우테코 5기 프리코스를 진행하면서 처음으로 코드 스타일에 대하여 고민을 해봤다.
우테코에서 권장하는 코드 스타일은 Airbnb JS Style이었다.
물론 반드시 지켜야하는 것은 아니다. 본인의 취향에 맞게 사용하는 것인데,
협업에서는 '취향에 맞게'라는 말은 어울리지않는다.
외려 취향을 죽이고, '통일'해야한다. 그래야 생산성이 높아질 것이다.
그러기위한 도구로eslint와prettier가 있다. 이를 어떻게 적용해야하는지 기록하고자한다.
필자는 결국 적용하는 법을 찾지 못해서, 프리코스 과제에는prettier만 적용하고 제출했다 😭
이 게시글의 목표는 Airbnb JS Style을 프로젝트에 적용하는 것이다!
준비물
- VSC(Visual Studio Code)
- eslint와 prettier 익스텐션
아마 많은 분들이 개발 환경으로 VSC를 사용하고 계실 것이기 때문에 이는 설명 생략!
익스텐션은 아래 두 가지를 설치해봅시다!


eslint
라이브러리 설치
익스텐션을 설치하는 것만으로는 안된다. eslint 라이브러리를 설치해주도록 하자.
$ npm i --save-dev eslint--save-dev를 통해 개발 환경에서만 적용되도록 만들어줬다.
.eslintrc.js 파일 생성
다음으로는 .eslintrc.js 파일을 생성해준다. 루트 폴더에 생성하도록 하자.
이 파일에 eslint이 어떤 규칙을 적용할 것인지 커스텀을 하게 된다.
prettier
라이브러리 설치
마찬가지로 prettier 라이브러리를 설치하자.
$ npm i --save-dev prettier.prettierrc.js 파일 생성
다음으로는 .prettierrc.js 파일을 생성해준다. 마찬가지로 루트 폴더에 생성하도록 하자.
이 파일에 prettier의 어떤 규칙을 적용할 것인지 커스텀을 하게 된다.
Airbnb JS Style
적용하고자하는 Airbnb JS Style 라이브러리를 설치하자.
라이브러리 설치
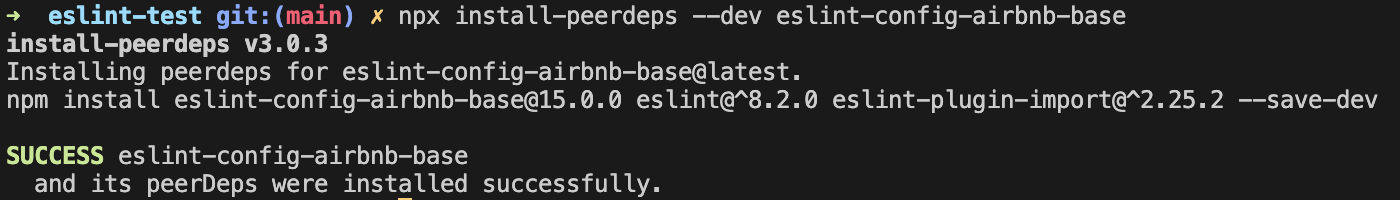
$ npx install-peerdeps --dev eslint-config-airbnb-base-peerdeps를 통해 필수 플러그인들이 동시에 설치된다.
터미널을 확인해보면 쉽게 확인 할 수 있다.

