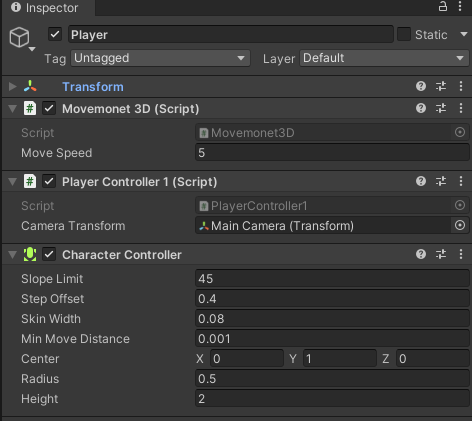
Character Controller
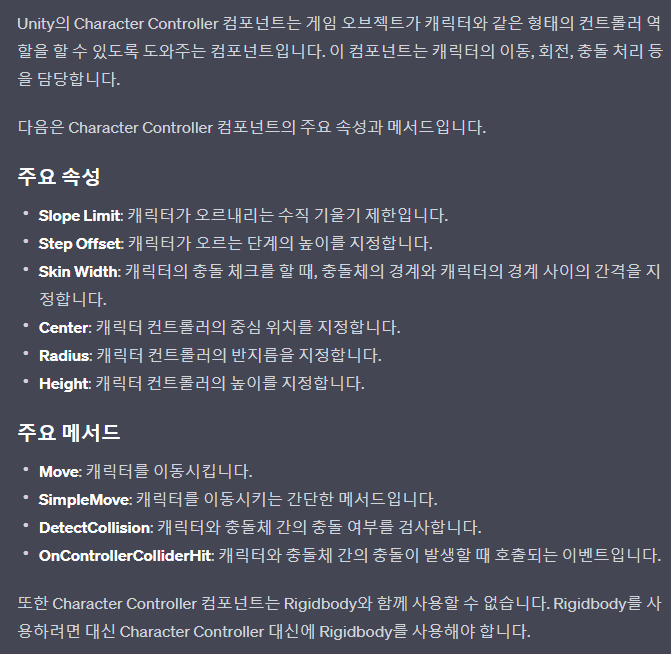
Unity의 Character Controller 컴포넌트는 게임 오브젝트가 캐릭터와 같은 형태의 컨트롤러 역할을 할 수 있도록 도와주는 컴포넌트입니다. 이 컴포넌트는 캐릭터의 이동, 회전, 충돌 처리 등을 담당합니다.
다음은 Character Controller 컴포넌트의 주요 속성과 메서드입니다.
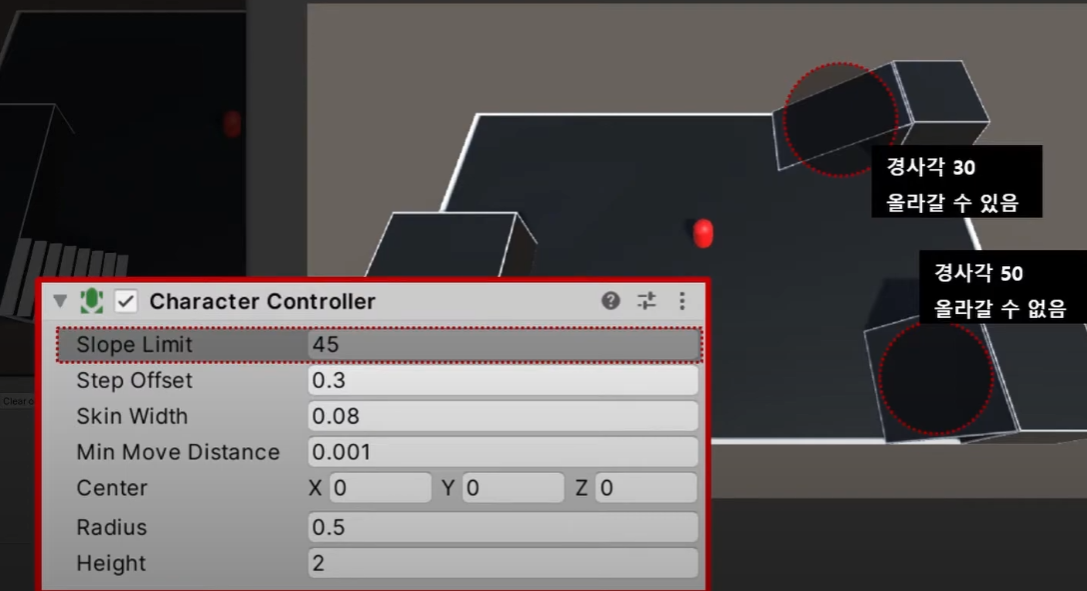
주요 속성
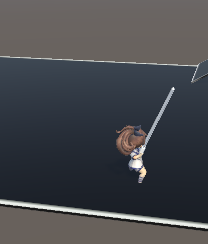
- Slope Limit: 캐릭터가 오르내리는 수직 기울기 제한입니다.
- 경사각은 Rotation 값을 설정해주면 된다.


-
Step Offset: 캐릭터가 오르는 단계의 높이를 지정합니다.
- 계단과 계단 사이에 값이 0.4인데, Step Offset값이 0.3이면 계단을 오르지 못한다.
Step Offset 값을 0.4로 설정한다면 계단을 오를 수 있다.
- 계단과 계단 사이에 값이 0.4인데, Step Offset값이 0.3이면 계단을 오르지 못한다.
-
Skin Width: 캐릭터의 충돌 체크를 할 때, 충돌체의 경계와 캐릭터의 경계 사이의 간격을 지정합니다.
-
Center: 캐릭터 컨트롤러의 중심 위치를 지정합니다.
-
Radius: 캐릭터 컨트롤러의 반지름을 지정합니다.
-
Height: 캐릭터 컨트롤러의 높이를 지정합니다.
주요 메서드
-
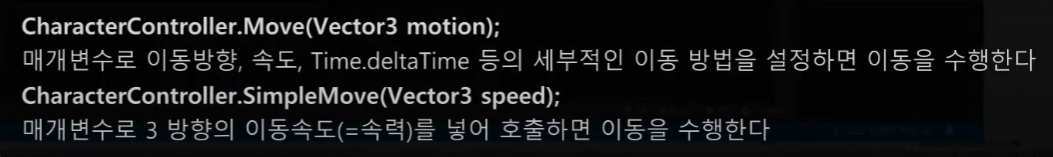
Move: 캐릭터를 이동시킵니다.
-
SimpleMove: 캐릭터를 이동시키는 간단한 메서드입니다.

-
DetectCollision: 캐릭터와 충돌체 간의 충돌 여부를 검사합니다.
-
OnControllerColliderHit: 캐릭터와 충돌체 간의 충돌이 발생할 때 호출되는 이벤트입니다.
-
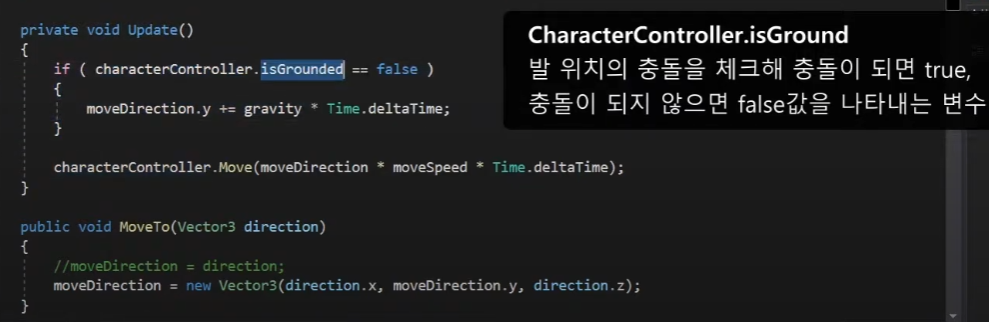
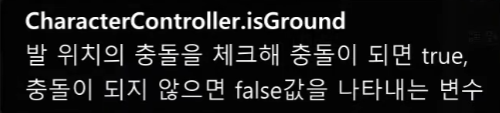
CharacterController.isGround

Character Controller 컴포넌트는 Rigidbody와 함께 사용할 수 없습니다. Rigidbody를 사용하려면 대신 Character Controller 대신에 Rigidbody를 사용해야 한다. 그래서 중력을 직접 적용해야한다.
gravity는 -9.81f로 값이 음수로 저장되어 있는 상태다.
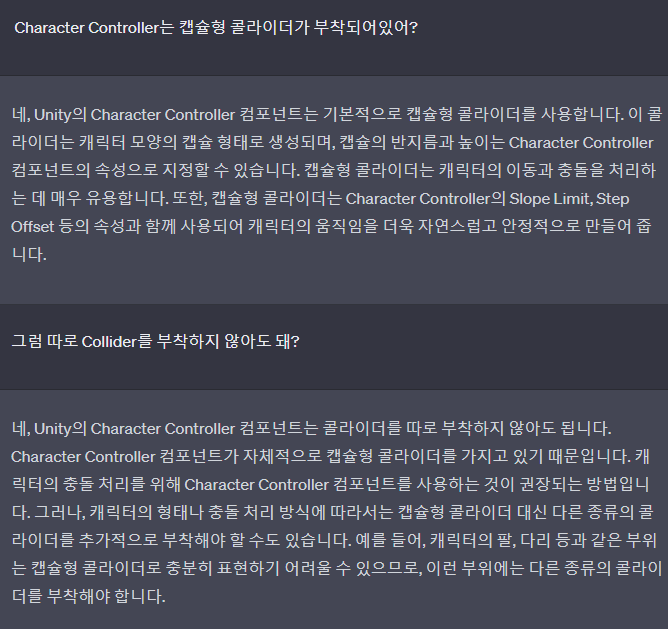
기본적으로 캡슐형 콜라이더를 사용한다.

