한 개의 문자열을 입력받고, 특정 문자를 입력받아 해당 특정문자가 입력받은 문자열에 몇 개 존재하는지 알아내는 프로그램을 작성하세요.
문자열의 길이는 100을 넘지 않습니다.
[입력설명]
첫 줄에 문자열이 주어지고, 두 번째 줄에 문자가 주어진다.
[출력설명]
첫 줄에 해당 문자의 개수를 출력한다.
입력예제 1
COMPUTERPROGRAMMING
R
출력예제 1
3
문제 풀이
코드1
for 반복문을 사용해서 푸는 가장 기본적인 방법
<html>
<head>
<meta charset="UTF-8">
<title>출력결과</title>
</head>
<body>
<script>
function solution(s, t){
let answer=0; //카운팅
for(let x of s){
if(x===t) answer++;
}
return answer;
}
let str="COMPUTERPROGRAMMING";
console.log(solution(str, 'R'));
</script>
</body>
</html>코드2
split 내장함수를 사용한 방법
str.split('R')을 통해 구분자 'R'을 기준으로 문자열 str이 나누어진다. 여기서, str.split('R').length=4이고, 문자열에서 'R'의 개수는 3개이다. 따라서, str.split('R').length-1을 해주면 문자의 개수를 구할 수 있다.
<html>
<head>
<meta charset="UTF-8">
<title>출력결과</title>
</head>
<body>
<script>
function solution(s, t){
let answer=s.split(t).length;
return answer-1;
}
let str="COMPUTERPROGRAMMING";
console.log(solution(str, 'R'));
</script>
</body>
</html>추가) split 메소드
문자열에서 구분자가 가장 앞에있거나, 뒤에 있으면 앞 뒤로 공백의 구분이 생긴다.
<html lang="en">
<head>
<meta charset="UTF-8">
<title>출력결과</title>
</head>
<body>
<script>
function solution(s, t){
let answer=s.split(t);
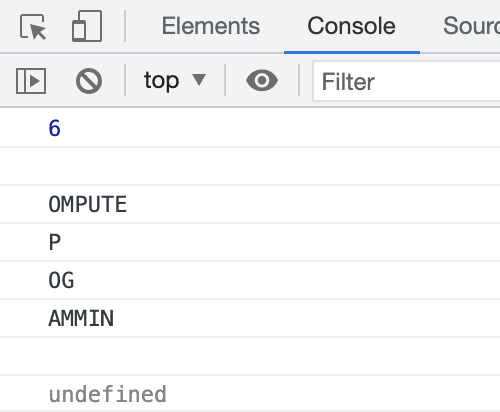
console.log(answer.length);
console.log(answer[0]);
console.log(answer[1]);
console.log(answer[2]);
console.log(answer[3]);
console.log(answer[4]);
console.log(answer[5]);
console.log(answer[6]); //undefined
}
let str="ROMPUTERPROGRAMMINR"; //R이 가장 앞이나 마지막에 있었을 때
solution(str, 'R');
</script>
</body>
</html>
결과
3
2개의 댓글
11/23
- 정규표현식을 활용해서 풀어봤다.
replace 내부의 정규표현식부에 변수를 바로 넣으면 동작하지 않는다. 이 때, RegExp 객체를 활용할 수 있다.
// replace 사용
function solution(str, find) {
const regex = new RegExp(`${find}`, 'g');
const new_str = str.replace(regex, '');
return str.length - new_str.length;
}
solution('COMPUTERPROGRAMMING', 'R');
// match 사용
function solution(str, find) {
const regex = new RegExp(`${find}`, 'g');
const matchArr = str.match(regex, ''); // [ 'R', 'R', 'R' ]
return matchArr.length;
}
solution('COMPUTERPROGRAMMING', 'R');https://cookinghoil.tistory.com/95
- split 메서드를 활용하면 더 빠르게 풀 수 있다.
답글 달기

9/10
split메소드를 사용하면, 구분자의 좌우로 구분되는 덩어리가 생긴다고 생각하자!