UI
UI 비법서 - 베르
UI도 최적화를 잘해줘야합니다 대충 사용하면 성능 저하의 원인이다.
Unity에서 이미 제시한 최적화하는 방법이 있습니다. 유튜브에도 Unity 코리아가 최적화하는 방법을 설명해놓았으니 확인하면 된다. 단, 난이도가 있기 때문에 기초 지식 탑재하고 가서 보는 것이 좋다.
Auto Layout
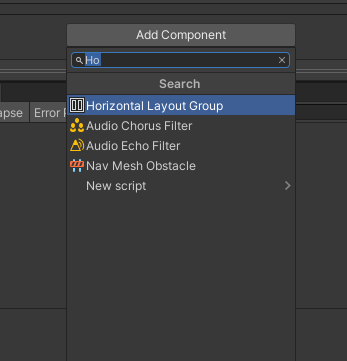
Auto Layout에는 3가지가 있다. Horizontal Layout, Vertical Layout, Grid Layout가 있다.
Canvas 하위에 빈 오브젝트(Empty Object)를 만들어주고, Add Component에서 필요한 Layout과 Content Size Fitter을 추가합시다.


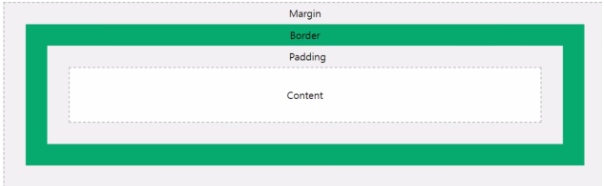
스페이싱과 Border은 다르다.
스페이싱은 Border 안쪽에 여백을 얼마나 줄 것인지 정하는 것이다.
아래 사진은 UI에 기본틀이다.

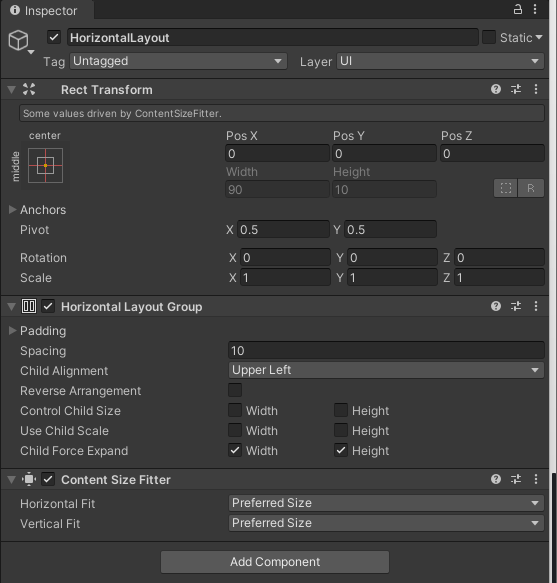
Horizontal Layout

Child Alignment 는 자식이 추가되는 방향을 설정할 수 있다.
Spacing은 이미지가 생성될 때 칸을 얼만큼 뛰어줄지 설정이 가능하다.
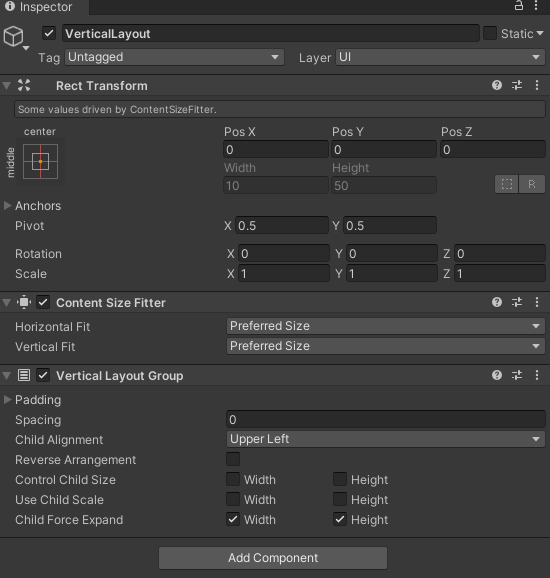
Vertical Layout

