비동기적 프로그래밍
Callback에 대해 본격적으로 설명하기 전, JavaScript의 비동기적 프로그래밍에 대해 잠시 알아보자.
자바스크립트 에플리케이션은 single thread에서 동작한다. 즉, 자바스크립트는 한 번에 한 가지 일만 할 수 있다. single thread이기 때문에 여러 문제를 비동기적 관점에서 생각해야 한다. 비동기적이라는 것은 하나를 끝낼 때까지 무조건 기다리고 다음 걸로 넘어가는 게 아니라, 하나가 다 끝나지 않아도 다른 걸 시작할 수 있음을 의미한다.
Callback 이란?
다른 함수가 실행을 끝낸 뒤 실행되는 함수이다. - 'Call back' 다시 불러줘!
Callback 이 필요한 이유
자바스크립트는 이벤트 기반 언어이기 때문이다. 자바스크립트는 다음 명령어를 실행하기 전, 이전 명령어의 응답을 기다린다기 보다, 다른 이벤트를 계속해서 실행할 것이기 때문이다.
왜 이럴까? 자바스크립트는 second() 로 넘어가기 전, first()의 response에 대해 기다리지 않기 때문이다.
콜백은, 특정 코드가 끝나기 전까지는 다른 코드가 실행되지 않게 하기 위해 쓰인다.
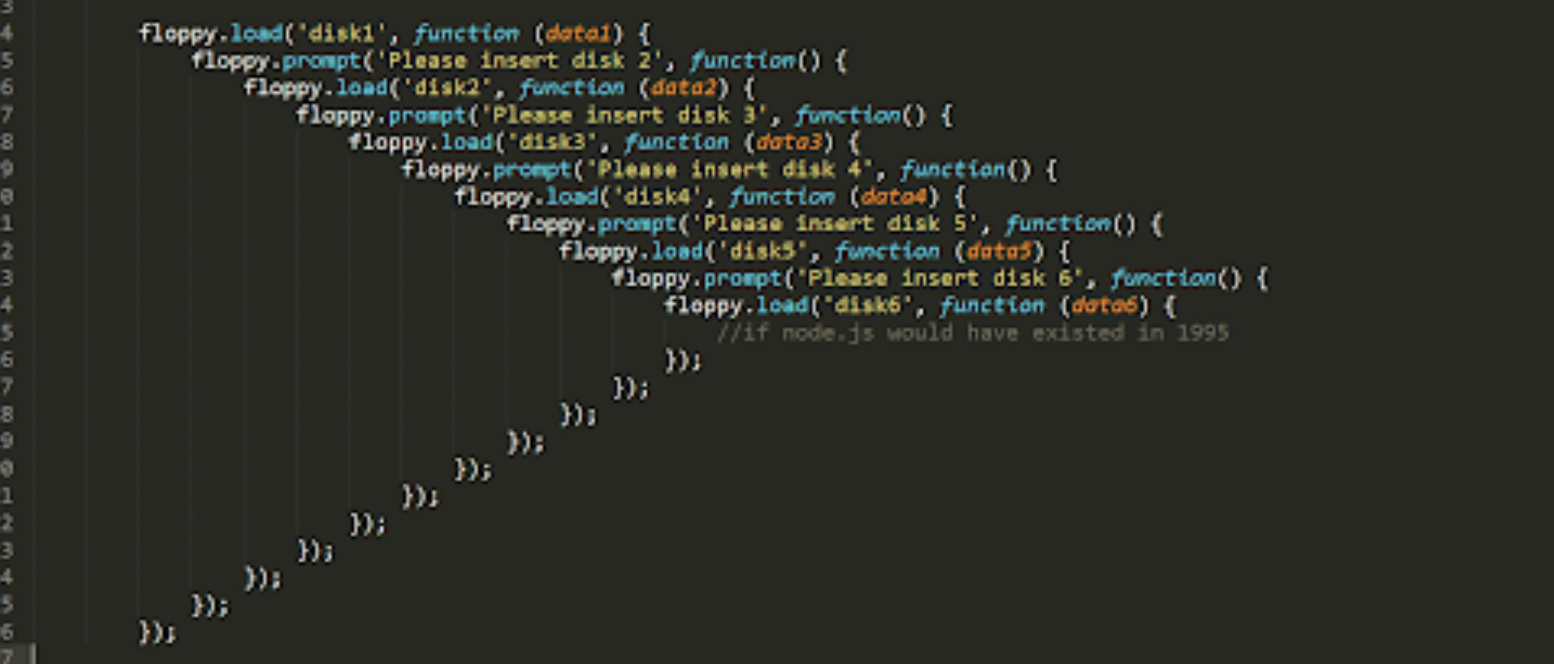
콜백 지옥은 안돼
콜백 함수를 과도하게 사용하면, '콜백 지옥'을 경험할 수 있다.😭
loadScript('1.js', function(error, script) {
if (error) {
handleError(error);
} else {
// ...
loadScript('2.js', function(error, script) {
if (error) {
handleError(error);
} else {
// ...
loadScript('3.js', function(error, script) {
if (error) {
handleError(error);
} else {
// ...continue after all scripts are loaded (*)
}
});
}
});
}
});이렇게 되면 1. 가독성이 떨어지고 2. 디버깅이 매우 어려워진다. 즉 이러한 콜백 지옥에 빠지는 걸 방지하기 위해 나타난 것이 promise 이다.