
📒 Velog 기본 문법
📌제목
h1 부터 h6 로 제목을 표현할 수 있다.
Velog 에서는 제목을 통해 목차를 알아서 생성해준다는 점이 참 매력적이다.
✍ 마크다운 작성시
# h1
## h2
### h3
#### h4
##### h5
###### h6참고: h1, h6 처럼 회색 박스로 감싼 부분은 인라인 코드라고 하는데, 백틱(`)으로 감싸서 작성한다.
📌 코드블럭 만들기
한줄짜리 코드블럭은 간단하게 Tab을 이용하여 작성한다.
Tab 이후에 입력한 텍스트여러줄의 코드블럭은 백틱( ` ) 3개를 감싸서 작성한다.
안녕 안녕
나는 코드블럭이야
백틱으로 감쌌더니 이렇게 됐지
코드블럭을 이용해서 특정 언어의 코드를 작성할 수 있다.✍ 입력
```java
public class HelloWorld {
public void main(String[] args) {
//hello world
System.out.println("Hello World");
}
}👉 결과
public class HelloWorld {
public void main(String[] args) {
//hello world
System.out.println("Hello World");
}
}📌 인용문
'>'를 이용한다. 한번만 사용할 수도 있고, 여러개로 중첩하여 사용할 수도 있다.
✍ 입력
>인용문 사용하는 법
문단 맨 앞에 '>'을 쓴다.
>인용문 사용하기
>>중첩 사용하기
>>>중첩중첩 사용하기👉 결과
인용문 사용하는법
문단 맨 앞에 '>'을 쓴다.
인용문 사용하는 법
문단 맨 앞에 '>'을 쓴다.
인용문 사용하기
중첩 사용하기
중첩중첩 사용하기
📌 링크 삽입
✍ 입력
인라인 링크 작성
[인라인 링크](https://velog.io/)
url 링크 작성
<https://velog.io/>👉 결과
인라인 링크
https://velog.io/
📌 이미지 삽입
✍ 입력
이미지에 링크 추가하려면
[](연결하고자하는 url "마우스 오버 시 나타낼 링크 title")📌 이모지
아래 주소의 이모지를 복사+붙여넣기로 사용하면 된다.
https://kr.piliapp.com/twitter-symbols/
단축키 윈도우 키 + 마침표(.) 로만 사용했는데, 이건 처음 알았다.
📌 수평선
-또는 또는 _를 3개 이상 작성
(단, -를 사용할 경우 header로 인식할 수 있어 이 전 라인은 비워야 한다고 하니, 일반적으로 을 쓰는게 편할 듯하다.)
다음은 내가 참고한 사이트이다.
내 입장에서 자주 사용할만한 기능 위주로 정리했다.
https://velog.io/@yuuuye/velog-마크다운MarkDown-작성법
https://velog.io/@jinuku/Velog-간단-사용법
목록
순서를 표기하는 목록 / 순서가 없는 목록 두 가지를 작성할 수 있습니다.
순서를 표기하는 목록
숫자와 .을 사용하여 작성합니다.
1.
2.
3.
순서가 없는 목록
-, *, + 을 사용하여 작성합니다. (셋 다 동일하게 작성됩니다.)
인라인 코드, 블럭 코드를 작성할 수 있으며 tab키나 스페이스 바를 이용해 들여쓰기가 가능합니다.
폰트 스타일
굵게, 기울이기, 취소선 등 기본적인 스타일을 아래와 같이 작성할 수 있습니다.
✍ 마크다운 작성
__굵게__
**굵게**
_기울여 쓰기_
*길울여 쓰기*
~~취소선~~굵게
굵게
기울여 쓰기
기울여 쓰기
취소선
🧐 코드 하이라이트
✍ 마크다운 작성 시
```javascript