두 가지의 라이브러리가 설치된 것이 보인다.
eslint와 prettier의 충돌 방지
이제 끝! 일 것 같지만,
우리는 eslint와 prettier가 충돌하여 에러를 보여준다는 것을 익히 들어 알고있다.
이를 방지하기 위한 라이브러리를 추가해주자!
라이브러리 설치
$ npm i --save-dev eslint-plugin-prettier eslint-config-prettiereslint-plugin-prettier은 prettier와 겹치는 규칙을 비활성화한다.
eslint-config-prettier은 eslint에 prettier의 규칙을 추가할 수 있게 한다.
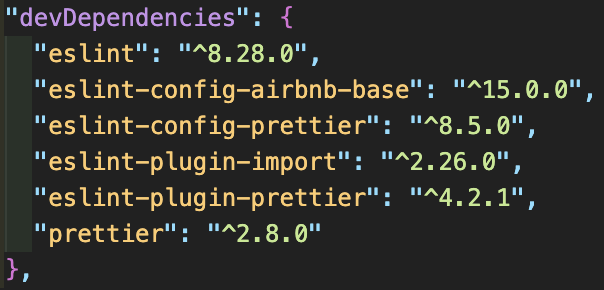
devDependencies 확인
여기까지 진행했다면 package.json은 아래와 같을 것이다.

이제 위에서 생성한 파일들을 어떻게 써먹을지 살펴보자.
.eslintrc.js 설정
module.exports = {
env: {
browser: true,
es6: true,
node: true,
jest: true,
},
parserOptions: {
ecmaVersion: 2022,
},
extends: ['airbnb-base', 'plugin:prettier/recommended', 'prettier'],
rules: {
'max-depth': ['error', 2],
'max-lines-per-function': ['error', 16],
'operator-linebreak': ['error', 'before'],
'no-unused-expressions': ['error', { allowTernary: true }],
},
};하나하나가 무엇을 의미하는지 자세히 작성하지는 않겠습니다.
이 글은 순수하게 적용하는 것까지만을 목표로하기 때문입니다!
중요하게 봐야할 곳은 extends 부분입니다.
airbnb-base라는 바닐라 JS에 적용할 Airbnb JS Style을 적용해놨고,
prettier와 충돌을 피하기 위해 prettier를 추가해줬다.
이렇게하면 eslint의 설정 중, prettier와 충돌하는 rule만 off 할 수 있다.
꼭 extends의 마지막에 prettier를 넣어야한다!
.prettierrc.js
module.exports = {
arrowParens: 'always',
bracketSpacing: true,
endOfLine: 'lf',
printWidth: 80,
semi: true,
singleQuote: true,
useTabs: false,
trailingComma: 'all',
};prettier로 코드 스타일을 커스텀한다. 원하는 규칙을 넣어주시고, 커스텀 하면 됩니다.
.vscode 폴더
여기까지면 끝인 줄 알았지만, 여전히 에러를 보여줄 것이다.
혹은, 저장을 하면 자동적으로 eslint를 무시하고 prettier 규칙으로 저장이 된다던지.
필자가 바로 이 것 때문에 과제 제출 때까지 해결하지 못했었다...ㅠㅠ
이번에는 루트 경로에서 .vscode 폴더를 생성하자.
settings.json 파일
그리고 settings.json 파일을 생성하자.
{
"editor.formatOnSave": true,
"[javascript]": {
"editor.formatOnSave": false
},
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},
"eslint.alwaysShowStatus": true,
"files.autoSave": "onFocusChange"
}해당 설정들을 통해 내가 설정한 prettier, eslint가 자동 저장에 반영되도록하자.
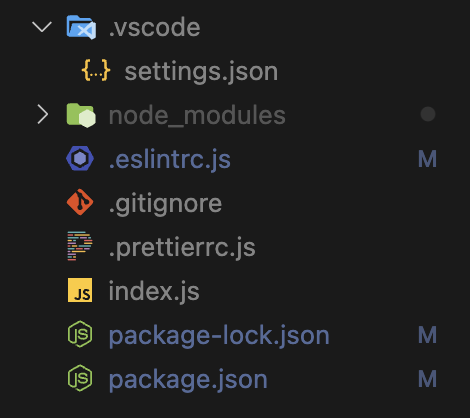
파일 구조

최종적으로 파일 구조는 이런 느낌이 될 것이다.
여기서는 index.js를 예시로 만들어놨는데, src 폴더라고 생각하면 된다.
참고 자료
jiseong님 블로그
kyuhyuk님 블로그
sangjuntech님 블로그
Carrot님 블로그
eslint-config-airbnb-base npm 공식 페이지

안녕하세요~ 퍼가요~