안녕하세요~ 오늘은 정규표현식에 대해 알아보겠습니다.
정규표현식은 어떤 특정한 규칙을 가진 문자열의 집합을 표현하기 위해 사용하는 형식 언어라고 합니다.
정규표현식은 처음 보시면 이게 무슨 외계어야 라며 아주 어렵게 느끼실 수 있는데요,
잘 쓰면 아주 유용하게 여기저기 쓸 수 있어서 편리합니다.
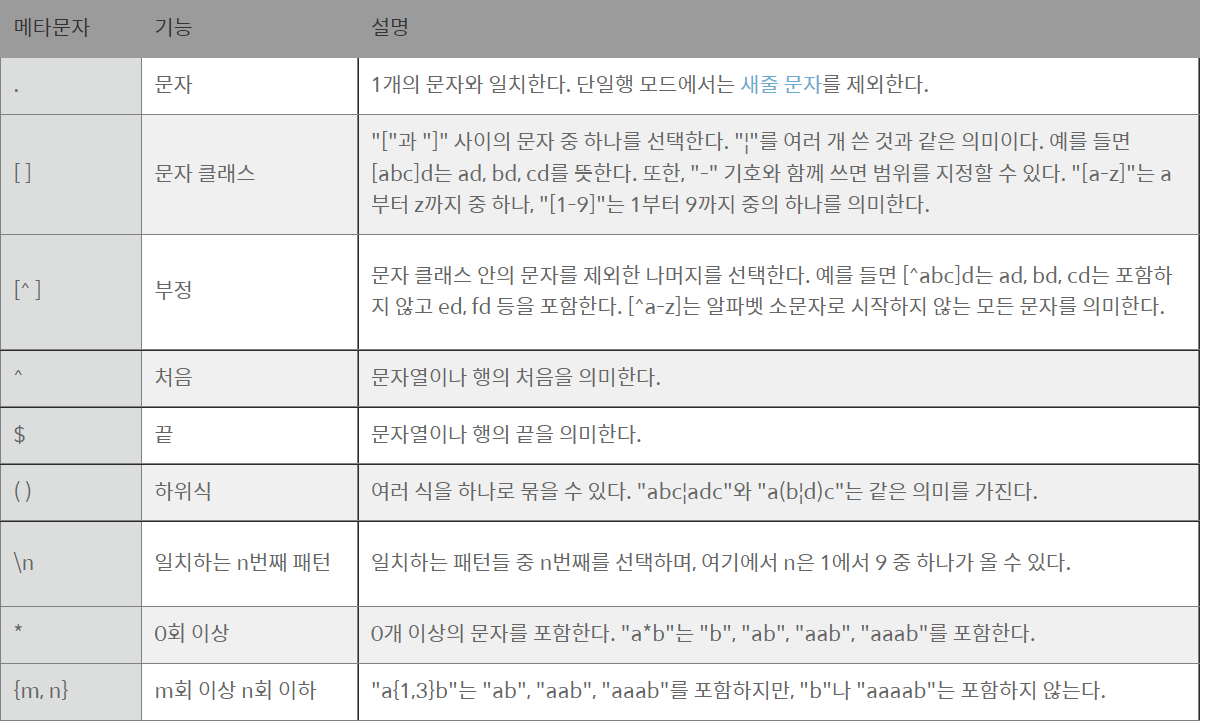
아래 표를 보시면 기본적인 정규표현식의 문법을 알아볼 수 있습니다.

