
목차
공부하게 된 이유
팀 프로젝트를 진행하며 코드리뷰를 진행하던 중 팀 동료분께서 여쭤보셨습니다.
팀 동료 : 저는 target을 사용했는데, 치맨님께서는 currentTarget을 사용하셨군요. 혹시 특별한 이유가 있으실까요??
나 자신 : ... 무슨 차이가 있는지도 몰랐고, 아무 생각없이 습관적으로 사용했다...
항상 어떤 기술을 사용할때 왜? 라는 생각을 꾸준히 하자! 라고 생각은 했지만, 무의식적으로 아무 생각없이 강의에서 사용하던 currentTarget을 사용하고 있었다.
심지어 currentTarget, target의 차이도 몰랐다.
마음속 악마 : 기본기를 튼튼하게 쌓는다며? 기본중의 기본인데 왜 모르냐??
마음속 천사 : 이제 알면되지~! 지금부터 어떤것을 사용할 때 왜? 라고 생각하며 의미있게 사용하면 되지~지금부터 기본기를 더욱 튼튼하게 쌓기 위해 target과 currentTarget의 차이를 알아볼려고 합니다.
target과 currentTarget의 차이
-
우선 공통적으로 자바스크립트의 이벤트 핸들러 함수 내에서 사용되는 프로퍼티서, 이벤트가 발생한 요소를 나타냅니다.
-
target
- target은
실제 이벤트가 발생한 요소를 나타냅니다. 예를들어 click event가 발생한 경우마우스가 클릭한 지점을 의미합니다.
- target은
-
currentTarget
- currentTarget은 이벤트가 발생한 요소의
이벤트 리스너가 등록된 대상을 나타냅니다.
- currentTarget은 이벤트가 발생한 요소의
예시


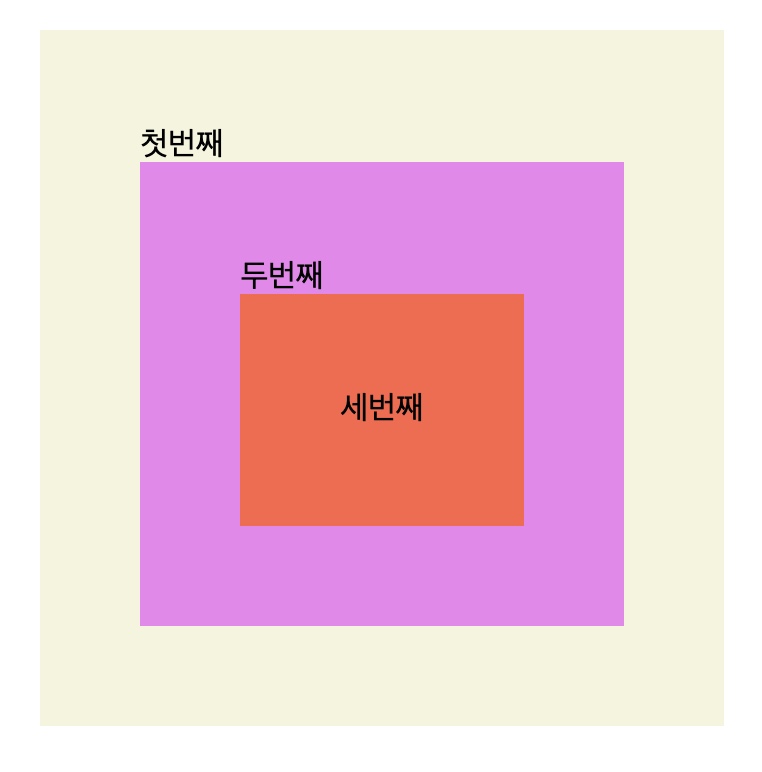
-
그림에서 click event는 두번째 박스에 등록되어 있습니다.
-
두번째 박스를 클릭했을때 target과 currentTarget은 무엇일까요?
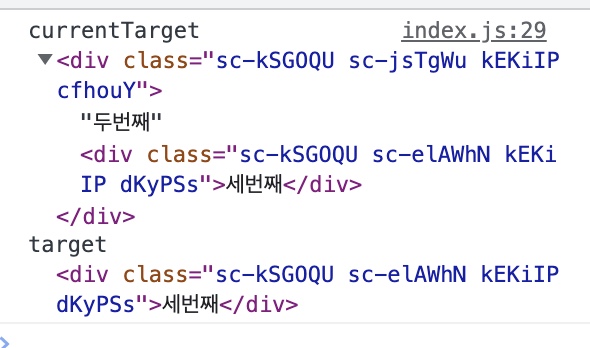
- 이론상 target은 마우스가 클릭한 지점인 두번째 박스이고,
currentTarget은 event가 등록된 두번째 박스입니다.

