📌 position
✅ static : 위치를 지정하지 않을 때 사용한다. top, bottom, left, right 를 설정이 불가하다.
✅ relative : static의 원래 위치부터 계산
✅ absolute : 원래 위치와 상관없이 위치 지정 가능 (가장 가까운 상위요소를 기준으로!)
✅ fixed : 원래 위치와 상관 없이 위치 지정 가능 (상위 요소에도 영향을 받지 않음.)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#contain{ width:800px; margin:0 auto; border:1px solid gray;}
#header{height:50px; background-color: gray;}
#wrap{height:200px;
position:relative;}
#content1{width:100px; height:100px;
background-color: purple;
border:2px dashed green;
position: absolute;
top:10px; left:10px;
z-index:20;}
#content2{ width:100px; height:100px;
background-color: yellow;
border:2px dashed green;
position:absolute;
top:50px; left:50px;
z-index: 10;}
</style>
</head>
<body>
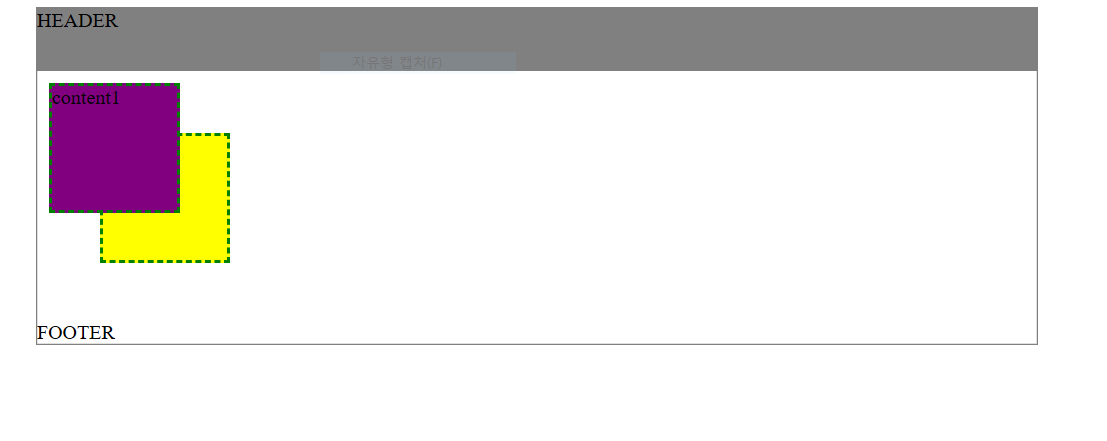
<div id="contain">
<div id="header">HEADER</div>
<div id="wrap">
<div id="content1">content1</div>
<div id="content2">content2</div>
</div>
<div id="footer">FOOTER</div>
</div>
</body>
</html>