github에 작업물을 올렸다. 분명히VSC에서는 괜찮았는데,
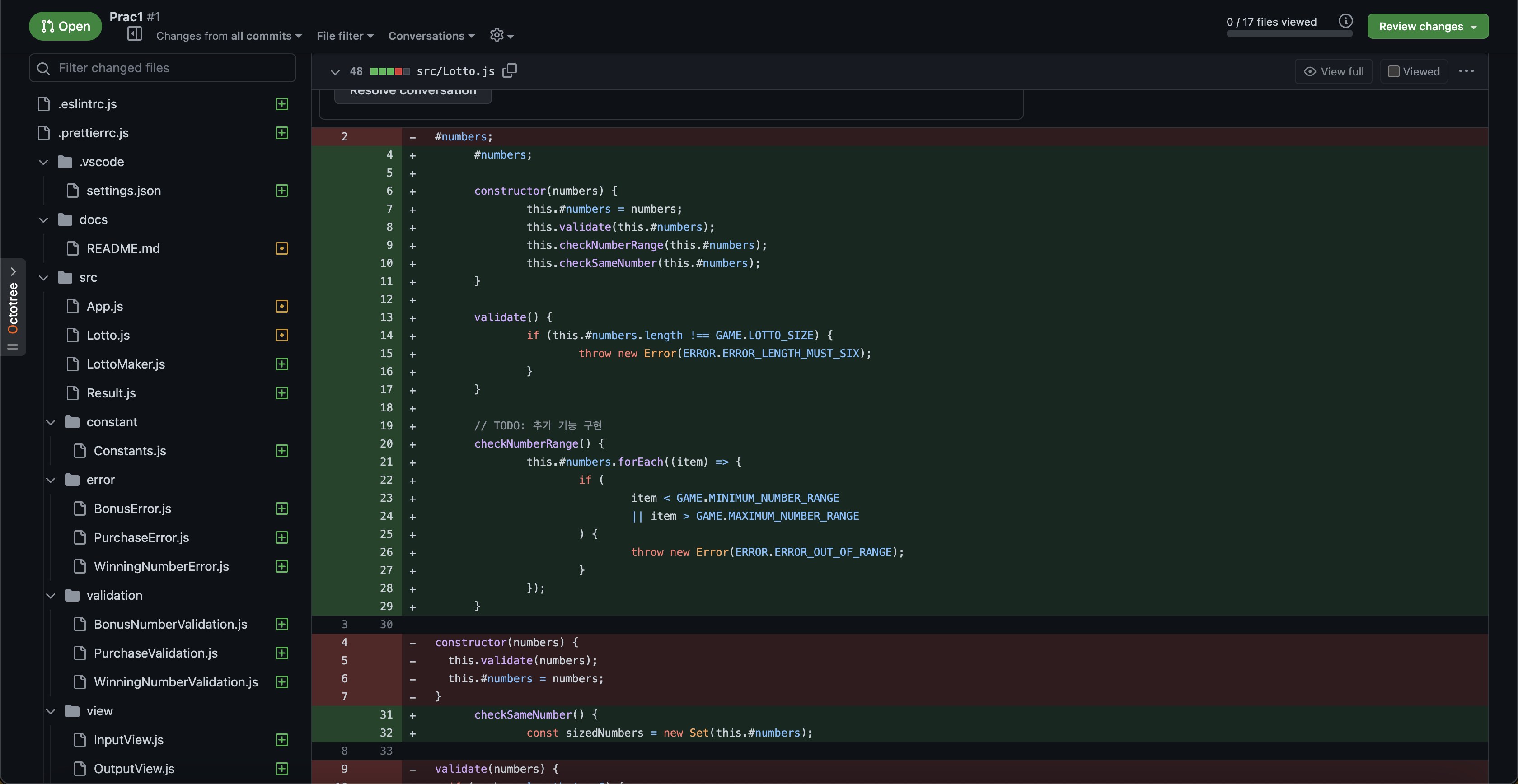
PR을 보내고나서 코드 리뷰를 하려고 봤더니...들여쓰기가 너무 심하게 되어있었다😳
왜 이런 현상이 발생했는지 이해가 되지않아서 찾아봤더니 필자와 같은 상황을 겪은 분들이 많았다.
해결법을 알아보자!
문제 상황

