목차
예전에 공부했었지만 명확하게 구분이 잘 안되어 이번기회에 확실히 알아보자! 라고 하여 이 글을 작성하게 되었습니다.
arguments
arguments란
-
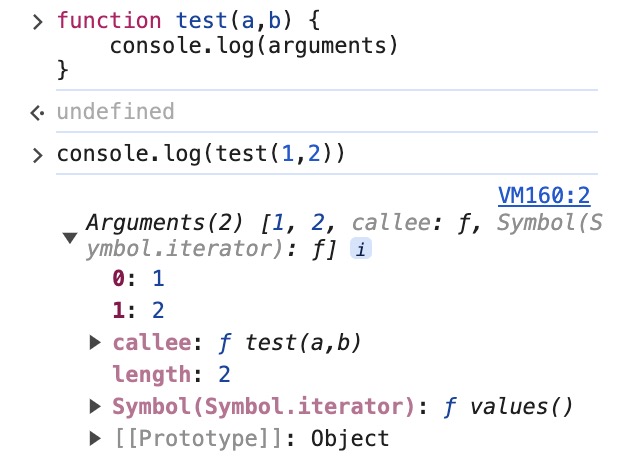
기본적으로 함수에는 arguments 프로퍼티가 존재하며, arguments 프로퍼티 값은 arguments 객체입니다.
-
arguments 객체는 함수 호출 시
전달된 인수들의 정보를 담고 있는 순회 가능한 유사 배열 객체입니다.

-
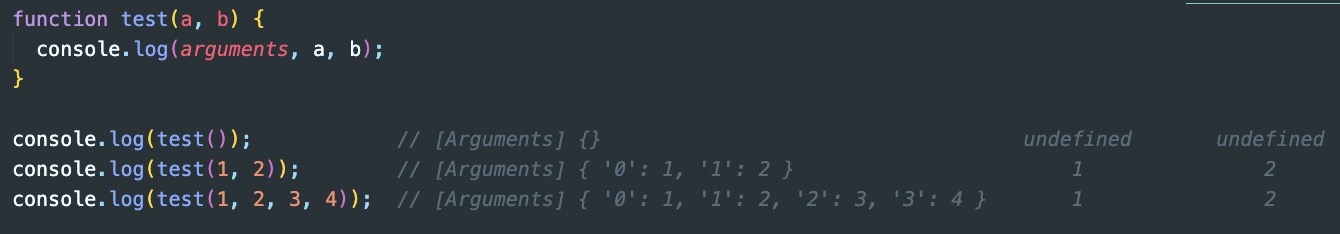
신기한 부분은 선언된 매개변수의 개수보다 적게 인수를 전달하면 인수가 전달 되지 않은 매개변수는 undefined가 됩니다.
-
또한 선언된 매개변수의 개수보다 많게 인수를 전달하면 초과된 인수는 무시되지만, arguments 객체의 프로퍼티로 보관됩니다.

