목차
Ajax란
-
Ajax란
Asynchronous Javascript And XML의 약자로서 자바스크립트와 XML을 사용하여브라우저(클라이언트)가 서버에게 비동기 방식으로 데이터를 요청 또는 서버가 응답하여 서버로부터 데이터를 수신하여 웹페이지를 동적으로 갱신하는 프로그래밍 방식을 말합니다.요즘은 XML보다는 JSON을 사용하여 데이터를 포맷합니다.
그럼 이제는 AJAS로 해야 하는게 아닐까? -
서버로부터 웹페이지의 변경에 필요한 데이터만 비동기 방식으로 전송받아 웹페이지를 변경할 필요가 없는 부분은 ReRendering 하지 않고, 필요한 부분만 한정적으로 렌더링 하는 방식입니다.
-> 화면전환이 더욱 부드러워짐
Ajax의 장단점
-
Ajax의 장점- 웹페이지의 속도가 향상됩니다.
- 비동기 방식이기 때문에 서버의 처리가 완료될 때까지 기다리지 않고 처리가 가능합니다.
- 변경할 필요가 없는 부분은 다시 렌더링 하지 않기 때문에 화면이 순간적으로 깜빡이는 현상이 발생하지 않습니다.
-
Ajax의 단점- 페이지 이동없는 통신으로 인한 보안상의 문제가 있습니다.
- 연속으로 데이터를 요청하면 서버 부하가 증가할 수 있습니다.
- AJAX를 쓸 수 없는 브라우저에 대한 문제가 있습니다.
JSON이란
-
클라이언트와 서버 간의 HTTP 통신을 위한 텍스트 데이터 포맷입니다.
-
JSON은 자바스크립트의 객체 리터럴과 유사하게 키(key), 값(value)로 구성된 순수한 텍스트 입니다.
-
JSON의
값(value)은 객체 리터럴과 같은 표기법을 사용할 수 있지만, 키(key)는 반드시 큰따옴표로 묶어야 합니다. Ex) {"name" : 'KIM'} -
클라이언트에서 서버로 객체를 전송할때는
직렬화해줘야합니다.
직렬화 하는법 => JSON.stringify(객체로 된 data) -
서버에서 온 데이터를 받아올 때는
역직렬화를해줘야 합니다.
역직렬화 하는법 => JSON.parse(문자열로 된 Data)
Ajax 사용방법
- 크게 3가지 방법이 있습니다.
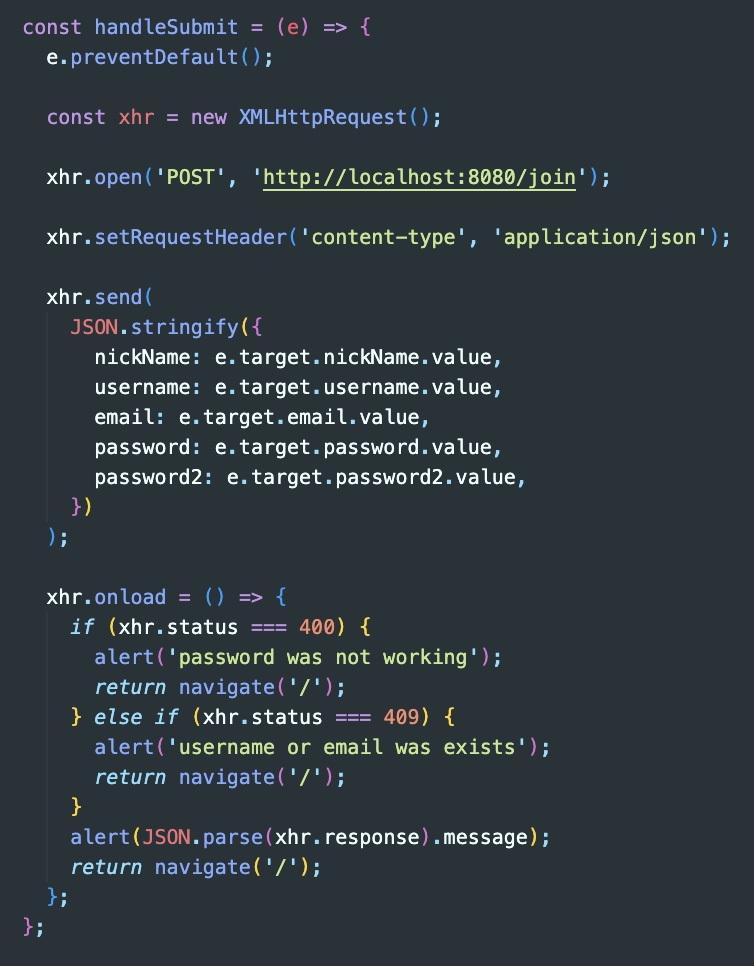
1. XMLHttpRequest객체 사용 방법 (옛날 방법)
-
XML을 통해 Ajax 요청 방법
-
XMLHttpRequest 객체 생성
Ex) const xhr = XMLHttpRequest() -
HTTP 요청 초기화 =>
어디로, 어떤 방식으로 요청을 할것인가?
