코테 문제를 풀다보면 진법 변환을 해야할 때가 있다.
10진수를 16진수로, 2진수를 10진수로, 16진수를 2진수로, 8진수를 10진수로....
다양한 경우가 문제로 출제된다.
이 때,parseInt와toString이라는 메서드가 정말 많이 사용된다.
사용은 많이 하는데...정확하게 뭐가 뭐를 어떻게 바꾸는지 알 필요가 있다.
필자는 계속 혼동해서 이거 써보고 저거 써보면서 답을 맞췄었다. 이는 시간 낭비가 된다.
확실히 정리해보자 🤔
parseInt()
정의, 파라미터
문자열 인자를 파싱하여 특정 진수(수의 진법 체계에서 기준이 되는 값)의 정수를 반환합니다.
- MDN docs -
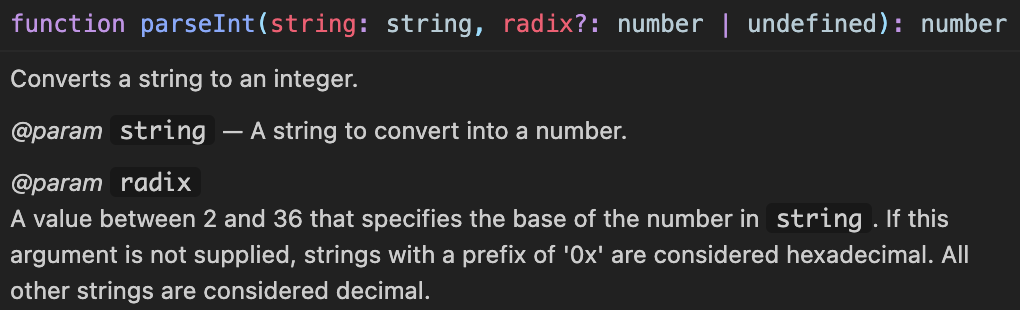
아래 사진은 VSC에서의 parseInt에 대한 설명을 가져온 것이다.

string 타입을 integer로 바꿔준다고한다.
또한 두 개의 인자를 넣을 수 있다.
무조건 string은 넣어야하며, radix는 선택사항이다.
첫 번째 파라미터 string은 integer로 변환할 대상이다.
두 번째 파라미터 radix는 2 ~ 36 사이의 숫자를 입력할 수 있으며,
이를 입력하지 않는 경우, string 파라미터의 맨 앞이 0x로 시작하면 16진수, 그 외에는 10진수로 자동적으로 고려된다고 한다.
여담으로, radix는 한국말로는 "기수, 밑"이라고 번역이 되며,
그로 인해서 설명에 base of the number이라는 말이 있는 것 같다.
radix-2는 2진수, radix-10은 10진수...이런 식으로 이해하면 되겠다.
예시
let par1 = parseInt("00001"); // 1
let par2 = parseInt("2022년입니다."); // 2022
let par3 = parseInt("입니다.2022년"); // NaN
let par4 = parseInt("3.14"); // 3
let par5 = parseInt("1111", 2); // 15
let par6 = parseInt("10", 16); // 16
let par7 = parseInt("0x10"); // 16
let par8 = parseInt("11", 8); // 9
let par9 = parseInt("11", 3); // 4
let par10 = parseInt("2022년10월5일입니다."); // 2022par1와 par4는 두 번째 파라미터를 입력하지 않았기 때문에, 10진수로 인식이 된다.
따라서 각각 1과 3으로 변환이되었다.
integer로 반환하기 때문에 소수점 아래는 표현이 안된다.
int와 double, float을 생각하면 쉽다.(다른 언어에서 사용되는거긴 한데)
par2와 par3는 첫 번째 파라미터에 문자열이 직접 입력되었다.
그런데 두 개의 결과가 다르게 나왔다.
즉, 문자열로 시작이되면 그 것은 integer로 변환되지 않는다는 것이다.
반면에 숫자 뒤에 문자가 나오면 그 때는 자동적으로 파싱이 되어 integer로 변환된다.
par7은 두 번째 파라미터를 입력하지 않았고, 심지어 x라는 문자열도 중간에 끼어있다.
그런데 이는 integer로 잘 변환이 되었다.
앞서 파라미터에 대한 분석을 짧게 했던 글을 보자.