arguments는 언제 사용하나?
-
arguments 객체는 매개변수 개수를 확정할 수 없는
가변 인자 함수를 구현할 때유용합니다. -
요즘에는 저희가 (...a)와 같이 가변 인자 함수를 사용하지만 예전에는 (...a)이런 구문이 없었기 때문에 arguments객체를 활용했습니다.
arguments의 문제점
- 그러면 arguments가 있는데 왜 (...a) 구문이 생겨났을까?
arguments객체는 유사 배열 객체 이므로 순회는 가능하지만 실제 배열이 아니기 때문에 배열 메서드를 사용할 수 없다. 사용하기 위해 call, apply를 사용해야 하는데 이 과정이 번거롭다는 문제가 발생
Rest 파라미터
Rest 파라미터란
-
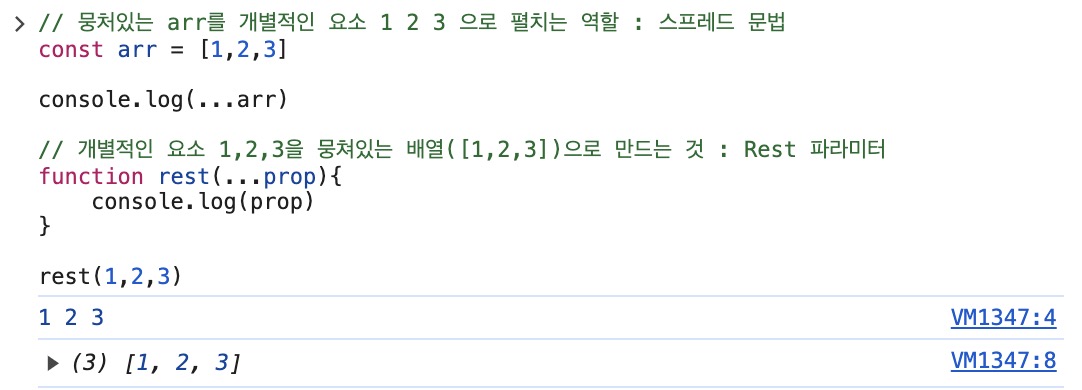
위에서 언급한 (...a)와 같이 사용 하는 것이 Rest 파라미터 입니다.
-
Rest 파라미터(나머지 매개변수)는 매개변수 이름 앞에 3개의 점 ...을 붙혀 정의한 매개변수를 의미합니다. -
arguments객체와 달리 Rest 파라미터는 함수에 전달된 인수들의 목록을
배열로 전달받습니다.

Rest 파라미터 주의할점
-
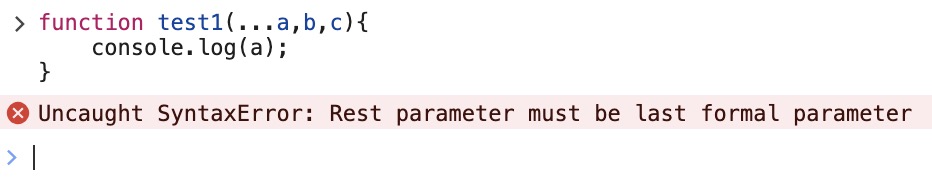
Rest 파라미터는 반드시 마지막 파라미터이어야 합니다.

-
Rest 파라미터는 단 하나만 선언할 수 있습니다.

arguments vs Rest 파라미터
- 그럼 여기서 arguments와 Rest 파라미터의 차이를 다시 한 번 보고 가겠습니다.
-
위에서 말했지만 arguments는 유사 배열 객체로서 배열 메서드를 사용할 수 없지만 Rest 파라미터는 배열이기 때문에 배열 메서드를 사용할 수 있습니다.
-
화살표함수에서 차이가 존재하는데, 화살표 함수는 자체의 arguments 바인딩을 갖지 않기 때문에 상위 스코프의 arguments를 참조합니다. 상위스코프의 arguments를 참조할 수는 있지만 화살표함수 자신의 arguments를 확인할 수 없습니다. 따라서
화살표 함수를 사용할 경우 반드시 Rest 파라미터를 사용해야 합니다.
스프레드 문법
-
Rest 파라미터와 마찬가지로 ...으로 사용합니다.
-
하지만 스프레드문법은 함수의 매개변수가 아닌 하나로 뭉쳐 있는 여러 값들의 집합을 펼쳐서 개별적인 값들의 목록으로 만들 때 사용합니다.
-
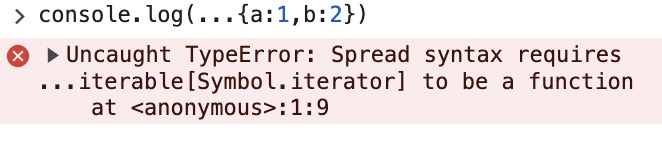
단 이때 말하는 뭉쳐 있는 여러 값들의 집합은 이터러블에 한정됩니다. 이터러블이 아닌 객체는 스프레드 사용이 불가능 합니다.

Rest 파라미터랑 어떤 차이지? 스프레드 문법은 하나의 뭉쳐있는 집합을 펼치는거고, Rest 파라미터는 여러개의 개별적인 값들을 하나의 집합(배열)로 묶는 것. 즉 반대되는 개념입니다.