Ex) xhr.open('POST', 'http://localhost:8080/join'); -
HTTP 요청 헤더 설정 =>
클라이언트와 서버가 요청 또는 응답으로 Data의 부가적인 정보를 설정
Ex) xhr.setRequestHeader('content-type', 'application/json'); -
HTTP 요청 전송 =>
Data를 서버로 전송
Ex) xhr.send( JSON.stringify({id:1,content:'Ajax Test'}) ); -
HTTP 응답 =>
서버로부터 Data를 응답받음
Ex) xhr.onload=()=>{...}xhr.onload = () => { if (xhr.status === 400) { alert('password was not working'); return navigate('/'); } else if (xhr.status === 409) { alert('username or email was exists'); return navigate('/'); } alert(JSON.parse(xhr.response).message); return navigate('/'); };
-
예시 코드

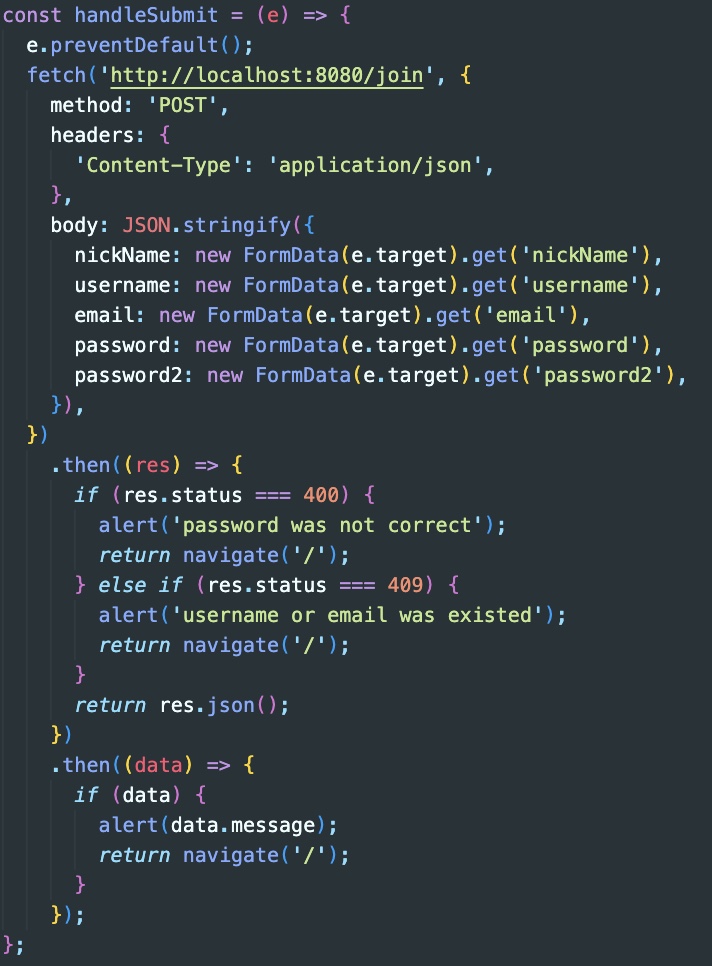
2. fetch, then 사용방법
1. fetch를 통해 해당 url로 요청을 합니다.
Ex) fetch(url)
1-1 : 만약 get요청이 아닌 post요청일 경우 method를 POST로 설정합니다.
1-2 : headers에 보내는 data값의 형식을 지정할 수 있습니다.
주로 아래의 2가지를 사용합니다.
1. Content-type : 요청 몸체에 담아 전송할 데이터의 타입의 정보를 표현
2. Accept: 서버가 응답할 데이터의 타입을 지정
Ex) headers:{'Content-Type : 'application/json'}
1-3 : 보내는 data를 body를 통해 직렬화를 한 뒤, 보내줍니다. 2. then()을 통해 data를 받습니다.