1인칭 카메라 제어


-
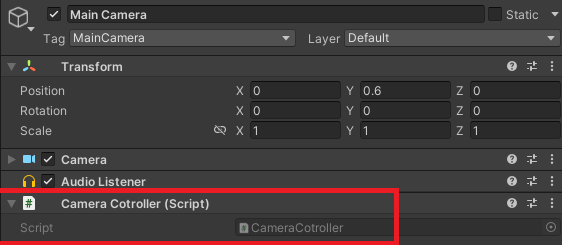
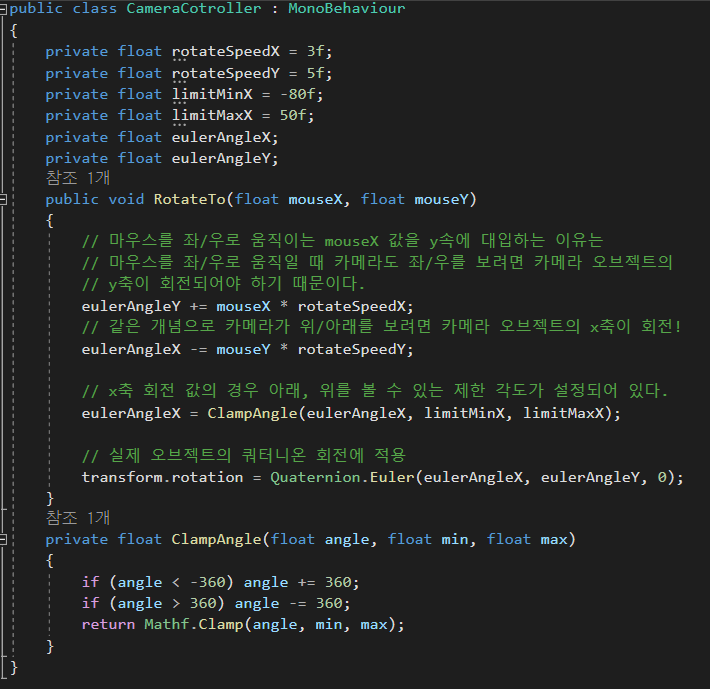
CameraController


-
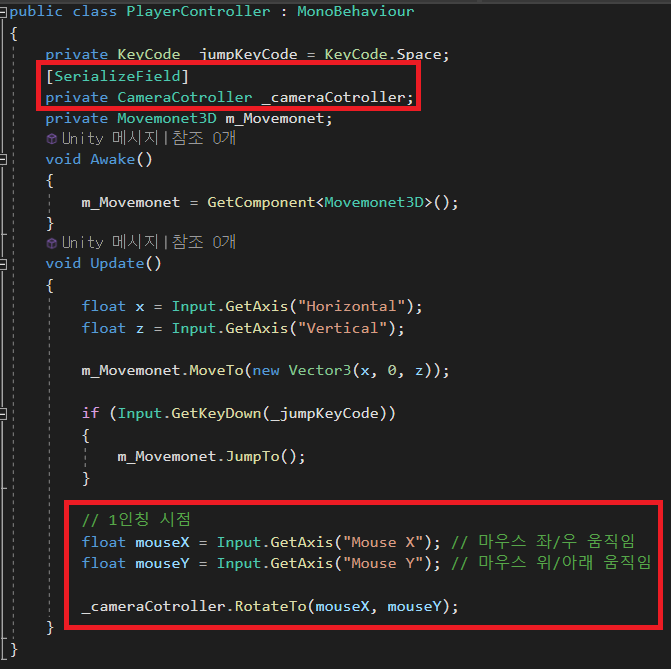
playerController

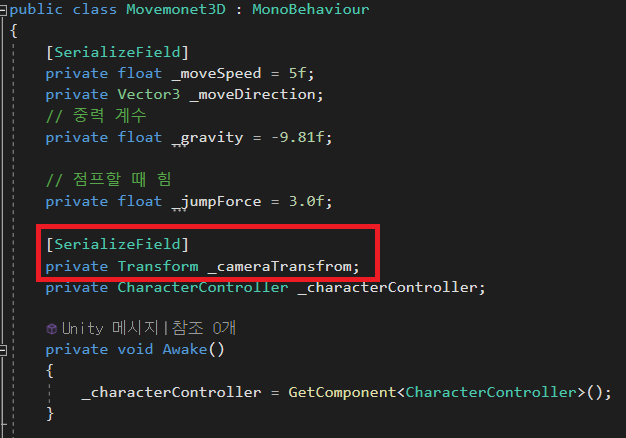
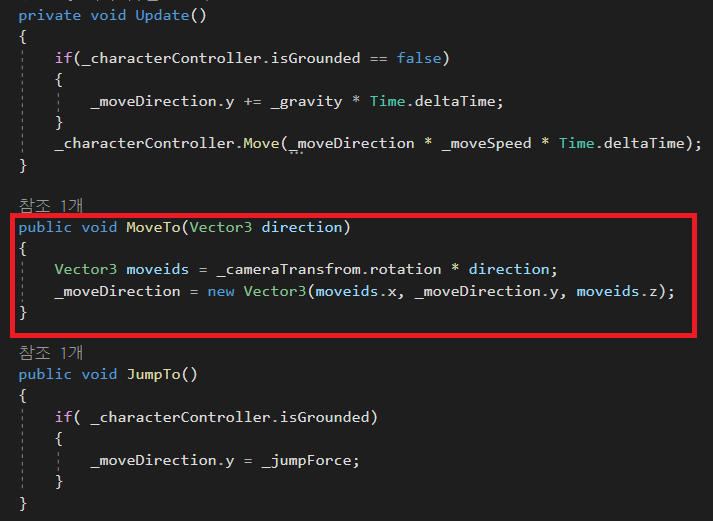
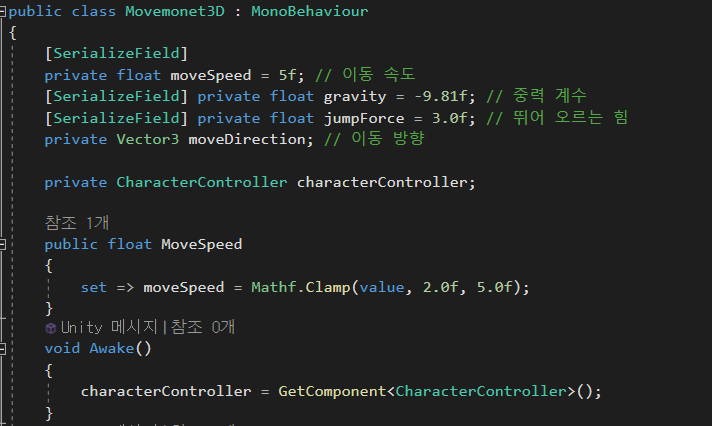
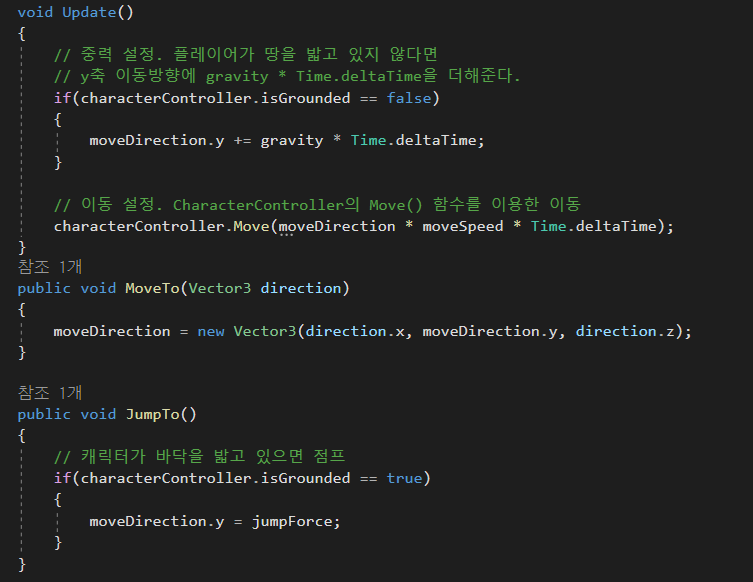
- Movemonet3D



