CSS-in-JS란?
JavaScript를 사용하여 구성 요소의 스타일을 지정하는 스타일링 기술 입니다.
기존에 웹사이트 구성은 html,css,js 3가지 파일로 나누어서 구성을 했습니다.
하지만 React,Vue,Angular가 인기를 얻어가면서 컴포넌트 단위의 개발로 많이 바뀌었습니다.
컴포넌트 단위의 개발은 3가지 파일로 나누는 것이 아닌 컴포넌트 하나에 html,css,js를 다 포함하여 개발을 합니다.
React에서는 jsx,tsx와 같이 js,ts안에 html을 포함하고 있고 CSS-in-JS를 사용하면 css또한 포함가능합니다.
CSS-in-JS에서 가장 많이 사용되는 라이브러리가 styled-components 입니다!
사용법
1.설치하기
npm
npm install --save styled-components
yarn
yarn add styled-components
2.import
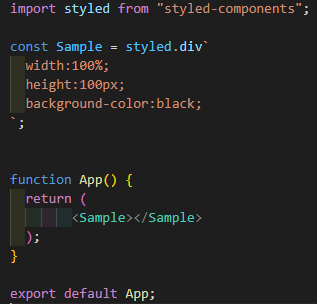
import styled from "styled-components";
3.style 적용하기!
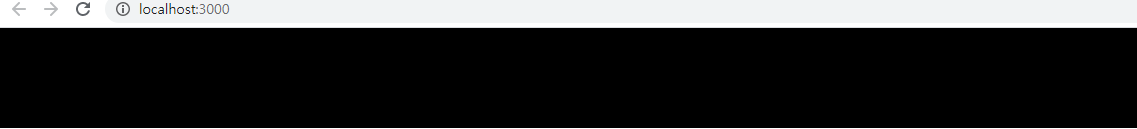
4.확인해보기!
설명이 잘되어있어요!
https://react.vlpt.us/styling/03-styled-components.html
https://www.daleseo.com/react-styled-components/