목차
이터레이션 프로토콜
-
ES6이후에 순회 가능한 데이터 컬렉션을 이터레이션 프로토콜을 준수하는 이터러블로 통일하여 for..of문, 스프레드 문법, 배열 디스트럭처링 할당의 대상으로 사용할 수 있도록 일원화 했습니다.
-
이터레이션 프로토콜은
다양한 데이터 소스가 하나의 순회 방식을 갖도록 규정하여 데이터 소비자가 효율적으로 다양한 데이터 소스를 사용할 수 있도록 데이터 소비자와 데이터 소스를 연결하는 인터페이스의 역할을 한다.poiemaweb 참고
이터러블
-
이터러블이란 이터러블 프로토콜을 준수한 객체를 말합니다.
-
이터러블 프로토콜을 준수한 객체란? -> Symbol.iterator 메소드를 가지고 있으면서 next()를 호출할 수 있으면 된다~
-
Symbol.iterator 메소드를 가지고 있어야 합니다.
이때 Symbol.iterator 메소드를 호출하면 이터레이터 객체를 얻습니다. -
이터레이터 객체는 next()를 가지고 있고, next() 호출하여 이터레이터 리절트 객체를 반환합니다. Ex)
리절트객체 : {value:1, done:true}
-
-
Symbol.iterator를 프로퍼티 키로 사용한 메서드를 직접 구현하거나, 프로토타입 체인을 통해 상속받은 객체를 말합니다.
-
쉽게말해 Symbol.iterator를 가지고 있으면 이터러블하다~ 라고 할 수 있습니다.
-
이터러블은 for.. of 문으로 순회할 수 있고, 스프레드 문법과, 배열 디스트럭처링 할당의 대상으로 사용할 수 있습니다.
이터러블 확인해보기
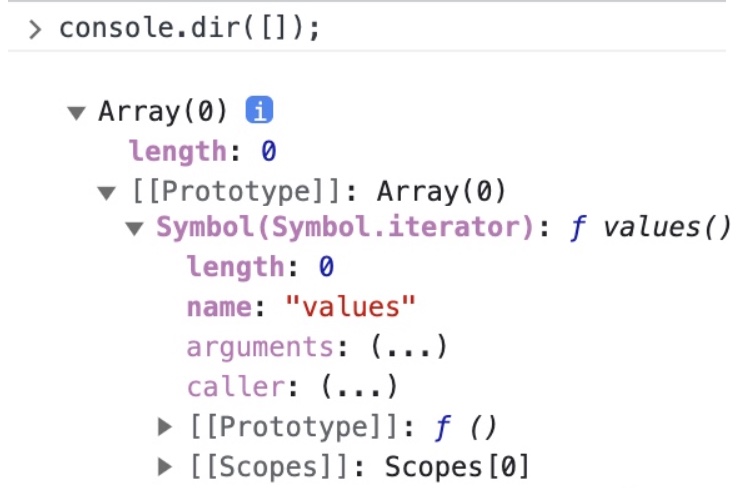
빈 배열[]
- 빈 배열
[]: 이터러블 O
-> Symbol.iterator를 가지고 있기 때문에

문자열 'Hola'
- 문자열
Hola: 이터러블 O
-> Symbol.iterator를 가지고 있기 때문(호출 가능)