롤 이동 하는 것처럼 마우스 클릭으로 이동 구현하기 part1 - 네비게이션 컴포넌트
마우스 클릭으로 이동구현 part2 - 절벽 오르기, 절벽 사이 점프하기, 절벽에서 낙하하기, Navigation Mesh 응용, 마우스 휠로 줌인, 줌 아웃 기능 등
3D Model / Animations
고박사 강의3D Model / Animations 강의
FBX
FBX는 "FilmBox"의 약자로, 3D 모델 및 애니메이션 데이터를 교환하기 위한 파일 형식입니다. FBX는 Autodesk에서 개발되었으며, 다양한 3D 애플리케이션 및 게임 엔진에서 사용됩니다.
FBX 파일은 3D 모델, 애니메이션, 재질, 텍스처, 조명 등 다양한 요소를 포함할 수 있습니다. 이러한 파일은 3D 애플리케이션 간에 데이터를 공유하거나 다른 소프트웨어에서 렌더링하거나 애니메이션을 만들기 위해 사용됩니다.
FBX 파일 형식은 개방형 표준으로 여러 소프트웨어에서 지원됩니다. 주로 Autodesk의 소프트웨어인 Maya, 3ds Max 등에서 사용되지만, Unity, Unreal Engine 등과 같은 다른 3D 엔진 및 소프트웨어에서도 지원됩니다.
FBX 파일은 3D 애니메이션 제작 파이프라인에서 중요한 역할을 합니다. 모델링, 애니메이션, 렌더링 등의 작업을 수행하는 다양한 소프트웨어 간에 데이터를 원활하게 이동하고 공유할 수 있도록 도와줍니다.
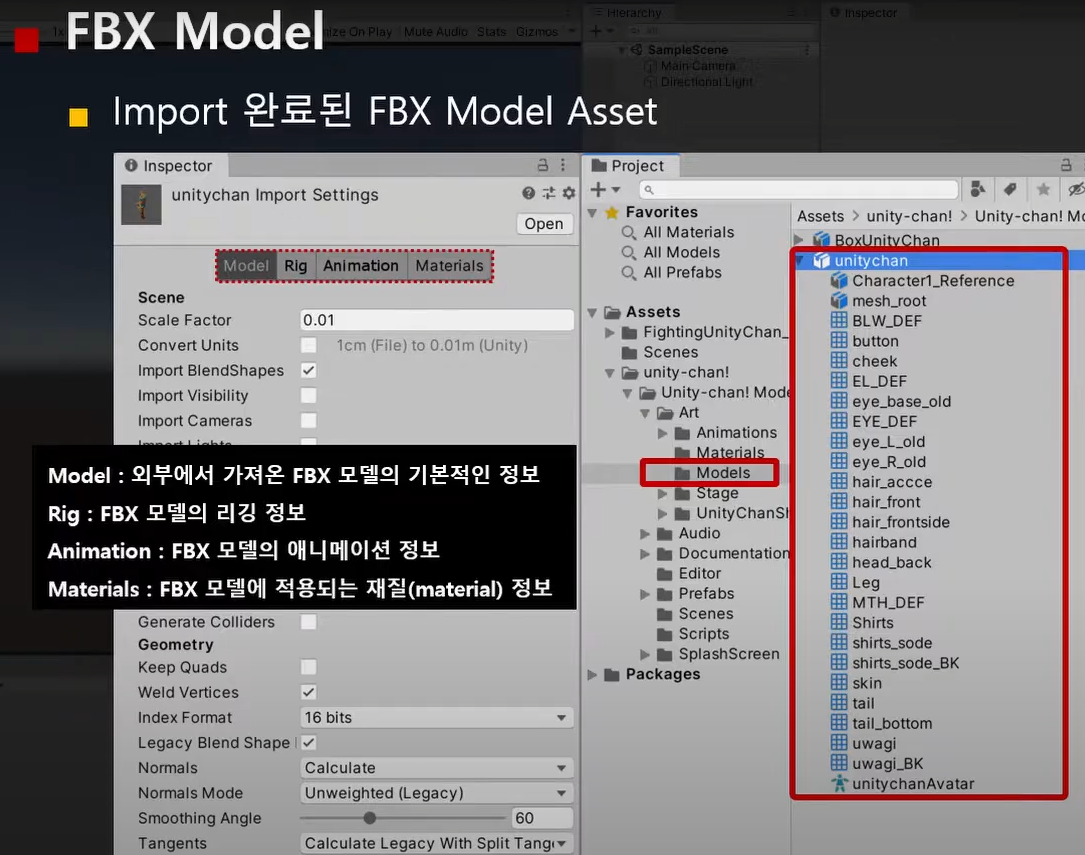
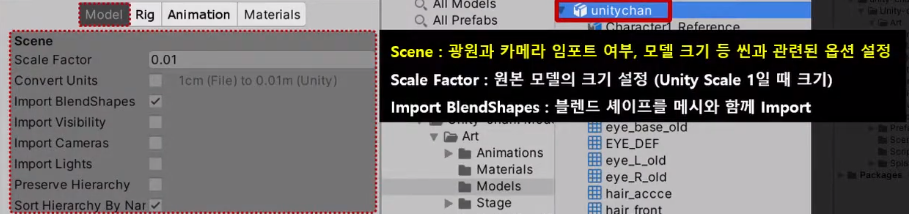
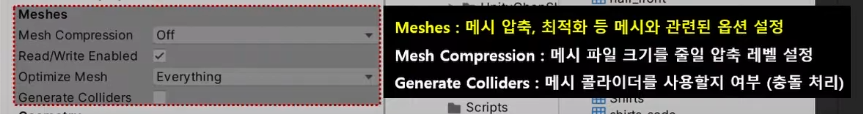
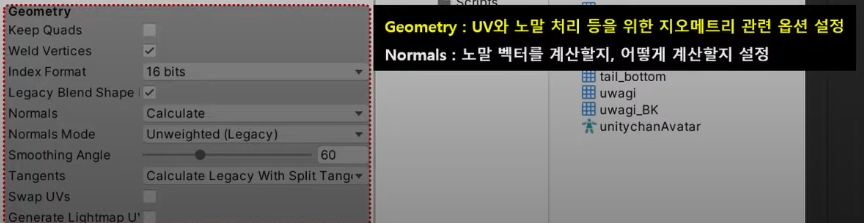
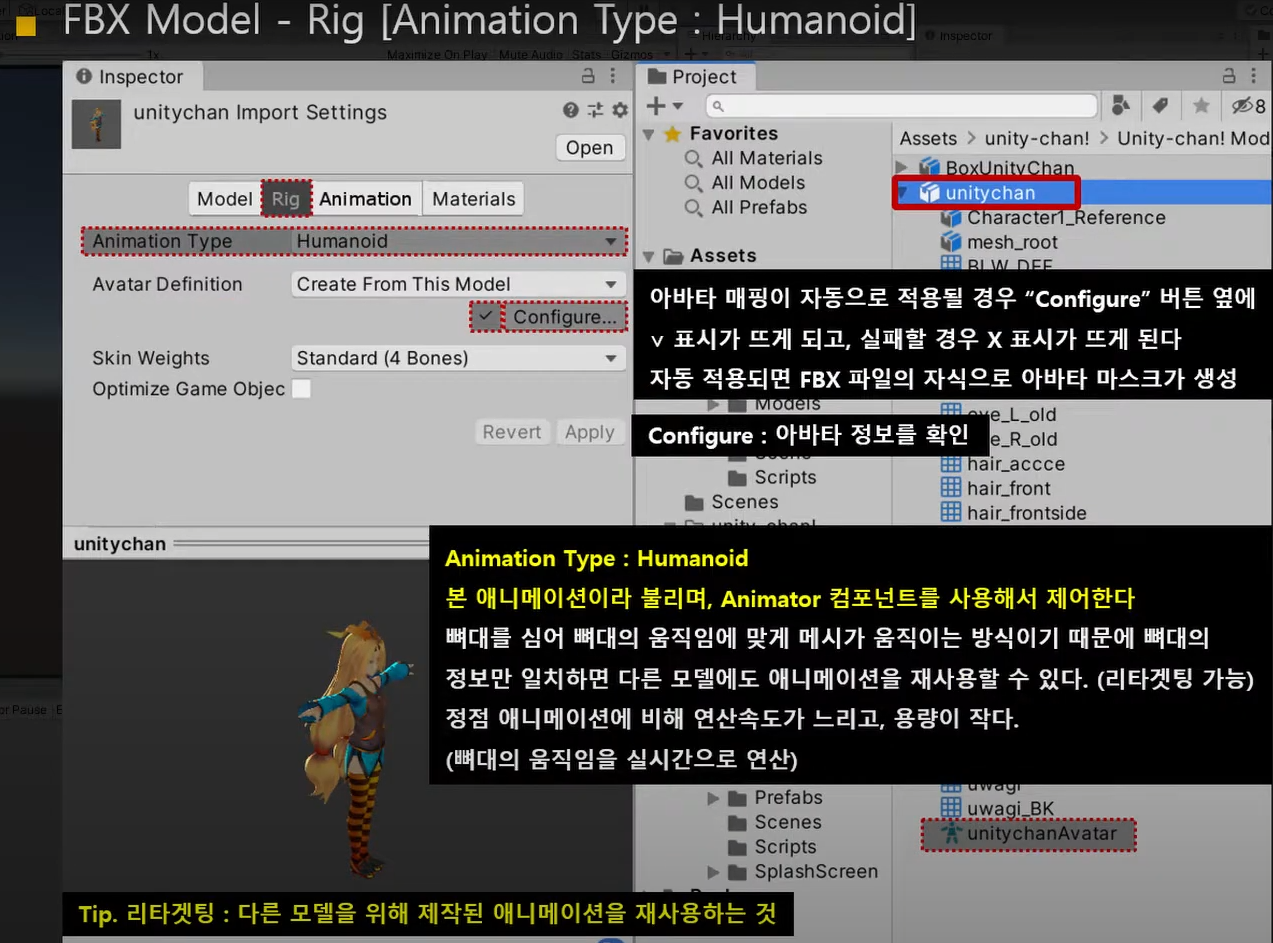
FBX - Model




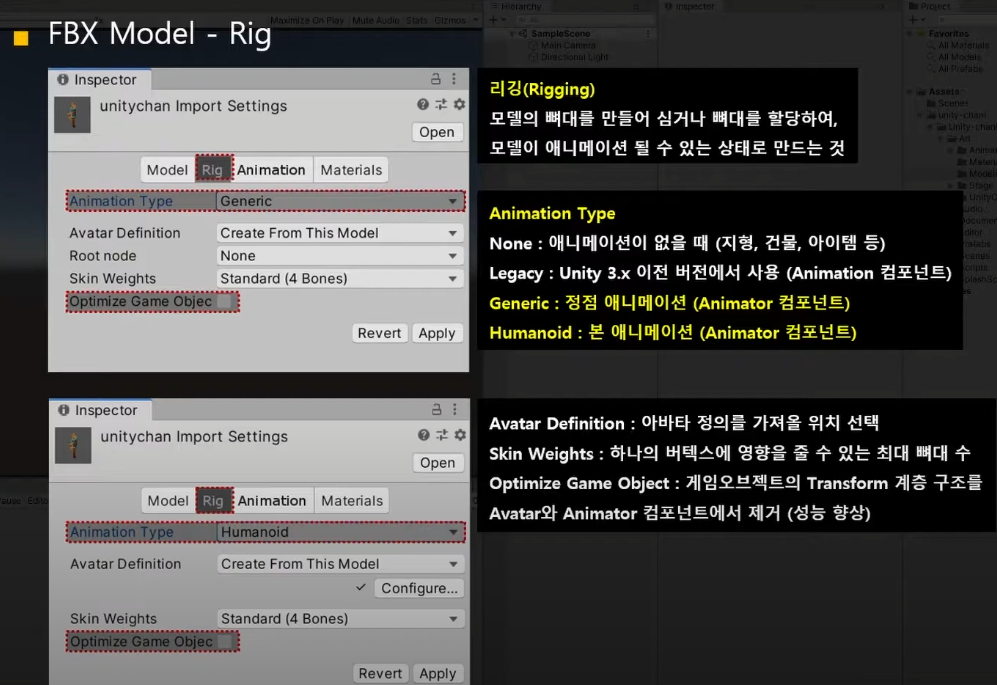
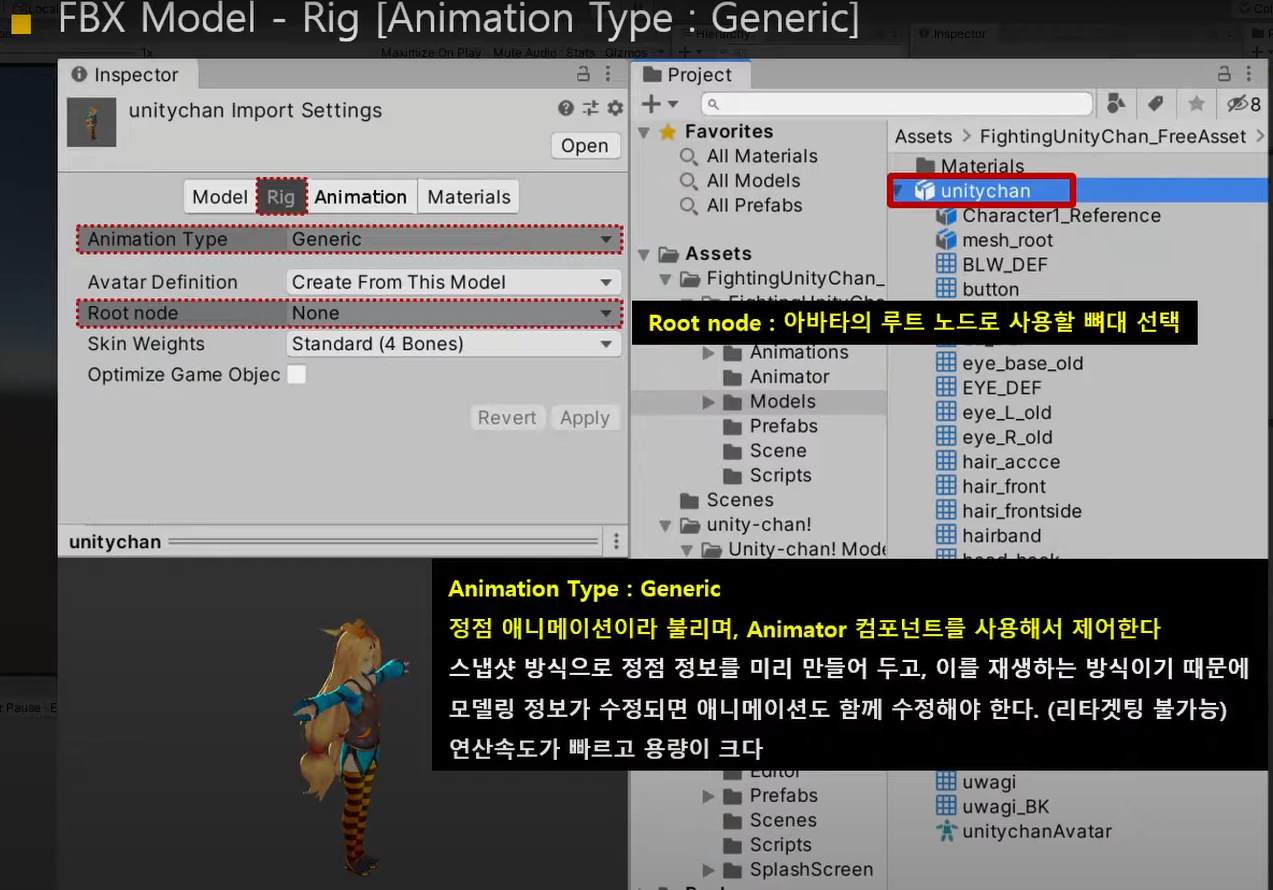
FBX - Rig

