목차
JSX란
-
JSX는 자바스크립트의 확장 문법이며, XML과 매우 비슷하게 생겼습니다. -
JSX는 리액트로 프로젝트를 개발할 때 사용되므로
공식적인 자바스크립트 문법은 아닙니다. -
확장문법이기 때문에 babel을 사용하여 일반 자바스크립트 형태로 코드를 변환하여 사용합니다.
why? => 최신 자바스크립트 문법은 구버전 웹 브라우저에서는 실행되지 않기 때문입니다. -
JSX는 하나의 파일에 자바스크립트와 HTML을 동시에 작성하여 편리합니다.
JSX의 장점
보기쉽고 익숙합니다.
-
JSX문법으로 사용하면 HTML코드를 작성하는것과 비슷하기 때문에 가독성이 높고 작성하기도 쉽게 느껴집니다.
-
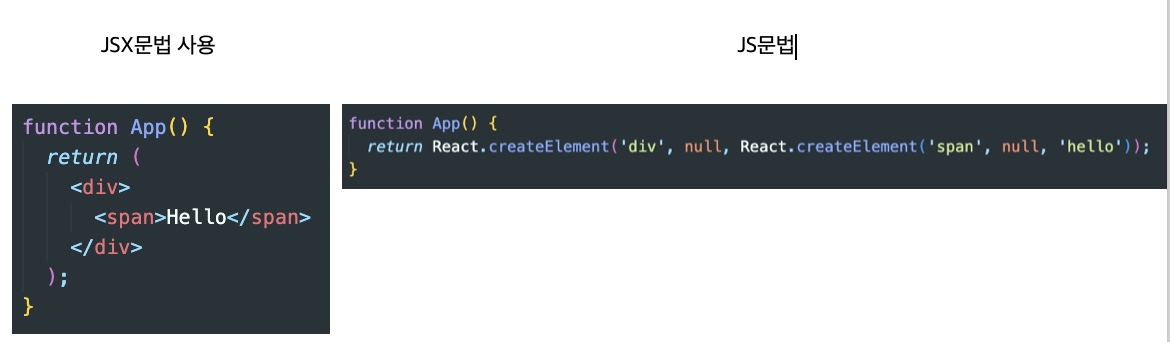
아래의 사진은 아주 짧은 코드임에도 Js로 작성한 코드는 복잡해 보이는 반면 JSX문법을 사용한 코드는 가독성이 아주 좋습니다. 만약 코드가 길어진다면 엄청나게 차이가 나타날 것 입니다.

높은 활용도
-
JSX문법을 사용하면 div, span, p 등 HTML 태그를 사용할 수 있고, 앞으로 만들어볼 컴포넌트 또한 JSX안에서 작성할 수 있습니다. 컴포넌트를 HTML 태그를 사용하듯이 작성하기 때문에
아주 높은 활용도를 가지고 있습니다. -
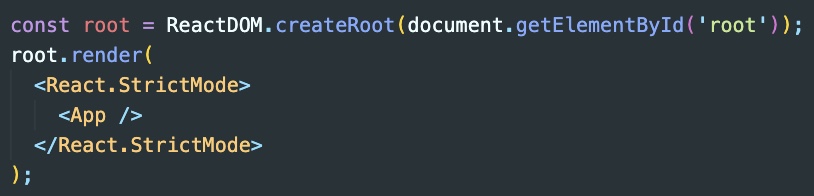
아래의 사진은 create-react-app을 통해 만들경우 기본적으로 만들어져 있는 index.js파일입니다. 사진에서 보면
React.StrickMode, App 컴포넌트를 일반 HTML 태그를 사용하듯이 사용합니다

JSX 문법
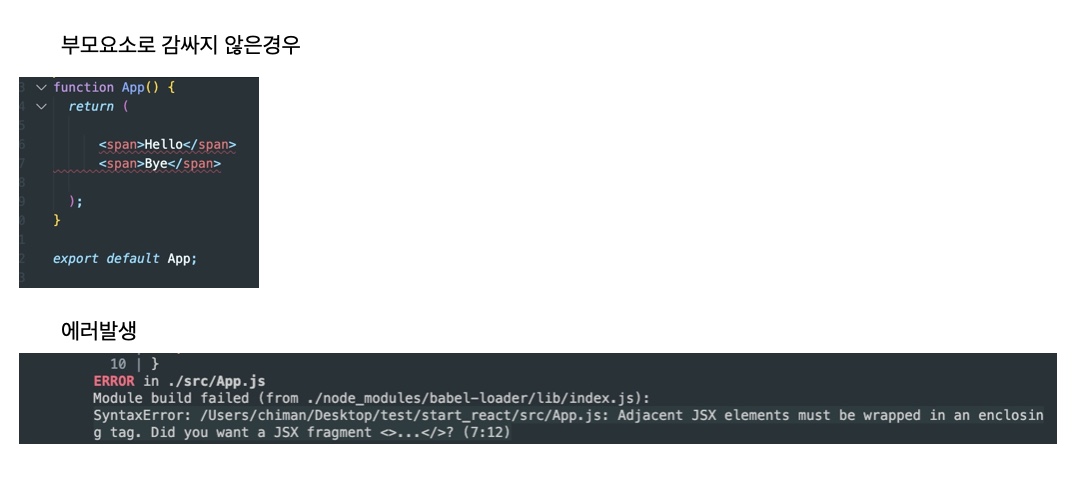
1. 반드시 부모 요소 하나로 감싸야 합니다.
-
컴포넌트에 여러 요소가 있다면 반드시 부모 요소 하나로 감싸줘야 합니다.
why? ⇒ Virtual DOM에서 컴포넌트 변화에 감지해 낼 때 효울적으로 비교할 수 있도록 컴포넌트 내부는 하나의 DOM트리 구조로 이루어져야 하는 규칙 때문입니다.

