JS
1.브라우저의 렌더링 과정

브라우저가 화면에 나타나는 요소를 렌더링 할 때, 웹킷(Webkit)이나 게코(Gecko) 등과 같은 렌더링 엔진 을 사용한다. 렌더링 엔진이 HTML, CSS, Javascript로 렌더링할 때 CRP(Critical Rendering Path) 라는 프로세스를 사용
2.BOM vs DOM

브라우저의 창이나 프레임을 프로그래밍적으로 제어할 수 있게 해주는 객체모델이다. 이를 통해서 브라우저의 새 창을 열거나 다른 문서로 이동하는 등의 기능을 실행시킬 수 있다. 전역객체로 window 가 있으며 하위 객체들로 location , navigator , doc
3.JS 엔진이 코드를 실행하는 과정

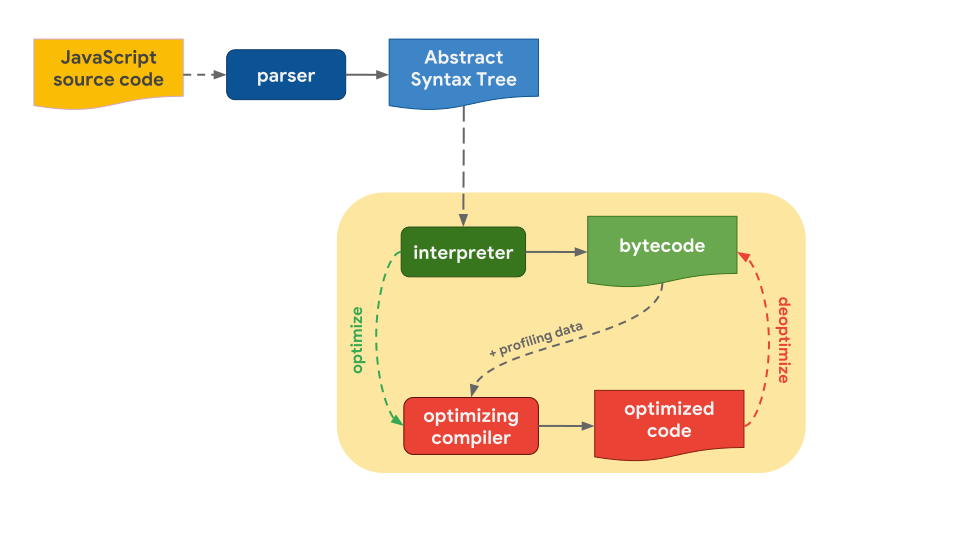
자바스크립트를 실행하기 위해선 자바스크립트 엔진이 필요하고 웹 브라우저는 자바스크립트 엔진을 내장하고 있다. 브라우저마다 엔진의 종류가 다르지만 코드를 실행하는 방식은 비슷하기 때문에 보통 어떻게 실행하는지 알아두는 것이 좋다. 업로드중..소스코드를 만나면 파싱하여 A
4.모듈 번들러, 트랜스파일러

현대의 프론트엔드 개발은 모듈단위로 파일을 엮어서 개발하는 방식이다. 즉, 모듈은 서로 의존성을 띄고 있는데 이런 점에서 다음과 같은 문제들이 생긴다.수많은 모듈들의 순서를 어떻게 처리할 것인가? (의존성 처리)모듈이 많아질수록 HTTP 요청이 많아질텐데 이로 인한 오
5.CSS와 JS애니메이션의 차이점

웹사이트에 애니메이션 효과를 부여할 때 CSS의 transition / animation 속성을 사용할 수 있고 JS의 setInterval() / requestAnimationFrame() 을 사용할 수 있다. 하지만 각각을 사용할 때의 특징이 다르고 장단점이 있기
6.AJAX

AJAX란 무엇인가? Asynchronous Javascript And XML의 약자로, 비동기적으로 JS를 사용해서 데이터를 받아와 동적으로 DOM을 갱신 및 조작하는 웹 개발 기법을 의미한다. 여기서 XML이 있는 이유는 예전엔 데이터 포맷으로 XML을 많이 사용
7.실행 컨텍스트