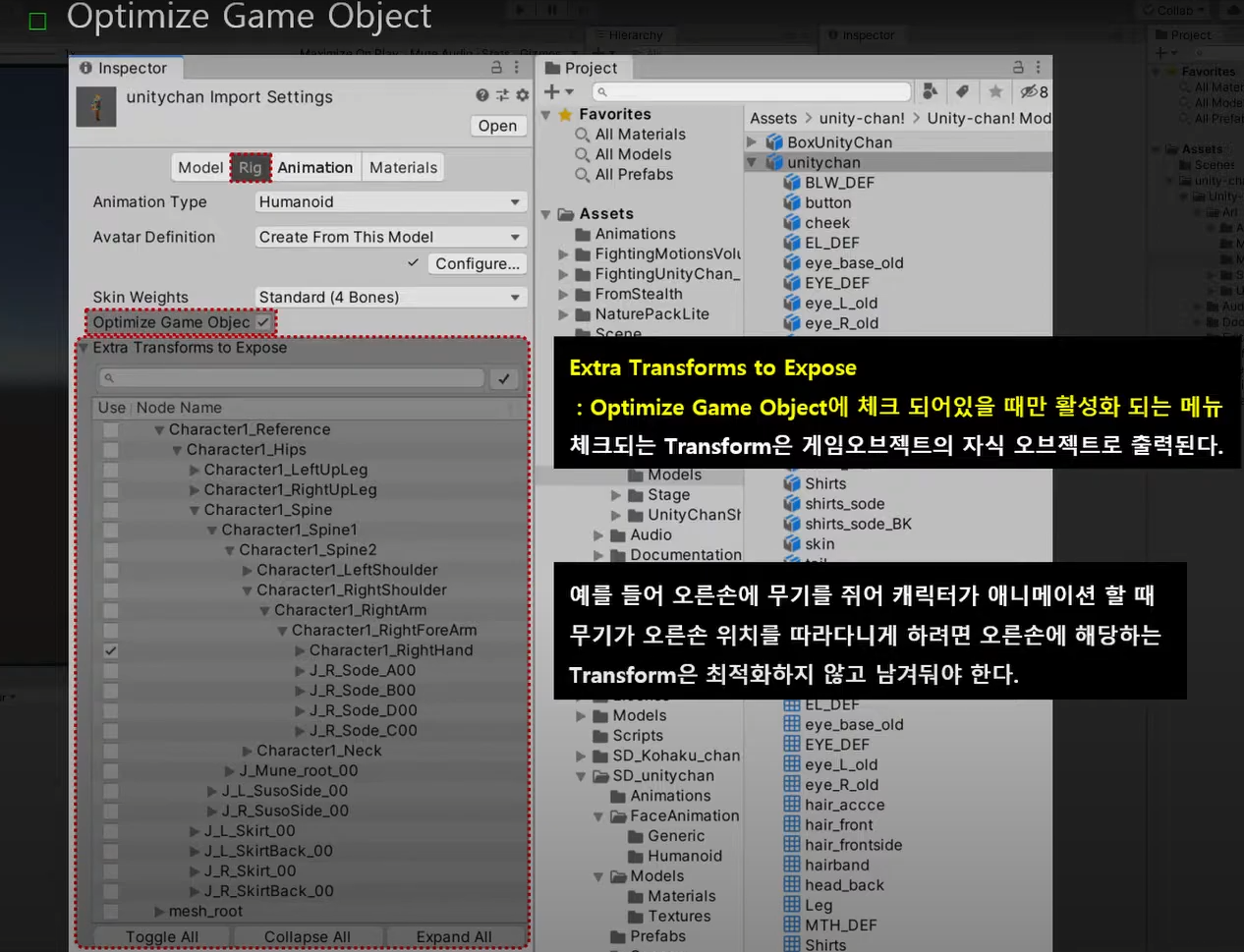
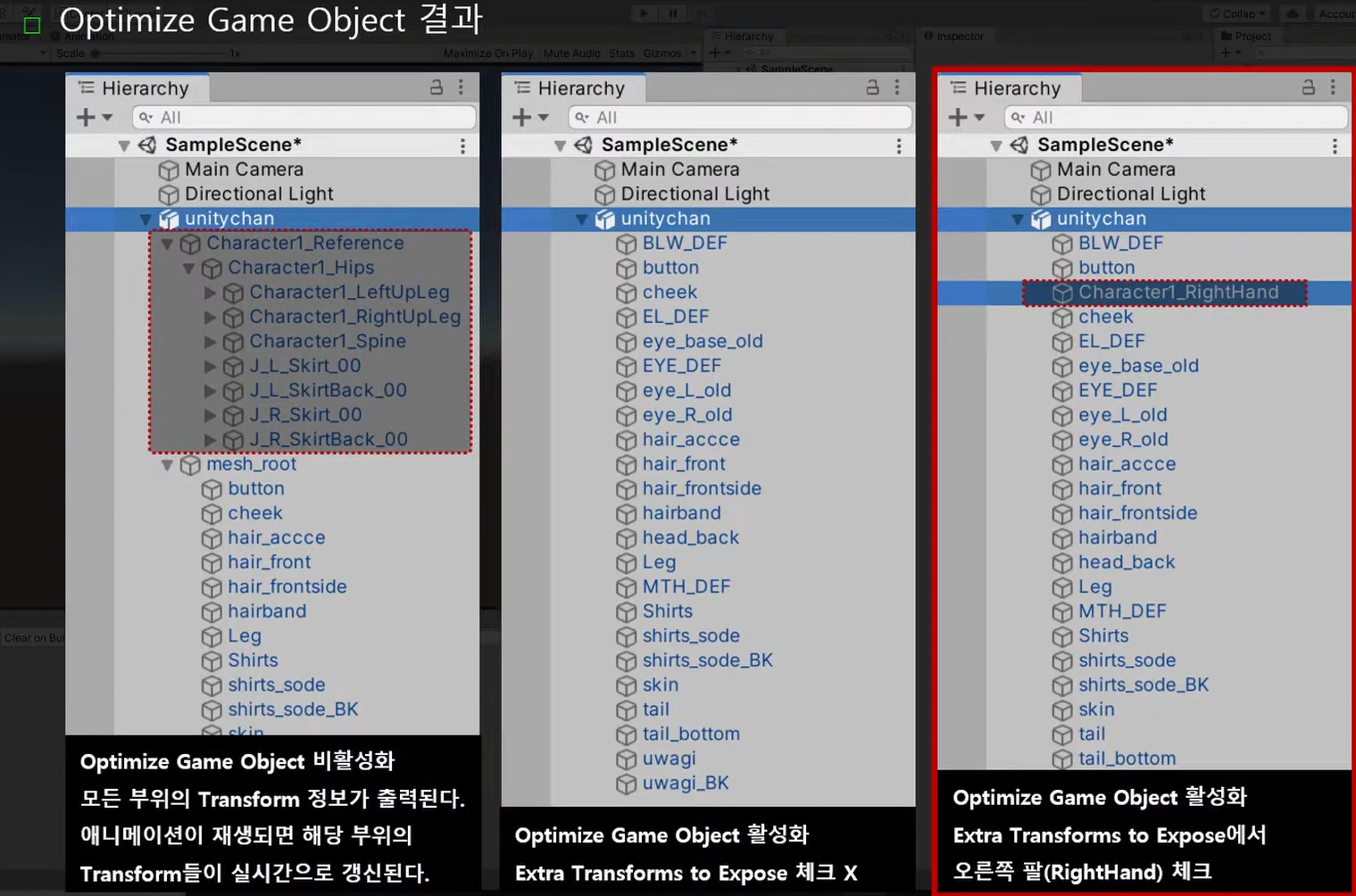
- Optimlze Game Object
FBX를 계층창에 배치해 게임오브젝트를 활용할 때 표시되는 트랜스폼 계층 구조를 아바타와 애니메이터 컴포넌에서 제거해 성능을 향상 시키는 기능이다.




