Javascript
1.[Javascript] 배열의 끝 원소만 사용하기

오픈 API를 통해 받아온 데이터, 본인이 직접 설정한 데이터 등에서 배열은 흔히 찾아 볼 수 있다. 그런데, 특정 상황에서 배열의 끝 원소만 빼서 사용하고 싶을 때가 있을 것이다.예를 들어, 축구 오픈 API에서 어떤 리그의 시즌 정보가 들어가 있는 배열 중 가장 최
2.[Javascript] 배열의 원소를 다루는 방법들 1

문제 상황 > 코테를 준비하기 위해 공부를 시작하면, 기초적인 문제들부터 배열에 관한 것들이 상당히 많이 나오는 것을 알 수 있다. 필자는 여러 회사의 코테를 지원해보고 경험해보면서, 배열을 다루는 일이 정말 많다는 것을 느꼈다.(물론, 초보자일 때 멋모르고 지원해서
3.[Javascript] new Array()와 Array()의 차이

프로젝트 진행 중에 Array 객체를 사용해서 api 통신으로 받아온 데이터를 저장할 일이 있었다. 그런데, 객체를 호출하다가 Array()와 new Array()의 차이가 문득 궁금해졌다. 둘 다 사용해봤는데 다른 점을 못 느끼겠다...
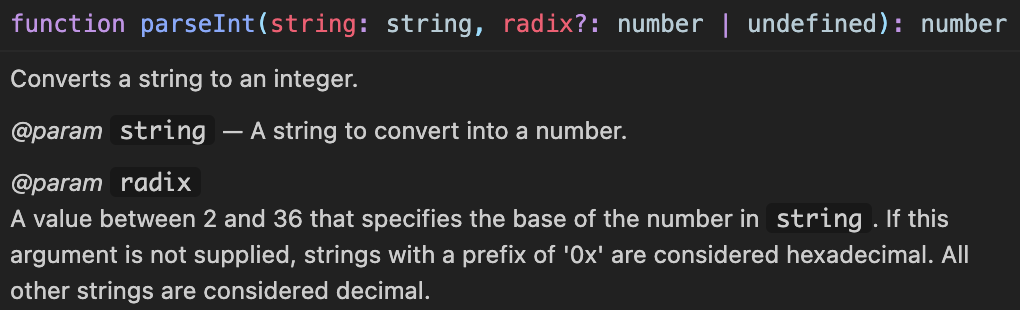
4.[Javascript] parseInt(), toString(), Number()

코테 문제를 풀다보면 진법 변환을 해야할 때가 있다. 10진수를 16진수로, 2진수를 10진수로, 16진수를 2진수로, 8진수를 10진수로.... 다양한 경우가 문제로 출제된다. 이 때, parseInt와 toString이라는 메서드가 정말 많이 사용된다. 사용은 많이
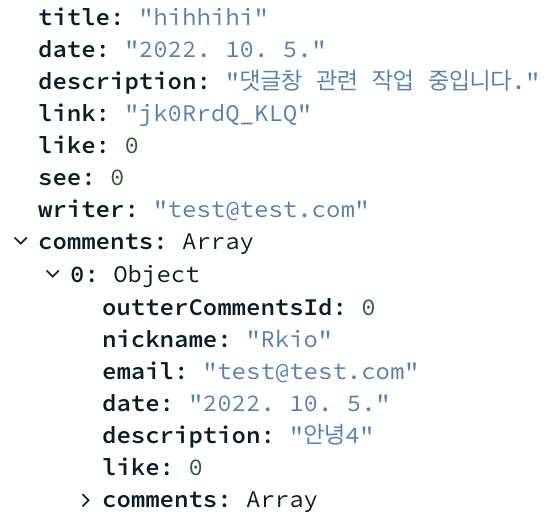
5.[Javascript] 다양한 key-value를 가진 Object 정렬하기