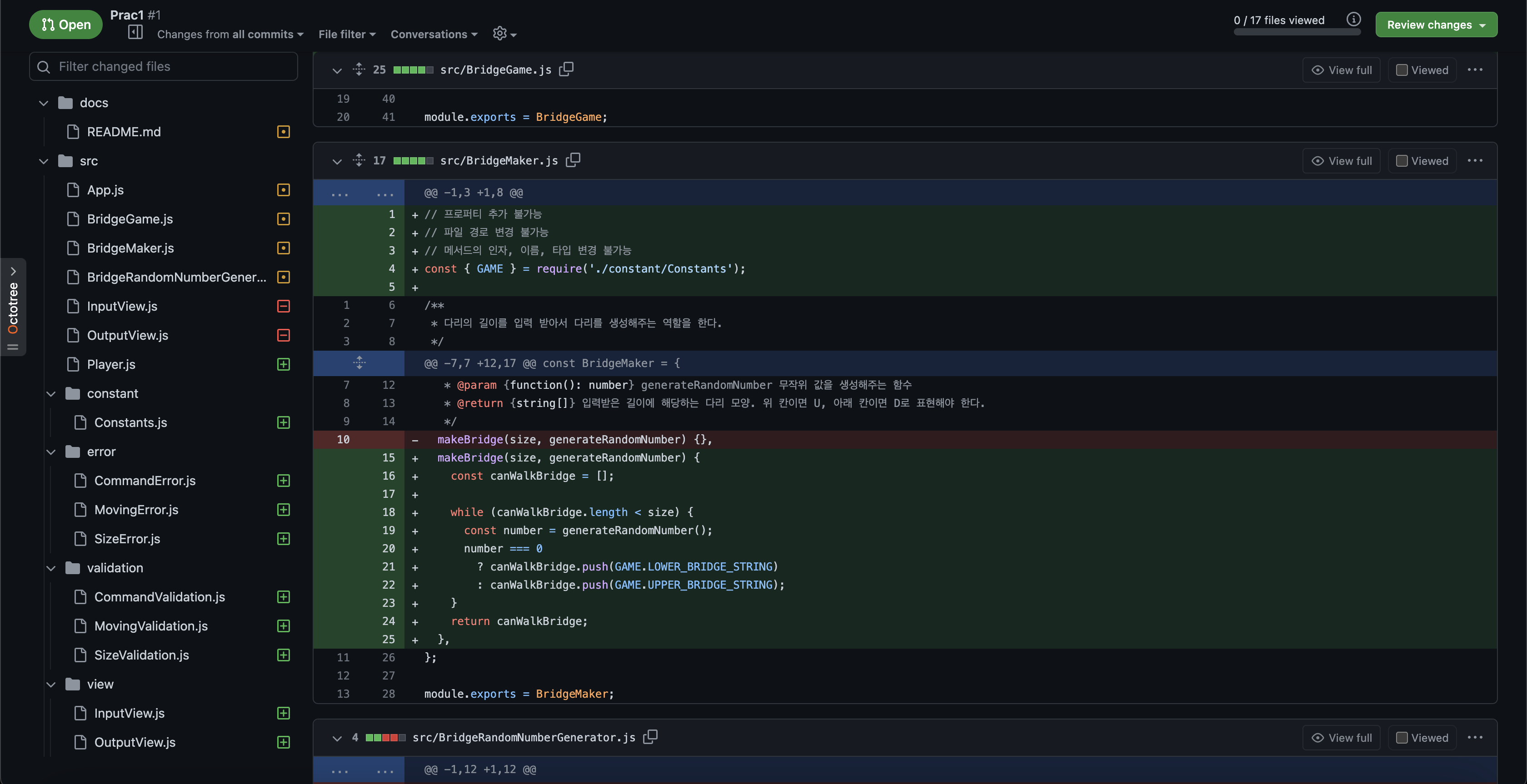
PR을 보낸 코드를 리뷰하는 곳에서 처음 문제를 발견했다.
PR 리뷰 페이지가 문제인건가 싶어서 다른 곳도 살펴봤다.