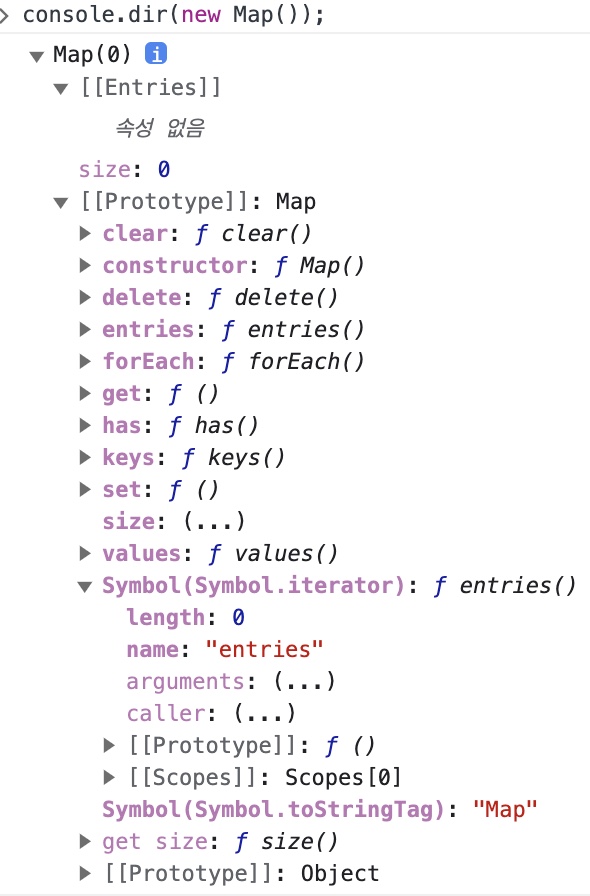
Map
- Map : 이터러블 O
-> Symbol.iterator를 가지고 있기 때문

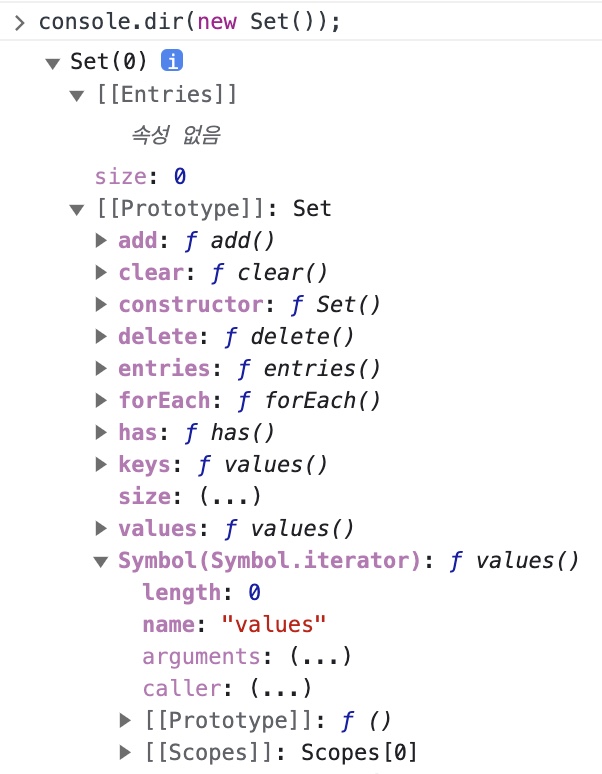
Set
- Set : 이터러블 O
-> Symbol.iterator를 가지고 있기 때문

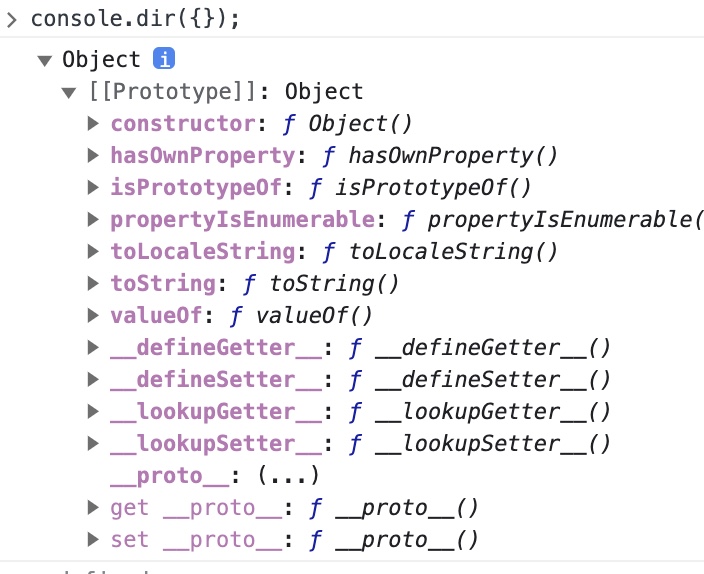
빈객체{}
- 빈객체
{}: 이터러블 X
-> Symbol.iterator를 가지고 있지 않기 때문

