이번에 팀 프로젝트를 하면서,
React가 아닌Vanilla JS로 쇼핑몰을 만들어보게 되었다.
라이브러리 없이 HTML 페이지간 정보를 전달하는 것은 정말 어려웠다.
음, 어려웠다기 보다는 생각할게 많았다고 해야겠다. 사고가 꼬여버리는 문제가 많았다.
항상React만 써왔기에 라이브러리 없이 정보를 전달, 공유하는 것에 대해서 무심했던 것 같다.
이러한 상황에 크게 두 가지 방법을 찾았다.
URI를 활용하는 것과브라우저 Storage를 활용하는 것.
오늘은Storage의 사용법에 대해 경험했던 것을 정리하고자 한다.
setItem
localStorage에 데이터를 저장하는 것은 아래와 같은 방법을 사용한다.
localStorage.setItem(keyName, keyValue)직접 데이터를 만들어서 넣어보고 확인해보자.
const inputData = "안녕하세요";
localStorage.setItem("더미 데이터", inputData);
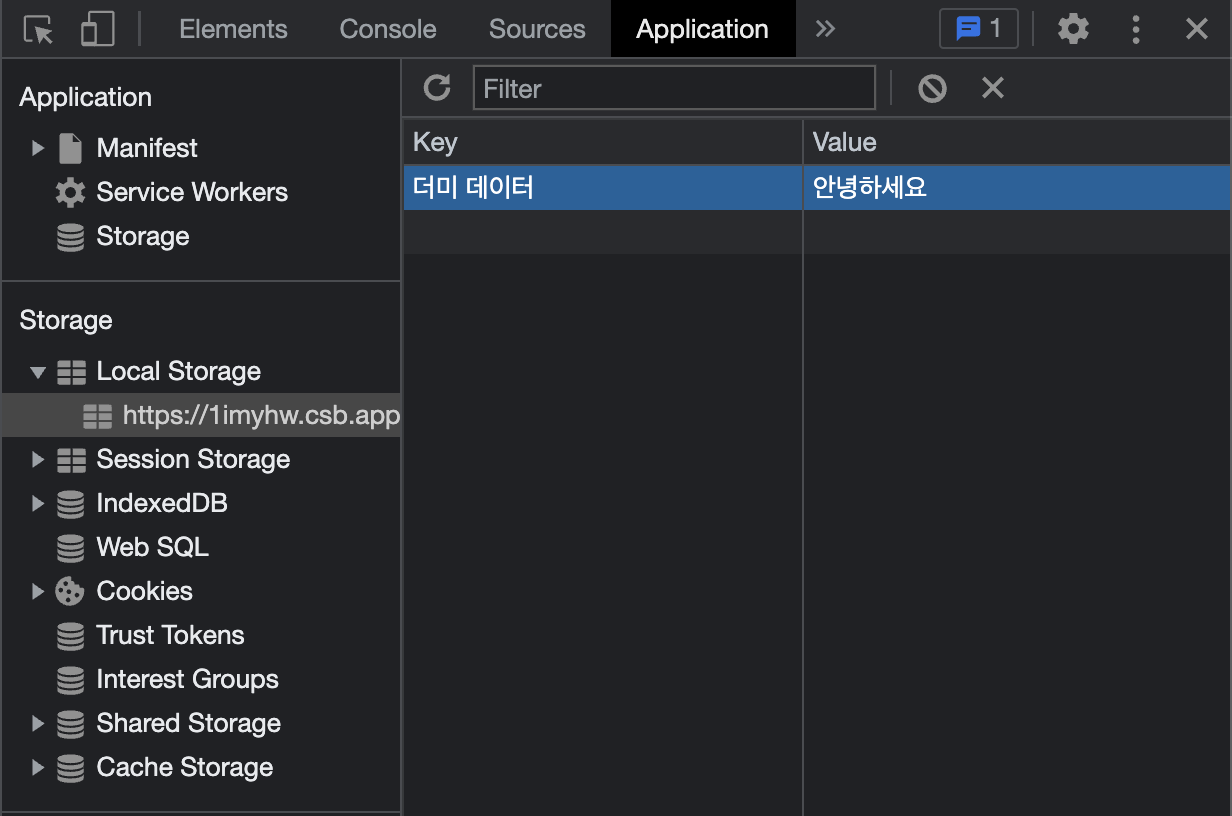
브라우저의 localStorage에 잘 들어간 것을 확인 할 수 있다!