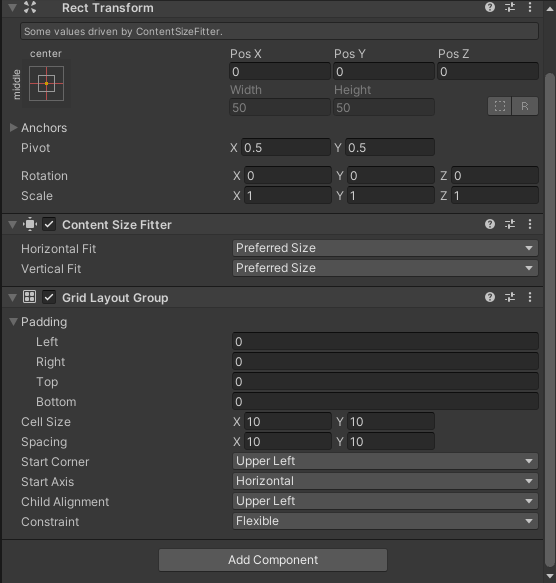
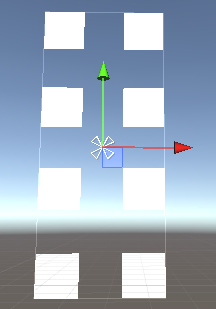
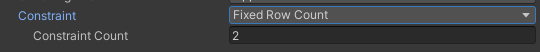
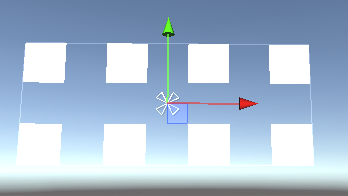
Grid Layout

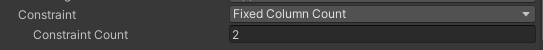
행으로 2열


열로 2열


Layout 최적화
레이아웃 그룹에 최적화 방법은 레이아웃 하위 요소를 적게 두는 것이 좋다.
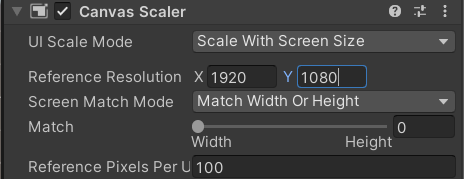
Canvas Scaler
다양한 해상도에 맞출 수 있는 용도로 사용이 가능합니다.
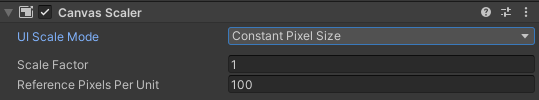
Constant Pixel size
고정된 사이즈라서 다양한 해상도 지원이 안된다.

Scale With Screen Size
다양한 해상도를 지원할 수 있어 많이 사용된다.
가로 모드로 사용할 것이라면 Height를, 세로 모드라면 Width를 사용한다.
Reference Pixels Per Unit은 1unit 당 몇 픽셀을 사용할지 지정한다.
편하게 사용하고 싶다면 평균적으로 1unit 당 1픽셀로 설정하면 좋다.

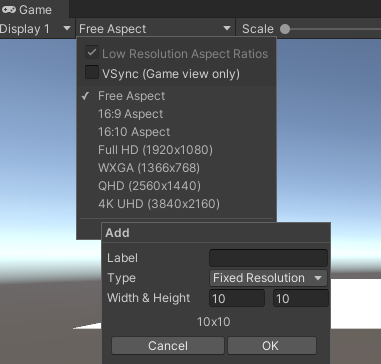
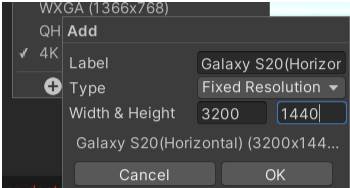
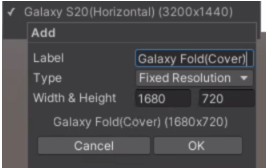
여기서 해상도를 결정할 수 있고, 직접 설정할 수 있다.

모바일 휴대폰 해상도를 맞추 수 있다.


unit = 네모 1개
Pixel = 파란색으로 칠해진 것


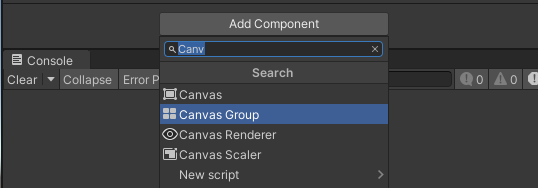
Canvas Group
Canvas Group을 사용하면 자식들 모두 한 번에 적용할 수 있어. UI를 구성하는데 자주 사용된다.
Blocks Raycasts를 사용하면 뒤에 무엇이 있든 해당 UI가 선택되고, 사용 해제하면 뒤에 있는 UI가 선택된다.

현재 Blocks Raycasts가 on 된 상태라서 닉네임 입력 UI가 선택된다.

DontDestroyOnLoad
씬이 삭제되지 않고 그대로 남은 상태로 씬이 전환된다.
씬이 삭제 된다면 그만큼 가비지를 많이 남기기 때문에 중요한 내용이다.
씬 넘어가는거 만들고 싶을 때 위에 작성된 DontDestroyOnLoad를 참고해서 만들면 된다.