- 이론상 target은 마우스가 클릭한 지점인 두번째 박스이고,
- 세번째 박스를 클릭했을때 target과 currentTarget은 무엇일까요?
- 이론상 target은 마우스가 클릭한 지점인 세번째 박스이고,
currentTarget은 event가 등록된 두번째 박스입니다.

- 이론상 target은 마우스가 클릭한 지점인 세번째 박스이고,
차이를 알아야 되는 경우
팀 프로젝트에서 target과 currentTarget를 둘다 사용했는데 왜 문제가 없었을까요?
이벤트가 발생한 요소(마우스가 클릭한 위치)와 이벤트 리스너가 등록된 요소가 같은 경우에는 값이 동일하기 때문에 큰 문제는 없습니다. 하지만 두개가 다른 경우, 이벤트 버블링이 발생하는 경우 문제가 발생할 수 있습니다.
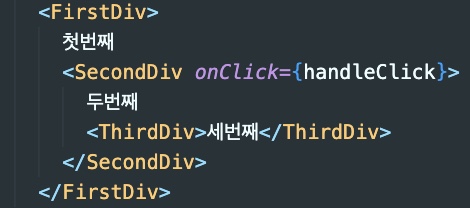
예시를 들어보겠습니다.
-
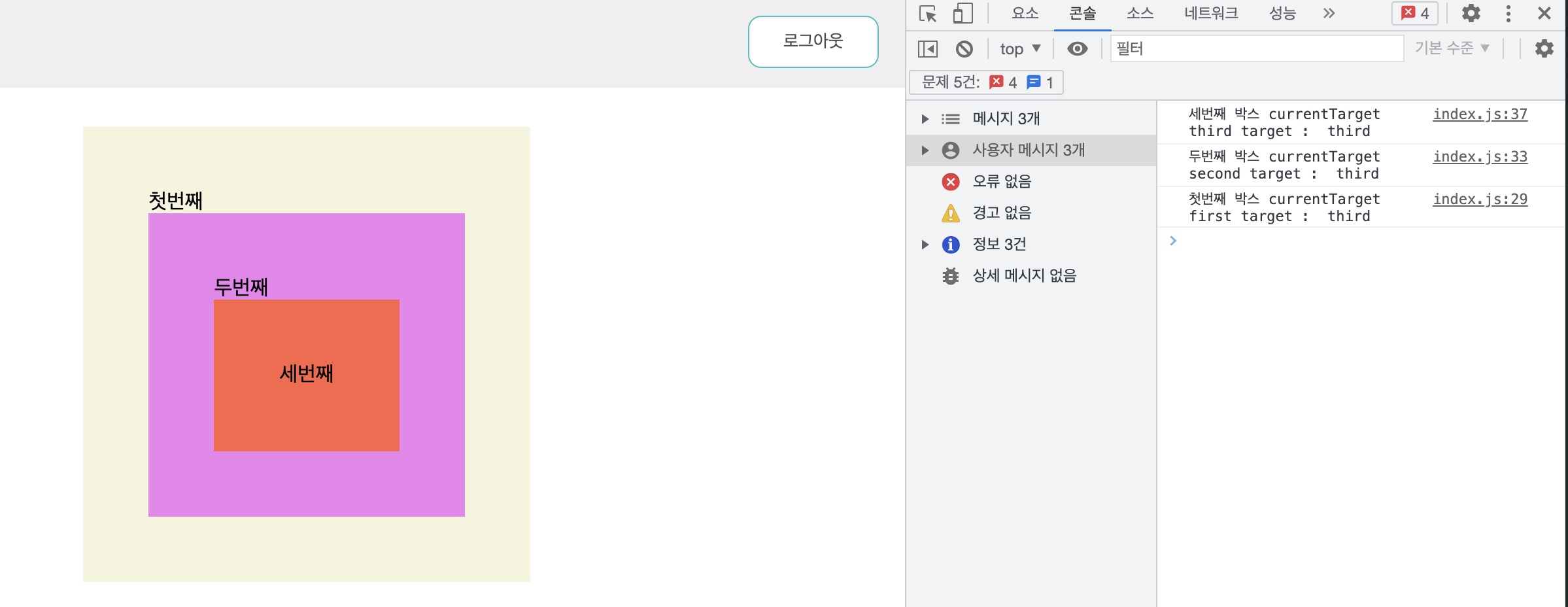
첫번째 박스와 두번째 박스, 세번째 박스 모두 클릭 이벤트로 등록되어 있고, 세번째 박스를 클릭한 경우를 예시로 들어보겠습니다.
-
세번째 박스를 클릭한 경우, 버블링을 통해 세번째의 부모 요소인 두번째 이벤트, 첫번째 이벤트까지 작동이 되어,
currentTarget은 최상위 부모 요소인 first가 되고,
target은 실제 이벤트가 발생한 요소인 third가작동 되는걸 알 수 있습니다. -
따라서 버블링이 발생하는 경우 값이 달라질 수 있어 target, currentTarget의 차이를 알고 사용해야 됩니다.