-
부모 요소 하나로 감싸는 경우 div 또는 컴포넌트로 감싸도 되지만, 아무 의미없이 불필요하게 div를 사용하면 좋지 않다고 생각합니다. 따라서 Fragment라는 컴포넌트로 감쌀 수 있으며 간편하게는
<></>로 사용할 수 있습니다.

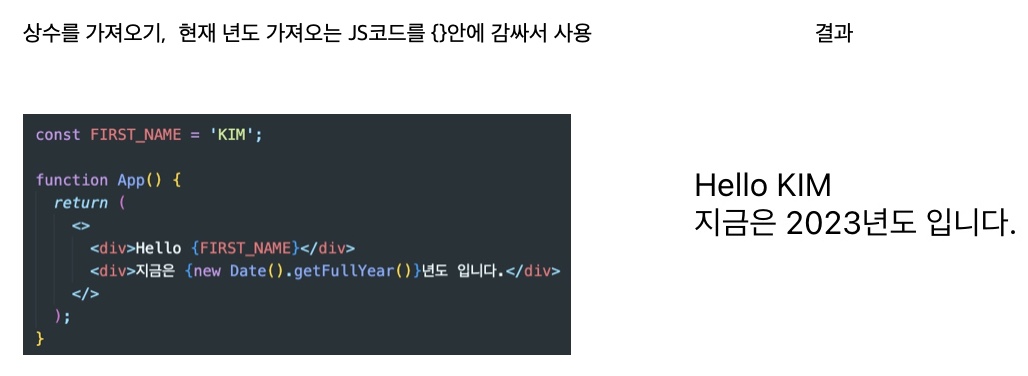
2. 자바스크립트 표현식을 작성하려면 {}로 감싸면 됩니다.
- JSX안에서 JS코드를 사용하고 싶다면 {}안에 코드를 작성하면 됩니다.

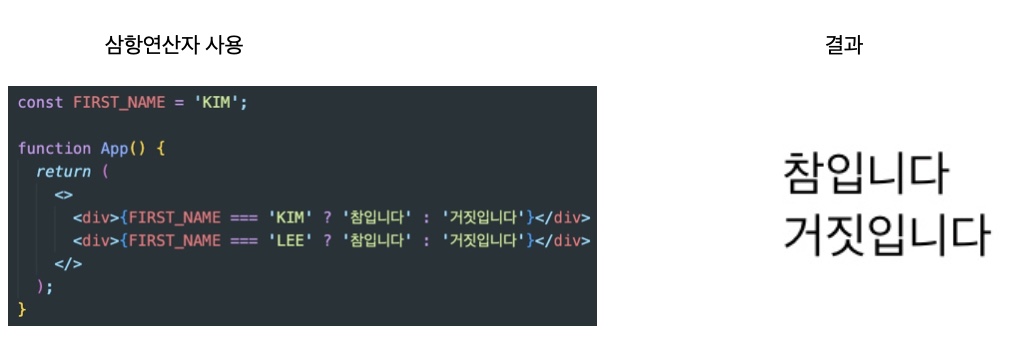
3. If문 대신 조건부 연산자(삼항연산자) 사용
- JSX 내부의 자바스크립트 표현식에서는 if문을 사용할 수는 없습니다. 단 JSX 밖에서 if문을 사용하여 사전에 값을 설정하거나, {} 안에 조건부 연산자(삼항연산자)를 사용하면 됩니다.
삼항연산자 : 조건 (삼항) 연산자는 JavaScript에서 세 개의 피연산자를 받는 유일한 연산자입니다. 앞에서부터 조건문, 물음표( ? ), 조건문이 참(truthy)일 경우 실행할 표현식, 콜론( : ), 조건문이 거짓(falsy)일 경우 실행할 표현식이 배치됩니다.
즉 "조건 ? a : b" 인 식에서 조건이 참이면 a 코드 실행, 조건이 거짓이면 b코드 실행
Javascript MDN 참고

