목차
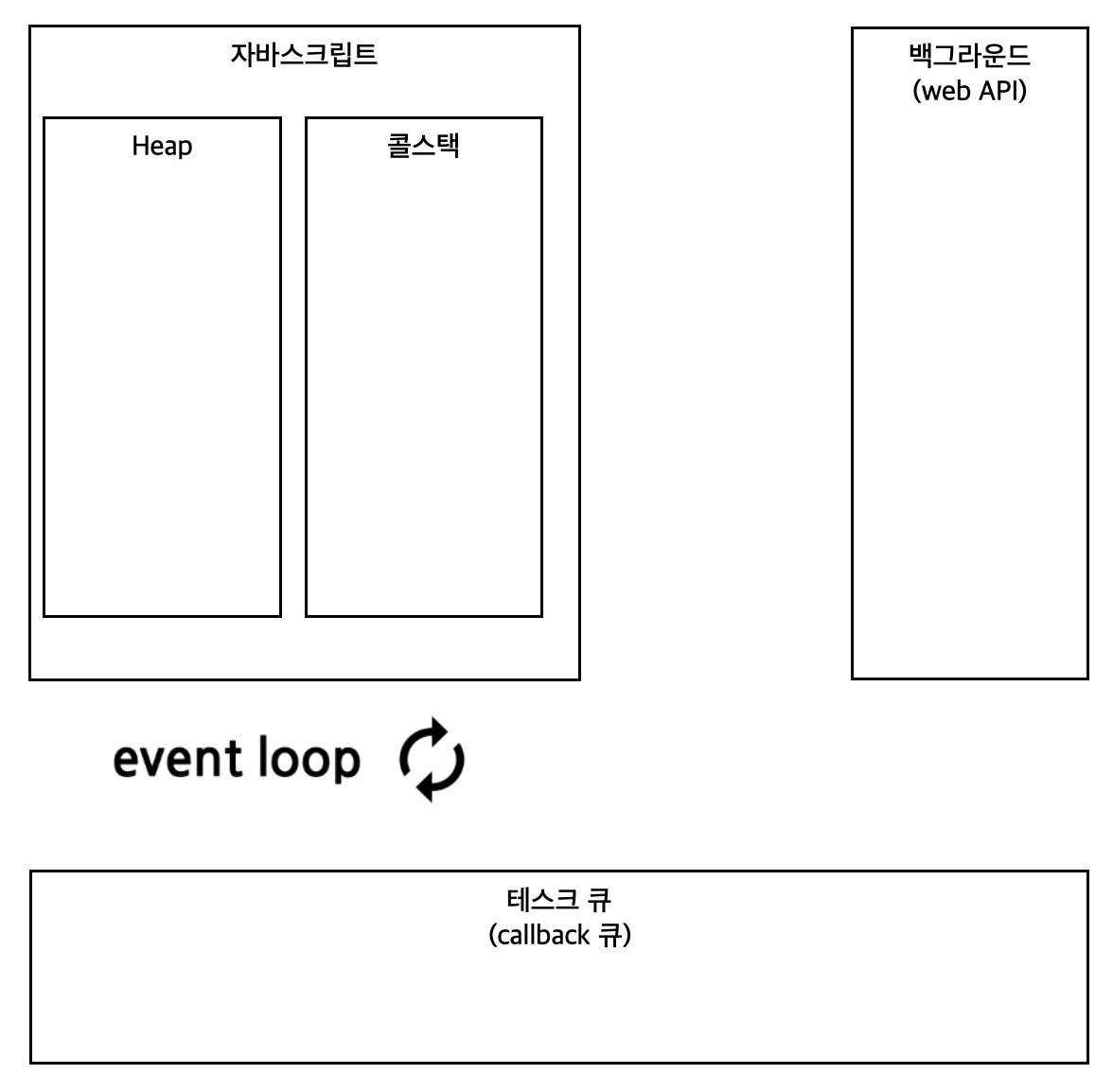
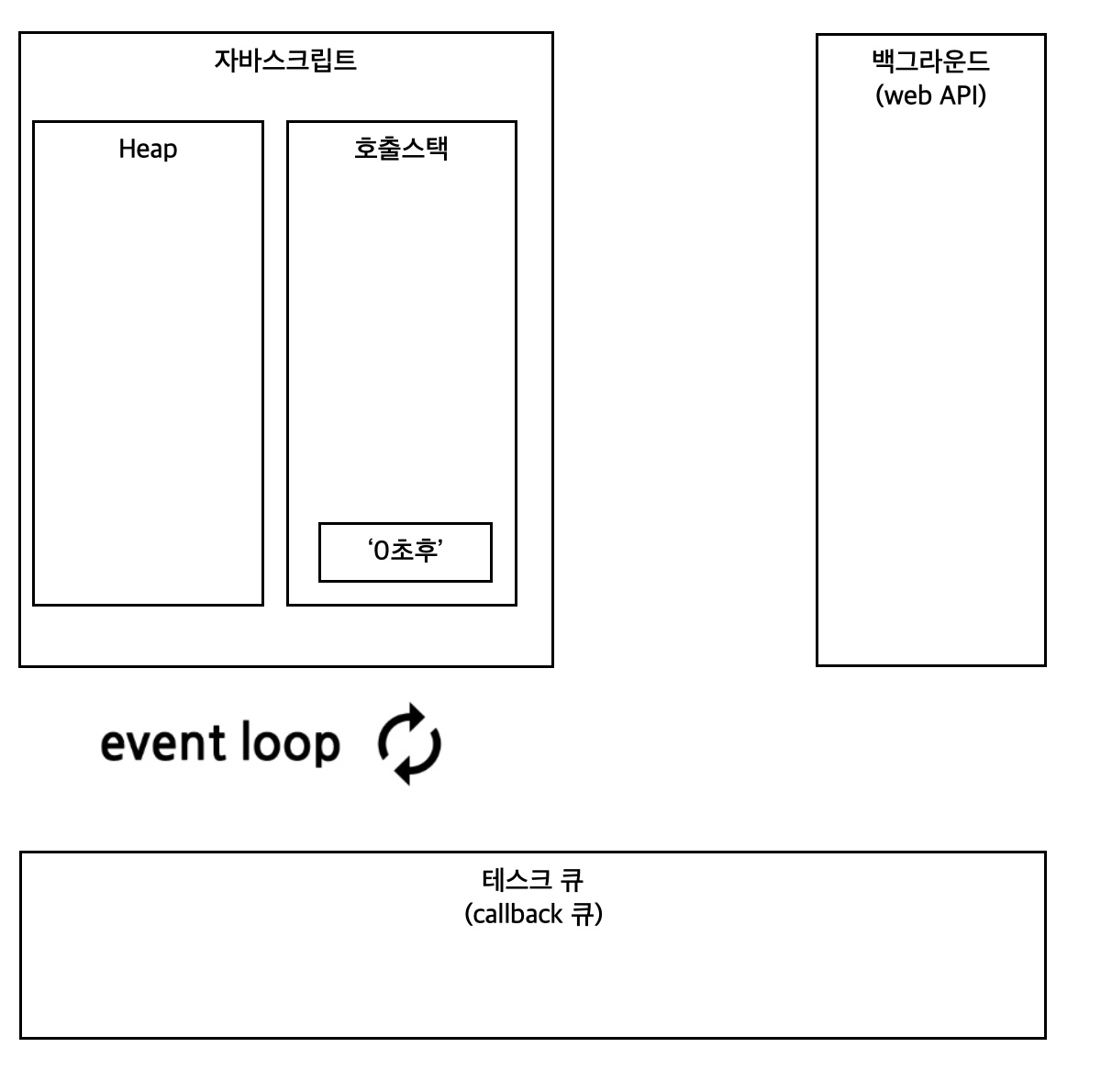
웹브라우저 구성
- 웹 브라우저는 크게
자바스크립트엔진, 백그라운드(wep API), 테스크 큐(callback 큐), event loop로 구성되어 있습니다.