정의 코드의 실행환경에 대한 여러가지 정보를 담고 있는 개념으로, 간단히 말하자면 자바스크립트 엔진에 의해 만들어지고 사용되는 코드 정보를 담은 객체의 집합이라고 할 수 있다. 종류 자바스크립트의 코드는 3가지 종류로 이루어지는데, 글로벌 스코프에서 실행하는 글로
8.스코프

정의 스코프란 자바스크립트 엔진이 참조의 대상이 되는 식별자(Identifier)를 검색할 때 사용하는 규칙의 집합이다. 즉, 어떤 변수를 사용하거나 함수를 호출하려고 할 때 해당하는 식별자로 사용하는데, 그 식별자를 검색하는 메커니즘이라고 이해하면 된다. 렉시컬
9.호이스팅

위 코드를 보면 변수 선언문보다 변수를 참조하는 코드가 앞에 있다. 자바스크립트는 한줄 씩 차례대로 읽어나가는 특성이 있다. 하지만 위 코드를 보면 참조에러가 발생하지 않고 undefined가 출력이 된다. 이유는 변수 선언이 소스코드가 한 줄 씩 순차적으로 실행
10.클로저

MDN_클로저 공식문서 클로저란 함수가 속한 렉시컬 스코프를 기억하여 함수가 렉시컬 스코프 밖에서 실행될 때도 그 스코프에 접근할 수 있게 하는 기능 을 말한다. 여기서 GC(Garbage Collector)가 outer() 의 참조를 없앨 것 같지만 내부함수인 i
11.this의 바인딩

EC(Execution Context)가 생성될 때마다 this의 바인딩이 일어나며 우선순위 순으로 나열해보면 다음과 같다. new 를 사용했을 때 해당 객체로 바인딩된다. call, apply, bind 와 같은 명시적 바인딩을 사용했을 때 인자로 전달된 객체에
12.var, let, const 변수

모두 변수를 선언하는 키워드라는 것은 동일하다. 하지만, let과 const는 ES2015(ES6)에서 등장했고 여러가지 다른 특성을 갖는다. 스코프 규칙 var는 함수 스코프를 갖는다. let과 const는 블록 스코프를 갖는다. 따라서, 위 코드를 실행했을 때
13.Immediately Invoked Function Expression

IIFE는 직역하면 즉시-실행 함수 표현식이다. 즉, 2가지 조건을 지닌다. 즉시 실행하여야 한다. 함수 표현식이어야 한다. ( = 함수 선언문이 아니어야 한다. ) 결국, 정의하자면 함수 표현식을 즉시 실행하는 것을 말하며 해당 함수는 익명함수와 기명함수 모두 가
14.모듈 시스템(CommonJS, AMD, UMD, ES6)

모듈이란 여러 기능들에 관한 코드가 모여있는 하나의 파일
15.콜 스택과 힙

자바스크립트 엔진이 자바스크립트를 실행할 때 원시 타입 및 참조 타입을 저장하는 메모리 구조로 콜 스택과 힙을 가진다. 콜 스택 : 원시타입 값 과 함수 호출의 실행 컨텍스트(Execution Context) 를 저장하는 곳이다. 힙 : 객체, 배열, 함수와 같이 크
16.이벤트 루프

자바스크립트는 단일 스레드(Single-threaded) 기반 언어로, 자바스크립트 엔진이 단일 콜 스택을 갖는다. 이 말은 요청이 동기적으로 처리된다는 것을 의미한다.
17.프로토타입 Prototype

자바스크립트에서 정말 헷갈리는 개념, 자바스크립트를 다루는데 있어서 굉장히 중요한 역할을 하기 때문에 반드시 이해하여야 한다.
18.Typescript

타입스크립트란 자바스크립트의 타입을 강제시키는 언어입니다.
19.return

함수에서의 리턴은 값을 반환해주는 것도 있지만, 해당함수를 종료시키는 기능도 있습니다. 함수안에 리턴이 적혀 있으면 리턴 아래의 코드는 읽지 않고 해당 함수가 종료되어 버립니다. 또한 리턴값은 복수일 수 없습니다! 따라서 한 리턴 내에서 여러 개의 값을 리턴해주고 싶다면 하나의 덩어리로 묶어 리턴하시면 됩니다.
20.[기술면접] Node.js