같은 keyName을 쓰면 업데이트가 된다
이번에는 숫자를 입력해보자.
const inputData = 123;
localStorage.setItem("더미 데이터", inputData);
똑같은 keyName을 사용해서 저장을 해보았다.
이미 존재하는 keyName을 사용할 경우, 해당 key의 value를 업데이트한다.
물론, 다른 keyName을 쓰면 다른 key에 저장된다.
그런데...음...
UI 상으로는 string 타입의 입력값과 달라보이지 않는다.
보통, 콘솔 같은거 찍어보면 number 타입은 다른 색상으로 표시되는데...뭔가 이상하다..
string 타입으로 저장되는걸까?
keyValue는 string 타입으로 저장된다
이에 MDN docs를 찾아본 결과,
A string containing the value you want to give the key you are creating/updating.
- MDN docs -
그렇다. 저장되는 데이터의 형태가 string 타입이라고 적혀있다.
number 타입의 데이터를 setItem()하더라도 string 타입으로 저장되는 것이다!
아~ string으로 저장되는구나~
배열이나 객체도 string으로 저장되는거면 어떻게 표시될까? 확인해보자.
const inputData = [
{
name: "Rki0",
age: 25,
job: "developer"
}
];
localStorage.setItem("더미 데이터", inputData);
...?
뭐지 이게?
배열이나 객체를 저장하면 value는 전혀 다른 형태로 보이게 된다.
혹시나 저장된 이렇게 되는건가 싶어서, 콘솔에 찍어보았다.

이젠 원본 데이터의 형태 조차도 유지가 안된다.
그러면 배열, 객체같은건 저장할 수 없는걸까?
JSON 형태로 저장하기 - JSON.stringify()
그럴리가 없다. 방법은 있다.
데이터를 JSON 형태로 저장하면 된다!
데이터를 JSON 형태로 변환하는 방법은 다음과 같다.
JSON.stringify(value[, replacer[, space]]);변환하고자 하는 데이터를 value에 넣어주면 된다.