객체를 정렬해보자.
6.[Javascript] 객체(Object)가 비었는지 확인하는 방법

배열이 비어있는 것을 확인하는 것은 length를 활용하면 쉽다.그런데 객체는 length 속성을 사용할 수 없다.어떻게 객체가 비어있다는 것을 확인할 수 있을까?내장 메소드를 활용해서 간단하게 구현 할 수 있다.Object.keys() 메소드는 주어진 객체의 속성 이
7.[Javascript] typeof로 타입 확인하기

typeof JS에는 다양한 타입이 있다. 숫자를 넣을 수도 있고, 문자열을 넣을 수도 있고, 배열을 넣을 수도 있다. 그들은 어떻게 표현되고, 어떤 이름으로 불리는지 간단하게 알아보자. 예시 아래와 같은 코드를 사용해서 각각의 타입을 콘솔에 찍어 볼 것이다.
8.[Javascript] 함수 선언식 vs 함수 표현식 vs 화살표 함수

함수의 표현 방법 함수를 작성하는 방법에는 크게 3가지가 있다. 함수 선언식 함수 표현식 화살표 함수 사각형의 넓이를 반환하는 함수를 만들어보고 각각 다른 형태로 변환해보자. 함수 선언식 흔히들 사용하는 함수 선언 방식이다. 이를 함수 표현식으로 바꾸면 어떻게
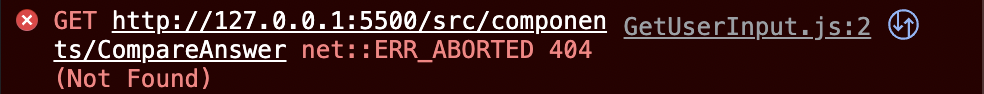
9.[Javascript] net::ERR_ABORTED 404 (Not Found) 에러

참고 이미지바닐라 JS로 프로젝트를 만들던 중, 파일의 import를 하는 부분에서 에러가 발생했다.에러가 발생한 코드는 아래와 같다.모두 같은 폴더에 있었기 때문에 경로는 문제가 없다.무엇이 문제일까?너무나도 간단한 문제였다.파일명을 전부 작성하지 않은 것이 문제였다
10.[Javascript] falsy(falsey)한 값에 대하여

JS에서 거짓의 값으로 판별되는 것들에는 어떤 것들이 있을까?0 (숫자 0)falseundefinednull"" (빈 문자열)NaN이렇게 총 6개가 있다.예를 들면 이런 것이다.조건이 모두 false이기 때문에 내부 코드는 그 어떤 것도 실행되지 않는다.예시를 하나 더
11.[Javascript] number 타입을 string 타입으로 변환할 때, toString() 사용 주의사항

알고리즘 문제를 풀다보면 number 타입으로 들어온 데이터를 자릿수별로 쪼개서 사용해야하는 경우가 종종 있다.이 때. String() 혹은 toString()을 많이 사용하는데필자는 String()을 주로 사용하다가 다른 분들 풀이를 보며 toString()을 사용해
12.[Javascript] 변수에 아무 값도 없는 상태를 말하고 싶을 때(undefined vs null)

