목차
변수 호이스팅
변수 호이스팅이란
-
변수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트의 고유의 특징을 호이스팅이라고 합니다. -
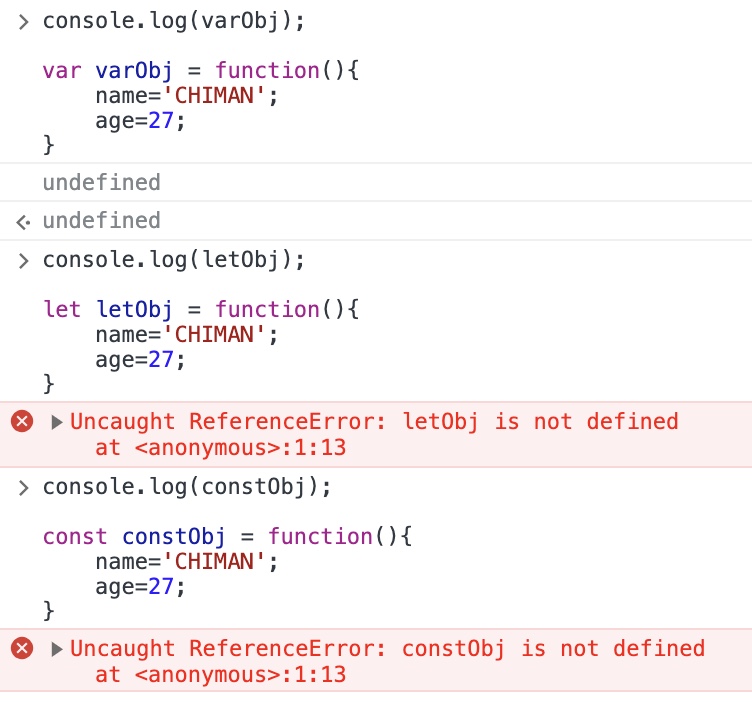
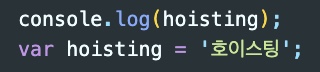
이게 무슨 소리인가? 싶으시죠? 바로 예시로 보여 드리겟습니다. 아래의 코드에서 결과는 어떻게 나올까요??

-
Q : hoisting 변수가 선언되기 이전에 console.log로 확인할려고 하니 참조에러가 발생하지 않나요??? -
A : undefined이 출력됩니다.

var let const 호이스팅
-
이유는 변수선언이 소스코드가 위에서부터 한 줄씩 순차적으로 실행되는 시점, 즉 런타임 이전 단계(소스코드 평가 과정)에서 var로 선언된 변수가 선언과 동시에 초기화가 되었기 때문에 참조를 할 수 있습니다.
-
Q : 그렇다면 왜 undefined일까요?? -
A : var로 선언한 변수는 선언단계와 초기화 단계가 동시에 이루어지고, 선언과 동시에 undefined으로 초기화 하기 때문입니다. -
Q : 그렇다면 var로 선언한 변수가 아닌 let, const 또한 호이스팅이 일어나나요? -
A : 네 let, const 또한 호이스팅이 일어납니다

-
???? 참조에러가 발생하는데요?? -
정확히는 호이스팅이 일어나지만,결과는 참조 에러가 맞습니다.
이유는 let, const 키워드를 사용한 경우에는 선언단계와 초기화 단계가 분리되어 있어서 초기화 단계 이전에는 참조가 불가능 하기 때문에, 호이스팅은 일어나지만, 참조에러를 발생시킵니다. 이때선언단계와 초기화 단계 사이에서 참조를 할 수 없는 구간을 일시적 사각지대(TDZ) 라고 합니다. -
let과 const의 차이는 없나요?? let의 경우 초기화와 할당단계를 구분해서 사용할 수 있는 반면 const의 경우 초기화와 할당을 동시에 해줘야 하는 부분이 차이가 있습니다.

함수 호이스팅
함수 호이스팅이란
-
앞에서 호이스팅이란
코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트의 고유의 특징을 호이스팅이라고 합니다.라고 했습니다. -
변수의 경우 var,let,const의 차이가 있지만 함수의 경우 함수선언문과 함수표현식의 차이가 있습니다.
-
정확히 말하면
함수 호이스팅이란 함수 선언문이 코드의 선두로 끌어 올려진 것처럼 동작하는 자바스크립트의 고유한 특징을 함수 호이스팅이라고 합니다.
함수 선언문 호이스팅
-
함수 선언문일 경우 호이스팅이 어떻게 일어나는지 알아보겠습니다.
-
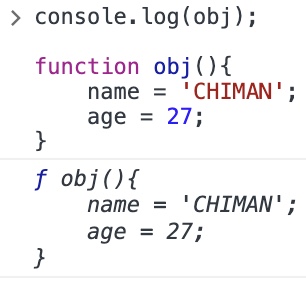
함수 선언문은 런타임 이전에 자바스크립트 엔진에 의해 객체가 먼저 생성되고, 자바스크립트 엔진은 함수 이름과 동일한 이름의 식별자를 암묵적으로 생성하고 생성한 함수 객체를 할당합니다.
-
즉 런타임에 함수 객체가 생성되어 있고 함수 이름과 동일한 식별자에 할당까지 완료가 된 상태입니다.

함수 표현식 호이스팅
-
함수 표현식은 변수에 할당되는 값이 함수 리터럴인 문입니다. 따라서 함수 표현식은 변수 선언문과 변수 할당문을 한 번에 기술한 축약 표현과 동일하게 동작합니다.
-
따라서
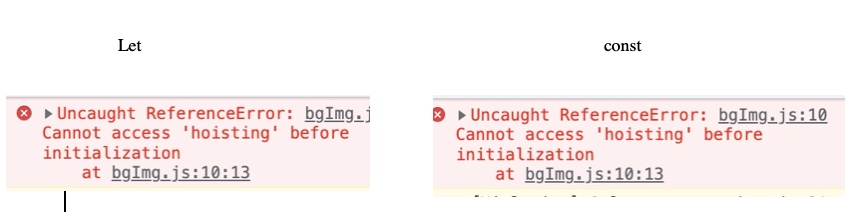
함수 표현식의 경우 함수를 정의하면 함수 호이스팅이 발생하는 것이 아니라 변수 호이스팅이 발생하는 것입니다. -
아래의 사진과 같이 변수 호이스팅이 발생하기 때문에 변수선언을 var로 할 경우 undefined가 출력이 되고, let, const로 할 경우 참조에러를 발생시킵니다.