이제 위 예시에서 나온 배열을 JSON 형태로 저장해보자!
const inputData = [
{
name: "Rki0",
age: 25,
job: "developer"
}
];
localStorage.setItem("더미 데이터", JSON.stringify(inputData));
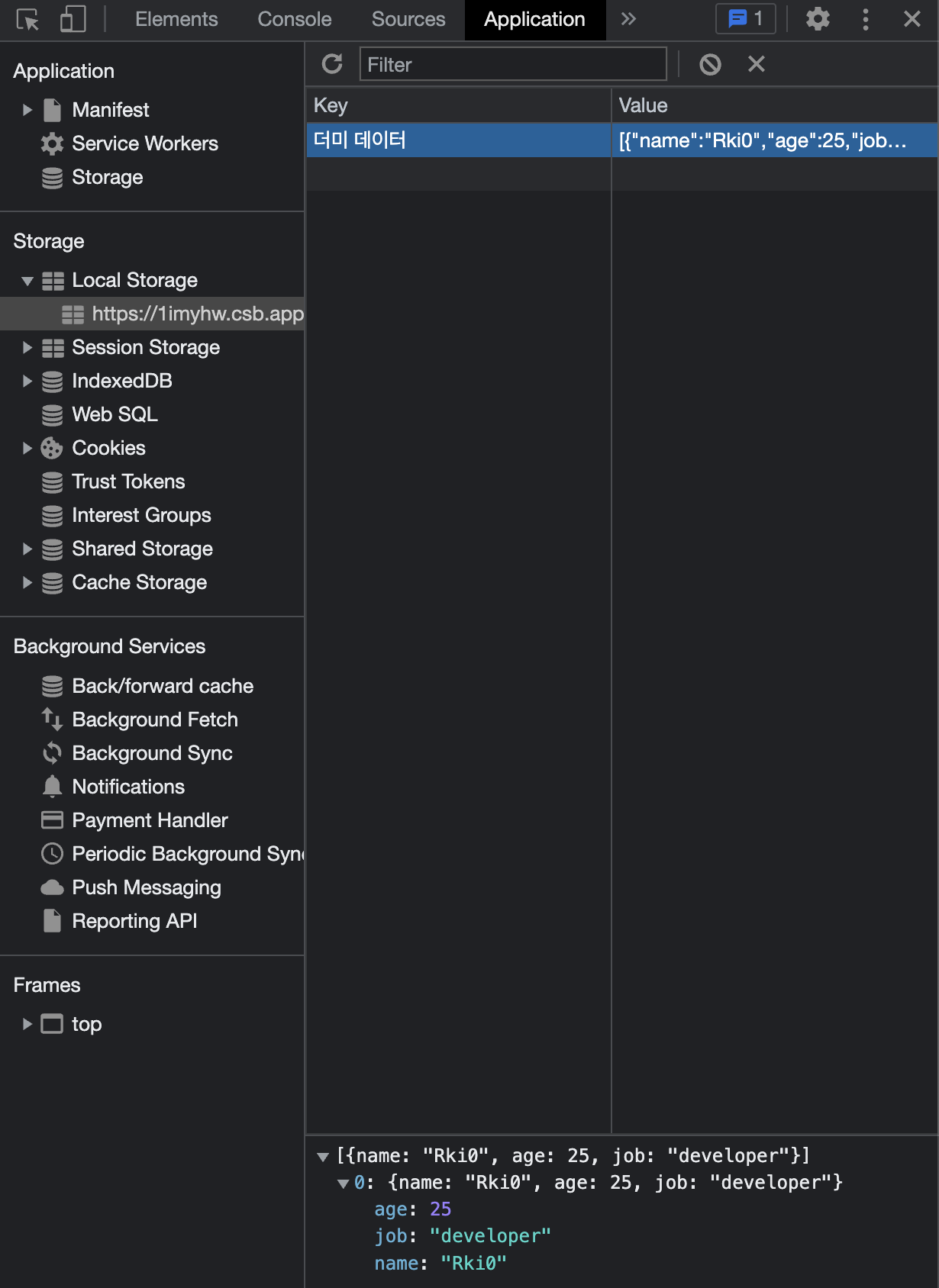
짠! 이제 localStorage에 원본의 형태로 저장이 되는 것을 확인할 수 있다.
이 데이터를 콘솔에 찍어보면 다음과 같다.

원본 데이터의 형태를 유지하고 있다 ㅎㅎ
이제 원본 형태를 유지하도록 만들어줬으니, 이들을 활용하는 방법에 대해서 알아보자!
getItem
localStorage에 저장된 데이터에 접근하기 위해서는 getItem() 메서드를 사용한다.
사용법은 아래와 같다.
localStorage.getItem(keyName);아까 저장했던 number 타입 더미 데이터에 접근해보자.
const data = localStorage.getItem("더미 데이터");
console.log(data, typeof data);
앞서 string 타입으로 저장이 된다는 것을 알았다.
접근할 때도 마찬가지이다.
반환값은 string 타입(혹은 null)
A string containing the value of the key. If the key does not exist, null is returned.
- MDN docs -
그렇다. getItem() 메서드는 항상 string 타입을 반환한다.
아 물론, key가 없는 경우에는 null을 반환한다. 이 부분은 주의해두자.
각설하고, 데이터가 string 타입으로 반환된다는 것은 알았으니
어떻게 원본 타입을 유지해서 가져올 수 있을지 생각해보자.
JSON을 원본 형태로! - JSON.parse()
앞서, 원본 데이터를 유지하기 위해 JSON.stringify()를 활용하여
데이터를 JSON으로 변경해줬다.
이는 데이터에 접근할 때도 마찬가지다!
원본을 유지하기 위해 JSON으로 바꿔서 넣어줬으면,
접근할 때는 JSON을 원본으로 바꿀 필요가 있는 것이다!