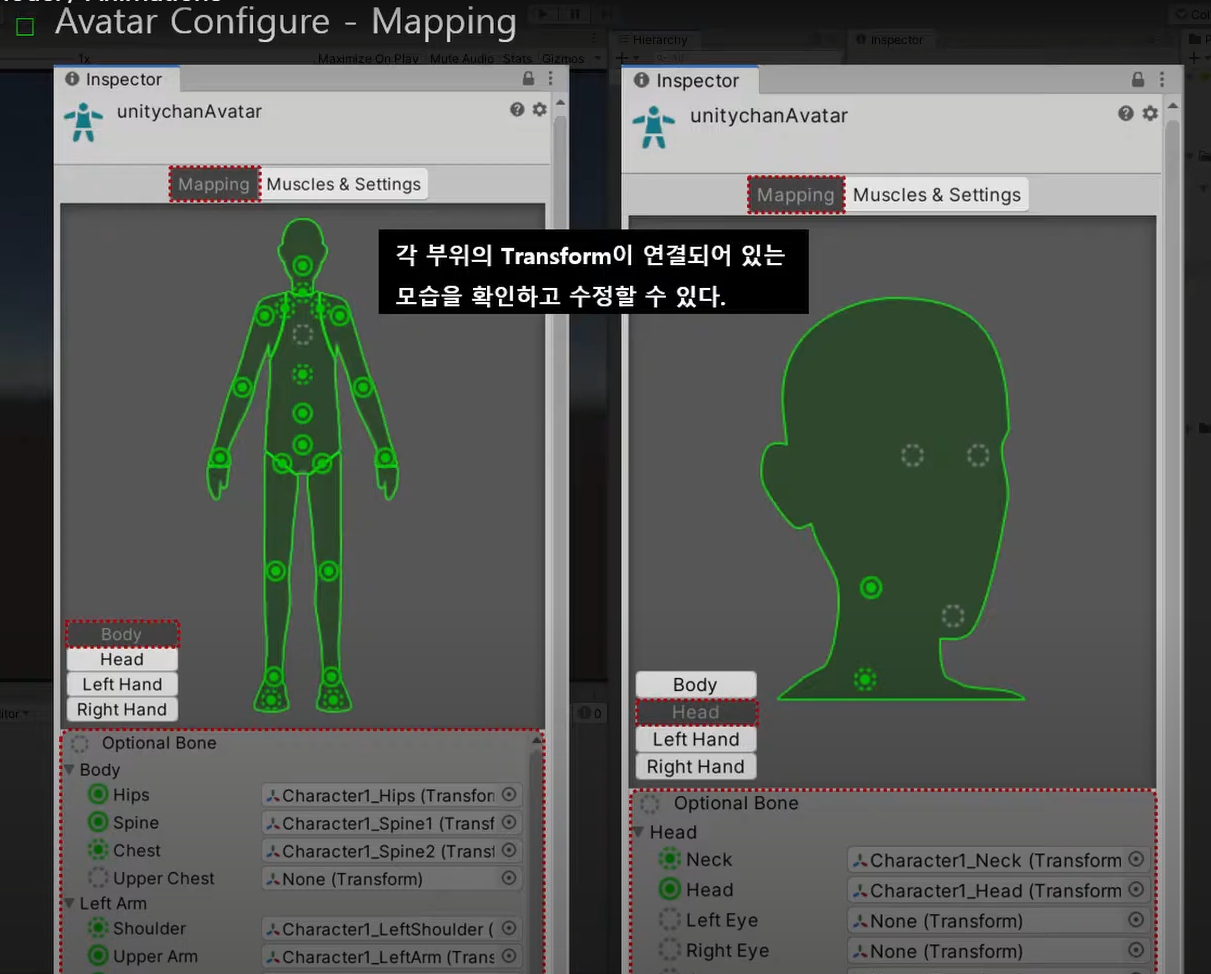
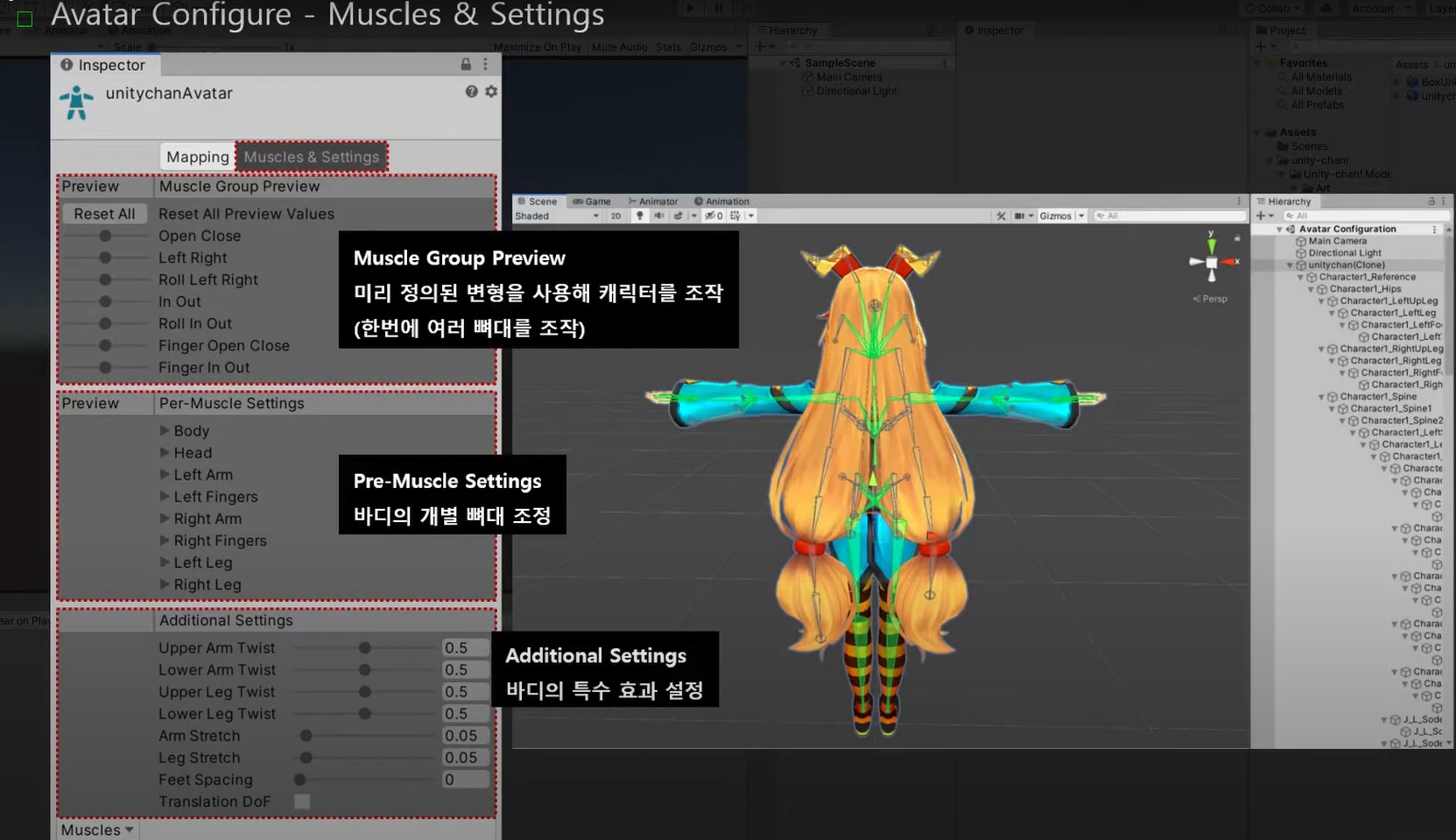
Avatar Configure
-
Mapping