두 번째 파라미터
radix는 2 ~ 36 사이의 숫자를 입력할 수 있으며,
이를 입력하지 않는 경우,string파라미터의 맨 앞이0x로 시작하면 16진수, 그 외에는 10진수로 자동적으로 고려된다고 한다.
주목할 것은 0x이다. 0x로 시작했기 때문에, 첫 번째 파라미터를 16진수로 인식한 것이다.
0x10은 16진수 표현으로, 10진수로 변환하면 16을 의미한다.
따라서, 결과가 16으로 나와있는 것을 볼 수 있다.
이번엔 par5, par6, par8, par9를 보자.
두 번째 파라미터가 입력된 케이스이다.
par5는 입력된 string을 2진수로 보고 있다.
따라서, 1111을 2진수로 보고 계산한 결과, 즉 10진수 값이 15로 나오는 것을 볼 수 있다.
par6은 입력된 string을 16진수로 보고 있다.
따라서, 10을 16진수로 보고 계산한 결과, 즉 10진수 값이 16으로 나오는 것을 볼 수 있다.
par8은 입력된 string을 8진수로 보고 있다.
따라서, 11을 8진수로 보고 계산한 결과, 즉 10진수 값이 9로 나오는 것을 볼 수 있다.
par9는 입력된 string을 3진수로 보고 있다.
따라서, 11을 3진수로 보고 계산할 결과, 즉 10진수 값이 4로 나오는 것을 볼 수 있다.
쉽게 생각하면
parseInt는 첫 번째 파라미터를 10진수로 변환해주는 기능을 가지고 있으며,
두 번째 파라미터에 진수를 명시하여, 첫 번째 파라미터를 보는 방법을 정해줄 수도 있다.
주의할 점은 숫자와 문자가 섞여서 string에 들어갈 경우
문자열을 만나기 전 숫자까지만 파싱이 된다는 점이다.
이를 설명하기 위해 par10 예시를 추가했다.
2022년10월5일입니다. 라는 문자열이 들어갔다.
parseInt 결과 가장 앞에 있는 2022만 결과값으로 반환된 것을 볼 수 있다.
년이라는 문자열을 만나기 전인 2022만이 10진수로 파싱이 된 것을 확인했다.
Number()
정의, 파라미터
Number(value)처럼 함수로 사용하면 문자열이나 다른 값을 Number 타입으로 변환합니다. 만약 만약 인수를 숫자로 변환할 수 없으면 NaN을 리턴합니다.
- MDN docs -
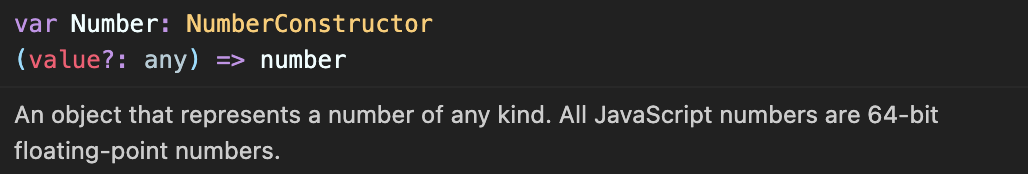
아래 사진은 VSC에서의 Number에 대한 설명을 가져온 것이다.

어떠한 종류의 값을 넣더라도 number 타입으로 변환한다는 것이다.
파라미터는 하나밖에 없고, 타입이 any로 되어있는 것을 보아
숫자형, 문자형 등의 제한은 없는 것으로 보인다.
다만, 반환하는 값은 number 타입으로 고정되어 있는 것을 볼 수 있다.
예시
let num1 = Number("00001"); // 1
let num2 = Number("2022년입니다."); // NaN
let num3 = Number("입니다.2022년"); // NaN
let num4 = Number("3.14"); // 3.14
let num5 = Number("1111"); // 1111
let num6 = Number("10"); // 10
let num7 = Number("0x10"); // 16
let num8 = Number("2022년10월5일입니다."); // NaN
let num9 = Number(true); // 10x로 시작하는 문자열을 입력하면 16진수로 인식하는 것은 parseInt와 같다.
그러나, parseInt 때와 비교하면 문자열이 한번이라도 등장하는 순간 NaN을 반환하는 것을 볼 수 있다.
또한, 소수점 단위도 표현해주는 것을 확인할 수 있다.
