
목차
RegExp란
- 문자열을 대상으로
특정 패턴과 일치하는 문자열을 검색하거나 추출 또는 치환할 수 있는 기능입니다.
RegExp의 장단점
-
장점: 반복문과 조건문 없이 패턴을 정의하고 테스트 하는것으로 간단히 체크할 수 있습니다.즉 짧은 코드로 원하는 문자열을 추출 할 수 있습니다. -
단점: 주석이나 공백을 허용하지 않고, 여러가지 기호를 혼합하여 사용하기 때문에가독성이 좋지 않습니다.
RegExp 사용방법
- 정규표현식 생성 후,
- RegExp메서드를 통해 검색을 합니다.
-
정규표현식 생성
-
시작기호, 패턴, 종료기호, 플래그 4개로 구성되어있습니다.
기본형태 :/패턴/플래그
Ex)/d+/g=> 시작기호/, 패턴 :d+, 종료기호 :/, 플래그:gconst str = 'hello this is sky'; const regexp = /is/g; regexp.test(str); // true str.match(regexp) // [ 'is', 'is' ]
-
-
RegExp 메서드
-
여러 메소드가 있지만 자주 사용하는
test,match2가지를 알아보겠습니다. -
test: 인수로 전달받은 문자열에 대해 정규 표현식의 패턴을 검색하여 매칭결과를 불리언 값으로 반환합니다.true or false
const str = 'hello this is sky'; const regexp = /is/g; const regexp2 = /holo/g; console.log(regexp.test(str)); // true console.log(regexp2.test(str)); // falsematch: 대상 문자열과 인수로 전달받은 정규표현식과의 매칭결과를 배열로 반환합니다.
const str = 'hello this is sky'; const regexp = /is/g; const regexp2 = /holo/g; console.log(str.match(regexp)); // ['is', 'is']; console.log(str.match(regexp2)); // null -
-
flag
-
정규 표현식의 검색 방식을 설정하기 위해 사용하며, 플래그는 옵션이므로 선택적으로 사용할 수 있습니다.
-
순서와 상관없이, 하나 이상의 플래그를 동시에 설정할 수도 있습니다.
-
총 6개의 플래그가 있지만 자주 사용하는 플래그 3개만 알아보겠습니다.
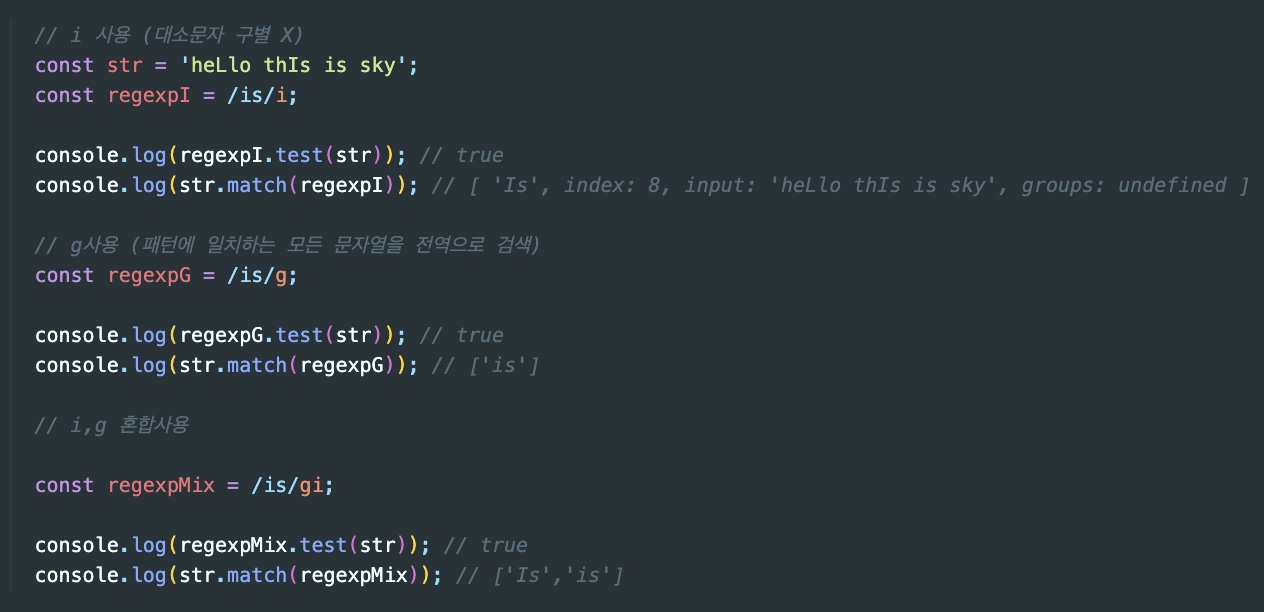
플래그 설명 i 대 소문자를 구별하지 않고 패턴을 검색합니다. g 대상 문자열 내에서 패턴과 일치하는 모든 문자열을 전역 검색합니다. m 문자열의 행이 바뀌더라도 패턴 검색을 계속합니다.

