📝 여러명이 같은 프로젝트를 관리하는 데 사용하는 그룹 계정의 원격 저장소, 즉 organization(SONSU-2022)에 repository를 생성하여 팀원들과 함께 협업을 하려 한다.
📝 우선 비어있는 리액트 프로젝트를 만들어 팀원들에게 협업할 수 있는 환경을 제공해주기로 하였다.
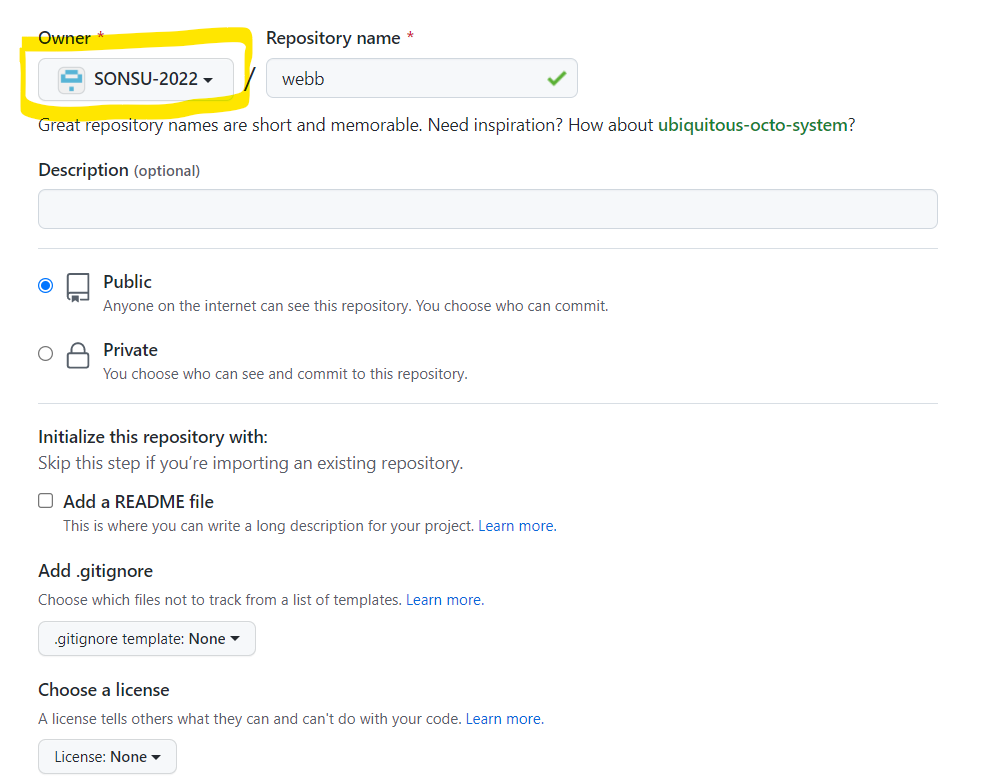
1. 먼저 organization에 repository를 생성한다.


- web이라는 repository를 이미 만들어놓아서 예시 사진은 webb으로 되어있지만, 우리가 사용할 repo의 이름은 'web'이다.
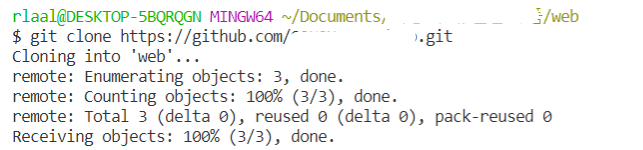
2. repository가 생성되었으니, 이제 프로젝트 참여자는 git clone 명령으로 로컬 저장소를 만든다.
(repository가 이미 있으므로, 다른 팀원들은 여기서 부터 시작하면 된다.)
✔️ 터미널에서 자신이 원하는 위치로 이동한 후, git clone을 실행한다.
** 보안상 url은 기재하지 않았다.
git clone [sonsu-2022 repository url]

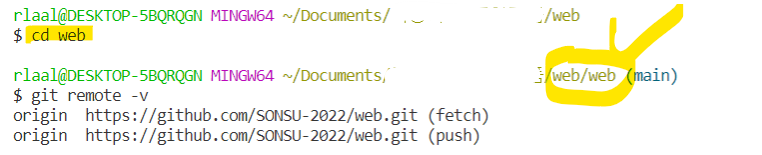
✔️ git clone을 하면 web이라는 폴더가 생성되어있는 것을 확인할 수 있다. (나는 'web'이라는 폴더에 clone을 한 상태이므로 web폴더 안에 'web'이 clone 된 것이다.)
✔️ ⚡생성된 web 폴더로 이동⚡하여 원격 저장소가 잘 연결되어 있는지 확인한다.

3. React 프로젝트 생성하기
npx create-react-app 프로젝트명
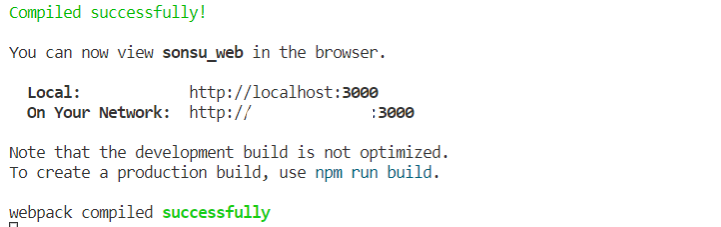
- 성공적으로 생성된 것을 확인했다.
4. 변경된 파일을 커밋하기
✔️ 현재 나는 처음 비어있는 리액트 프로젝트를 올려놓기로 한 상태이기 때문에, branch를 사용하지 않고 커밋을 했다. 하지만 팀원들과 협업이 시작되면 branch에서 나의 작업을 수행한 후, main branch와의 병합을 하고 나서 커밋을 수행해야 한다.
git add .
git commit -m "commit message"
git push origin main참고
https://gmlwjd9405.github.io/2017/10/27/how-to-collaborate-on-GitHub-1.html
