📌 margin / padding
✅ margin : 바깥쪽 / padding : 안쪽
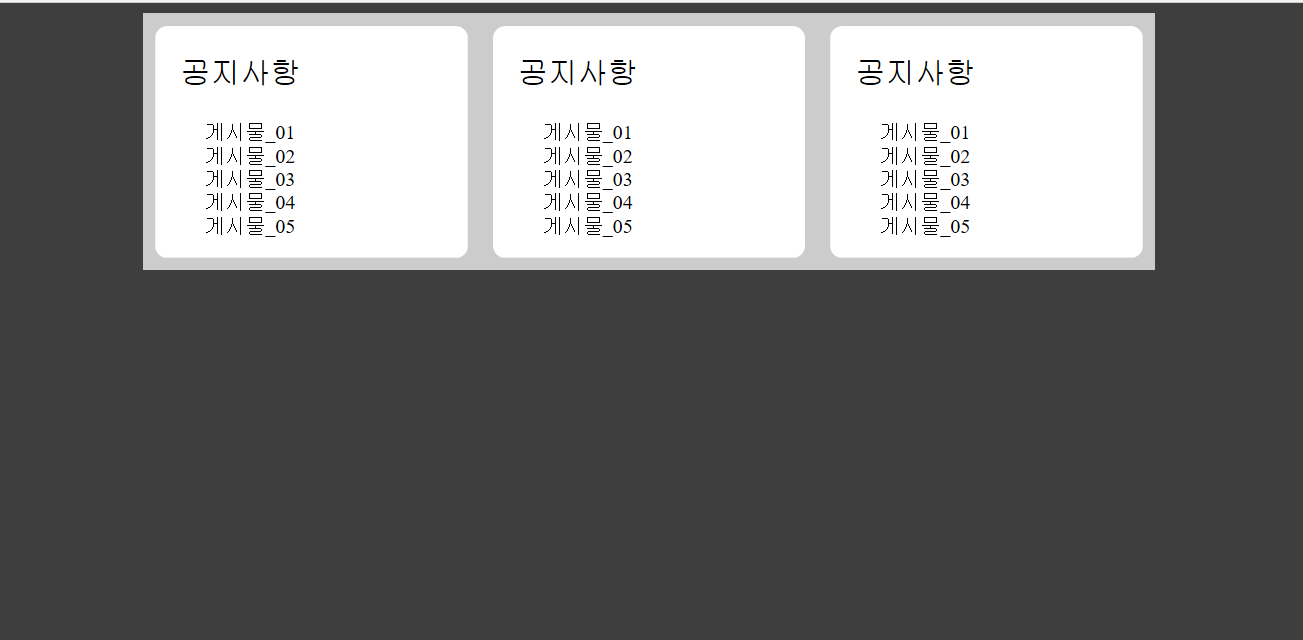
🔻 float: left; / overflow: hidden;
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body{
background-color: #3e3e3e;
}
#content{
width:810px;
margin:0 auto;
background-color: #cccccc;
overflow:hidden;
}
#content div{
width:250px;
float:left;
background-color: #ffffff;
margin:10px;
border-radius: 10px;
}
#content p{
padding:0 20px;
font-size:1.5em;
}
ul li{
list-style: none;
}
</style>
</head>
<body>
<div id="content">
<div>
<p>공지사항</p>
<ul>
<li>게시물_01</li>
<li>게시물_02</li>
<li>게시물_03</li>
<li>게시물_04</li>
<li>게시물_05</li>
</ul>
</div>
<div>
<p>공지사항</p>
<ul>
<li>게시물_01</li>
<li>게시물_02</li>
<li>게시물_03</li>
<li>게시물_04</li>
<li>게시물_05</li>
</ul>
</div>
<div>
<p>공지사항</p>
<ul>
<li>게시물_01</li>
<li>게시물_02</li>
<li>게시물_03</li>
<li>게시물_04</li>
<li>게시물_05</li>
</ul>
</div>
</div>
</body>
</html>

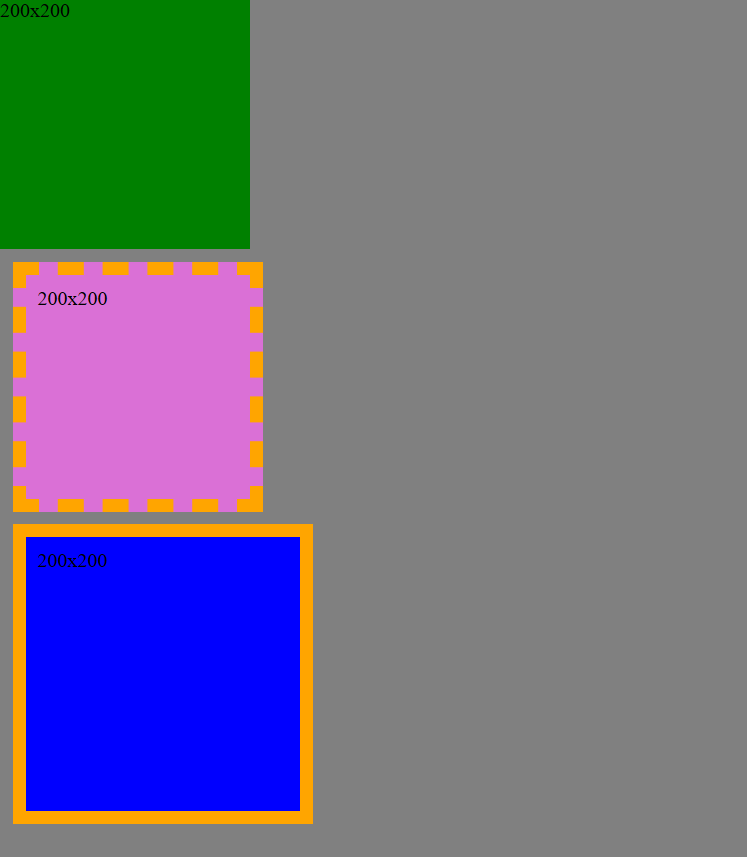
📌 box-sizing , border
✅ box-sizing: border-box : border을 안쪽으로
✅ box-sizing: content-box : border을 바깥쪽으로
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body{
margin:0; background-color: gray;
}
div{
width:200px; height:200px;
margin:10px; padding:10px; border:10px solid orange;
}
div:nth-child(1){
margin:0; border:0; padding:0; background-color: green;
}
div:nth-child(2){
border-style: dashed;
background-color: orchid;
box-sizing: border-box;
}
div:nth-child(3){
background-color: blue;
