typeof
JS에는 다양한 타입이 있다.
숫자를 넣을 수도 있고, 문자열을 넣을 수도 있고, 배열을 넣을 수도 있다.
그들은 어떻게 표현되고, 어떤 이름으로 불리는지 간단하게 알아보자.
예시
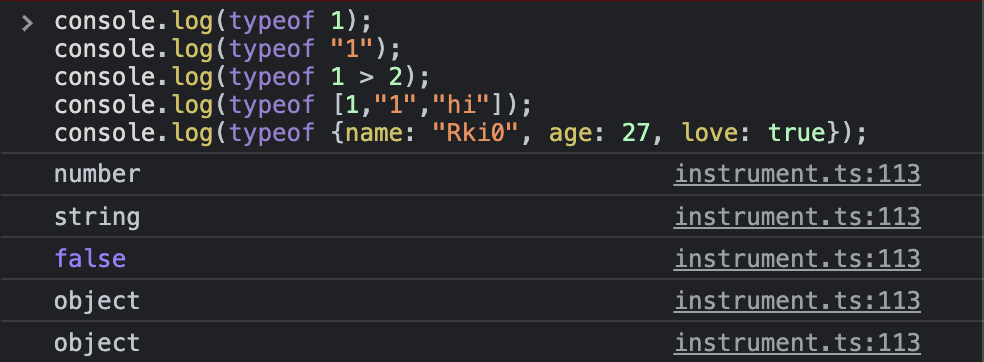
아래와 같은 코드를 사용해서 각각의 타입을 콘솔에 찍어 볼 것이다.
console.log(typeof 1); // number
console.log(typeof "1"); // string
console.log(typeof 1 > 2); // false
console.log(typeof [1,"1","hi"]); // object
console.log(typeof {name: "Rki0", age: 27, love: true}); // object
예상한대로 나왔다고 생각한다.
단, 특이한 것이 보인다.
배열 [] 에 대한 타입이 object로 뜬다는 것이다.
이는 JS에서는 배열의 타입을 별도로 제공하지 않고, object로 판단하기 때문이다.
추가
console.log(typeof undefined); // undefinedundefined 또한 타입이라는 것을 잊지말자.
참고 자료
코드 스테이츠 강의 자료