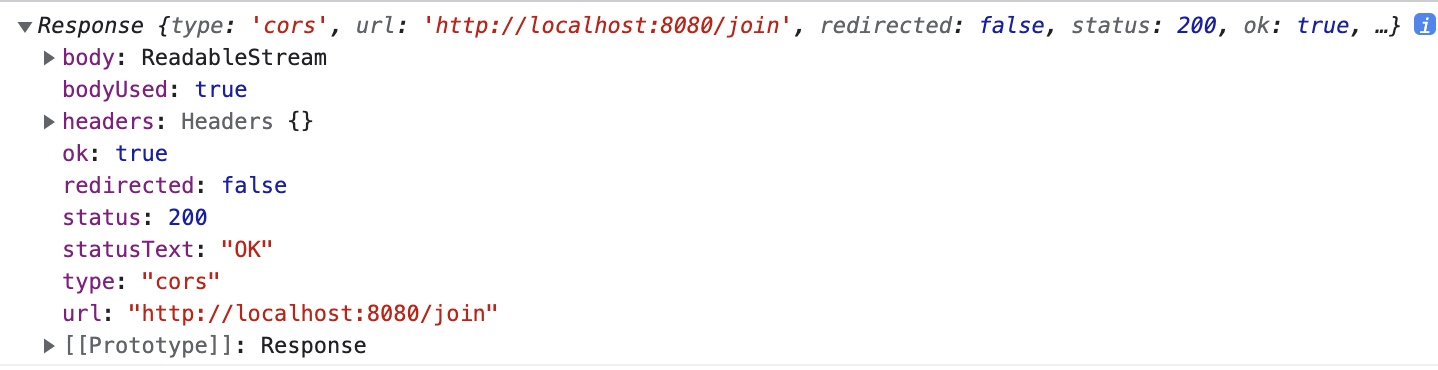
Ex) fetch(url).then(response=>console.log(response))
아래의 사진과 같이 응답 객체를 받을 수 있습니다. 여기서 status등 data를 다룰 수 있습니다.
만약 json() 메서드를 호출하여 return 하면 다음 then()에서 응답 전문을 객체 형태로 받을 수 있습니다.

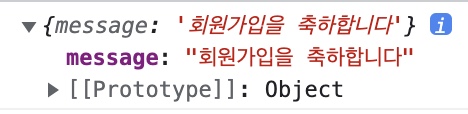
3. 한번 더 then()을 통해 data를 json메서드로 호출하여 응답 전문을 객체 형태로 만든 data를 받아줍니다.
아래의 사진과 같이 서버측에서 보낸 data를 받을 수 있습니다.

예시코드

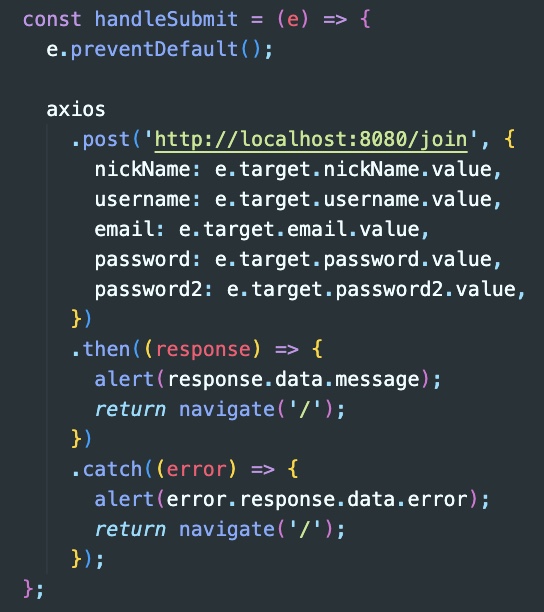
3. axios (HTTP 비동기 통신 라이브러리) 사용방법
-
아무래도 라이브러리라서 위의 1,2번보다 훨씬 편합니다.
1. axios를 설치 및 import 해줍니다.
npm i axios import axios from 'axios'2. axios.get() 또는 axios.post() 등 axios.HTTP 메소드를 사용하여 원하는 요청을 합니다.
Ex) axios.get(url) , axios.post(url,{data})3. axios는 post요청시에도 따로 method, data의 타입을 지정해줄 필요 없으며, 직렬화 또는 역직렬화를 따로 하지않아도 됩니다.
예시코드