문제 상황 어떤 변수를 다른 함수에 인자로 전달하여 사용하고자 하는데, 이 변수는 다른 함수에서 조건에 따라 값이 할당된다. 그렇다면 이 변수는 let 변수;, let 변수 = undefined, let 변수 = null 중 어떤 방법을 사용해야할까? 참고 자료 go
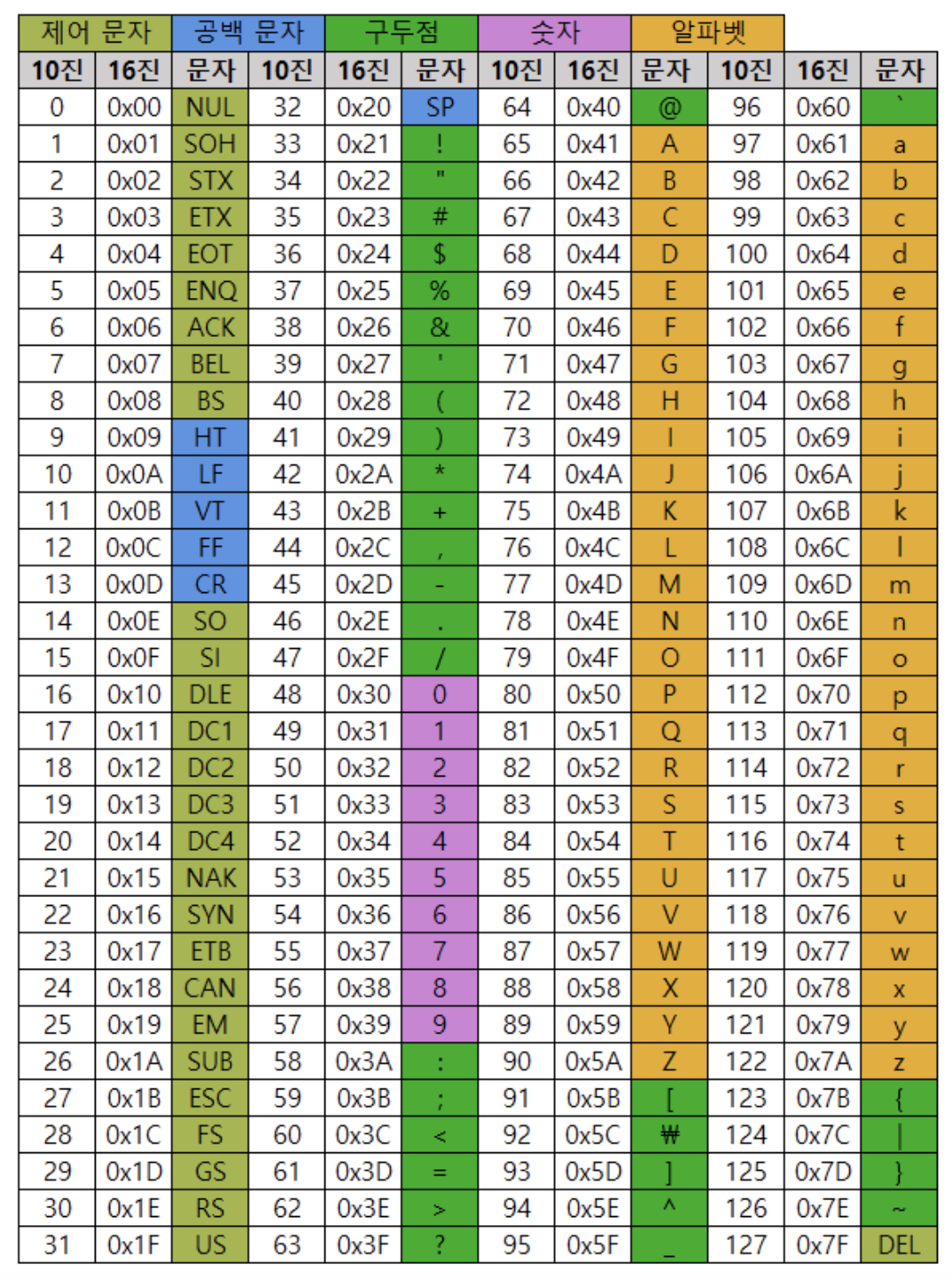
13.[Javascript] 아스키 코드 활용(charCodeAt, fromCharCode)

참고 자료 창공님 블로그
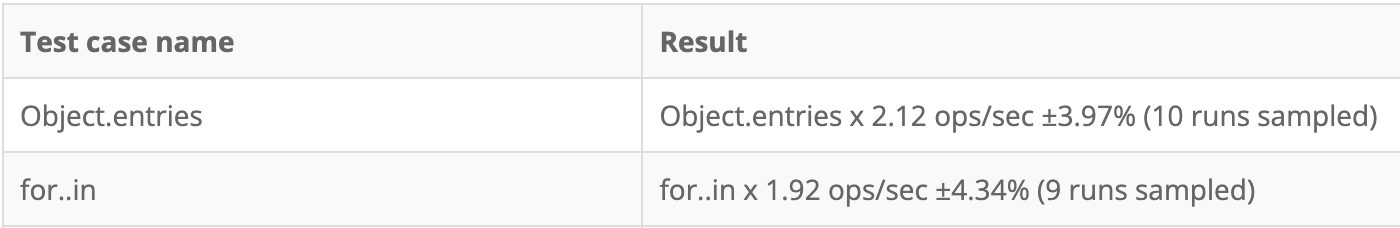
14.[Javascript] 객체를 배열화 할 때(for in vs Object.entries)