자바스크립트 엔진
-
자바스크립트는 싱글쓰레드로서 한번에 한가지 일만 처리할 수 있습니다.
-
하지만 웹브라우저에서 HTTP 요청이나, 타이머(setTimeout) 등
비동기 함수를 병렬적으로 처리를 할 수 있습니다. -
이렇게 자바스크립트가 싱글쓰레드임에도 병렬적으로 처리가 가능한 이유는 다양한 웹 API를 제공하여 비동기 작업을 처리할 수 있도록 도와주기 때문입니다.
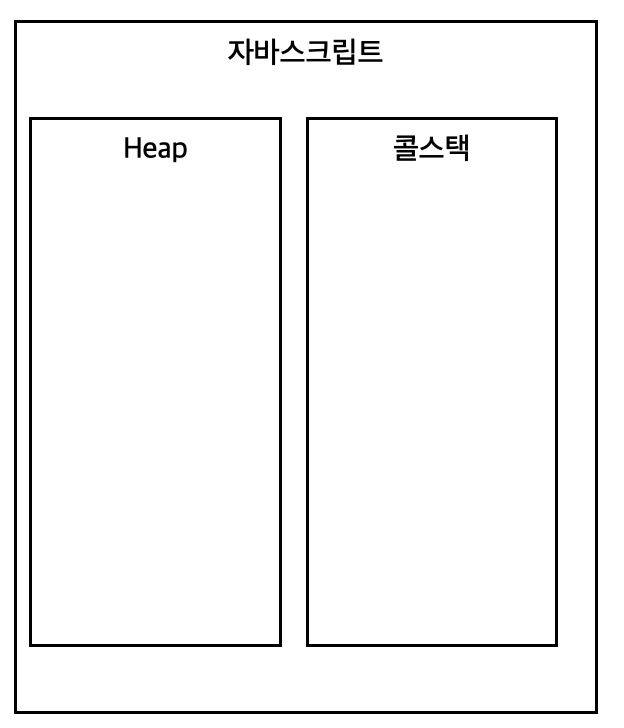
자바스크립트 구성
-
자바스크립트는 콜스택과 메모리힙이라는 메모리 구조를 통해 데이터 및 코드 실행을 관리합니다.

-
Memory Heap
-
힙은 동적으로 할당된 데이터와 객체를 저장하는 메모리 영역입니다
-
힙은 주로 객체, 배열, 함수와 같은 데이터 구조, 그리고 동적으로 생성된 객체와 데이터가 저장됩니다. 콜 스택과 달리 힙은 실행 컨텍스트를 저장하지 않으며, 데이터와 객체를 보관하는 공간입니다.
-
-
Call Stack
-
콜 스택은 함수 호출과 관련된 실행 컨텍스트를 관리하는 메모리 영역입니다.
-
함수가 호출될 때 해당 함수의 실행 컨텍스트가 콜 스택에 쌓이고, 함수가 반환될 때 해당 실행 컨텍스트가 스택에서 제거됩니다.
-
백그라운드(web API)
브라우저에서 제공하는 API 모음으로, 비동기적으로 실행되는 작업들을 처리합니다.
-
이벤트 처리: 웹 API를 사용하여 웹 페이지의 이벤트를 처리할 수 있습니다. 예를 들어, 클릭, 마우스 이동, 키보드 입력
-
HTTP 요청: XMLHttpRequest, Fetch API, axios를 사용하여 웹 서버와 HTTP 요청을 통해 데이터를 가져오거나 서버에 데이터를 전송할 수 있습니다.
-
웹 스토리지: 웹 API를 사용하여 클라이언트 측에서 데이터를 로컬 스토리지나 세션 스토리지에 저장하고 검색할 수 있습니다.
-
타이머와 비동기 작업: setTimeout, setInterval과 같은 타이머 함수를 제공하여 비동기 작업을 스케줄링할 수 있습니다.
