이번 우테코 미션에서, webpack이라는 것을 처음 접했다. 크루들이 webpack을 요리조리 만지고 하는걸 보면서 멍만 때린... (도대체 저게 뭐죠 🤔)
워낙 설정값들이 많아서 webpack을 직접 설정하고 실습하는 것은 아직 어렵지만, 개념만이라도 제대로 정리해보고 프로젝트의 규모가 커졌을 때, 다시 자세히 꺼내보려고 한다.
webpack이란
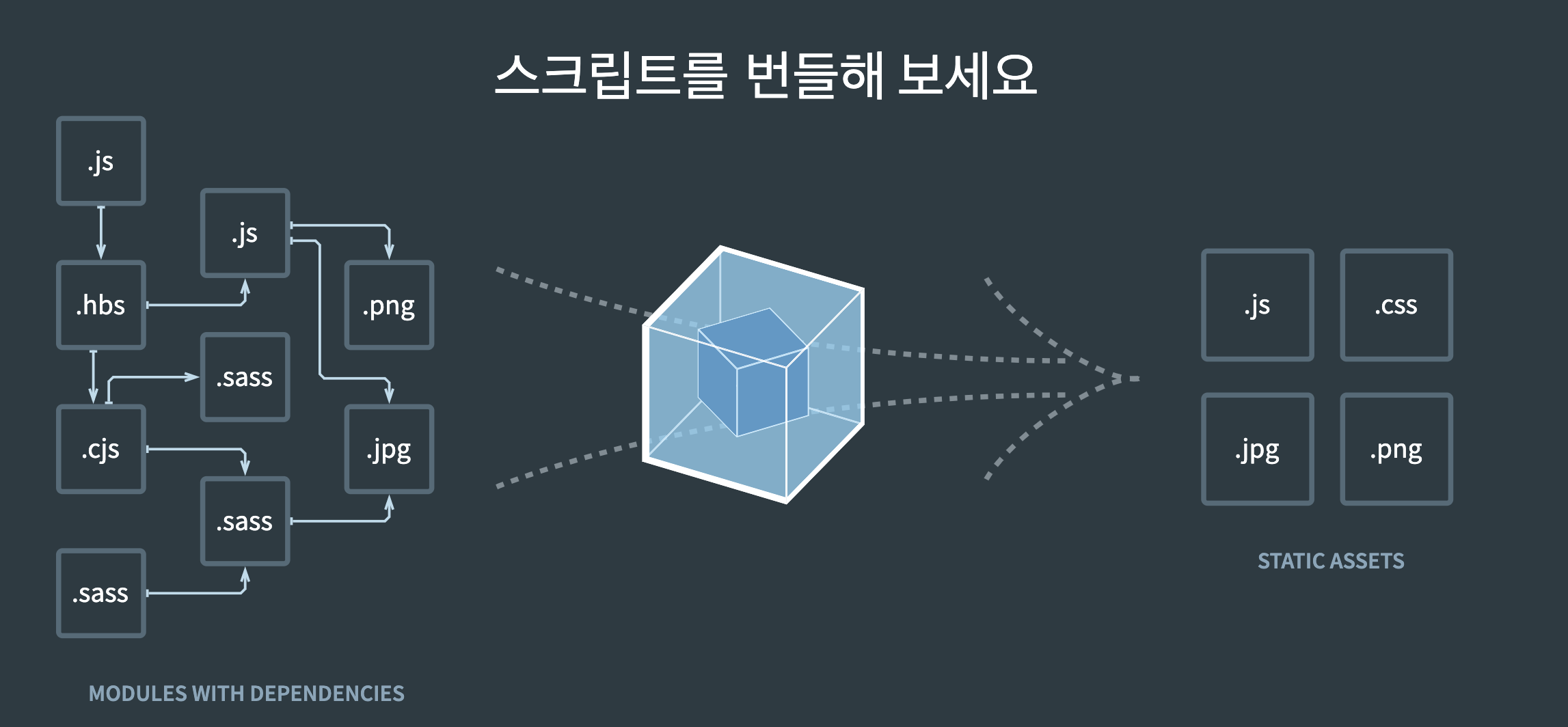
 이 사진은 webpack 공식 홈페이지 화면에 있는 자료이다. 이 사진이 webpack을 잘 설명해줘서 가져왔다!
이 사진은 webpack 공식 홈페이지 화면에 있는 자료이다. 이 사진이 webpack을 잘 설명해줘서 가져왔다!
webpack은 현재 가장 핫한 모듈 번들러라고 한다.