객체(object) 형태로 주어진 데이터를 배열화하여 처리해야할 때가 있다. 정말 다양한 방법이 있는데, 필자는 for in과 Object.entries()를 사용한다. 두 방법에 어떤 차이가 있는지 알아보자. for in
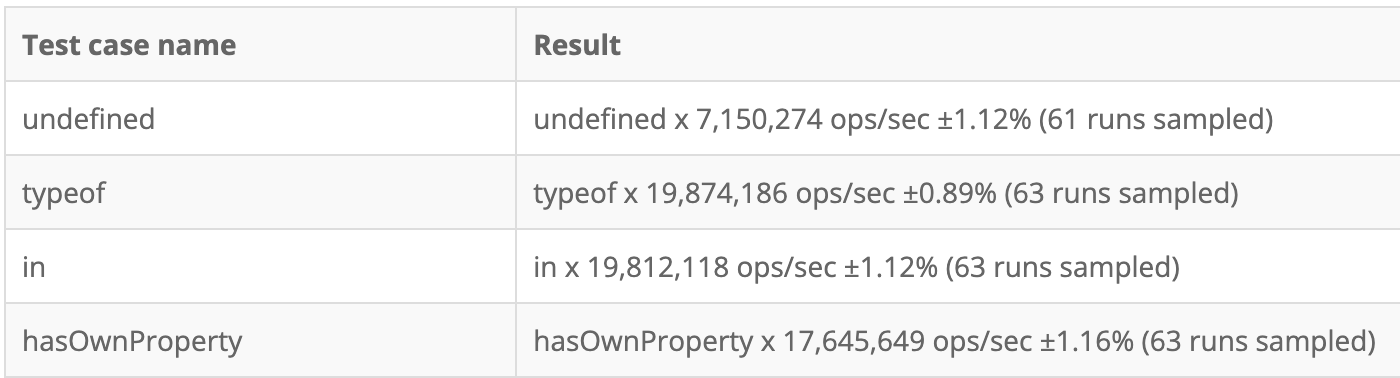
15.[Javascript] 객체 내 특정 key 존재 여부 확인 방법

참고 자료 minong님 블로그
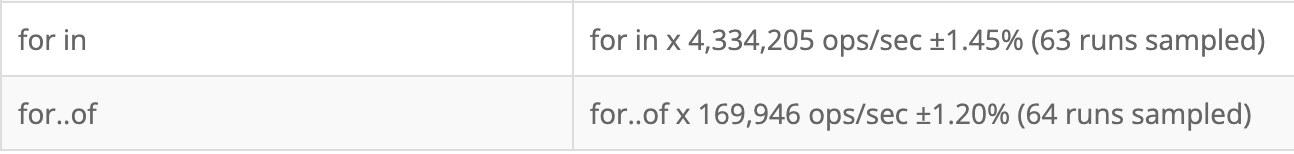
16.[Javascript] for in vs for of

참고 이미지 참고 이미지 참고 자료 hoon_dev님 블로그 kkd927님 게시글
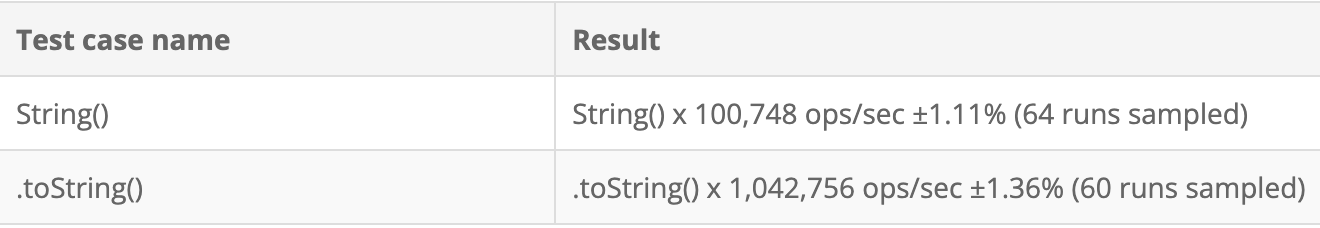
17.[Javascript] String() vs toString()