box-sizing: content-box;
}
</style>
</head>
<body>
<div>200x200</div>
<div>200x200</div>
<div>200x200</div>
</body>
</html><!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
body{
margin:0; background-color: gray;
}
div{
width:200px; height:200px;
margin:10px; padding:10px; border:10px solid orange;
}
div:nth-child(1){
margin:0; border:0; padding:0; background-color: green;
}
div:nth-child(2){
border-style: dashed;
background-color: orchid;
box-sizing: border-box;
}
div:nth-child(3){
background-color: blue;
box-sizing: content-box;
}
</style>
</head>
<body>
<div>200x200</div>
<div>200x200</div>
<div>200x200</div>
</body>
</html>

📌 background-image
✅ background-size:50%; background-repeat:no-repeat;
background-attachment:fixed; : 스크롤바를 내려도 이미지가 고정된 위치에 있음.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
div:first-child{
width:80%;
margin:0 auto; height:400px;
background-image:url("9.PNG");
background-size: 100%;
}
div:nth-child(2){
width:80%;
margin:0 auto; height:400px;
background-image:url("9.PNG");
background-size: 50%;
}
div:nth-child(3){
width:80%;
margin:0 auto; height:400px;
background-image:url("9.PNG");
background-size: 30%;
background-attachment: fixed;
}
div:last-child{
width:80%;
margin:0 auto; height:400px;
background-image:url("9.PNG");
background-size: 50%;
background-repeat: no-repeat;
}
</style>
</head>
<body>
<div></div>
<div></div>
<div></div>
<div></div>
</body>
</html>