Node.js는 확장성 있는 네트워크 애플리케이션(특히 서버 사이드) 개발에 사용되는 소프트웨어 플랫폼이다.
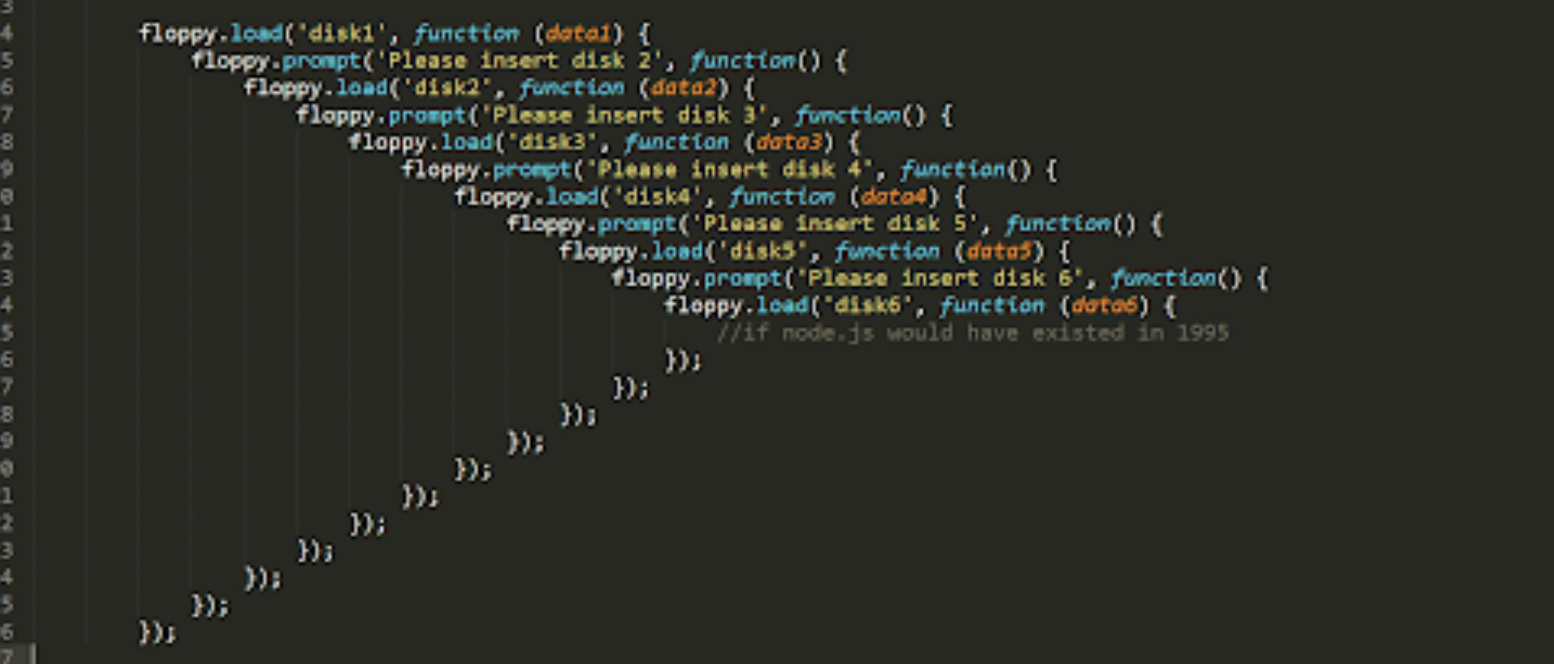
21.[기술면접] Callback

비동기적 프로그래밍 Callback에 대해 본격적으로 설명하기 전, JavaScript의 비동기적 프로그래밍에 대해 잠시 알아보자. 자바스크립트 에플리케이션은 single thread에서 동작한다. 즉, 자바스크립트는 한 번에 한 가지 일만 할 수 있다. singl
22.[기술면접] JSON

JavaScript Object Notation라는 의미의 축약어로 데이터를 저장하거나 전송할 때 많이 사용되는 경량의 DATA 교환 형식 Javascript에서 객체를 만들 때 사용하는 표현식을 의미한다.
23.[기술면접] 디바운싱 vs 쓰로틀링