다른 타입의 입력값을 string 타입으로 변환할 때, 보통 두 가지 방법을 사용한다.String()과 toString()이 대표적인 방법인데,둘은 도대체 무슨 차이가 있을까?다양한 타입의 입력값을 string 타입으로 변환해보자.결과를 살펴보자.string 타입으로
18.[Javascript] sort()에 여러 기준을 연달아 적용해야 할 때

알고리즘 문제를 풀다보면, 프로젝트를 하다보면 여러 기준으로 정렬을 구현해야할 때가 있다. 여기서 여러 기준이란 다음과 같다. "점수 순으로 정렬하되, 점수가 같으면 이름 순으로 정렬해라." 이런 정렬을 구현하려면 어떻게 해야할까? 예시 상황 ` 이름과 점수가 표시
19.[Javascript] 배열(문자열)에서 연속되는 원소 지우기

알고리즘 문제를 풀다보면 특정 문자열에서 연속되는 문자열을 삭제해야하는 문제가 종종 있다. 다만, 연속 문자에 대한 처리 기준이 다른 경우가 많다. 필자가 경험해본 상황에 따라 어떤 방법을 사용하면 되는지 정리해보고자 한다. 예시로 사용할 문자열은 다음과 같다. 이
20.[Javascript] 정규식 활용

알고리즘 문제를 풀다보면 정말 다양한 케이스에서 정규식 활용을 할 수가 있다. 주로 문자열 내에 소문자, 대문자, 한글, 숫자 등의 존재 여부를 판단하여 활용을 하게된다. 필자가 주로 사용했던 방법에 대해서 정리를 하려고 한다. 정규식 참고 자료 인파_님 블로그 [
21.[Javascript] 커스텀 에러 설정하기

프로젝트를 진행하다보면 정말 다양한 예외 처리를 해줘야한다. 여기서 예외는 입력값에 대한 검증일 수도 있고, 누락 여부의 확인일 수도 있고, 개발자의 문법 에러일 수도 있다. 보통 new Error()를 사용하여 에러를 throw하는 경우가 많다. 그런데...마냥 ne
22.[Javascript] this에 관하여

중급 단계의 JS나 리액트부터는 this라는 것이 많이 등장한다. 엉단어 뜻으로 어렴풋이 "현재 가리키는 요소"를 의미하는 것 같은데... 정확한 의미는 무엇이고, 어떻게 활용되는지 알아보고자한다. 참고 자료 proshy님 블로그
23.[Javascript] call, apply, bind에 대하여

바인딩. 막히는게 있어서 질문을 올리면 꽤나 자주 등장하는 단어이다. 이 "바인딩"에 관련 메서드들이 있다. 바로 call, apply, bind이다. 모두 this의 바인딩을 변경한다는 공통점이 있는데, 어떤게 다른지 살펴보자. call 우선 MDN 문서부터 살펴
24.[Javascript] freeze, seal에 대하여

객체의 수정을 막아주는 freeze(), seal() 둘의 차이를 알아보자!
25.[Javascript] throw, try, catch, async, await 기초

리액트를 사용하든, JS를 사용하든 api 통신을 할 때 axios나 fetch 등을 활용하게 된다. 사용법의 이해를 위해 예제들을 찾아보면 정말 많은 예시들이 throw, try, catch, async, await를 섞어서 사용한다. 이는 도대체 무슨 의미이며, 어
26.[Javascript] 스코프(scope)와 스코프 체인(scope chain)

스코프(scope)란 무엇인가? > 스코프(scope)란 참조 대상 식별자(identifier, 변수, 함수의 이름과 같이 어떤 대상을 다른 대상과 구분하여 식별할 수 있는 유일한 이름)를 찾아내기 위한 규칙이다. 자바스크립트는 이 규칙대로 식별자를 찾는다. \- 모
27.[Javascript] 호이스팅(hoisting)에 대하여