-
RegExp 기본 패턴
-
임의의 문자열:.은 임의의 문자 한개를 의미합니다.//어떤 문자든 임의의 3자리 문자열을 매치하며, g,i플래그를 통해 전역, 대소문자 구별을 하지 않습니다. const str = 'heLlo thIs is sky'; const regexpI = /.../gi; console.log(regexpI.test(str)); // true console.log(str.match(regexpI)); // [ 'heL', 'lo ', 'thI', 's i', 's s' ] -
반복 검색-
{m,n}: 최소 m번, 최대n번 반복되는 문자열을 의미합니다. -
{n}: n번 반복되는 문자열을 의미합니다. -
+: 최소 한번이상 반복되는 문자열을 의미합니다. -
?: 최소 0번 이상 반복되는 문자열을 의미합니다.// regexpA : A가 최소 3개, 최대5개 반복 // regexpB : B가 최소 4개, 최대5개 반복 // regexpAPlus : A가 최소 1개 이상 반복 const str = 'A AA AAA AAAA AAAAA B BB BBB BBBB BBBBB'; const regexpA = /A{3,5}/gi; const regexpAPlus = /A+/gi; const regexpB = /B{4,5}/gi; console.log(regexpA.test(str)); // true console.log(str.match(regexpA)); // [ 'AAA', 'AAAA', 'AAAAA' ] console.log(regexpA.test(str)); // true console.log(str.match(regexpAPlus)); // [ 'A', 'AA', 'AAA', 'AAAA', 'AAAAA' ] console.log(regexpB.test(str)); // true console.log(str.match(regexpB)); // [ 'BBBB', 'BBBBB' ] ```
-
-
OR 검색-
A|B: A 또는(or) B를 의미합니다. -
[]: 내의 문자 또한 또는(or)로 동작합니다. 만약 그 뒤에+를 사용하면 앞선 패턴을 한 번 이상 반복되는 문자열을 의미합니다.// A또는 B인 문자를 반환 const str = 'ABCD, BCDE CDEF'; console.log(str.match(/[AB]/g)); // [ 'A', 'B', 'B' ] console.log(str.match(/A|B/g)); // [ 'A', 'B', 'B' ]
-
-
범위 지정:[-][]안에 -로 묶어주면 범위를 지정할 수 있습니다.// A~C 즉 A 또는 B 또는 C문자를 반환 const str = 'ABCD, BCDE CDEF'; console.log(str.match(/[A-C]/g)); // [ 'A', 'B', 'C', 'B', 'C', 'C' ] -
숫자 검색[0-9]: 숫자 검색\d: 숫자검색\D: 숫자를 제외한 나머지 검색, 대문자는 NOT 의미가 있습니다.
