페이지 처리를 하는 방법에는 크게 일반적인 방식과 무한스크롤 방식, 2가지 방법이 있는데 이번 시간에는 일반적 방식의 페이지 처리부터 알아보겠습니다.
일반적인 방식의 페이지처리
: 페이지 번호를 클릭해서 이동하는 방식의 페이지 처리 방법입니다.

// 시작 페이지값을 알려줄 state
const [startPage, setStartPage] = useState(1);
// 페이지 네비게이션을 눌렀을때 화면을 해당 페이지값으로 재구현 해줄 함수
const onClickPage = (event) => {
if (event.target instanceof Element)
refetch({ page: Number(event.target.id) });
};
// 페이지 네비게이션 이전 목록
const onClickPrevPage = () => {
// -1 페이지 같이 0이하로는 내려가지않도록
if (startPage === 1) return;
setStartPage((prev) => prev - 10);
};
// 페이지 네비게이션 다음 목록
const onClickNextPage = () => {
// ex) 1~10 목록 이후 11~20 목록, 마지막 페이지 이후로 계속 넘어가지 않도록 설정
if (startPage + 10 > lastPage) return;
setStartPage((prev) => prev + 10);
};// map()을 사용해 데이터를 뿌려줄 리스트 생성
<div>
{data?.fetchBoards.map((e) => (
<div key={e._id}>
{e.title} {e.writer}
</div>
))}
</div>
// 페이지 이동을 위한 네비게이션 생성
<span onClick={onClickPrevPage}>{`<`}</span>
{new Array(10).fill(1).map((_, i) => startPage + i <= lastPage && (
<span
key={startPage + i}
onClick={onClickPage}
id={String(startPage + i)}
style={{ margin: "10px", cursor: "pointer" }}
>
{startPage + i}
</span>
))}
<span onClick={onClickNextPage}>{`>`}</span>무한스크롤
무한스크롤 방식의 페이지처리
: 유튜브 또는 페이스북과 같이 아래로 스크롤할 때, 계속해서 추가되는 방식의 페이지 처리 방법입니다.
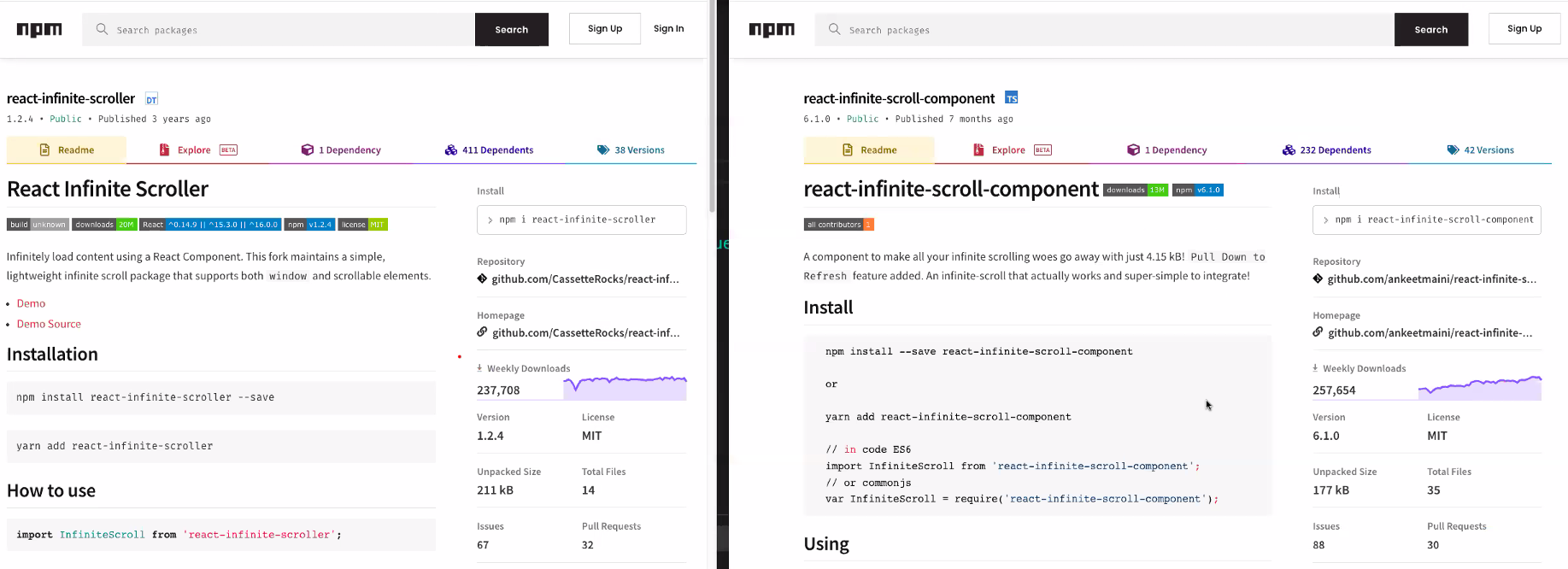
가장 많이 사용되는 두개의 라이브러리 중 react infinite scroller_github를 사용합니다.
(react-infinite-scroll-component_github)