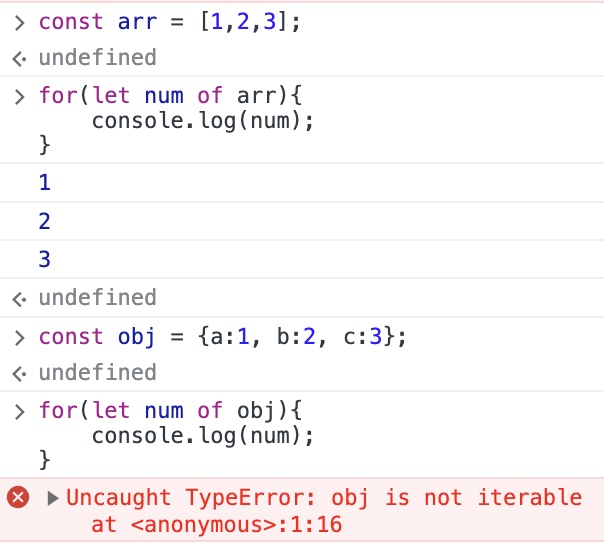
for of문으로 확인해보기
- 이터러블인 Array와 이터러블이 아닌 객체를 비교

이터레이터
이터레이터
-
이터러블의
Symbol.iterator 메서드를 호출하면이터레이터 프로토콜을 준수한이터레이터를 반환합니다. -
이터레이터 프로토콜은 next 메소드를 소유하며 next 메소드를 호출하면 이터러블을 순회하며 value, done 프로퍼티를 갖는 이터레이터 리절트 객체를 반환하는 것입니다.
-
즉 이터러블의 Symbol.interator 메서드를 호출하면 이터레이터를 얻을 수 있습니다.
-
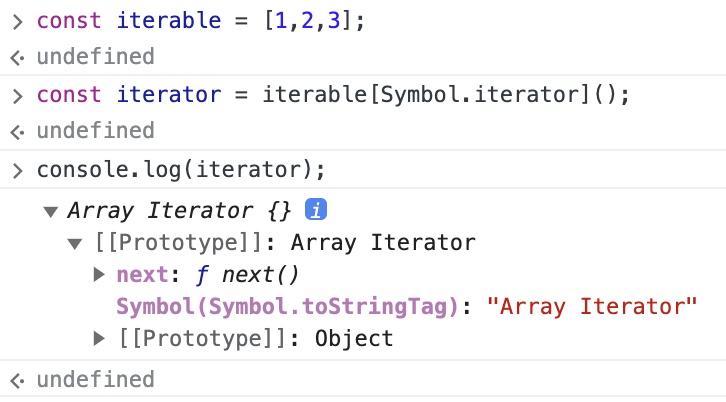
아래의 사진에서
Array Iterator {}를 반환하는데, 이것이 이터레이터 입니다.

이터레이터 리절트 객체
-
이때 iterator는 next 메소드를 가지고 있고, 이것은 이터러블의 각 요소를 순회하기 위한 포인터 역할을 합니다.
-
next 메서드를 호출하면 이터러블을 순차적으로 한 단계씩 순회하며 순회 결과를 나타내는데, 이때 이터레이터 리절트 객체를 반환합니다.
-
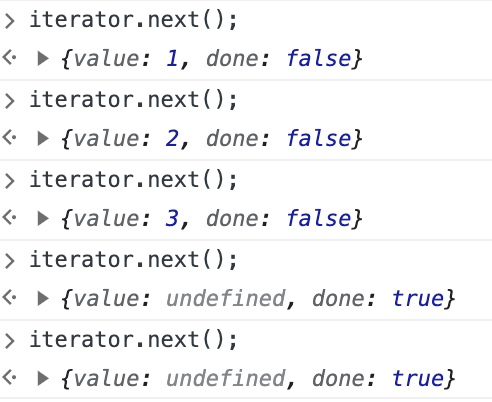
아래의 사진에서
{value:1, done:false}와 같이 이터레이터 리절트 객체를 반환합니다.