테스크큐(callback 큐)
백그라운드에서 비동기 함수들이 실행되고, callback함수들이 테스크큐에 전달되어 대기하는 공간입니다.
-
비동기 작업 대기 공간: 테스크 큐는 비동기 작업(예: 타이머 콜백 함수, 이벤트 핸들러, AJAX 요청 완료 콜백 등)이 대기하는 공간입니다. 비동기 작업은 완료되는 순서대로 테스크 큐에 추가됩니다.
-
FIFO(선입선출) 방식: 큐 자료구조이므로 FIFO 방식으로 동작합니다. 즉, 가장 먼저 대기열에 들어온 작업이 가장 먼저 실행됩니다.
이벤트루프(event loop)
-
이벤트 루프는 계속해서 콜스택과 테스크큐를 감시하고,
콜스택이 비어있을 때 테스크 큐에서 작업을 꺼내와 콜스택으로 이동시킵니다. -
이 때, 테스크 큐의 작업이 실행되면 해당 함수가 콜스택에 추가되어 실행됩니다.
-
이 과정을 반복하여 비동기 작업이 순차적으로 처리됩니다.
-
마치 교통정리 하시는 경찰분과 같이 콜스택이 비어있다면 테스크큐를 확인하여 테스크큐에 있는 작업을 콜스택으로 이동시키는 역할을 합니다.
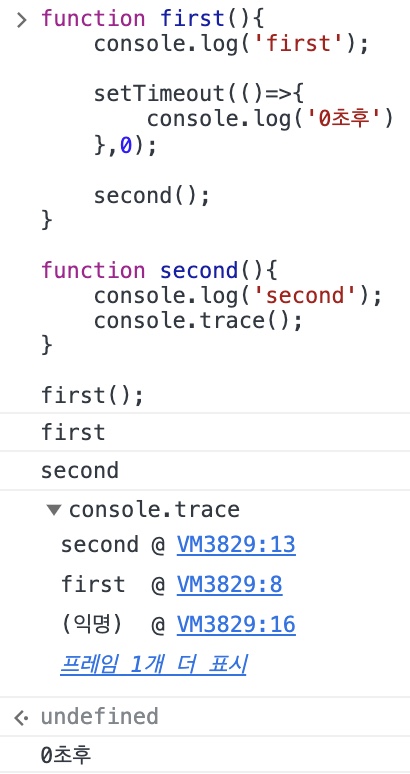
코드로 알아보기
function first(){
console.log('first');
setTimeout(()=>{
console.log('0초후')
},0);
second();
}
function second(){
console.log('second');
console.trace();
}
first();- 위의 코드가 어떻게 작동하는지 알아보겠습니다.
익명함수
- 전체 코드를 감싸고 있는 익명함수가 콜스택에 올라갑니다.
first 함수
- 함수 선언문은 다 넘어가고 first()가 호출되기 때문에 first 함수가 콜스택에 올라갑니다.
- first함수를 보면 console.log('first')가 호출되고 콜스택에 올라간뒤, 출력된 뒤, 콜스택에서 제거됩니다.