그렇다면 각종 검증을 위한 정규표현식들은 어떻게 표현하는지 알아보겠습니다.
영어만
var eng = /^[a-zA-Z]*$/; 숫자만
var num = /^[0-9]*$/;영어+숫자
var engNum = /^[a-zA-Z0-9]*$/;이메일
var email = /^[a-zA-Z0-9]+@[a-zA-Z0-9]+$/;전화번호
var phone = /^\d{2,3}-\d{3,4}-\d{4}$/;주민등록번호
var jumin = /\d{6} \- [1-4]\d{6}/;사용법
var regEmail = /^[a-zA-Z0-9]+@[a-zA-Z0-9]+$/;if (regEmail.test(document.getElementById('email').value)) { alert('형식에 맞지 않는 이메일입니다. 다시 입력해 주세요.'); return false;}대충 많이 쓰이는 것들만 정리를 해 보았습니다. 저대로 가져다 쓰면 결과물은 나오겠지만,
근본적으로 내가 원하는 정규표현식을 만들기 위해서는 기본 규칙을 잘 알아야 합니다.
예를 들어서 내가 만드는 사이트에 비밀번호를 받아야 하는데, 비밀번호를 영문+숫자+특수문자로 하고싶다면
기본 규칙을 활용해서 만들 수 있어야겠죠?
var password = /^(?=.*[A-Za-z])(?=.*\d)(?=.*[$@$!%*#?&])[A-Za-z\d$@$!%*#?&]{8,}$/;위의 식은 기본적인 영문, 숫자, 특수문자를 조합하여 최소 8자리 이상의 비밀번호를 만들기 위한 정규표현식입니다.
위의 표를 보면서 해석을 해 보시면 나름 쉽게 해석하실 수 있습니다.
이렇게 이미 만들어져 있는 정규표현식을 해석하면서 이해를 하고,
이해를 했으면 간단한 규칙으로 정규식을 만들어 보고, 적용하다 보면 정규표현식에 익숙해질 수 있습니다.
출처: https://newehblog.tistory.com/54 [웹쟁이의 일상:티스토리]
nettuts+에 Vasili이 쓴 유용한 정규식 표현에 대한 글을 올려서 내용 정리합니다. 정규식만 잘 써도 Validation이나 String을 다루기가 무척 편할텐데 쓸때마다 헷갈리고 약간은 어렵게 느껴지고 쉽게 다가가지지 않는게 정규식인것 같습니다.
Vasili는 정규식에 대해서 잘 모르면 Regular Expressions for Dummies 스크린캐스트 시리즈를 보기 권하고 있습니다. 시간내서 보면 꽤 도움이 될듯 합니다. 자리 잡고 스크린캐스트 보게는 잘 안되는것 같습니다. 글을 읽어도... ㅎㅎ
정규표현식을 공부해도 막상 적용하려면 약간 막막하고 헷갈리기 마련인데 웹개발할 때 보통 많이 사용할 만한 내용을 위주로 설명해 주었기 때문에 이해하기도 쉽고 활용해서 쓰기에 꽤나 유용할 듯 보입니다. (위에도 간단히 밝혔지만 nettuts+의 올라온 포스팅을 번역,정리한 내용입니다.) 간단한 정규표현식 문법은 전에 올린 포스팅을 참고하시면 될 것 같습니다.

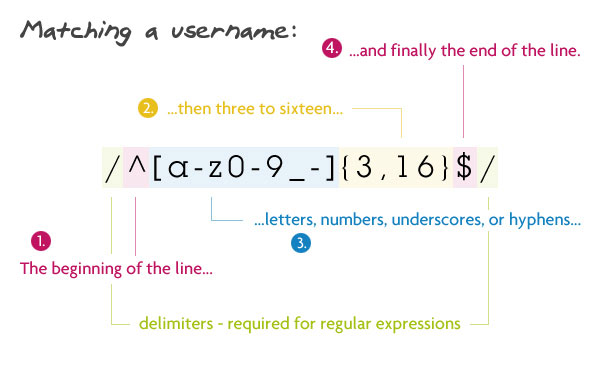
// Pattern
/^[a-z0-9_-]{3,16}$/문자열의 시작부분을 찾는 ^ 다음에 소문자(a-z)나 숫자(0-9), 언더스코어(), 하이픈(-)가 나올 수 있고 {3, 16}은 앞의 캐릭터들( [a-z0-9-] )이 최소 3개에서 15개 이하로 나와야 하고 문자열의 끝을 의미하는 $가 마지막에 나옵니다.
Match되는 스트링 : my-us3r_n4m3
Match되지 않는 문자열 : th1s1s-wayt00_l0ngt0beausername (너무 김)

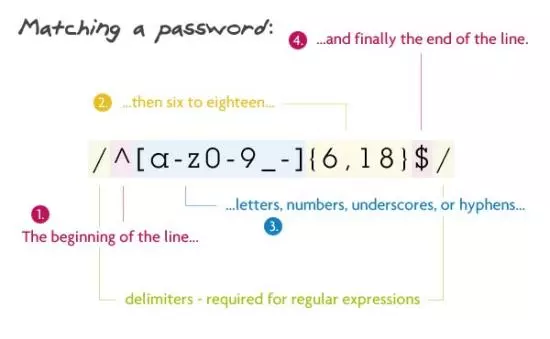
// Pattern
/^[a-z0-9_-]{6,18}$/username부분과 아주 유사합니다만 유일하게 다른 부분은 글자수가 3~16자가 아니라 6~18자라는 부분( {6,18} )입니다.
Match되는 스트링 : myp4ssw0rd
Match되지 않는 문자열 : mypa$)표시가 포함되어 있음)