let sumNumbers = (firstNum, lastNum) => {
return firstNum + lastNum;
};
sumNumbers(100, 200);
```
```python
num_list = ['one', 'two', 'three']
for num in num_list:
print(num)
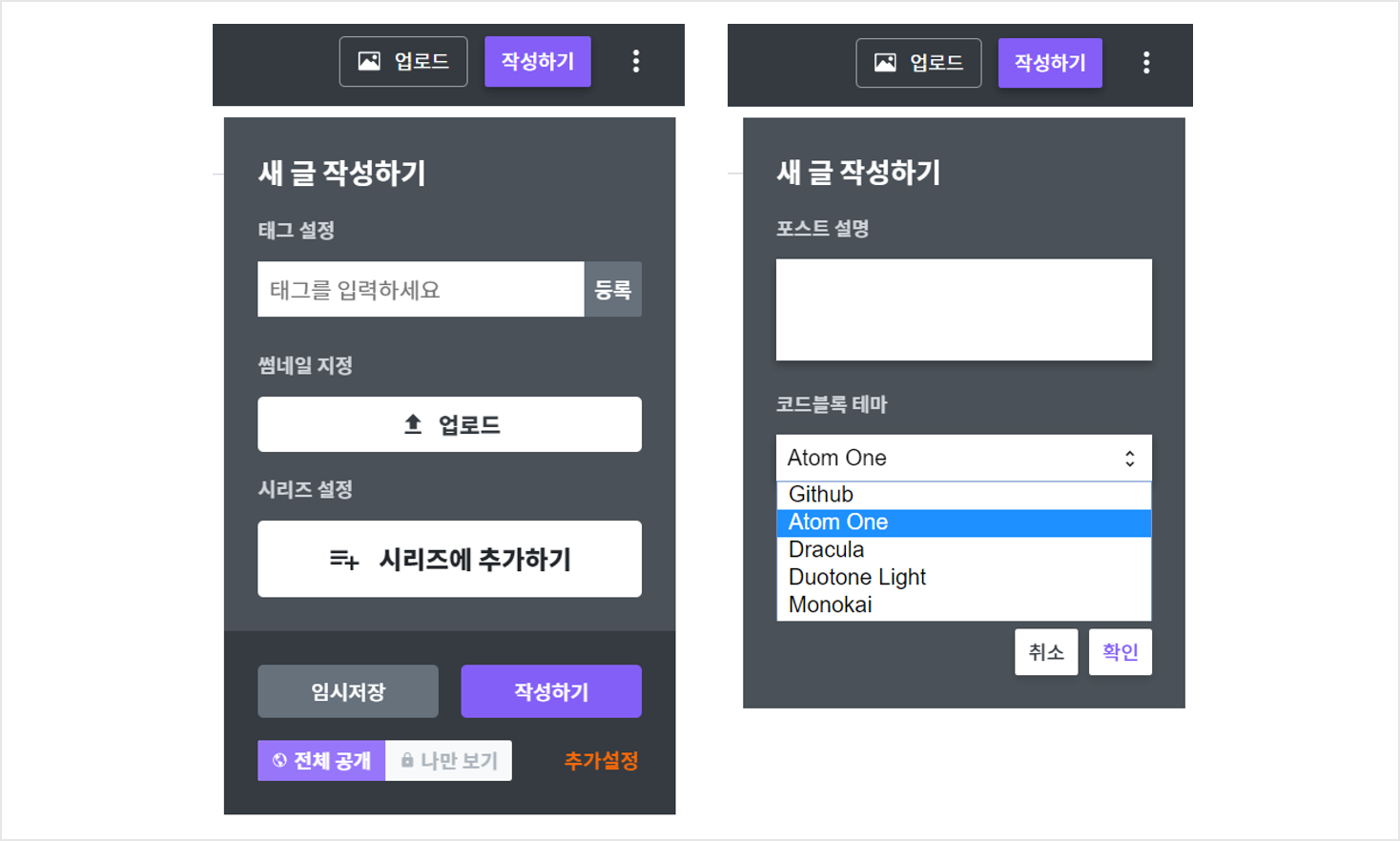
``` 🎨 코드 블럭 색 변경

작성하기 클릭 ➜ 추가설정 ➜ 코드블록 테마 선택 에서 변경하실 수 있습니다.
테이블(Table)
테이블은 아래와 같이 작성합니다.
| 로 구분하며, <폰트 스타일> 에서 이야기 했던 기본적인 스타일 적용이 가능합니다. 또한 -(하이픈)으로 구분된 곳 각각 왼쪽, 양쪽, 오른쪽에 :(세미콜론)을 붙일 경우 순서대로 왼쪽 정렬, 가운데 정렬, 오른쪽 정렬이 가능합니다.
✍ 마크다운 작성 시
| 드라마 제목 | 주연 배우 | 방영일 |
|:----------|:----------:|----------:|
| **호텔 델루나** | 이지은, 여진구 | ~~2019.07.13. ~ 2019.09.01.~~ |
| 타인은 지옥이다 | 임시완, 이동욱, 이현욱, 이정은 | 2019.08.31. ~ |
| 멜로가 체질 | 천우희, 안재홍, 전여빈, 공명 | 2019.08.09. ~ |👉 결과
드라마 제목 주연 배우 방영일
호텔 델루나 이지은, 여진구 2019.07.13. ~ 2019.09.01.
타인은 지옥이다 임시완, 이동욱, 이현욱, 이정은 2019.08.31. ~
멜로가 체질 천우희, 안재홍, 전여빈, 공명 2019.08.09. ~
체크박스(Check Box)
-, *, + 뒤에 띄어쓰기 후 대괄호를 넣어 작성해주세요. 대괄호안에 띄어쓰기를 하면 빈 체크박스, x를 넣으면 체크된 체크박스가 생깁니다.
✍ 마크다운 작성 시
- [ ] 운동 하기
- [x] 강의 듣기👉 결과
- 운동 하기
- 강의 듣기
이모지🤗
작성된 글 중간중간에 보이는 이모지는 트위터 이모지입니다.
https://kr.piliapp.com/twitter-symbols/
아래 주소의 트위터 이모지를 복사 ➜ 붙여넣기 해서 사용하시면 됩니다.
단축키
window10: 윈도우 키 + 마침표(.)
mac: Command + Control + 스페이스 바
글자 색상
html 태그를 이용하여 작성이 가능합니다.
✍ 마크다운 작성 시
<span style="color:red">red</span>
<span style="color:#d3d3d3">#d3d3d3</span>
<span style="color:rgb(245, 235, 13)">rgb(245, 235, 13)</span>👉 결과
red
#d3d3d3
rgb(245, 235, 13)
3개의 댓글
https://velog.io/@yeseolee/Velog-%EC%82%AC%EC%9A%A9%EB%B2%95-%EC%A0%95%EB%A6%AC
이 글과 앞부분이 동일하네요? 출처라도 남기시는게...
Interesting points made in this discussion! For anyone looking to enhance their productivity and explore more tools, I recommend checking out https://www.emplozera.com/ . It offers valuable insights and resources!


코드 블럭 색 변경하는 설정을 못찾겠어요