아까의 예시를 다시 가져와봤다.
const inputData = [
{
name: "Rki0",
age: 25,
job: "developer"
}
];
localStorage.setItem("더미 데이터", JSON.stringify(inputData));원본을 유지하기 위해 JSON.stringify()를 사용했었다.
string 타입으로 저장되었지만, 원본의 형태는 유지할 수 있었다.
이번에는 여기에 접근하여 원본 데이터를 얻어낼 것이다.
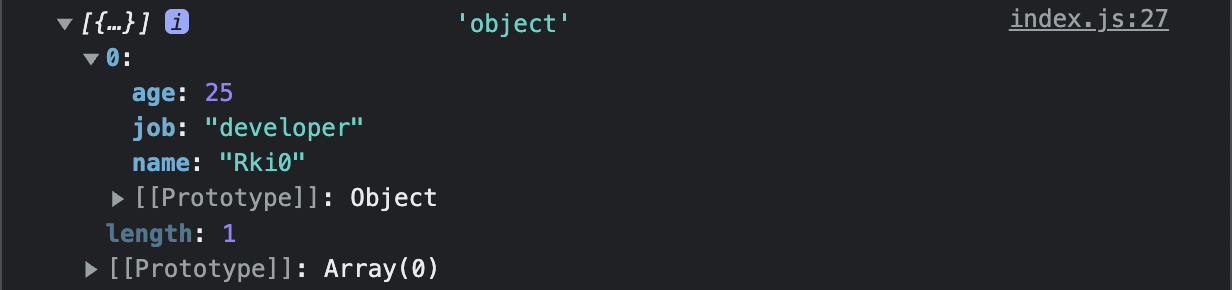
const data = JSON.parse(localStorage.getItem("더미 데이터"));
console.log(data, typeof data);
짠! 이젠 타입도 완벽하게 원본(배열 데이터)과 일치하는 모습을 보인다!

또한 반환받은 데이터도 원본과 동일하다!
removeItem
저장, 접근까지 알아봤으니...이젠 지우는 법을 알아야한다!
분명히 보안상 이유로 접근 후 활용된 데이터를 지우는 일이 있을 것만 같아서 무시할 수 없다.
방법은 아래와 같다.
localStorage.removeItem(keyName);지금까지 살펴본 예시를 적용해보면, 아래와 같다.
localStorage.removeItem("더미 데이터");
짠! "더미 데이터"라는 key를 가지고 있던 필드가 사라진 것을 확인할 수 있다.
참고로, 일치하는 key를 찾지 못한다면 아무 일도 일어나지 않는다.
그런데, 만약 여러 개의 key를 저장했고, 이들을 한번에 삭제해야하는 경우에는 어떻게 해야할까?
일일이 key 값을 확인해서 removeItem()을 작성해놔야 해야할까?
clear
그런 경우를 위해, 모든 필드를 제거하는 메서드가 있다!
사용법은 아래와 같다.
localStorage.clear();실험을 위해 여러 개의 필드를 만들어보도록 하겠다.
그리고 생성한 뒤, 바로 clear()를 해봤다.
const inputData = [
{
name: "Rki0",
age: 25,
job: "developer"
}
];
localStorage.setItem("더미 데이터1", JSON.stringify(inputData));
localStorage.setItem("더미 데이터2", JSON.stringify(inputData));
localStorage.setItem("더미 데이터3", JSON.stringify(inputData));
localStorage.setItem("더미 데이터4", JSON.stringify(inputData));
localStorage.clear();
짠! 모든 필드가 사라졌다!
이로써 전체 삭제도 가능하다는 것을 알 수 있었다 :)
sessionStorage와의 차이점
지금까지의 예시에서는 전부 localStorage를 사용했다.
그런데, localStorage와 함께 많이 등장하는 단어가 sessionStorage이다.