// 1,2번 예시는 숫자인 경우 // 3번 예시는 숫자가 아닌경우 const str = '1 10 20 a A AB O 0 hello'; console.log(str.match(/[0-9]/g)); // [ '1', '1', '0', '2', '0', '0' ] console.log(str.match(/\d/g)); // [ '1', '1', '0', '2', '0', '0' ] console.log(str.match(/\D+/g)); // [ ' ', ' ', ' a A AB O ', ' hello' ] ``` -
문자 검색-
[a-z]: 소문자 -
[A-Z]: 대문자 -
\w: 알파벳,숫자,언더스코어 (a-z, A-Z, 0-9, _) -
\W: 알파벳,숫자,언더스코어를 제외한 나머지, 대문자는 Not의 의미//1. 소문자 //2. 대문자 //3. 대소문자 //4. 알파벳,숫자,언더스코어 //5. 알파벳,숫자,언더스코어을 제외한 문자 const str = '1 10 20 a A AB O 0 hola _1, '; console.log(str.match(/[a-z]/g)); // [ 'a', 'h', 'o', 'l', 'a' ] console.log(str.match(/[A-Z]/g)); // [ 'A', 'A', 'B', 'O' ] console.log(str.match(/[a-zA-Z]/g)); // ['a', 'A', 'A', 'B', 'O', 'h','o', 'l', 'a'] console.log(str.match(/\w+/g)); // ['1', '10', '20', 'a', 'A', 'AB', 'O', '0', 'hola', '_1']; console.log(str.match(/\W+/g)); // [' ', ' ', ' ', ' ', ' ', ' ', ' ', ' ', ' ', ', ']; -
NOT 검색:[^][]안에서 ^는 not의 의미입니다. []밖에서 ^의 의미는시작하는 문자열의 의미입니다. 주의하시길 바랍니다.// 1.대소문자를 제외한 문자 // 2. 숫자를 제외한 문자 const str = '1 10 20 a A AB O 0 hola _1, '; console.log(str.match(/[^a-zA-Z]+/g)); // [ '1 10 20 ', ' ', ' ', ' ', ' 0 ', ' _1, ' ] console.log(str.match(/[^0-9]+/g)); // [ ' ', ' ', ' a A AB O ', ' hola _', ', ' ]
-
-
시작위치, 마지막 위치 검색:-
^[]: 시작위치, []밖의 ^는 시작위치 -
$: 패턴뒤에 $를 작성하면 마지막 위치를 의미합니다.// www로 시작하는가? // com으로 끝나는가? const str = 'www.google.com'; console.log(/^[www]+/g.test(str)); // true console.log(/com$/g.test(str)); // true
-
RegExp 자주 사용하는 패턴
-
특정 단어로 시작하는지 검사const http = 'http://www.naver.com'; const https = 'https://www.naver.com'; const www = 'www.naver.com'; // 1. http가 'http://www.naver.com'에 http로 시작하여 한번 이상(+)반복되는가? // 2. https가 'https://www.naver.com'에 https로 시작하여 0번 이상(+)반복되는가? // 3. www가 'www.naver.com'에 www로 시작하는가? console.log(/^http+/g.test(http)); // true console.log(/^https?/g.test(https)); // true console.log(/^www/g.test(www)); // true -
특정 단어로 끝나는지 검사-
com으로 끝나는지 검사
-
net으로 끝나는지 검사
const naver = `https://www.naver.com`; const daum = `https://www.daum.net`; // 1. naver가 com으로 끝나는가? // 2. naver가 net으로 끝나는가? // 3. daum이 net으로 끝나는가? // 3. daum이 com으로 끝나는가? console.log(/com$/g.test(naver)); // true console.log(/net$/g.test(naver)); // false console.log(/net$/g.test(daum)); // true console.log(/com$/g.test(daum)); // false
-
-
문자열에서 숫자 검사- 문자열이 숫자로만 이루어져 있는지 검사
- 시작이 숫자로 되어있는지 검사
