목차
React에서 반복되는 코드 처리 방법
React에서 반복되는 코드를 어떻게 처리할까???
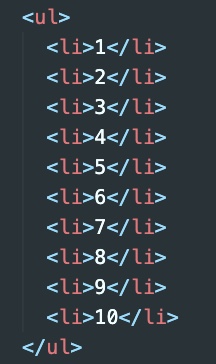
바로 예시로 가보겠습니다.

위의 사진에서 li 태그안에 값만 바뀌는 코드입니다. 즉 값을 제외하고는 반복되고 있는것이죠.
만약 100개가 있었다면 약 100줄의 코드가 됩니다. 아주 아주 아주 불편한 부분이죠.
for문을 통해 반복하는 방법도 있지만 React에서는 map함수를 사용하여 반복하는 코드를 줄여줄 수 있습니다.
아주 간단하게 약 5줄이면 끝납니다. 만약 100개였다면? 그래서 6줄 정도 되겠군요. 코드가 반복된다면 map을 사용하는게 좋아 보입니다.

map을 사용 하는 이유
-
React에서 반복되는 코드를 사용할 때 왜 map함수를 사용할까?
-
코드 간결성: map을 사용하면 반복되는 코드를 더 간결하고 가독성 좋게 작성할 수 있습니다. for문을 사용할 때는 인덱스 변수를 선언하고, 배열의 길이를 구하는 등의 추가적인 코드가 필요하지만 map을 사용하면 이러한 코드가 필요하지 않습니다.
-
성능: React에서 map을 사용하면 자바스크립트 엔진이 내부적으로 최적화하여 성능이 좋아집니다. 이는 for문보다 빠른 실행 시간을 제공합니다.
map함수는 콜백 함수의 반환 값으로 새로운 배열을 생성합니다. 이 때 새로운 배열은 이전 배열과 크기가 같으며,이전 배열과 새로운 배열의 구조가 거의 동일하기 때문에 React는 이전 배열과 새로운 배열을 비교하여 변경된 요소를 찾는 것이 상대적으로 쉬워집니다.
따라서 map() 메서드를 사용하면 변경된 요소를 찾는 데 걸리는 비용이 낮아지므로, React의 성능이 향상될 수 있습니다. -
JSX: React에서는 for문 안에서 JSX를 직접 사용할 수 없습니다. 반면 map 메서드를 사용하면 배열의 요소를 하나씩 렌더링할 수 있으므로 JSX를 쉽게 작성할 수 있습니다.
map 사용시 key값 설정
-
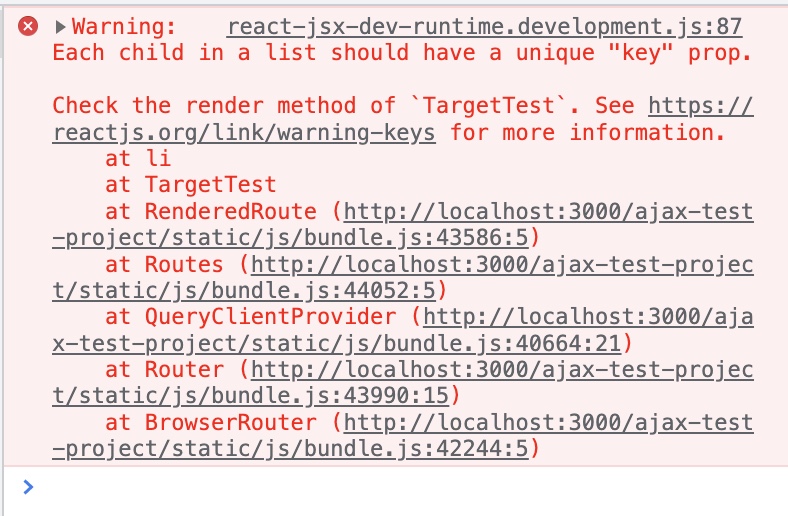
map 사용시 key값을 지정하지 않으면 경고메세지가 나타납니다.