❗️ 설치 후 타입스크립트 오류는
yarn add -D @types/react-infinite-scroller를 통해, 타입 지정이 가능합니다.


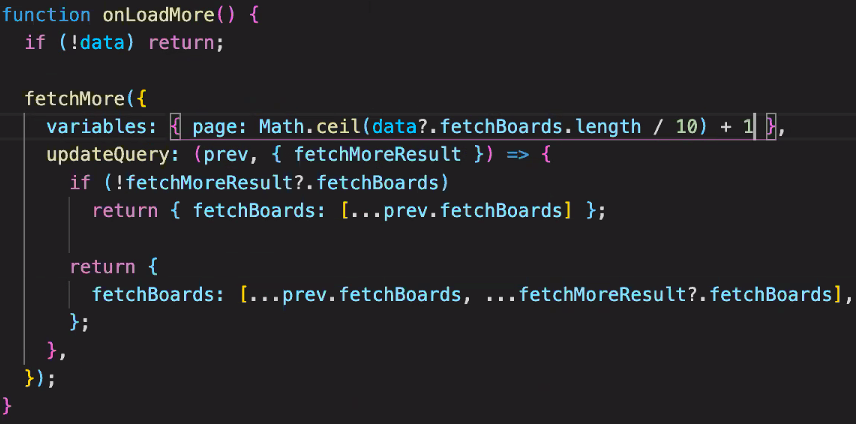
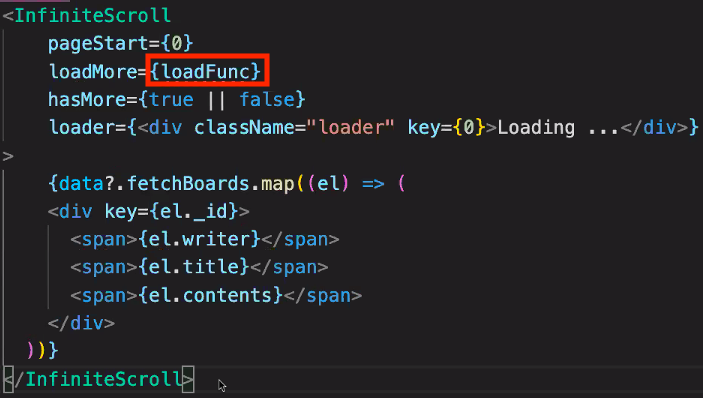
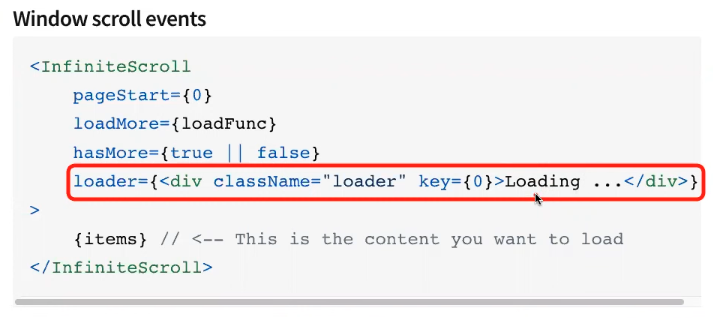
InfiniteScroll 태그를 사용하여 감싸주어 사용 가능한데, 스크롤이 일정 하단부분에 닿았을때, 실행될 기능(onLoadMore)을 loadMore에 지정해 주어야 합니다.