- 끝이 숫자로 되어있는지 검사
const onlyNum = '102931923'; const startNum = '1111238asd'; const endNum = 'asqweasd123'; // \d, [0-9] 2가지 방법을 통해 검사 console.log(/^\d+$/g.test(onlyNum)); // true console.log(/^[0-9]+$/g.test(onlyNum)); // true console.log(/^\d+/g.test(startNum)); // true console.log(/^[0-9]+/g.test(startNum)); // true console.log(/\d$/g.test(endNum)); // true console.log(/[0-9]$/g.test(endNum)); // true -
아이디로 사용 가능한지 검사- 알파벳 대소문자 또는 숫자로 시작하고 끝나며 5~10자리인지 검사
- 알파벳 소문자, 숫자, ! 로 시작하고 끝나는지 검사
const userId = 'Qasd1'; const userId2 = 'Qasd1!'; console.log(/^[0-9A-Za-z]{5,10}$/g.test(userId)); // true console.log(/^[0-9A-Za-z]{5,10}$/g.test(userId2)); // false console.log(/^[0-9A-Za-z]|[!]$/g.test(userId)); // true console.log(/^[0-9A-Za-z]|[!]$/g.test(userId2)); // true -
메일 주소 형식에 맞는지 검사- 메일형식에 맞는지 검사
- 구글 이메일이 맞는지 검사
- 네이버 이메일이 맞는지 검사
const daum = 'qwdca1@daum.net'; const google = 'qwenkl12@google.com'; const naver = 'qqweenk1l@naver.com'; // 1,2,3 이메일 형식이 맞는지 검사 : 가독성이 많이 떨어진다 // 456 구글 이메일이 맞는지 검사 // 789 네이버 이메일이 맞는지 검사 console.log( /^[0-9A-Za-z]([-_\.]?[0-9A-Za-z])*@[0-9A-Za-z]([-_\.]?[0-9A-Za-z])*\.[a-zA-Z]{2,3}$/.test(daum) ); // true console.log( /^[0-9A-Za-z]([-_\.]?[0-9A-Za-z])*@[0-9A-Za-z]([-_\.]?[0-9A-Za-z])*\.[a-zA-Z]{2,3}$/.test(google) ); // true console.log( /^[0-9A-Za-z]([-_\.]?[0-9A-Za-z])*@[0-9A-Za-z]([-_\.]?[0-9A-Za-z])*\.[a-zA-Z]{2,3}$/.test(naver) ); // true console.log(/^[0-9A-Za-z]([-_\.]?[0-9A-Za-z])*@google.com$/.test(daum)); // false console.log(/^[0-9A-Za-z]([-_\.]?[0-9A-Za-z])*@google.com$/.test(google)); // true console.log(/^[0-9A-Za-z]([-_\.]?[0-9A-Za-z])*@google.com$/.test(naver)); // false console.log(/^[0-9A-Za-z]([-_\.]?[0-9A-Za-z])*@naver.com$/.test(daum)); // false console.log(/^[0-9A-Za-z]([-_\.]?[0-9A-Za-z])*@naver.com$/.test(google)); // false console.log(/^[0-9A-Za-z]([-_\.]?[0-9A-Za-z])*@naver.com$/.test(naver)); // true -
핸드폰 형식이 맞는지 검사- 000 - 0000 - 0000 형식이며, 숫자로만 구성 되어있는지 검사
const cellPhone = '010-1234-5678'; const check = '010-123-4567'; const check2 = '100-qqqw-12aq'; const check3 = '010 5678 1234'; // 3자리숫자 - 4자리숫자 - 4자리 숫자인지 검사 console.log(/\d{3}-\d{4}-\d{4}/.test(cellPhone)); // true console.log(/\d{3}-\d{4}-\d{4}/.test(check)); // false console.log(/\d{3}-\d{4}-\d{4}/.test(check2)); // false console.log(/\d{3}-\d{4}-\d{4}/.test(check3)); // false
