같은 HTML이 작성되었다고 가정해보자.
<table class="table">
<thead>
<tr>
<th class="th1">제목</th>
<th>날짜</th>
<th>게시자</th>
</tr>
</thead>
<tbody>
<tr>
<td>제목입니다.</td>
<td>22.09.28</td>
<td>Rki0</td>
</tr>
</tbody>
</table>적용된 CSS는 아래와 같다.
.table {
table-layout: fixed;
border-collapse: separate;
}
th {
border: 1px solid black;
}
.th1 {
width: 100px;
}
td {
border: 1px solid black;
}화면으로 살펴보자.

주목할 점은 .th1에 100px이라는 width를 설정했다는 것이다.
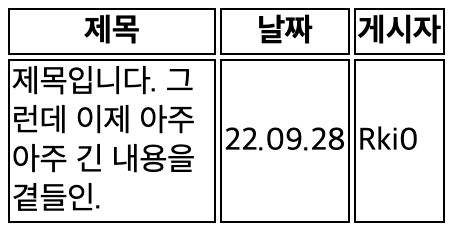
이제 저 제목란에 제목을 길~게 만들어보자.

짠! 정말 보기 싫게 변해버렸다.
만약, 아래와 같이 CSS를 수정하면
.table {
table-layout: auto;
border-collapse: separate;
}
th {
border: 1px solid black;
}
/* .th1 {
width: 100px;
} */
td {
border: 1px solid black;
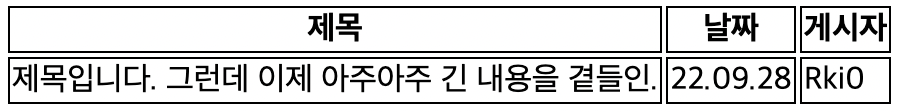
}만약, table-layout 속성을 fixed가 아니라 auto로 적용하고,
width 설정을 지워버렸다.

흠, 이러면 자동적으로 넓이가 조정되서 그나마 보기 편하긴하다.
그런데, 이걸 허용할 수는 없다.
웹페이지를 만들다보면 table 태그만 있는게 아니라 수만가지의 태그들이 사용될 것이기 때문이다.
그러면 우리는 의도적으로 크기를 조절할 수 밖에 없고,
width 설정은 필연적이다.(물론 아닌 경우도 있겠지만)
흠...두 번째 이미지에서 봤던 것처럼 보기 안 좋게 만들기는 싫고,
width는 유지해야겠다면 어떻게 해야할까?
해결 방법
.table {
table-layout: fixed;
border-collapse: separate;
width: 300px;
}
th {
border: 1px solid black;
}
.th1 {
width: 120px;
}
td {
border: 1px solid black;
overflow: hidden;
text-overflow: ellipsis;
white-space: nowrap;
}td 부분을 주목하자.
세 가지 속성이 추가되었다. 각각 살펴보자.
overflow: hidden는 설정한 범위를 넘어서는 것들을 표시하지 않겠다는 것이다.
text-overflow: ellipsis는 범위를 넘어서는 텍스트를 ... 표시로 처리해준다.
white-space: nowrap는 공백 문자가 있는 경우 줄바꿈을 하지않고 한 줄로 표시해준다.
추가로, 크기를 임의로 고정시켜놔야지 작동한다는 것을 잊지말자.
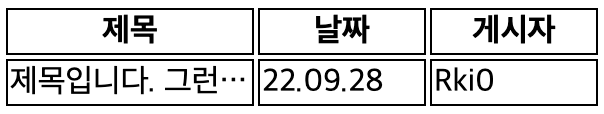
결과는 아래와 같다.

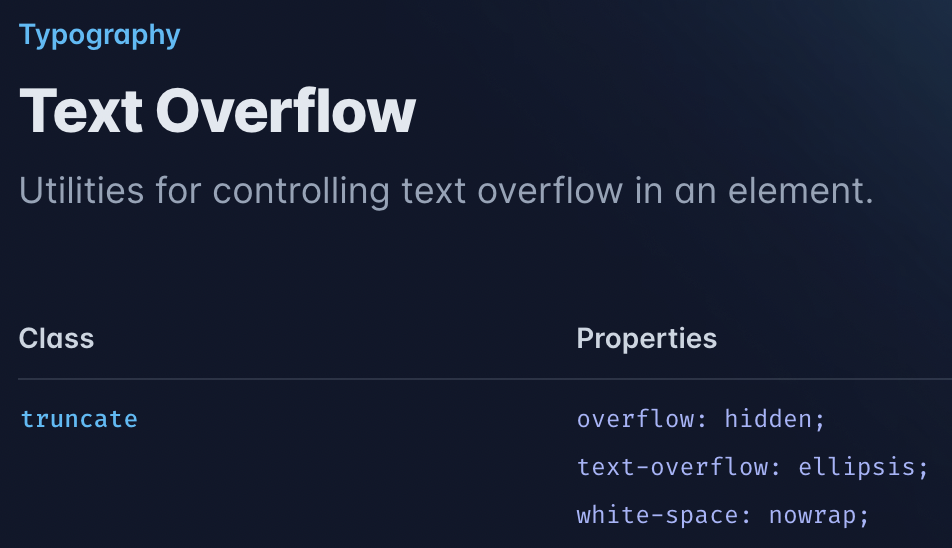
Tailwind로 하는 법
Tailwind에서는 이를 굉장히 간단하게 구현할 수 있다.
다른 것은 다 같은데 방금 위에서 td 태그에 추가한 3개의 속성을 하나로 묶어놓았다.
<td className="truncate">{item.title}</td>class가 아닌 className인 것은 필자가 React에서 사용했기 때문이다.

이 때도 물론 부모 요소의 크기는 임의로 고정시켜놓은 상태여야한다.