-
Muscles & Settings

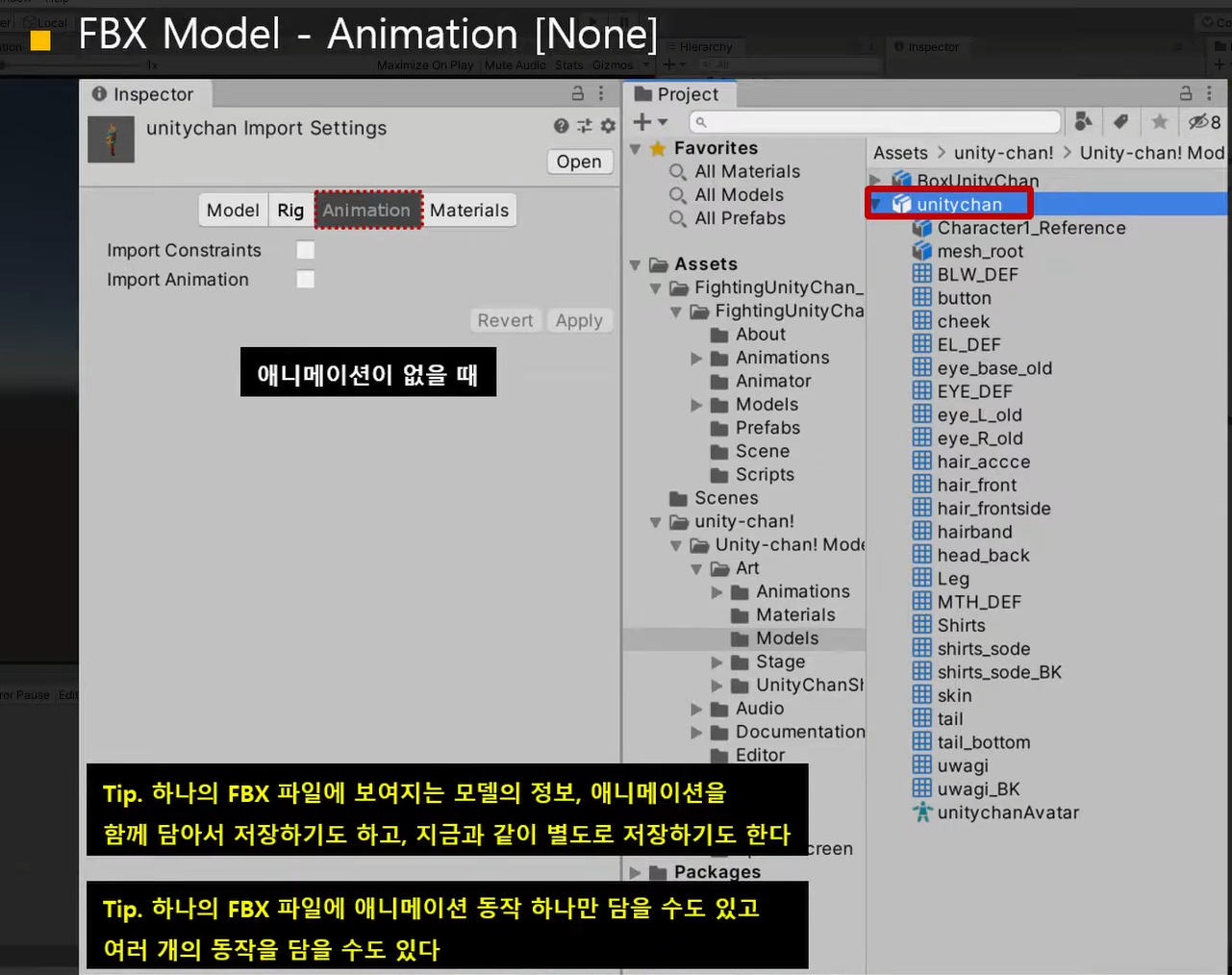
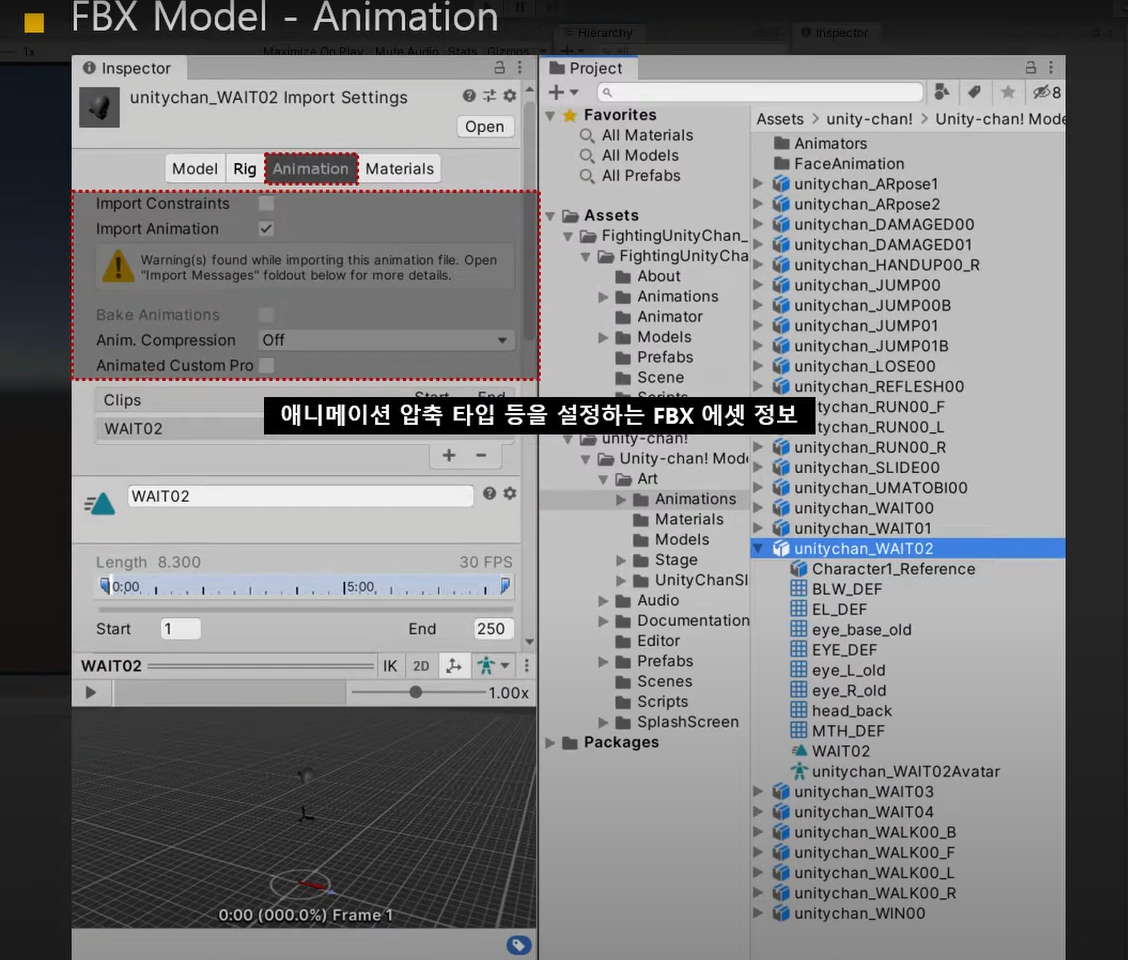
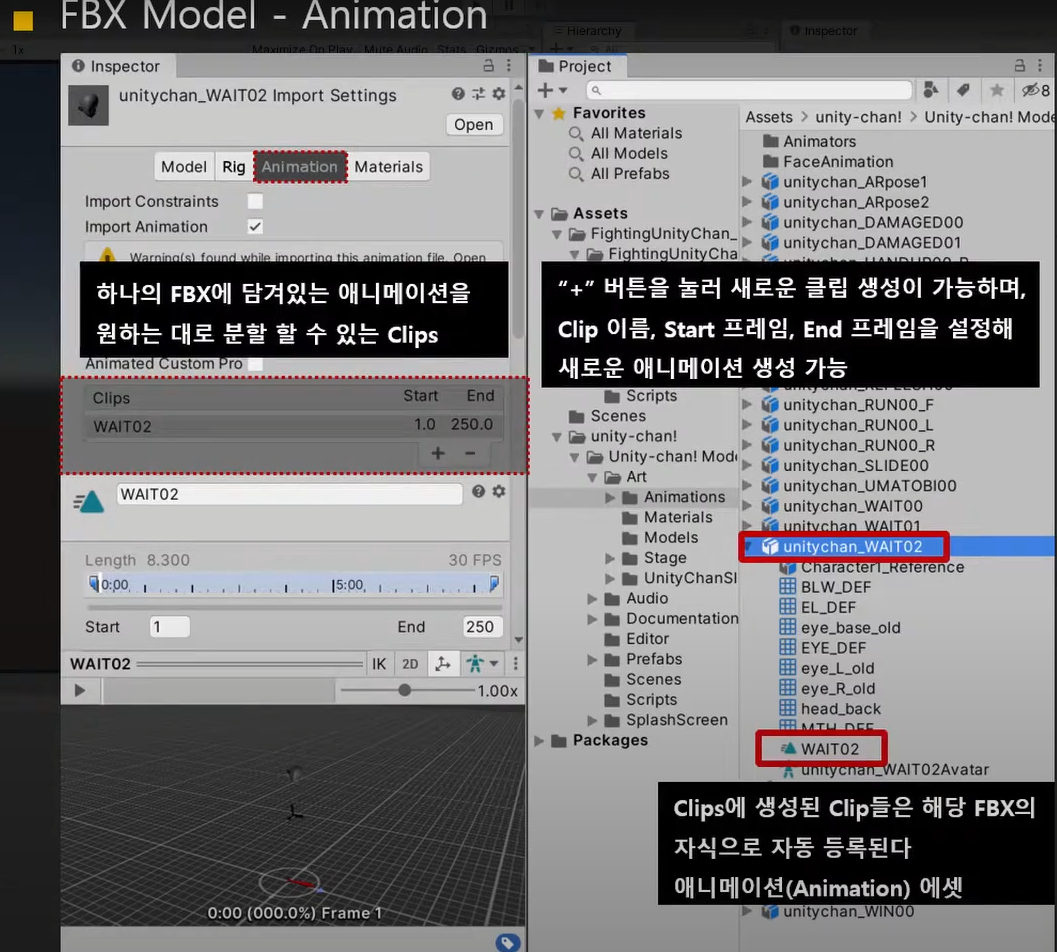
