글로벌스타일이란 우리가 만들고있는 모든 컴포넌트에 기본적으로 적용시켜주는 스타일을 의미합니다.
프로젝트 셋팅을 하는 느낌이 오지 않나요?
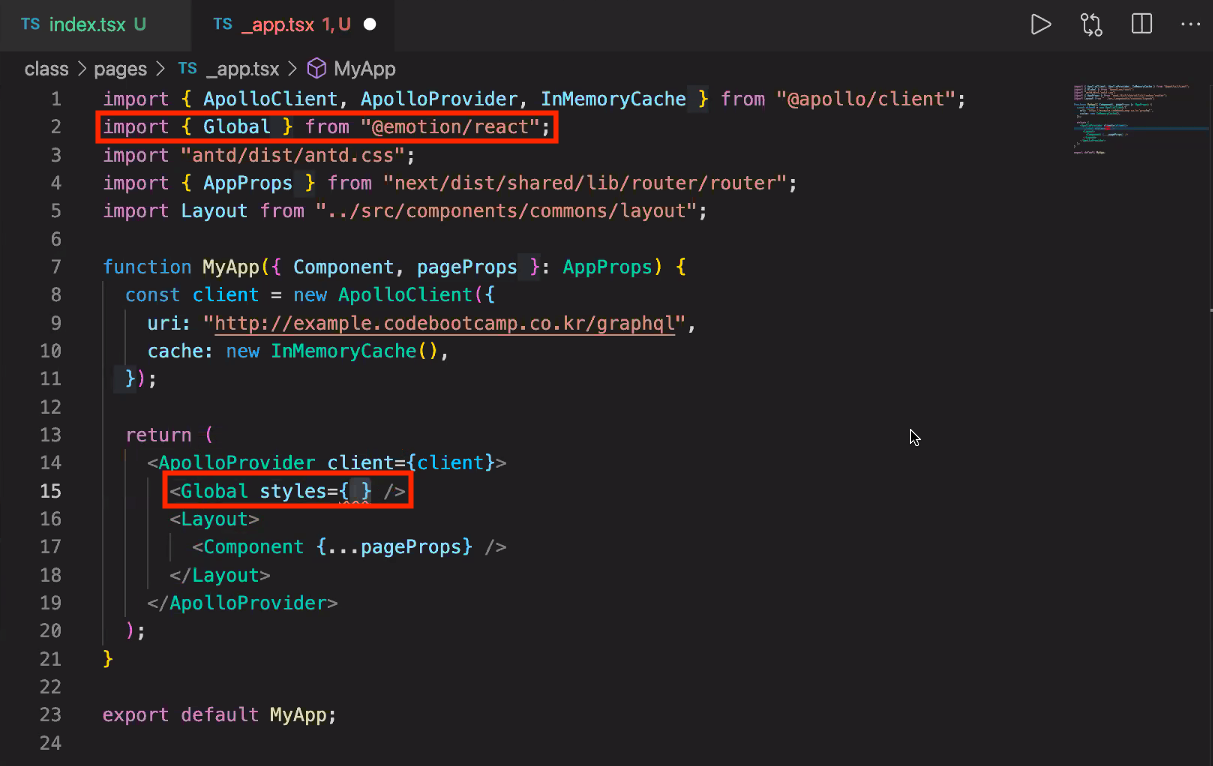
맞습니다! 따라서 우리는 글로벌스타일을 _app.tsx 에 적용해 주어야 합니다.