이터러블 구현하기
-
앞에서 이터러블은 Symbol.iterator를 프로퍼티 키로 가지고 있으면 된다고 했습니다.
-
그럼 이터러블이 아닌 객체를 Symbol.iterator 프로퍼티를 추가해서 이터러블로 바꿔 for of 문으로 순회 해보겠습니다.
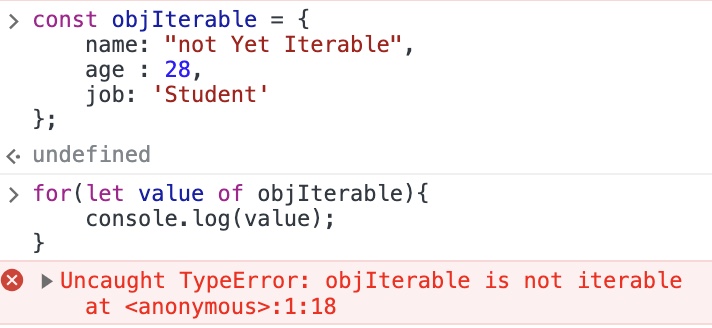
이터러블로 바꾸기 전
- 아래는 객체이고, 객체에는 Symbol.iterator 프로퍼티가 없기 때문에 이터러블이 아닙니다.

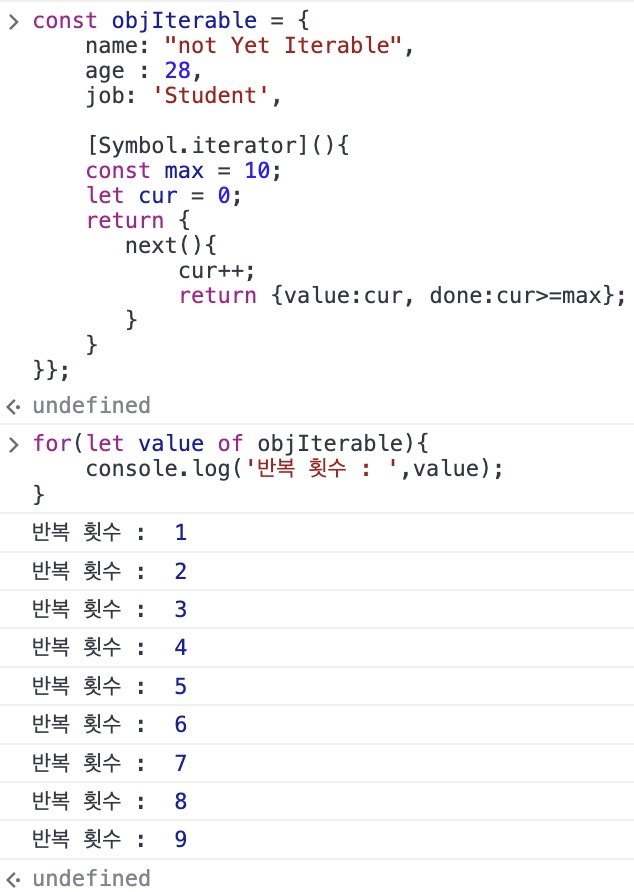
이터러블로 바꾼 후
- Symbol.iterator 프로퍼티를 객체에 추가해주었으므로 이터러블이 됩니다.
- 따라서 for... of 문으로 순회가 가능합니다.