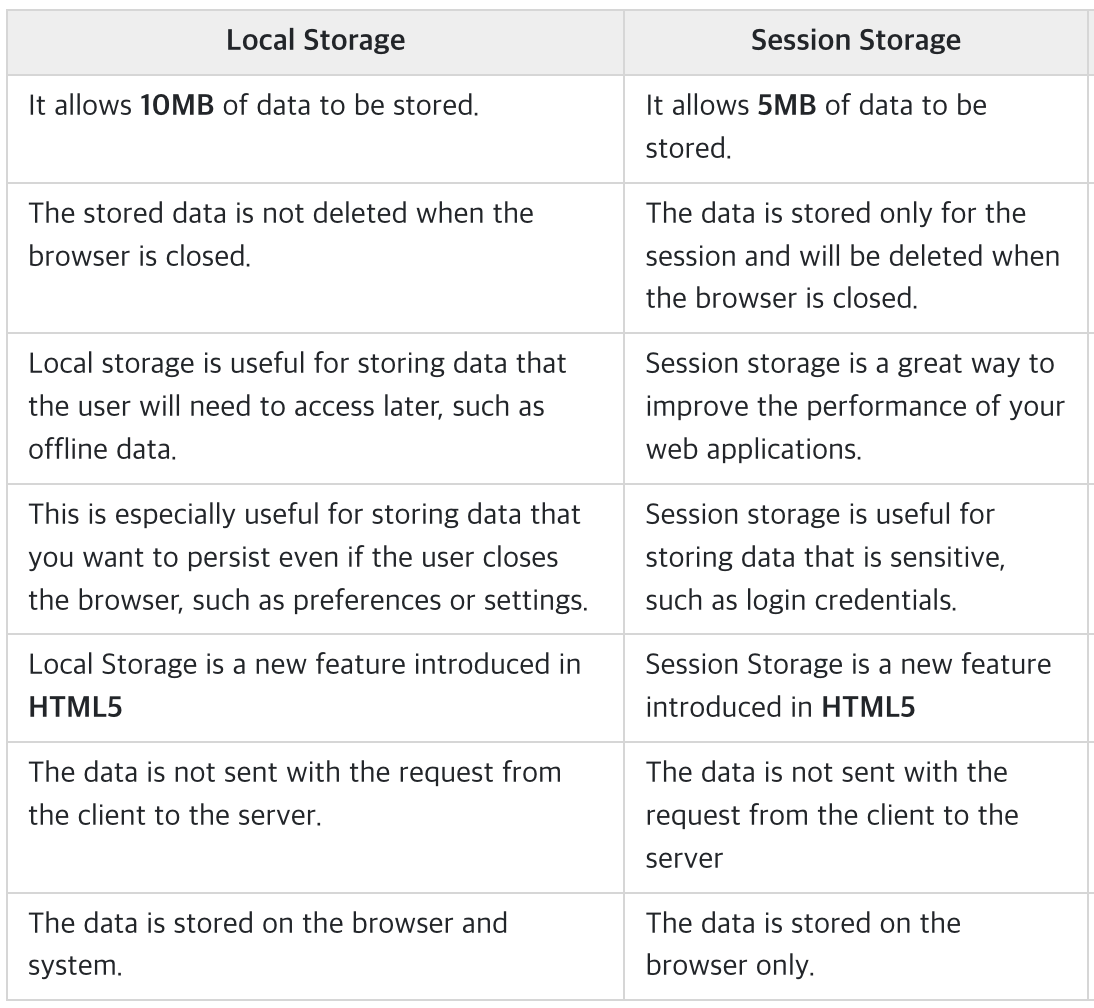
아래 표를 통해 둘의 차이점을 확인할 수 있다.

전자는 브라우저를 종료해도 유지되는 반면, 후자는 현재 그 브라우저를 종료하는 경우 사라진다.
이러한 특징 때문에, 후자에는 로그인 자격 등의 민감한 정보를 담는데 사용된다고 한다.
다행히도 localStorage와 sessionStorage는 사용법이 같다.
즉, 위에서 살펴본 메서드들은 양쪽의 스토리지에서 동일한 효과를 발휘한다.
다루고 있는 스토리지만 달라질 뿐이다.
둘의 차이점을 명확히 알고, 상황에 따라 활용할 수 있어야겠다.
참고 자료
setItem() - MDN docs
getItem() - MDN docs
removeItem() - MDN docs
clear() - MDN docs
JSON.stringify() - MDN docs
JSON.parse() - MDN docs
daleseo님 블로그
tutorialspoint 게시글

좋은 정보 정말 안감사합니다.