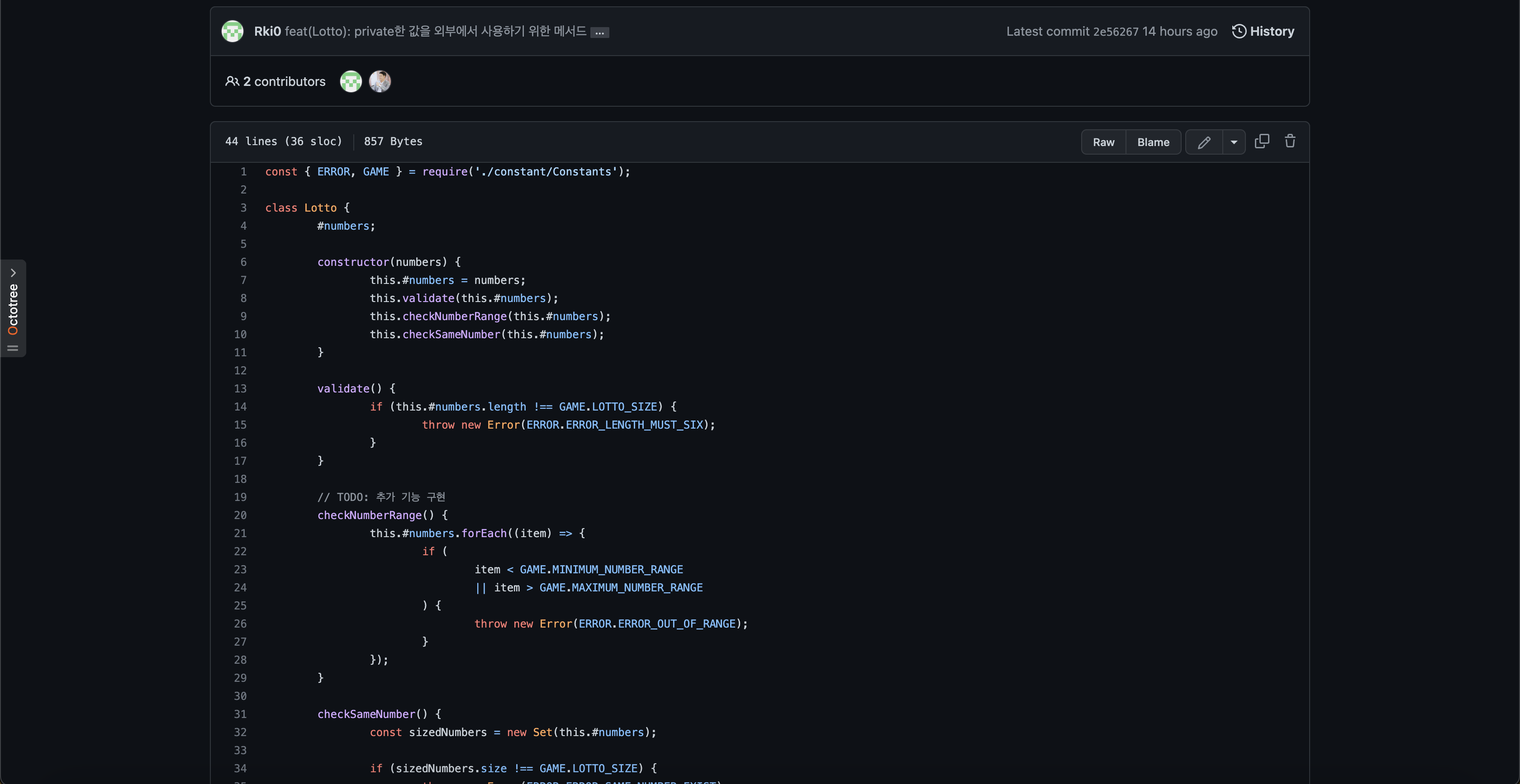
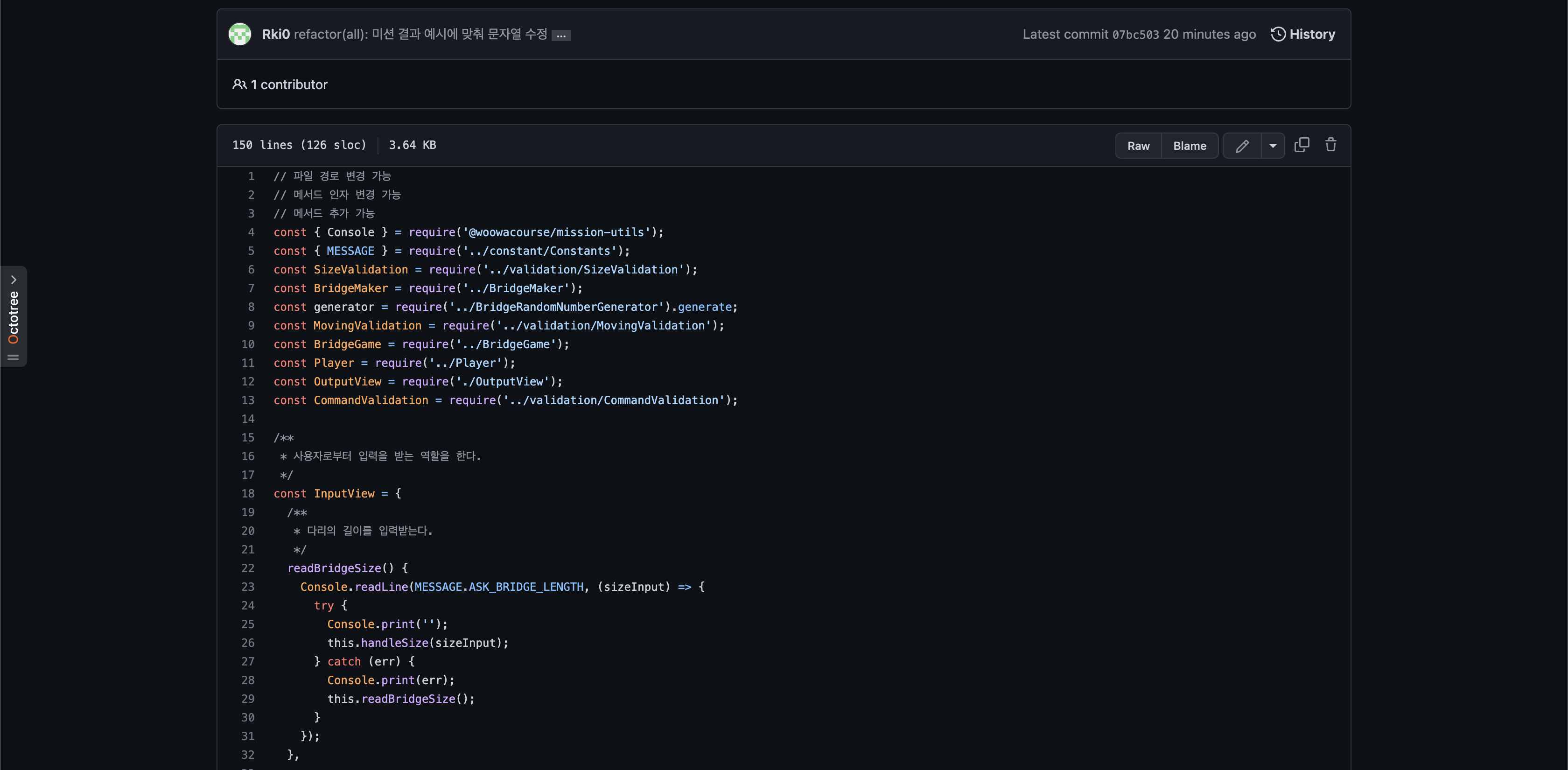
push된 파일들을 살펴봤다.
애초에 push된 파일 자체가 문제였던 것 같다.
해결 방법
VSC 설정 바꾸기
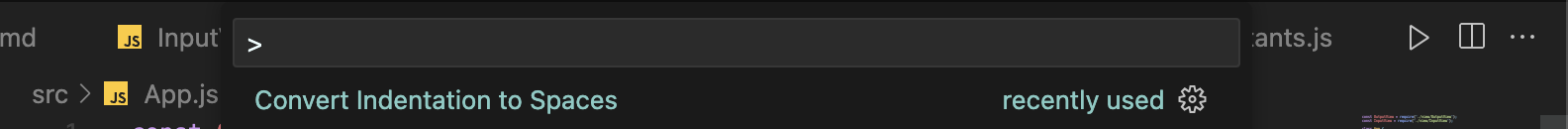
VSC 내에서 맥북 기준으로 command + shift + p를 누르면 설정창이 나온다.
아래와 같이 말이다.