모듈 번들러...? 그게 뭐죠? 🤔
이를 이해하기 위해서는 번들링의 개념을 먼저 알아야한다.
번들링이란 .js, .css, .png ... 각각의 파일들을 모두 모듈로 보고, 이 모듈들을 배포용으로 하나의 파일로 통합시켜주는 작업이다.
번들링 작업을 수행하는 툴을 번들러라고 하며, 번들러는 다양한 종류가 있지만, 그 중에 webpack이 (2022년 3월 기준) 가장 인기가 많다고 한다.
번들러를 통해 많은 파일들을 관련있는 파일들끼리 묶어서 줄일 수 있다.
모듈이란?
프로그래밍 관점에서, 특정 기능을 갖는 작은 코드 단위이다. 코드들을 기능에 따라 작은 코드 단위로 만듦으로써, 재사용성이 높아지고, 유지보수가 쉬워진다.
webpack과 같은 모듈 번들러를 사용하는 이유는 무엇일까?
모듈 번들러를 통해 관련있는 파일들끼리 합쳐준다는 것은 알겠는데, 이걸 왜 사용해야 할까?
-
한번에 많은 요청을 하지 않아도 된다.
예를 들어, 하나의 페이지에서 사용하는 .js 파일이 여러개일때, 웹페이지가 브라우저에 로드될 때 자바스크립트 파일 각각을 모두 네트워크를 통해 요청해서 받아와야해서 그만큼 반응속도가 느려지며, 따라서 네트워크 병목현상이 발생할 수 있다. 네트워크 병목현상이란 시스템의 성능이 제한을 받는 현상이다. (크롬 network에서 불러오는 파일들 확인 가능)*네트워크 병목현상좁은 도로에 여러개 파일이 몰리면, 속도 느려짐... 혹은, 서버에 너무 많은 사용자가 몰려서 제때 파일 로딩 못할 때!

이러한 네트워크 병목현상을 해결하기 위해 하나의 js 파일 안에 코드를 다 때려넣을 수 있지만, 가독성과 유지보수 효율성이 떨어진다.
가독성과 유지보수를 위해 파일을 분리하면 로딩 속도 느려지고 네트워크 병목현상이 일어난다.두마리 토끼를 다 잡는 방법은 없을까?
⇒ webpack의 번들링 기능으로 종속성 있는 파일들을 묶어줄 수 있다. 이를 통해, 파일 크기를 줄여 페이지 로딩을 빠르게 한다.
-
모듈 단위 코딩을 할 수 있다.
번들러를 통해 모듈 단위의 코딩이 가능하다. 모듈 단위 코딩을 하면, 모듈 단위로 기능을 구분하여 코딩이 가능하기 때문에 코드의 가독성, 유지보수에 좋다.
-
코드를 압축/최적화할 수 있다.
종속성 있는 파일들을 묶어주기 때문에, 코드를 압축, 최적화할 수 있다.
-
ES6 버전 이상의 스크립트를 사용할 수 있다.
오래된 버전 브라우저에서는 ES6의 자바스크립트 문법을 사용할 수 없다.
하지만, Webpack의 Babel-loader를 사용한다면 ES6 이상의 자바스크립트 문법을 ES5 버전의 문법으로 변경시켜준다.
따라서, 브라우저 호환성에 신경쓰지 않고 코딩할 수 있다.
실습은 잠시 뒤로...
김정환님의 강의를 통해, webpack설정으로 기본 프론트엔드 개발 환경 만들기를 쭉 보면서 webpack의 원리를 조금이나마 이해할 수 있었다.
npm i -D webpack webpack-cli을 통해 webpack 패키지를 설치하고, webpack.config.js에서 webpack에 관련된 다양한 설정을 통해 사용할 수 있다. 특이했던 점은, css loader, file loader를 따로 설치해줬던 것이고 babel도 babel-loader를 통해 webpack에서 관리할 수 있었다.
webpack 적용을 하지 않았던 예전 프로젝트를 꺼내서, webpack 실습을 해보고자 했지만 지금 당장 급하지 않아서 잠시 미뤄둔다. (지금 당장 해야할 공부가 너무 많기에...😅)
지금 당장은 프로젝트 규모가 그렇게 크지 않아서, webpack의 필요성을 못느끼고 있다. 다만 webpack에 대한 기본 개념, 언제 필요한지에 대해 알았으니 나중 필요할 때 직접 적용할 수 있도록 더 추가적인 공부를 할 예정이다.
* 추가적인 공부를 하게되면, 내용 추가 예정입니다. 😎
📚 참고

👍👍