파라미터에 반드시 string 타입이 들어가야하는 것도 아니며,
boolean 타입이 들어가도 number 타입의 값으로 변환해주는 것을 볼 수 있다.
기본적으로 number 타입으로 변환해주고 있으며,
이는 10진수(정확히는 integer)로 변환하는 것과 같은 말이 아니라는 점에 주의하자!
toString()
정의, 파라미터
toString()은 문자열을 반환하는 object의 대표적인 방법이다.
- MDN docs -
toString은 사용법이 위에서 다룬 두 메소드와 약간 다르다.
파라미터가 들어가긴 하는데..내부에 넣어준 파라미터만으로 계산을 하는 두 메소드와 달리,
toString은 외부에 있는 값을 파라미터에 넣은 값을 활용하여 계산을 한다.
이런 식으로 말이다.
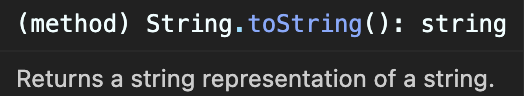
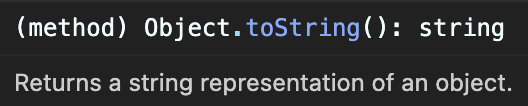
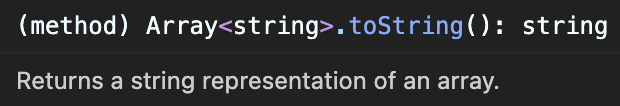
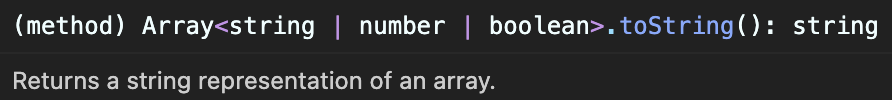
obj.toString();아래 사진은 VSC에서의 toString에 대한 설명을 가져온 것이다.




obj 부분에 뭘 넣느냐에 따라서 설명이 달라진다.
위처럼 다양한 케이스에 대한 적용이 가능하다.
공통적으로 보이는 말은
Returns a string representation of ...
이다.
obj를 대표하는 string을 반환한다고 한다.
실제로 반환값이 string 타입으로 찍힌다.
음...필자는 진수 변환에서의 toString을 알아보고 싶기 때문에
파라미터 부분을 살펴보겠다.
toString에서 파라미터는 선택적이다.
파라미터에 대한 설명은 아래와 같다.
숫자 및 BigInts의 경우 toString()은 선택적으로 기수(radix)를 매개변수로 취합니다. 기수의 값은 최소 2부터 36까지입니다.
기수를 이용함으로써 10진수를 (1, 2, 3, 4, 5...) 다른 진수로 변환할 수 있습니다.
- MDN docs -
즉, 파라미터는 radix를 의미하며, 이를 이용하여 "10진수를 radix진수로 변환"할 수 있다.
parseInt가 string을 10진수로 변환해줬던 것과 정반대의 결과이다.
예시
let dec1 = 10;
let to1 = dec1.toString(2); // 1010
let dec2 = 1111;
let to2 = dec2.toString(36); // uv
let dec3 = 101;
let to3 = dec3.toString(8); // 145
let dec4 = 6;
let to4 = dec4.toString(3); // 20
let dec5 = 4;
let to5 = dec5.toString(2); // 100
let dec6 = 13;
let to6 = dec6.toString(8); // 15
let dec7 = 64;
let to7 = dec7.toString(8); // 100
let dec8 = 9;
let to8 = dec8.toString(9); // 10
let dec9 = 33;
let to9 = dec9.toString(16); // 21
let dec10 = 9;
let to10 = dec10.toString(3); // 100number 타입의 변수에 toString을 붙여주었다.
toString 내부에는 radix에 해당하는 숫자들을 넣어주었다.
그 결과, 10진수가 radix진수로 변환되어 출력되는 것을 확인할 수 있다.
결론
parseInt는 n진수의 숫자를 integer로,
toString은 10진수를 n진수의 숫자로 변환할 때 사용한다.
참고 자료
parseInt() MDN 공식 문서
Number() MDN 공식 문서
toString() MDN 공식 문서
jae04099님 블로그
소다맛사탕님 블로그
const_p님 블로그
blackwidow님 블로그