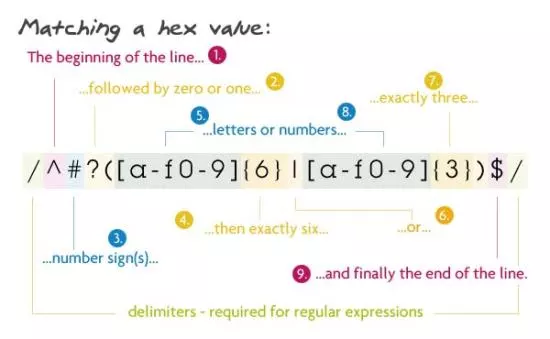
// Pattern
/^#?([a-f0-9]{6}|[a-f0-9]{3})$/이번에서 문자열의 시작을 찾는 ^로 시작합니다. 그 다음 number sign(#)은 뒤에 물음표(?)가 있기 때문에 옵션입니다. 물음표(?)는 그 앞에 나온 캐릭터가(여기서는 number sign)이 선택사항(있어도 되고 없어도 되는)임을 의미합니다. 그 다음에 나오는 그룹(괄호 안에 있는)에서 2가지 경우를 가질 수 있습니다. 첫번째는 a와 f사이의 소문자나 숫자가 6번나오는 것입니다. 세로바(|)는 3개의 a와 f사이의 소문자나 숫자가 대신 나올수도 있음을 으미합니다. 마지막으로 문자열의 끝을 의미하는 $가 위치합니다.
6개의 문자열을 앞에 둔 이유는 #ffffff같은 Hex값을 파서가 잡아내도록 하기 위한 것으로 반대로 3개의 문자열 검사를 앞에 두었다면 파서는 뒤의 3개의 f는 빼로 오직 #fff만을 잡아냈을 것입니다.
Match되는 스트링 : #a3c113
Match되지 않는 문자열 : #4d82h4 (h 가 포함되어 있음)

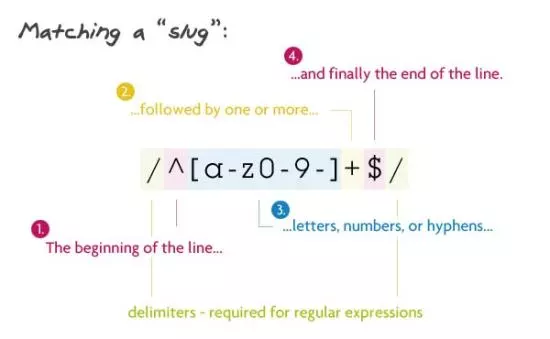
// Pattern
/^[a-z0-9-]+$/mod_rewrite나 pretty URL을 사용해 본적이 있다면 이 정규표현식을 사용하게 될 것입니다. 시작 문자열인 ^가 처음에 나오고 뒤이어 소문자, 숫자, 하이픈(-)이 한개 또는 한개이상(+기호)나오고 마지막으로 문자열의 끝인 $가 나옵니다.
Match되는 스트링 : my-title-here
Match되지 않는 문자열 : mytitle_here (언더스코어( ) 가 포함되어 있음)

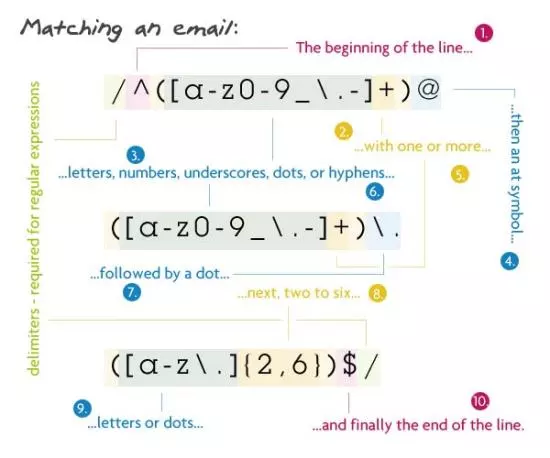
// Pattern
/^([a-z0-9_\.-]+)@([\da-z\.-]+)\.([a-z\.]{2,6})$/문자열의 시작인 ^로 시작하고 첫번째 그룹(괄호 안)에서 1개 또는 그 이상의 소문자, 숫자, 언더스코어( ), 점(.), 하이픈(-)가 나옵니다. escape하지 않은 점(.)은 다른 문자를 의미하기 때문에 점(.)은 이스케이프 해줍니다.(.) 그 뒤에 앳 기호(@)가 나오고 그 다음 1개또는 그 이상의 소문자, 숫자, 언더스코어( ), 점(.), 하이픈(-)으로 구성된 도메인명이 옵고 그 후 점(이스케이프된)이 소문자와 점으로 된 2~6개의 문자열이 옵니다. 2~6개로 한 이유는 .co.kr이나 .ny.us같은 국가 TLD(Top-Level-Domain)때문이며 마지막으로 문자열의 끝($)인 옵니다.
Match되는 스트링 : john@doe.com
Match되지 않는 문자열 : john@doe.something (TLS가 너무 김)