-
왜 이런 경고메세지를 나타낼까요?
-
React는 기본적으로 DOM과 Virtual DOM을 비교해서 변경된 부분만 DOM을 수정하고 랜더링 합니다.
-
map() 함수를 사용하여 배열을 렌더링할 때, React는 기존의 Virtual DOM과 새로운 DOM을 비교하여 변경된 부분을 식별합니다. 이때 각 요소에 지정된
key 속성은 React가 이전 상태와 새로운 상태를 비교할 때 사용됩니다. -
만약 key 값이 지정되지 않으면, React는 요소를 비교할 때 배열의 인덱스를 사용합니다. 이것이 일반적으로 문제가 되지 않지만, 배열의 순서가 변경되거나, 요소가 추가되거나, 삭제될 때 문제가 발생할 수 있습니다. 따라서 Error가 아닌 Warning이 나타나는 것이죠.
-
key값이 없다고 해서 랜더링이 되지 않는것은 아니지만, key값을 지정해주면 효율적으로 작동되기 때문에 key값을 꼭 지정해줍시다!
-
key값으로 어떤값을 줘야할까
-
key값을 지정하는 이유가 배열의 인덱스값을 사용하지 않고, 효율적으로 사용하기 위함인데, 보통 key값으로 index값을 주는 경우를 많이 봤습니다. 맨위의 예시에서 저 또한 key값으로 index값을 지정해주었구요.
-
이렇게 되면 배열의 값이 변하는 경우 사실상 key값이 없는것이랑 같다고 생각합니다. 즉 key값을 index값으로 지정한다면 배열이 변경될 때 효율적으로 리랜더링을 하지 못합니다.
-
따라서 배열의 요소가 추가, 삭제 또는 이동되는 경우 key값을 index이 아닌 고유한 값으로 줘야합니다.
배열이 추가될때 key값을 index로 준 경우
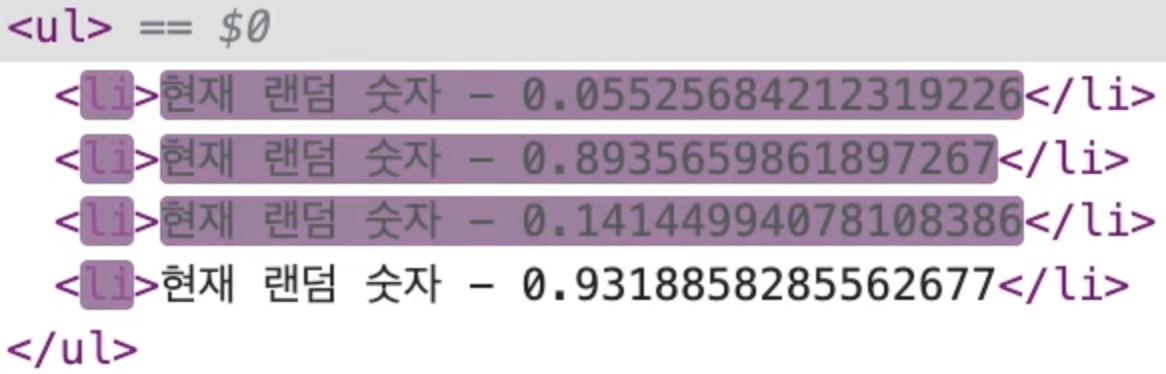
- 아래의 사진에서 li가 추가 될 때마다 모든 li가 렌더링 되는 것을 알 수 있습니다.

배열이 추가될때 key값을 고유한 값으로 준 경우
- 아래의 사진에서 추가된 li만 렌더링 되는것을 알 수 있습니다.

결론
따라서 배열이 추가되거나, 수정 되지 않는 경우에는 key값으로 index를 사용해도 큰 문제는 안되지만, 배열이 변경될 가능성이 있다면 key값은 고유한 값으로 지정해줘야 합니다.
최대한 고유한 값으로 지정을 하자!