✔ 이전 게시물에서 공부했던 HTTP 특징
클라이언트 서버 구조무상태 프로토콜(스테이스리스)비연결성- HTTP 메세지
- 단순함, 확장 가능
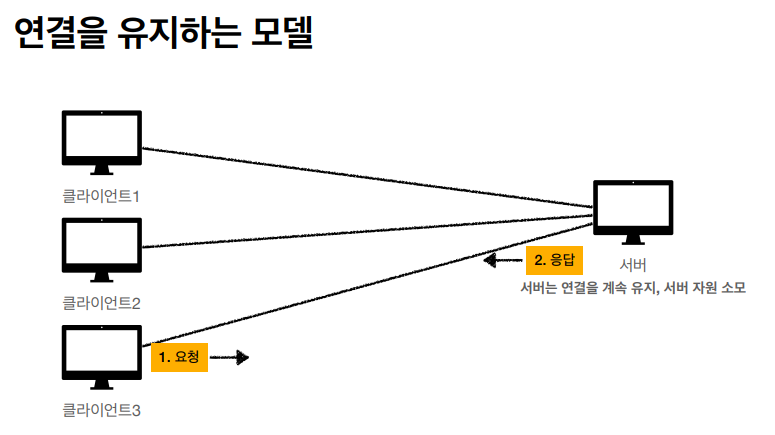
연결을 유지하는 모델

클라이언트3이 요청하고 서버가 응답하는 상황에서도,
클라이언트1과 클라이언트2는 여전히 서버와 연결이 유지되어 있음.
단점: 클라이언트1이 놀고 있어도 서버는 계속 유지되기 때문에 서버 자원 소모
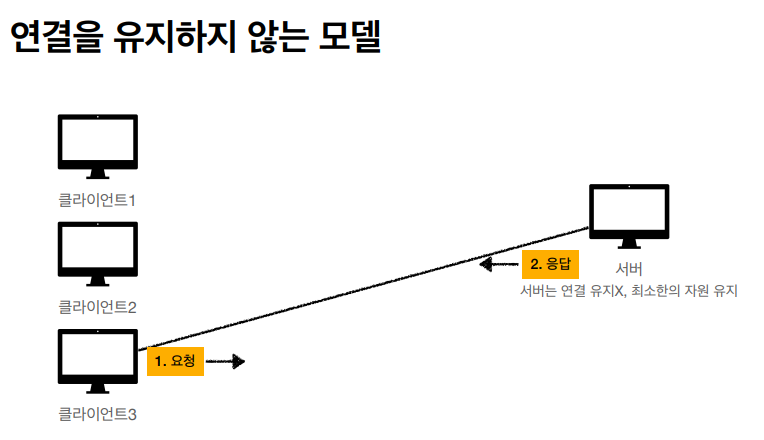
연결을 유지하지 않는 모델

클라이언트와 서버는 필요한 것만 주고 받고 연결 끊음.
클라이언트가 '요청할 때만' 연결을 하는 것.
비 연결성
- HTTP는 기본이 연결을 유지하지 않는 모델
- 일반적으로 초 단위 이하의 빠른 속도로 응답
- 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 매우 작음
- ex) 웹 브라우저에서 계속 연속해서 검색 버튼을 누르지는 않는다. 검색 누르고 내용 보다가 또 다음 내용 검색하고..
- 서버 자원을 매우 효율적으로 사용할 수 있음
한계와 극복
- TCP/IP 연결을 새로 맺어야 함 - 3 way handshake 시간 추가
- 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트, css, 추가 이미지 등 수 많은 자원이 함께 다운로드
- 지금은 HTTP 지속 연결(Persistent Connections)로 문제 해결
- HTTP/2, HTTP/3에서 더 많은 최적화

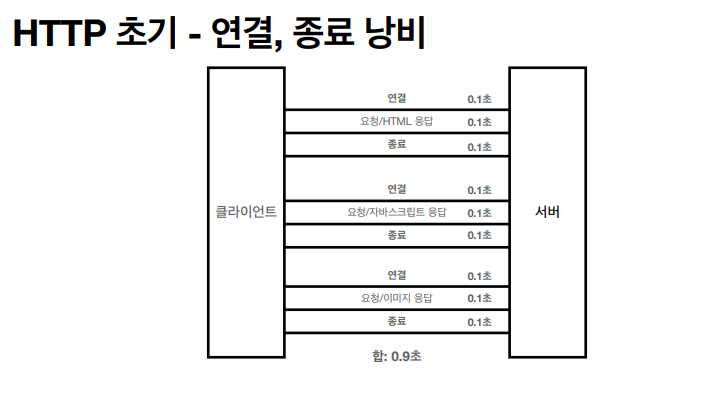
위 그림은 연결, 종료의 낭비!

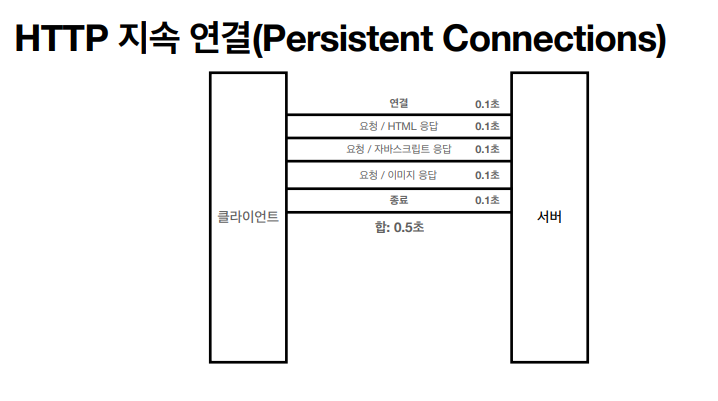
위 그림이 HTTP 지속 연결!
전부 받을 때까지 지속 연결을 유지한다.

💡 최대한 스테이스리스(무상태)하게 설계하는 것이 중요하다.
높은 트래픽이 예상될 경우 정적 페이지를 첫 페이지로 설정한다.
ex) 네이버에서 배너를 선택해보면, 해당 사이트로 바로 이동하는 것이 아닌 특별한 이벤트 페이지로 연결되는 경우가 많다. 이것이 대부분 정적 페이지이고, 이는 어떠한 상태도 가지지 않기 때문에 Stateless 하다. (로그인 필요X, 정적인 HTML 그대로 출력)
따라서 높은 트래픽이 예상될 때, 정적 페이지로 일차적으로 랜딩 시키면 순간적으로 몰린 사용자들에게 정적 페이지를 우선 보여줌으로써 특정 액션을 하는 시점을 분산시키는 것이다.