여기에 아래 명령을 입력해준다.
Convert Indention to Spaces굳이 해석해보면 들여쓰기를 공백으로 바꿔라이다.
필자는 코드를 쓰다보면 편의상 tab을 사용해서 들여쓰기를 하는데,
이 들여쓰기를 공백 문자로 바꿔준다는 것이다.
....? 뭐라고요? 뭔 소린지 와닿지 않는다. 직접 VSC를 살펴보자.
아래 이미지는 tab을 사용했을 때 VSC 내에서 보여주는 기호이다. ➡️ 이런 기호!

그러면 공백(spaces)는 어떻게 표시될까?

공백은 ・ 기호로 표시된다!
바로 이 차이 때문에 github에 올라간 파일들의 들여쓰기가 이상하게 보였던 것이다.
아무래도 tab을 4 공백으로 인식해서 벌어진 일인 것 같다.
prettier 적용하기
많은 분들이 이런 들여쓰기 규칙 등을 통일하기 위해 prettier를 사용하신다.
필자도 prettier를 사용해서 tab을 사용하지만 저장하면 자동으로 spaces로 변하게 하고자 한다.
.pretteirrc.js 파일을 생성하고 아래 규칙을 추가하면 된다.(파일 확장자는 본인 선택)
// .prettierrc.js
module.exports = {
useTabs: false,
};이렇게 하면 tab을 사용하더라도, 저장하면 알아서 spaces로 전환된다.
확인해보자.

짠! 분명 처음에는 tab을 사용했지만 저장하고나서 spaces로 변환된 것을 확인 할 수 있다.
적용 결과
이제 결과적으로 github에는 어떻게 업로드가 되었는지 확인해보자.

다른 파일이긴하지만, 들여쓰기가 VSC에서와 동일하게 적용되었다.

PR 코드 리뷰 부분에서도 제대로 적용이 된 것을 확인할 수 있다. 편안하다...휴..