이 코드는 로딩을 제어하는 코드
이미지로 사용도 가능함

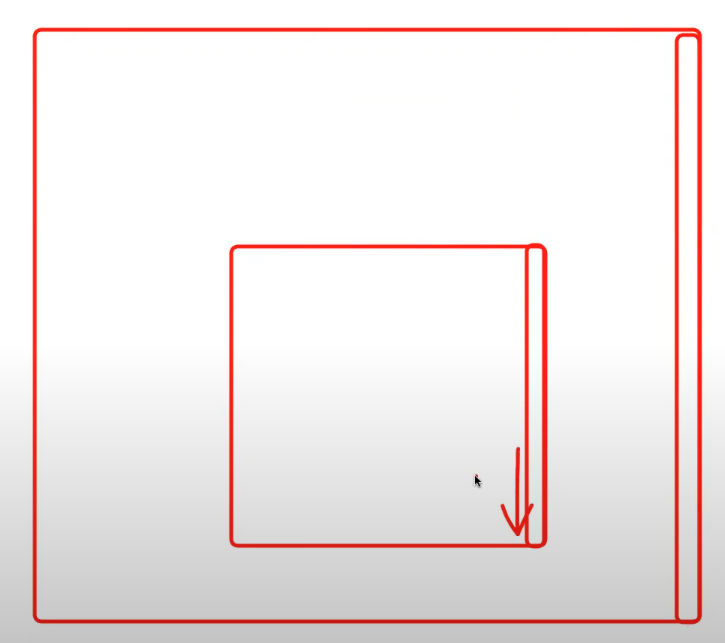
우리가 보통 전체 스크롤을 많이 사용합니다.
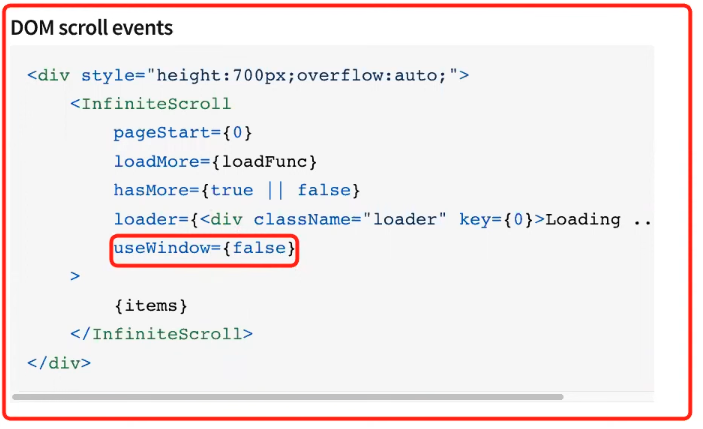
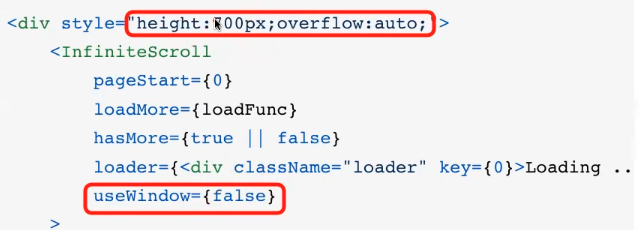
하지만 그 안에 section을 만들어서 거기에 스크롤을 작동하게 하고 싶을때는 이 코드르 사용합니다.

useWindow={false} // 웹의 스크롤을 작동할 때 사용하지 않겠다. 이 코드가 있는 박스 스크롤 작동할 때 사용하겠다.
useWindow={true} // 웹에 스크롤을 작동할 때 사용하겠다.
이 두개의 코드는 세트로 작용합니다.