자바스크립트를 깊게 공부하려고 할 때, 자주 등장하는 단어 중 하나가 호이스팅(hoisting)이다. 많은 게시글들에서 함수 혹은 변수를 가장 상단으로 올려주는 효과를 내준다는 말을 한다. 오늘은 이 개념이 정확히 어떤 것인지에 대해 정리해보자. 호이스팅(hoisti
28.[Javascript] var, let, const에 대하여

스코프를 공부하던 중, var, let, const의 스코프가 다르다는 것을 알게되었다. 사실, 필자가 프론트엔드 공부를 시작한 시점에는 이미 let, const가 일반적으로 사용되는 시기였기 때문에 var를 단 한번도 사용한 적이 없다. 그래도 언젠가 취업했을 때 레
29.[Javascript] 실행 컨텍스트(Execution Context)와 실행 스택(Execution Stack)

자바스크립트 기초 개념에는 호이스팅, 스코프 등이 있다. 이 개념들의 동작 원리를 설명할 때 많이 등장하는 단어가 실행 컨텍스트(Execution Context)이다. 도대체 이 실행 컨텍스트라는건 뭘까? 본 게시글은 Sukhjinder Arora님 블로그의 글을 참
30.[Javascript] Set 객체

코테를 공부하다보면, 중복 값을 제거하는 연산을 할 때가 있다. 그럴 때 보통 new Set()을 사용해왔는데...그냥 중복을 제거하는 것만 알고 있었다. 그래서 Set 객체를 사용하는 다양한 방법을 알아보려고 한다. Set 객체 > Set 객체는 자료형에 관계 없
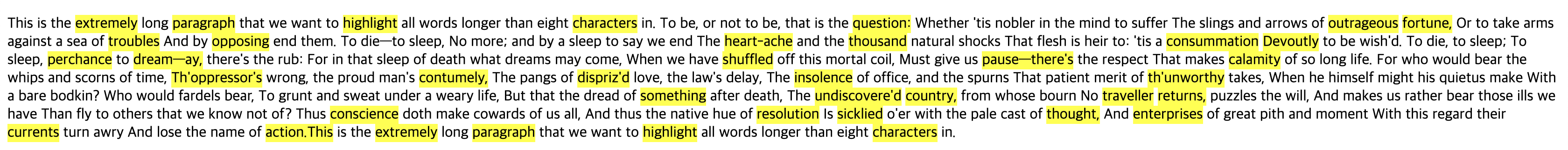
31.[Javascript] 특정 텍스트(태그)의 스타일 변경 하기

본 게시글은 엘리스 SW 엔지니어 트랙 강의 자료를 참고하였습니다.여러 줄, 혹은 어떤한 텍스트에서 특정 조건을 만족하는 텍스트의 스타일을 변경하는 기능을 배웠다.문자열에 대한 처리에 흥미가 많기 때문에, 기록해놓고자 한다.크게 두 가지이다.특정 조건을 만족하는 텍스트
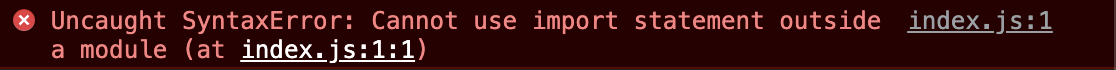
32.[Javascript] Cannot use import statement outside a module 에러

바닐라 JavaScript로 프로젝트를 진행하던 중이었다.만들어둔 HTML에 적용하려고 script 태그에 .js 파일을 넣어줬는데,에러가 발생했다.참고 이미지script 태그는 다음과 같이 사용하고 있었다.type 속성에 module을 입력해주면 된다.gwang920
33.[Javascript] addEventListener()와 removeEventListener()

removeEvnetListener()를 사용할 때 정상적으로 작동하지 않는 경우가 있다.이유를 잘 몰랐는데 이번에 addEventListener()와의 관계를 정리를 해보려고 한다.이벤트가 발생했을 때, 콜백 함수가 실행되게 해주는 함수이다.보통 아래와 같은 방법으로
34.[Javascript] text-overflow: ellipsis 활성 여부를 JS로 판단하는 방법