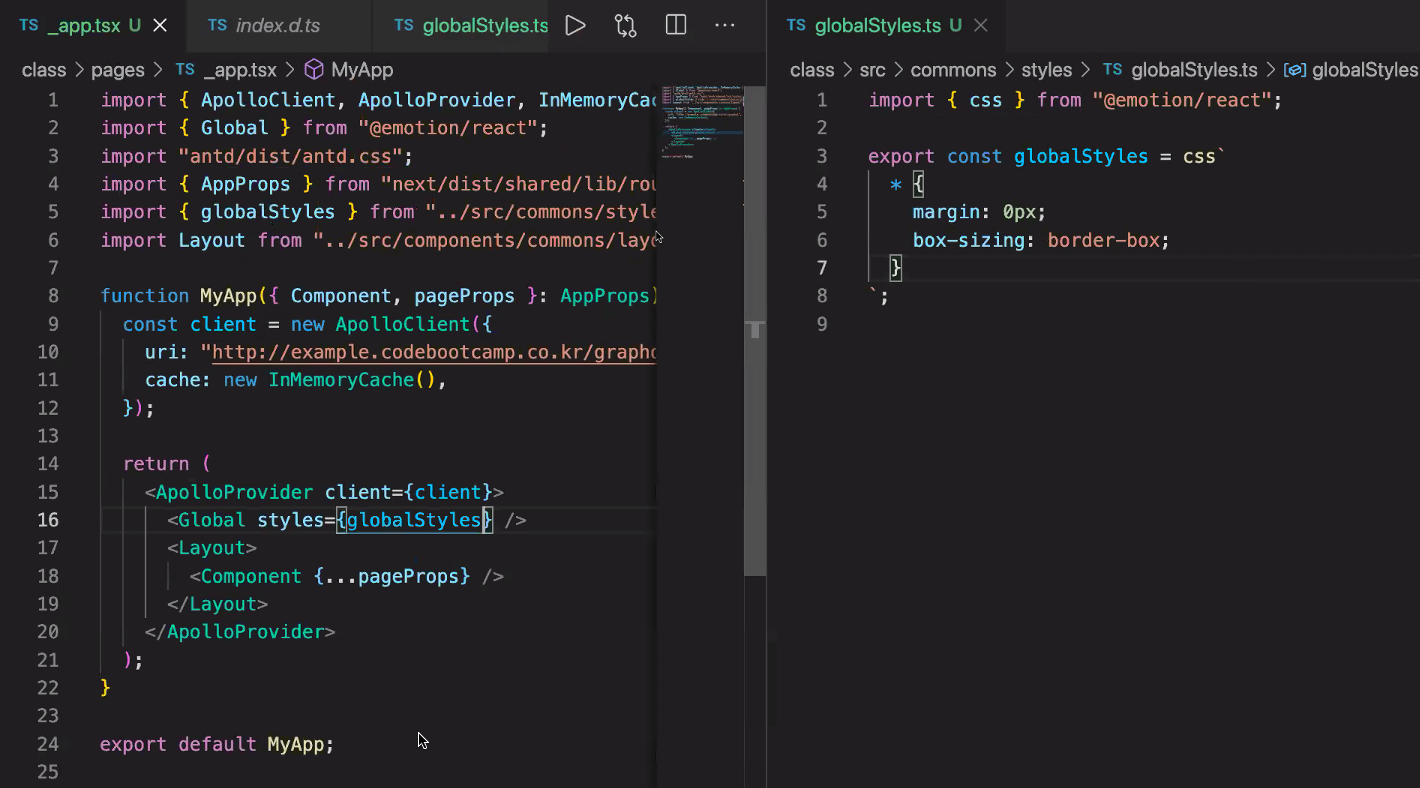
Emotion에서 Global을 import 시켜 태그로써 사용하고, 속성값으로 styles를 넣어 주어야 하는데,


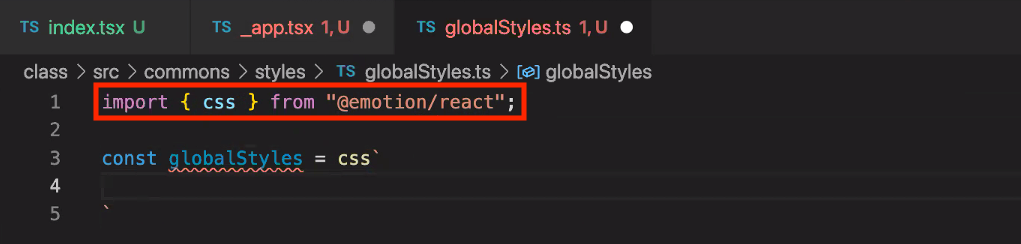
글로벌 스타일은 css로 작성해주게 되며 이곳에 작성해준 globalStyles를 위의 Global태그의 속성값 style={}안에 집어넣어주게 되면 적용이 완료됩니다