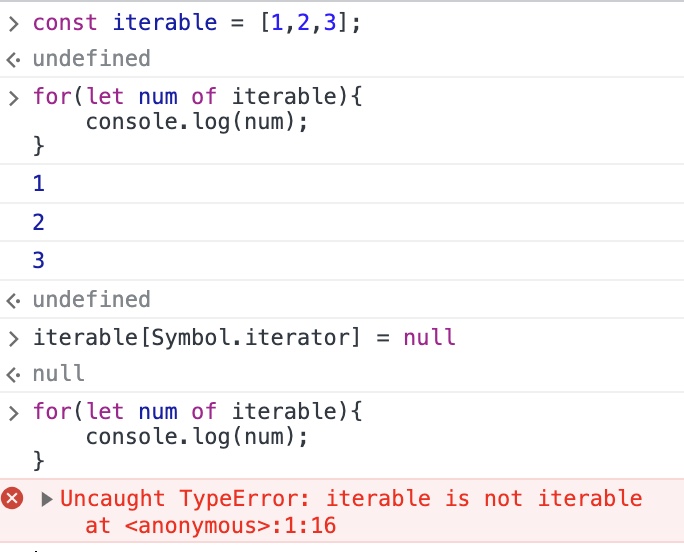
이터러블 제거해보기
-
이터러블이란 Symbol.iterator를 가지고 있으면 된다고 했습니다.
-
그러면 Symbol.iterator를 제거하면 이터러블이 아닐까요? 따라서 for... of문으로 순회할 수 없을까요??
-
아래의 사진과 같이 Symbol.iterator를 제거하면 이터러블이 아니라는 에러가 발생합니다.

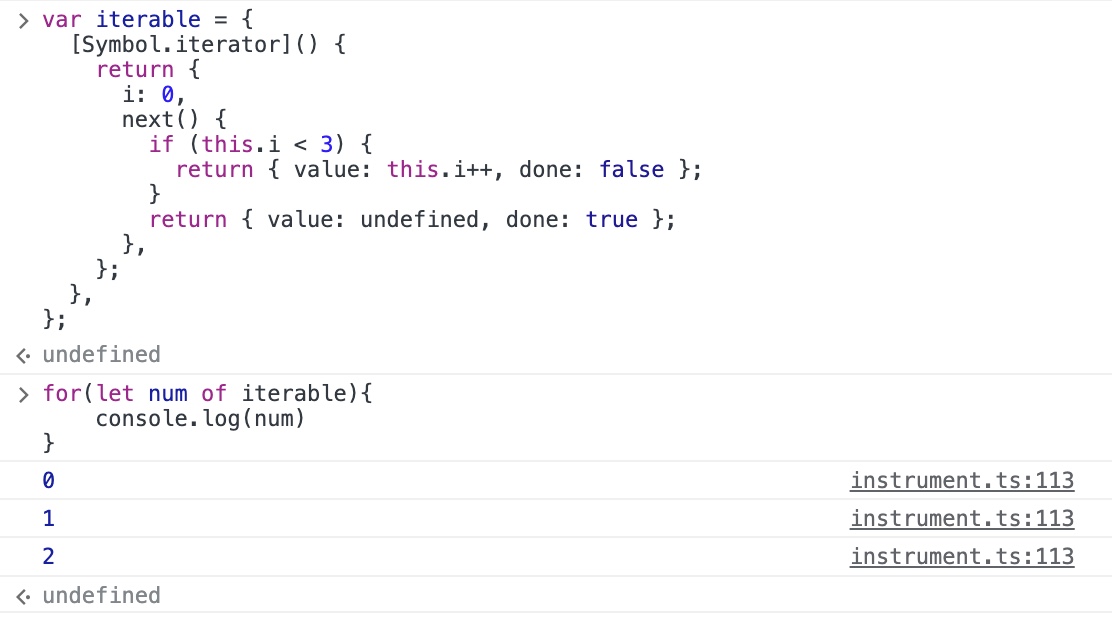
for of 알아보기
- 이터러블을 활용하여 for... of문의 원리를 알아보겠습니다.
- i는 0부터 시작하여 next()를 호출합니다.
- 0은 3보다 작으므로 {value:0, done:false} 리절트 객체를 반환합니다.
- 1은 3보다 작으므로 {value:1, done:false} 리절트 객체를 반환합니다.
- 2는 3보다 작으므로 {value:2, done:false} 리절트 객체를 반환합니다.
- 3은 3보다 작지 않기 때문에 {value:undefined, done:true}를 반환합니다.
- done:true이기 때문에 반복문을 종료합니다.
- 따라서 0 1 2 undefined를 출력하게 됩니다.