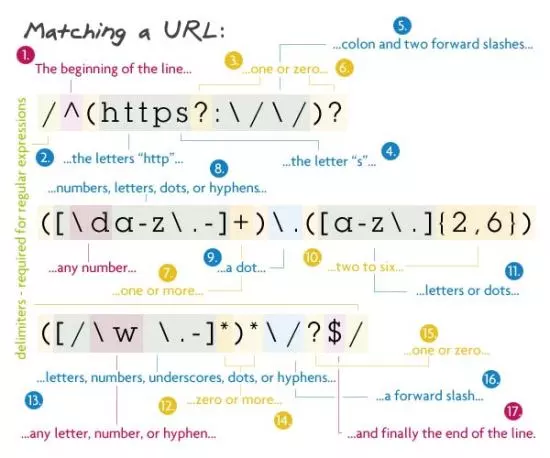
// Pattern
/^(https?:\/\/)?([\da-z\.-]+)\.([a-z\.]{2,6})([\/\w_\.-]*)*\/?$/이 정규표현식은 위에 나온 정규표현식의 최종본이라고 할 수 있습니다.
첫번째 그룹은 모두 옵션인데 이것은 URL이 "http://"나 "https://" 또는 둘다 없이 시작하도록 한다. s뒤에 물음표(?)는 URL이 http와 https를 모두 허용한다. 이 그룹전체를 선택사항으로 하기 위해서 뒤에 물음표(?)를 추가했습니다.
다음은 도메인명으로 한개이상의 숫자, 문자열, 점(.), 하이픈(-)뒤에 또다른 점(.)이 오고 그 뒤에 2~6개의 문자와 점이 옵니다. 이어지는 부분을 추가적인 파일과 디텍토리에 대한 부분으로 이 그룹에서는 갯수에 관계없이 슬래쉬(/), 문자, 숫자, 언더스코어(_), 스페이스, 점(.), 하이픈(-)이 나올 수 있으며 이 그룹은 많은 수의 디렉토리와 파일과 매치됩니다. 물음표(?)대신 별표(*)를 사용한 것은 별표는 0 또는 1이 아닌 0 또는 1개이상을 의미하기 때문입니다. 만약 물음표(?)를 사용했다면 오직 한개의 파일/디렉토리만 매치될 수 있었을 것입니다.
그 뒤에 슬래시(/) 매치되지만 이것은 선택사항이며 마지막으로 문자열의 끝($)이 나타납니다.
Match되는 스트링 : http://net.tutsplus.com/about
Match되지 않는 문자열 : http://google.com/some/file!.html (느낌표가 포함되어 있음)

