
대문자로 이루어진 영어단어가 입력되면 단어에 포함된 ‘A'를 모두 ’#‘으로 바꾸어 출력하는 프로그램을 작성하세요.
[입력설명]
첫 번째 줄에 문자열이 입력된다.
[출력설명]
첫 번째 줄에 바뀐 단어를 출력한다.
입력예제 1
BANANA
출력예제 1
B#N#N#
문제 풀이
코드1
for of문을 사용한다. 배열이 아닌 문자열에서도 for of문을 사용할 수 있다.
<html>
<head>
<meta charset="UTF-8">
<title>출력결과</title>
</head>
<body>
<script>
function solution(s){
let answer="";
//배열이 아닌, 문자열에서도 for of문 사용 가능
for(let x of s){
//console.log(x); 문자열도 하나씩 탐색하는 것 확인
if(x==='A') answer+='#';
else answer+=x;
}
return answer;
}
let str="BANANA";
console.log(solution(str));
</script>
</body>
</html>코드2
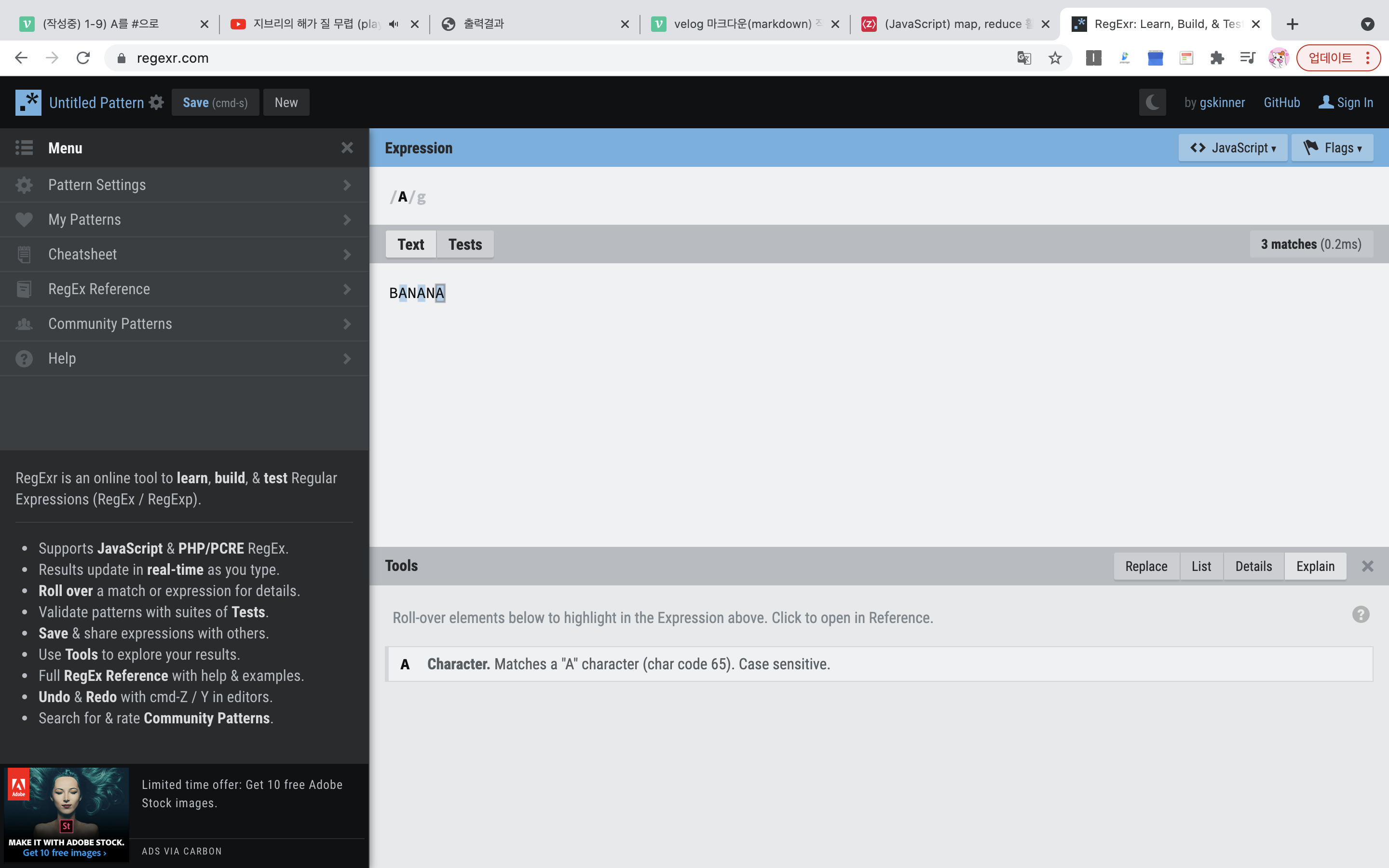
let answer = s: 얕은 복사같지만, 이렇게 작성하더라도 String타입은 얕은복사가 안된다. 즉, 독립적이다.s.replace(/A/g, '#'): s 문자열에서 "A"( /A/ )를 모두( g(global) ) 찾아, "#"( '#' )으로 바꿔라- https://regexr.com/

<html>
<head>
<meta charset="UTF-8">
<title>출력결과</title>
</head>
<body>
<script>
function solution(s){
let answer=s.replace(/A/g, '#') //s 문자열에서 A문자 찾아서 #으로 바꿔라
return answer;
}
let str="BANANA";
console.log(solution(str));
</script>
</body>
</html>추가) 문자열은 얕은복사가 아닌 깊은복사가 됨(배열과 비교)
<!--배열: 얕은복사(같이 움직임)-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>출력결과</title>
</head>
<body>
<script>
function solution(s){
let answer=s;
answer[0]=10;
console.log(s); //10, 2, 3
console.log(answer); //10, 2, 3
}
let str=[1, 2, 3];
solution(str);
</script>
</body>
</html>
<!--문자열: 깊은복사(독립적)-->
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>출력결과</title>
</head>
<body>
<script>
function solution(s){
let answer=s;
answer="apple";
console.log(s); //BANANA
console.log(answer); //apple
}
let str="BANANA";
solution(str);
</script>
</body>
</html>결과
B#N#N#

9/10
1. for(let x of arr), let 빼먹지 않기
2. answer+문자가 제대로된 값을 반환하려면, answer도 문자의 형태여야함. 즉, answer=''와 같이 초기화하면 됨