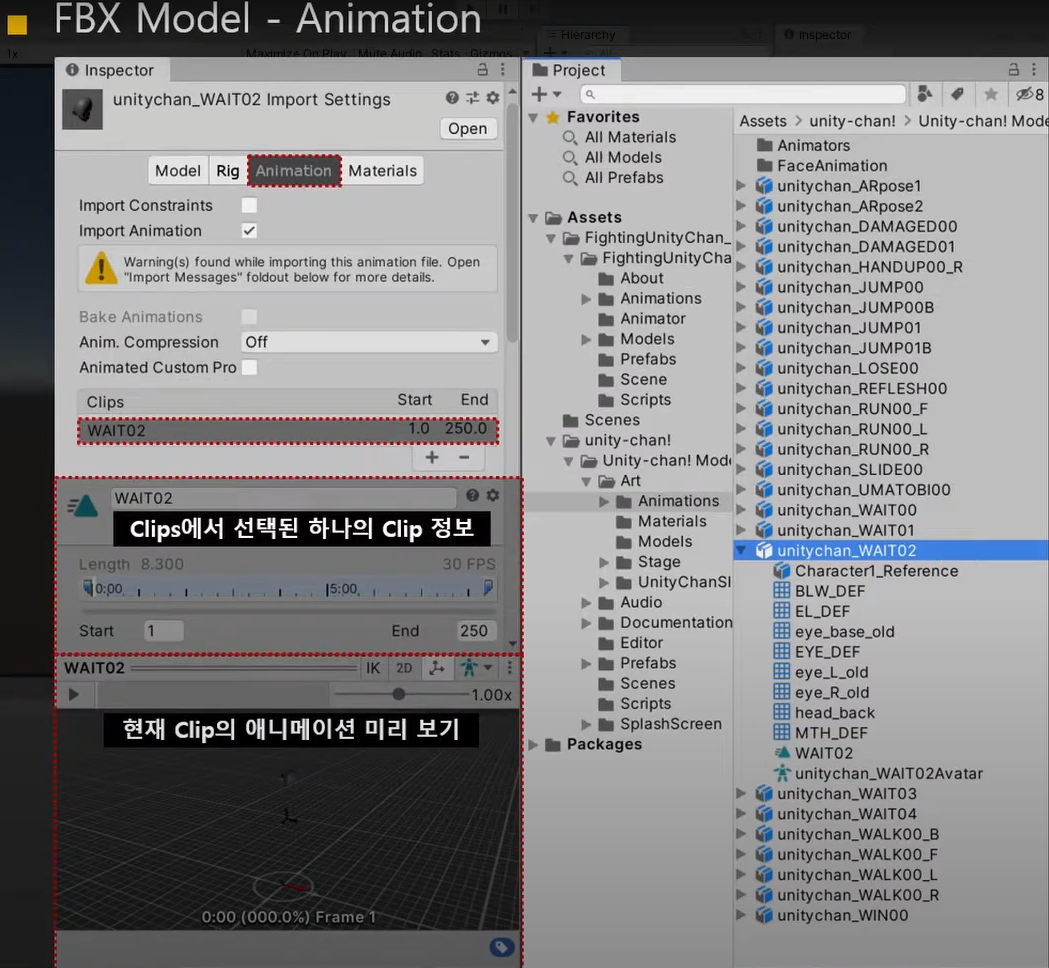
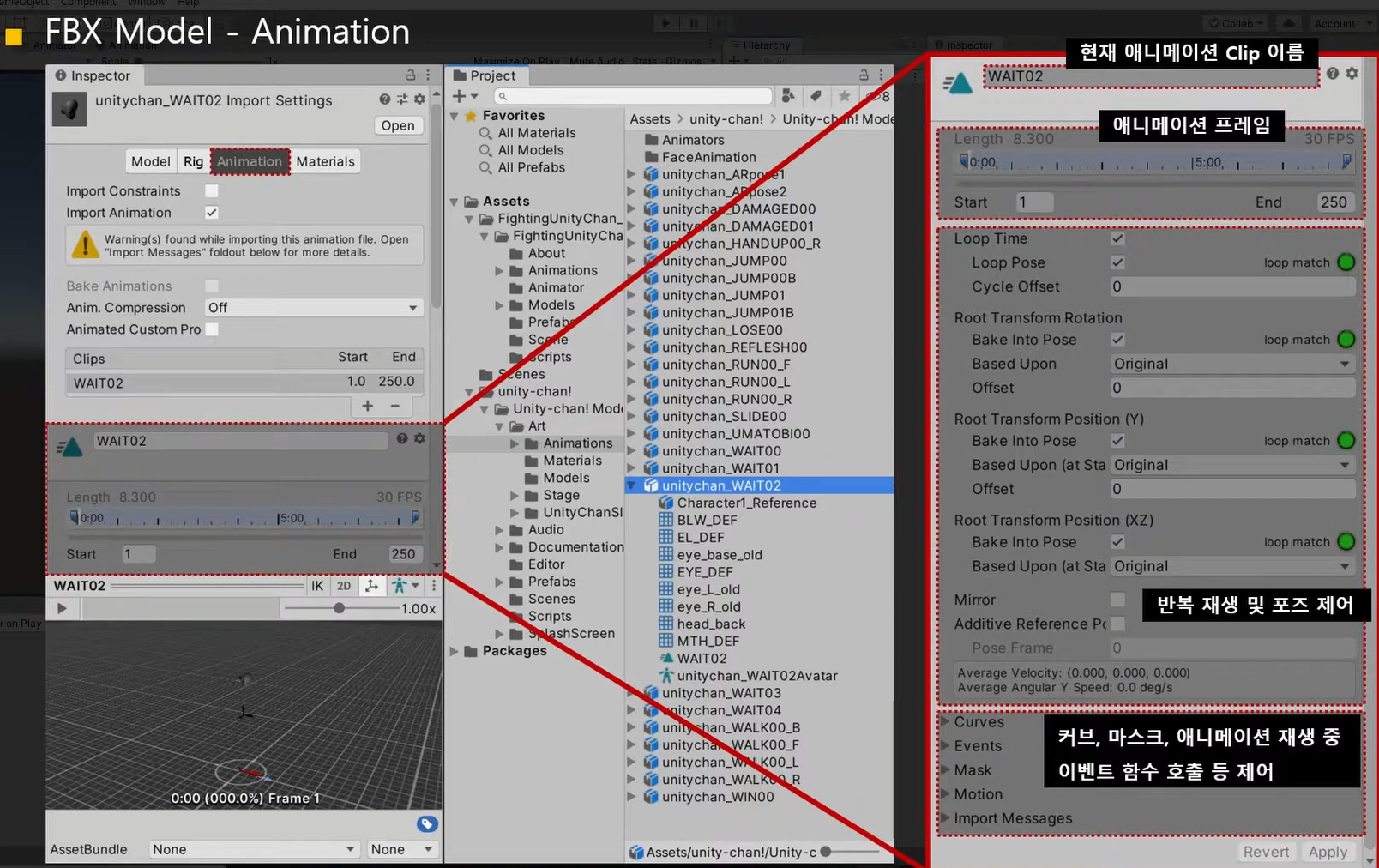
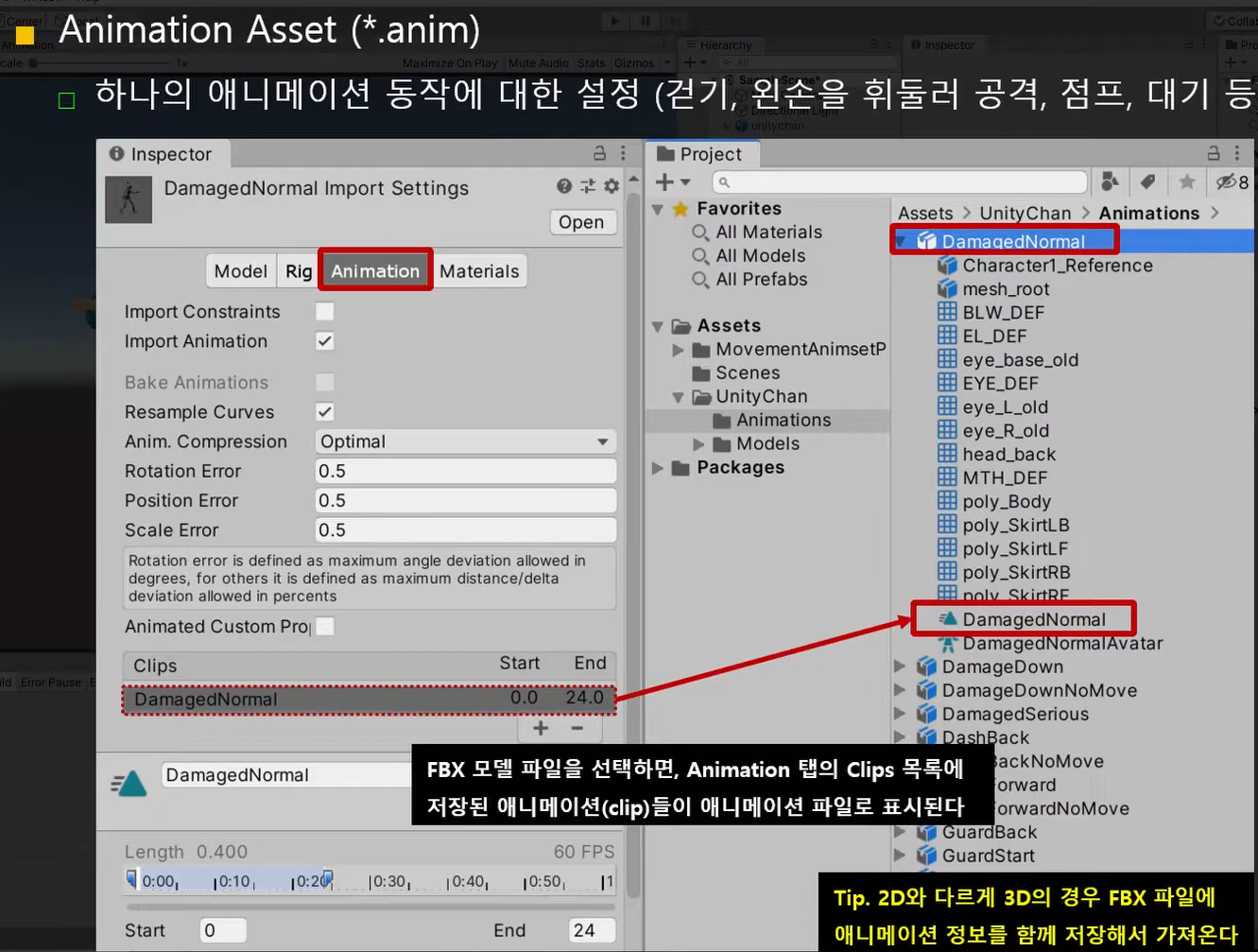
FBX - Animation
-
애니메이션 없을 때