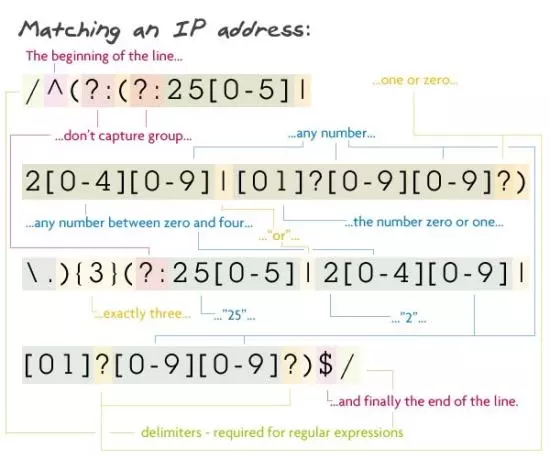
// Pattern
/^(?:(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)\.){3}(?:25[0-5]|2[0-4][0-9]|[01]?[0-9][0-9]?)$/자, 저는 거짓말을 하지 않습니다. 이 정규표현식은 제가(Vasili) 작성하지 않았고 이곳에서 가져왔습니다.
정규식이 첫번째로 잡아낸 그룹은 실제로 매치된(captured)된 그룹이 아닙니다. 왜냐하면 ?: 가 그안에 위치하고 있기 때문입니다. ?:는 파서가 이 그룹을 잡아내지 않도록 합니다. 또한 이 잡히지 않는 그룹은 3번 반복되기를 원합니다.(그룹의 끝에 {3}) 이 그룹은 또다른 서브그룹과 점(.)을 담고 있고 파서는 점(.)이 뒤에 있는 서브그룹을 매치하려고 찾습니다.
서브그룹은 또다른 잡히지 않는(non-captured) 그룹입니다. 이것은 0~5가 뒤에 오는 "25"거나 0~4와 모든 숫자가 뒤에 오는 "2"이거나 옵션이 0 또는 2개의 숫자가 이어지는 숫자들의 문자셋의 묶음입니다.
이 3가지가 매치된 이후에 다음 캡쳐되지 않는 그룹으로 들어갑니다. 이것은 0~5가 이어지는 "25" 또는 0~4와 함께 오는 "2" 그리고 마지막에 다른 숫자(0이나 두자리 숫자)가 옵니다.
마지막 문자($)와 함께 이 복잡한 정규표현식이 끝납니다.
Match되는 스트링 : 73.60.124.136
Match되지 않는 문자열 : 256.60.124.136 (첫번째 숫자는 250~255이어야 함)

// Pattern
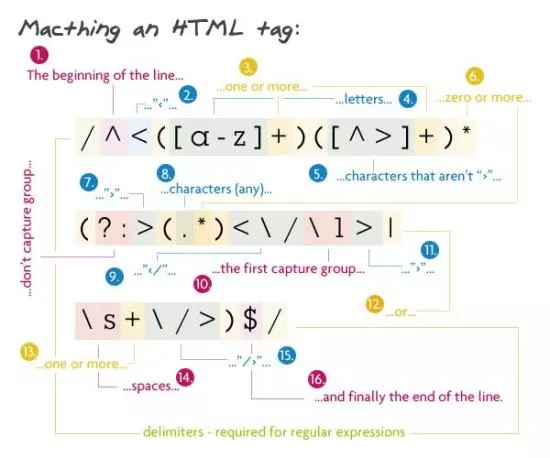
/^<([a-z]+)([^<]+)*(?:>(.*)<\/\1>|\s+\/>)$/이 포스팅에서 가장 유용한 정규표현식 중의 하나입니다. 이것은 어떤 HTML태그도 매치할 수 있고 일반적으로 라인의 첫번째에서 시작합니다.
첫번째로 오는 것은 태그이름입니다. 이것은 반드시 한개이상의 문자가 되어야 하며 첫번째로 잡히는 그룹이기도 합니다. 이것은 닫는태그를 잡았을 때 찾아야 할 값입니다. 다음에는 태그의 속성입니다. 이것은 >를 제외한 어떤 문자도 올 수 있습니다. 옵션사항이지만 1개이상의 캐릭터와 매치되기를 원하기 때문에 별표가 사용되었습니다. 플러스기호는 속성과 값을 이루고 별표는 원하는 만큼의 속성(attribute)가 매치될 수 있도록 합니다.
다음으로 세번째 non-capture그룹이 오는데 내부에 >기호가 담길 것이고 컨텐츠부분과 닫는태그가 있습니다.(공백과 슬래시(/), > 기호) 첫옵션은 문자들에 이어지는 >기호를 찾습니다. \1은 캡쳐된 첫번째 그룹에서의 내용을 표현하는데 사용됩니다. 이 경우에는 태그의 이름이 됩니다. 이제 태그이름이 매치되지 않으면 자신의 닫는태그를 찾기를 원합니다. 이것은 "/>"가 이어지는 한개이상의 공백이 필요합니다.
Match되는 스트링 : <a href="http://net.tutsplus.com/">Nettuts+</a>
Match되지 않는 문자열 : <img src="img.jpg" alt="My image>" /> (속성은 >기호를 가질 수 없음)
내용은 아주 좋은데 급하게 작성했더니 번역이 영 그렇네요. 원문가서 보시길....(은근슬쩍 급하게 해서 번역이 이런 척... ㄷㄷㄷ)