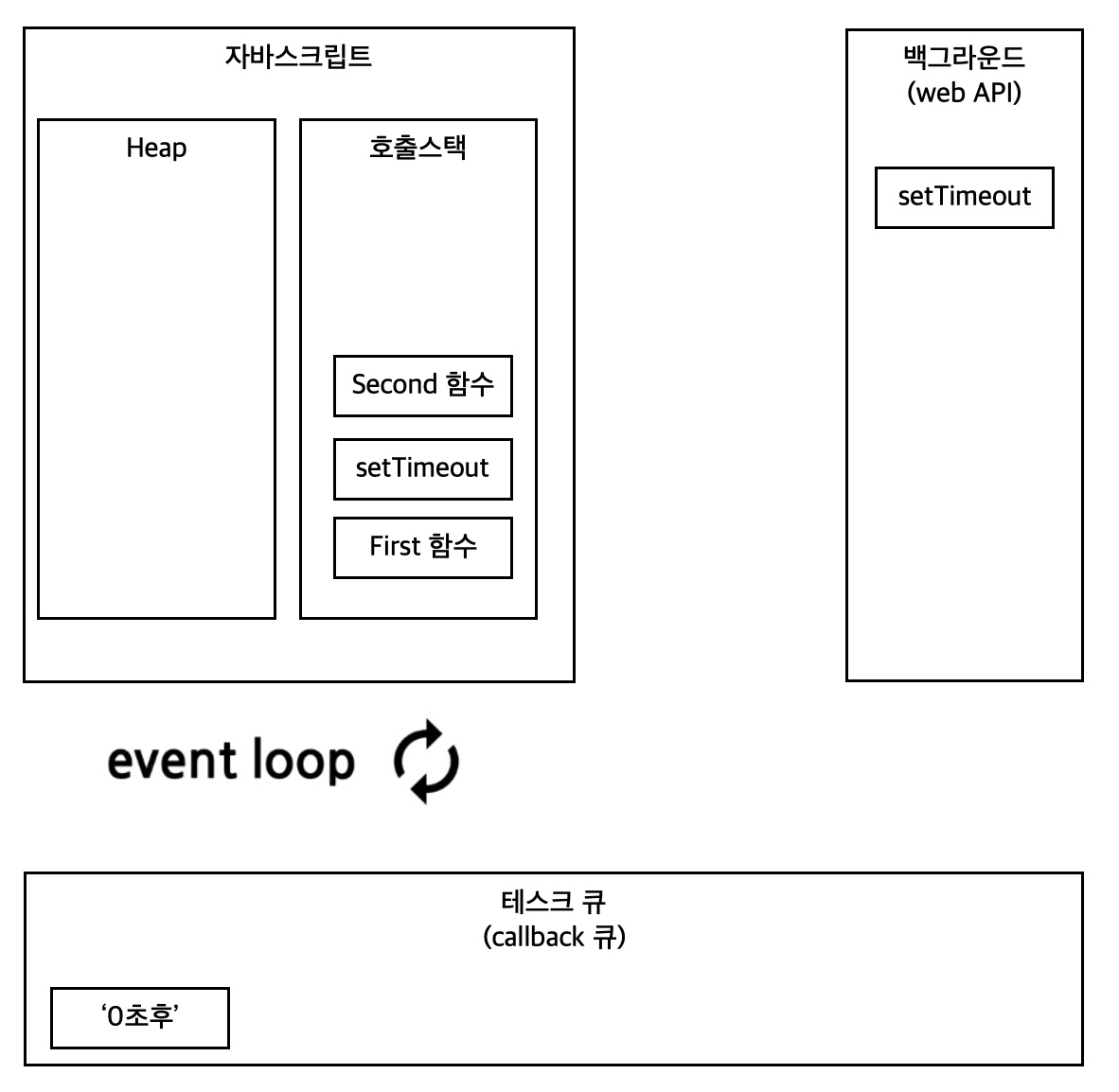
- setTimeout() 호출되고, 비동기함수이므로 백그라운드로 넘어간 뒤 0초후 콜백함수가 테스크큐로 넘어갑니다. + 콜스택에서 제거됩니다.
- second()가 호출되어 콜스택에 올라갑니다.

second 함수
- second함수를 보면 console.log('second')가 출력되고 콜스택에서 제거됩니다.
- console.trace가 출력되고 콜스택에서 제거됩니다.
- 순차적으로 콜스택에서 다 제거가 됩니다.
- 콜스택이 비어있으므로 이벤트루프에 의해 테스크큐에 있던 콜백함수가 콜스택에 전달되고, '0초후' 출력됩니다.

결과보기
- 'first' 출력
- 'second' 출력
- console.trace를 통해 이 시점에 현재 콜스택에 남아있는 함수인 second(), first(), 익명함수 출력
- 콜스택이 다 비어진 뒤, 비동기 함수의 콜백함수인 0초후 출력