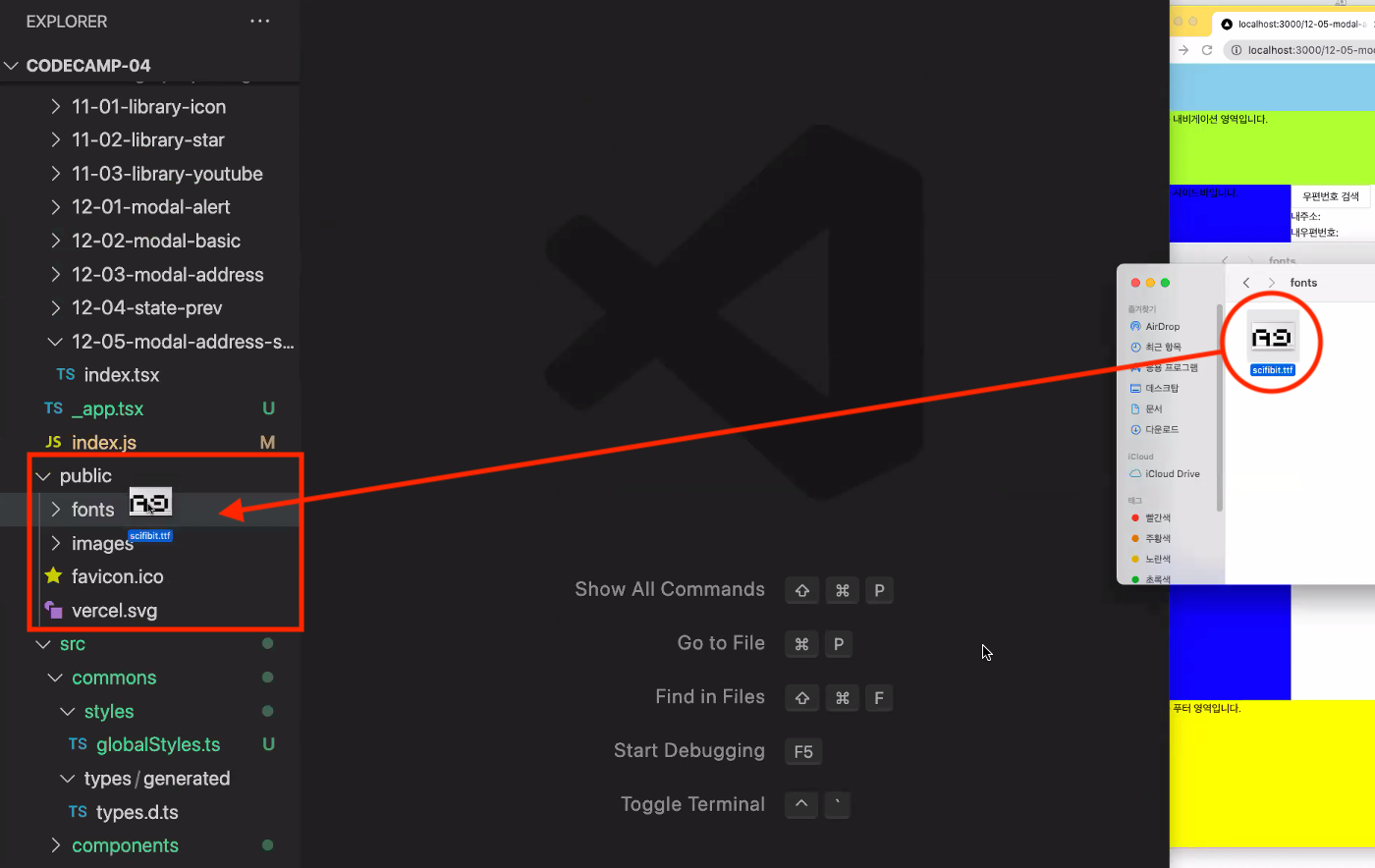
폰트는 직접 다운받은 파일을 사용할수도, 웹 폰트를 사용할 수도 있습니다.

❗️ 다운로드 폰트를 사용할 시 주의사항 - 경량화된 폰트를 사용해주시는 것이 좋습니다. 용량이 너무 큰 파일이 될 수 있습니다.


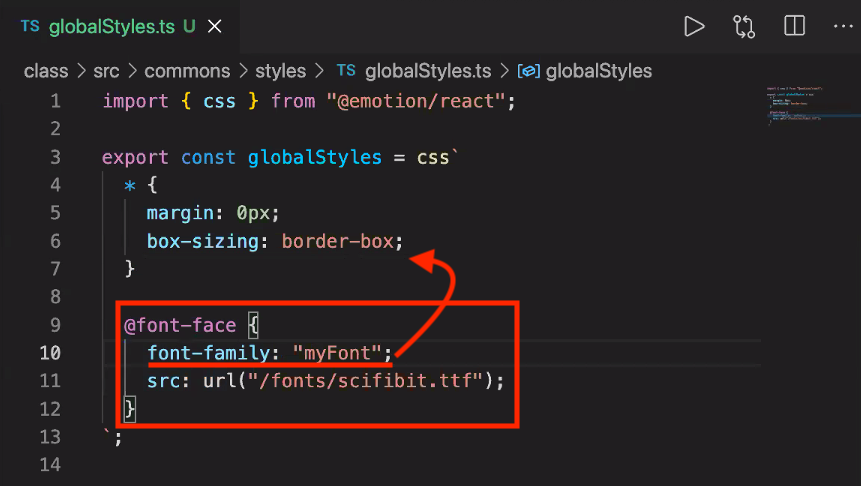
@font-face 를 사용하여 폰트를 호출할 이름(font-family), 폰트의 경로(src) 를 선언하고,
폰트를 사용하려는 페이지의 style부분에서
font-family: "폰트명" 를 사용하여 적용시켜줍니다.