텍스트가 길어지면 ... 표시로 축약하도록 만드는 CSS 활용법이 있다. 주어진 width를 넘어가면 자동적으로 적용이 되는데, 이게 적용이 된건지 안된건지 그 여부를 알고싶을 때가 있다. 필자의 경우 ...로 축약된 텍스트에 대해서만 이벤트를 적용하고 싶었다. 방법을
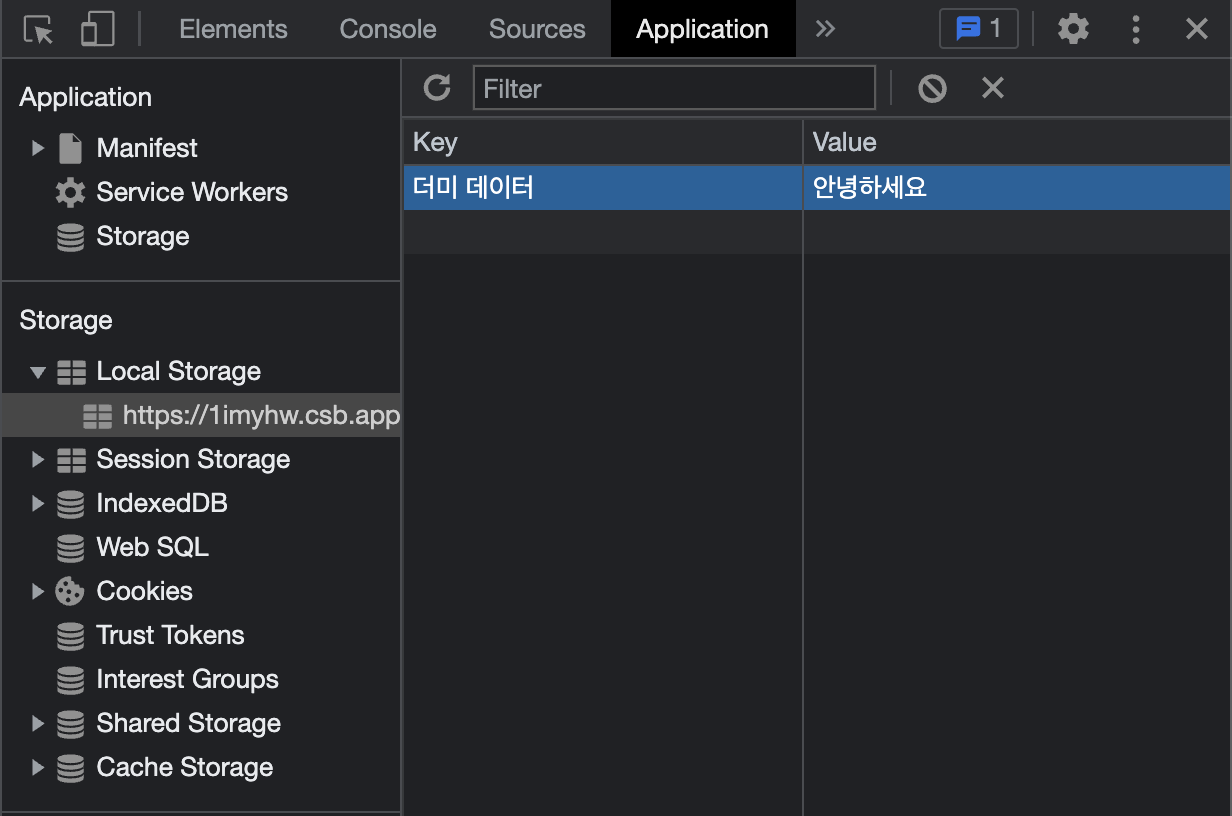
35.[Javascript] 페이지 간 정보 전달 방법 - localStorage, sessionStorage

이번에 팀 프로젝트를 하면서, React가 아닌 Vanilla JS로 쇼핑몰을 만들어보게 되었다.라이브러리 없이 HTML 페이지간 정보를 전달하는 것은 정말 어려웠다.음, 어려웠다기 보다는 생각할게 많았다고 해야겠다. 사고가 꼬여버리는 문제가 많았다.항상 React만
36.[Javascript] 요소 클릭 시 페이지를 이동시키는 방법(ft. a 태그 아님)

a 태그를 사용하지 않고, 페이지를 이동시켜야 하는 경우가 있다.button 태그를 클릭했을 때라던지...매우 다양할 것이다.이런 경우 어떻게 페이지 이동을 구현해야할까?방법은 매우 간단하다.window.location.href에 이동하고자 하는 주소를 입력해주면 된다
37.[Javascript] 객체 배열에서 특정 원소 찾기 - findIndex(), find()