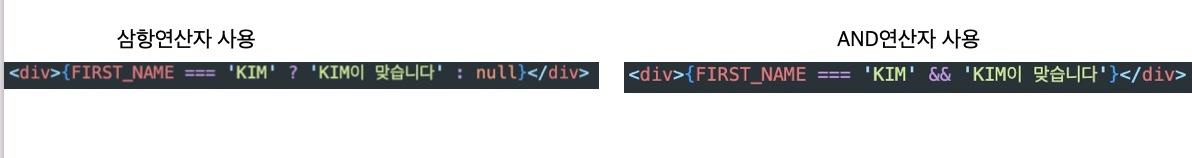
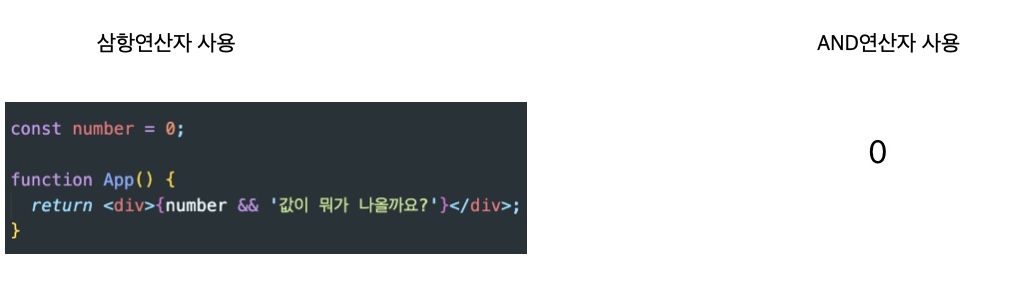
4. AND연산자(&&)를 사용한 조건부 렌더링
- 특정 조건을 만족할때 내용을 보여주고, 조건을 만족하지 않을때 아무것도 렌더링 하지 않는 경우가 간혹 생깁니다. 실제로 자주 생겼던것 같습니다. 이때는 삼항연산자 보다는 AND연산자(&&)를 사용 합니다.

- 단 주의할점이 하나 있습니다. falsy한 값이 0인경우 예외적으로 화면에 나타납니다.

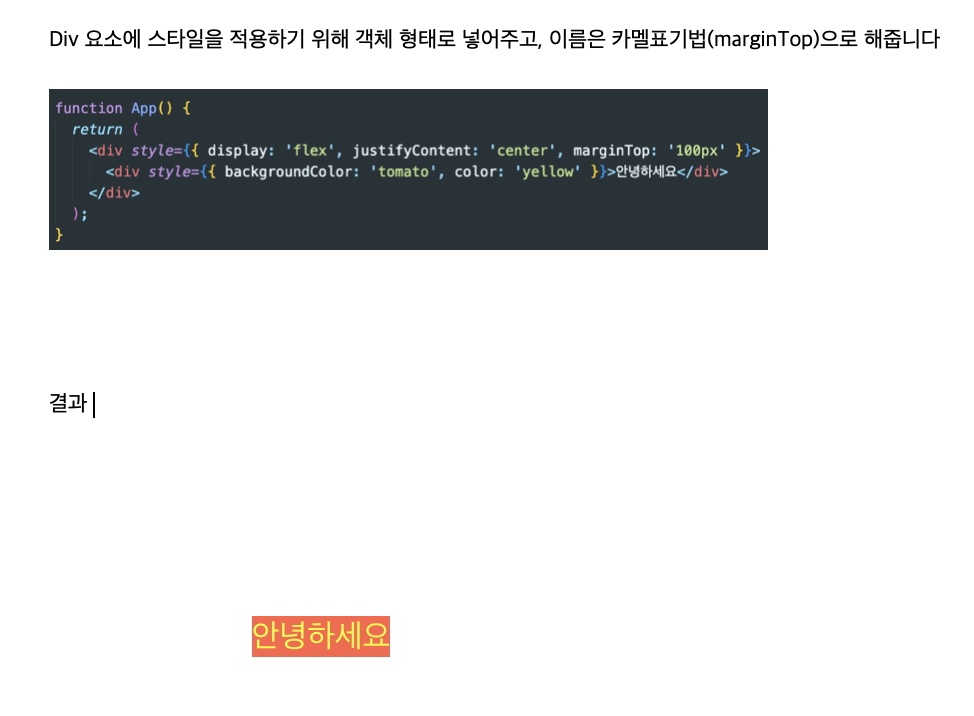
5. 리액트에서 DOM요소에 스타일을 적용할 때는 문자열 형태가 아닌 객체형태로 넣어줘야 합니다.
- 일반적으로 Css를 사용할땐 background-color, font-family 와같이 사용하지만 리액트에서 DOM 요소에 스타일을 적용할땐 객체형태로 넣어주고, 이름은 -를 제외하고 카멜 표기법으로 작성해야 합니다.