디바운싱 : 연이어 호출되는 함수 중 마지막 또는 처음만 호출. ajax 검색에 주로 사용됨 쓰로틀링 : 마지막 함수 호출 후 일정 시간동안은 재호출을 무시. 스크롤 시 주로 사용됨
24.[기술면접] npm

HTTP의 장점을 최대한 활용할 수 있는 아키텍처로서 REST를 소개했고 이는 HTTP 프로토콜을 의도에 맞게 디자인하도록 유도하고 있다. REST의 기본 원칙을 성실히 지킨 서비스 디자인을 'RESTful'이라고 표현한다.즉, REST는 HTTP를 기반으로 클라이언트
25.falsy 값, 헷갈리는 true 값

false 0 (number) -0 (negative Number) 0(숫자)n BigInt(불리언으로 사용될 경우, 숫자와 같은 규칙을 따름. 0n은 거짓 같은 값) “” (string) false (boolean) null (비어있음) undefined (비어있음
26.호이스팅(Hoisting)

우리가 이전에 배웠던 변수 선언 방식을 기억하시나요? 변수 선언 방식에는 총 세가지가 있다고 했습니다. 그 중에 var는 이미 선언된 변수를 다시 선언할 수 있기 때문에 현재는 사용하지 않는 변수 선언 방식이라고 알려드렸습니다. 이러한 문제는 자바스크립트에서 호이스팅이
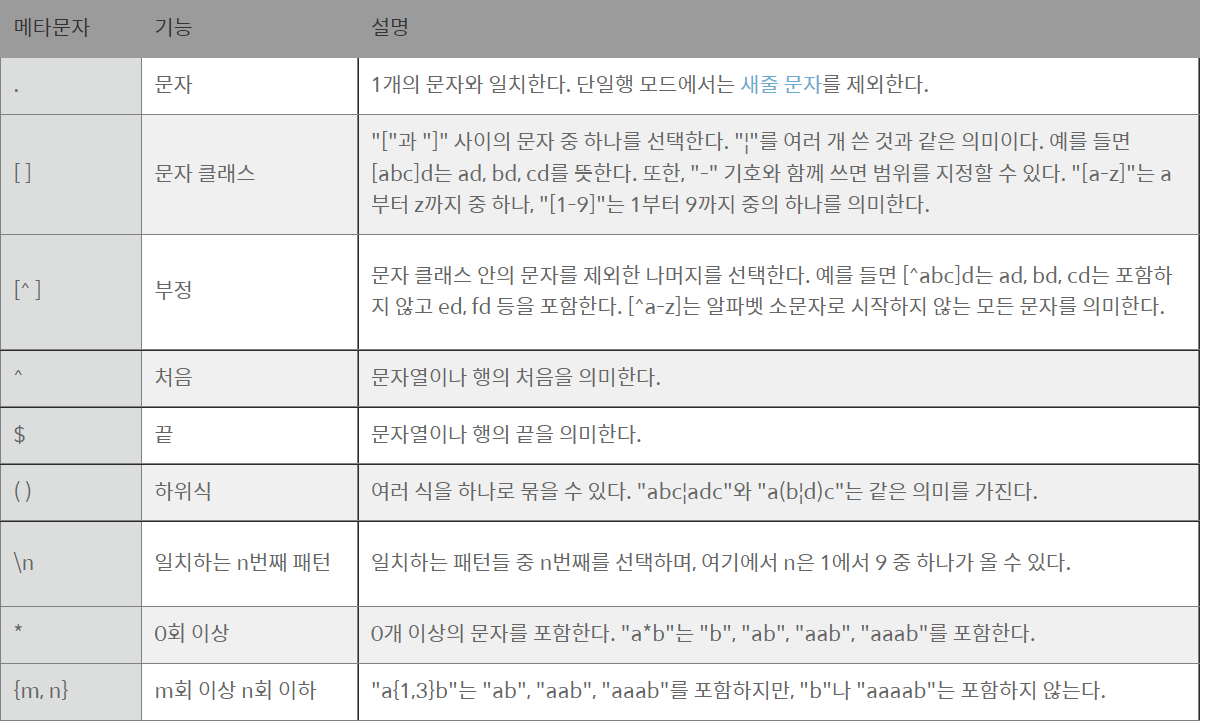
27.정규식!!! input에서 활용하기

안녕하세요~ 오늘은 정규표현식에 대해 알아보겠습니다.