보통의 경우, 백엔드에서 넘어오는 정보는 객체로 이루어진 배열인 경우가 많다. 이러한 배열에서 어떻게 해야지 내가 원하는 정보를 찾아낼 수 있을까? 아래에 주어진 객체 배열을 가지고 진행해보자. findIndex() 아주 간단한 방법이 있다. 특정 조건을 만족하는
38.[Javascript] 이전 페이지로 이동하는 방법

프로젝트에서 경우에 따라 이전 페이지로 이동시키는 기능이 필요할 때가 있다.Vanilla JS로 프로젝트를 하면서 이 기능을 위해 사용한 방법을 정리하고자 한다.첫 번째 방법은 history.go() 메서드를 활용하는 것이다.사용 방법은 아래와 같다.인자로 원하는 숫자
39.[Javascript] 자식 노드를 전부 제거하는 방법

Vanilla JS로 프로젝트를 하다보니, 리렌더링을 구현하는 것이 어려웠다.React는 state의 변경을 감지해서 자동으로 리렌더링을 해주는데, 이에 익숙해져 버린 것이다.그래서 나는 자식 노드를 제거하고 다시 렌더링 함수를 실행하는 방법을 선택했다.물론, 이는 보
40.[Javascript] 이벤트 위임(Event Delegation)

ul 태그와 li 태그를 활용하여 클릭 시 어떤 이벤트가 발생하도록 하는 것은수많은 프로젝트에서 흔하게 등장하는 기능이다.그런데, 이런 이벤트들은 addEventListener를 통해 등록을 해줘야한다.li는 보통 map()을 통해 나열되는 경우가 많은데, 필자는 li
41.[Javascript] 요소 추가 방법 - innerHTML vs createElement

이번 팀 프로젝트에서 동적으로 생성되는 HTML 태그를 createElement로 관리했다.React에 익숙해서 어색하기는 했지만, 태그를 세부적으로 나눠서 볼 수 있다는 점은 좋았다.그런데, 문득 그런 생각이 들었다.이렇게 하나하나 관리해주는게 맞는건가? 왜 Reac
42.[Javascript] YYYY-MM-DD 형태의 날짜 정보를 만들어보자!

팀 프로젝트 중 type이 date인 input의 최소 범위를 지정해야하는 일이 있었다. 문제는 YYYY-MM-DD 형태로 입력해줘야 min 속성이 제대로 작동한다는 것이다. 상당히 쓰임새가 많은 형태의 데이터이기 때문에 만드는 법을 기억하면 좋을 것 같다!
43.[Javascript] 쿠키(cookie)의 생성, 전달, 사용

팀 프로젝트를 하면서 처음으로 쿠키를 다뤄봤다. 지금까지 한다한다 해놓고 시도를 안하고 있었는데 좋은 경험이 되었다. 우리 팀은 express와 React로 백, 프론트를 구현했는데 이 둘이 쿠키를 어떻게 사용했는지 기록해놓고자 한다. 리프레쉬 토큰(refresh to
44.[Javascript] async/await와 forEach(), map()

여러 개의 API 통신을 진행할 필요가 있어서 Promise.all()을 사용했다. 비동기 통신을 위해 async/await도 사용했다. 그런데, 여러 개의 Promise를 처리하기 위해 forEach를 썼더니 비정상적인 동작을 했다. map으로 변경했더니 이번엔 잘
45.[Javascript] 절대 경로(Absolute Paths)와 상대 경로(Relative Paths)

React로 프론트를 구현하다보면, 컴포넌트를 세세하게 나누기 때문에 import가 많아진다. 이 때, 특정 파일에 접근해서 컴포넌트를 가져오기 위해 경로(path)를 기입하게 되는데 두 가지 방법을 사용할 수 있다. 사실 VSC가 자동 완성 기능을 제공하기 때문에 신