-
애니메이션 있을 때




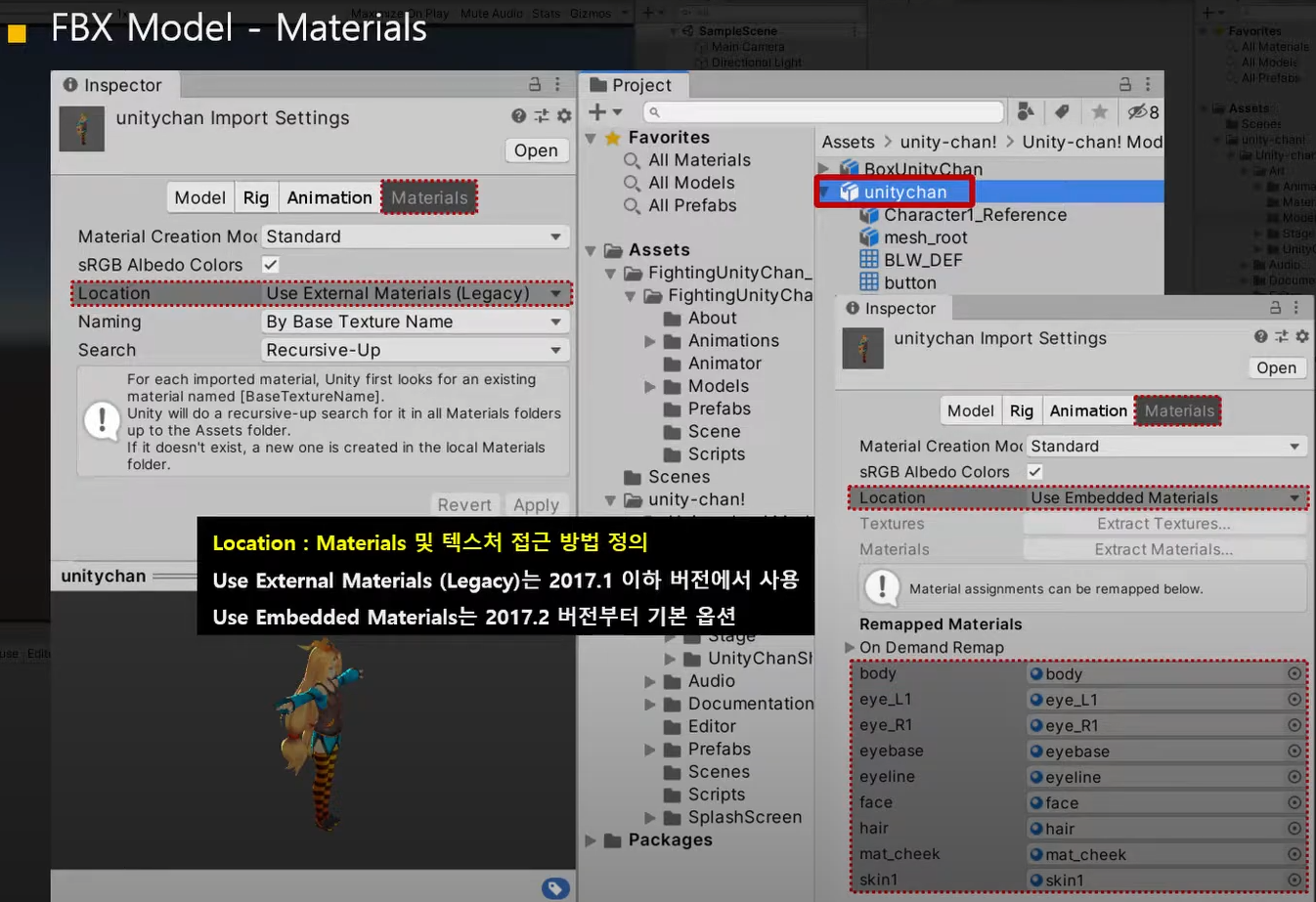
FBX - Materials

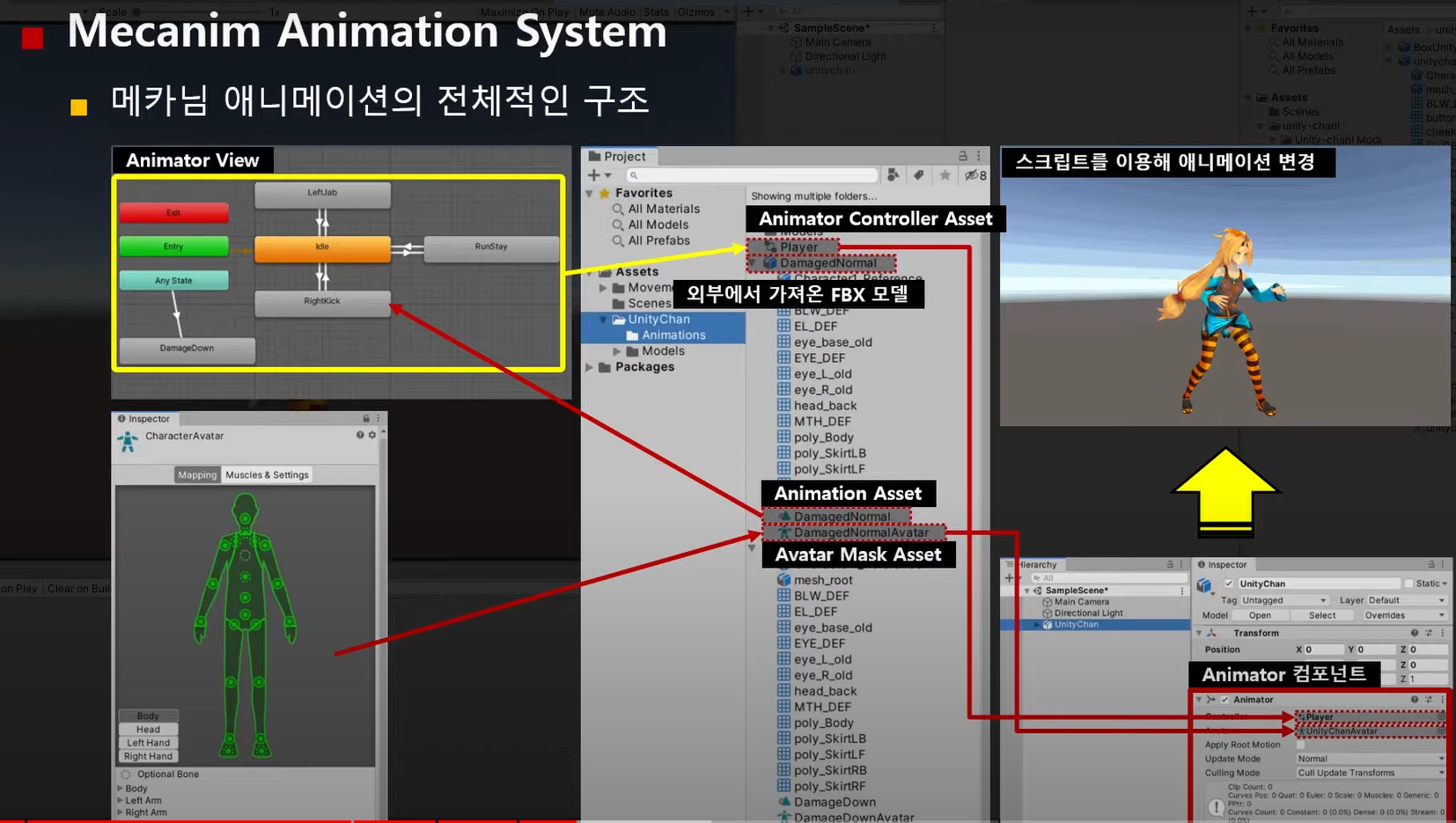
Mecanim Animation System

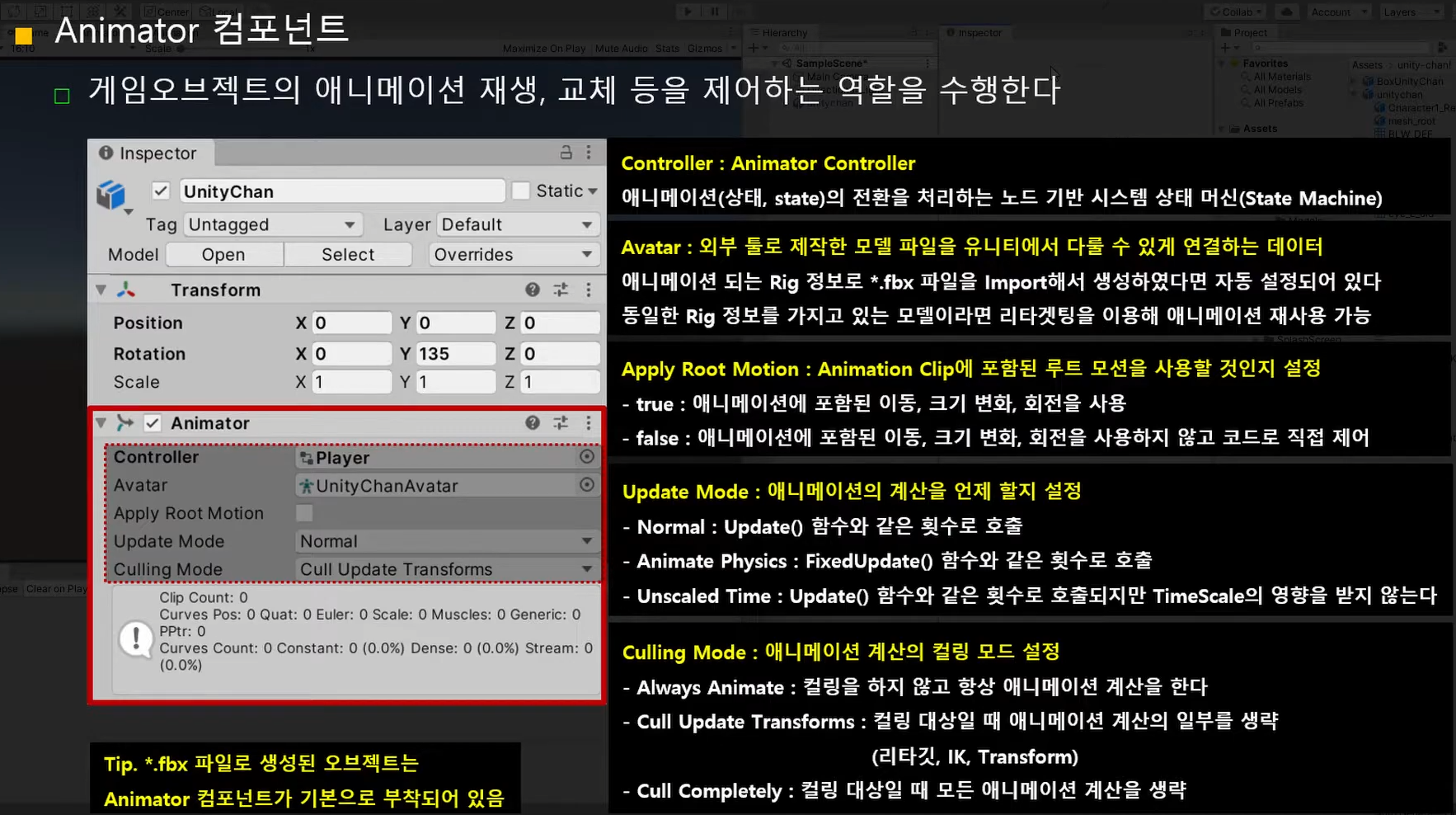
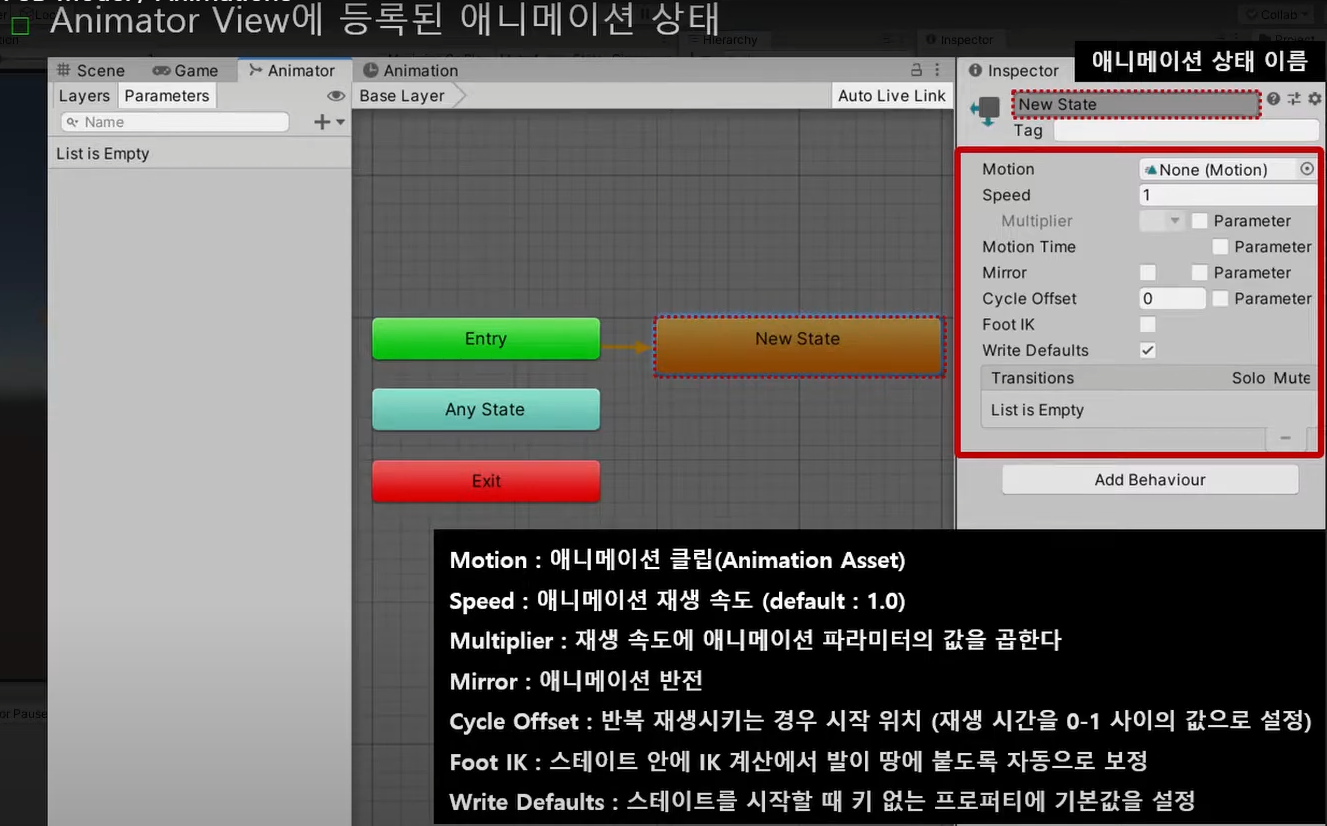
Animator 컴포넌트

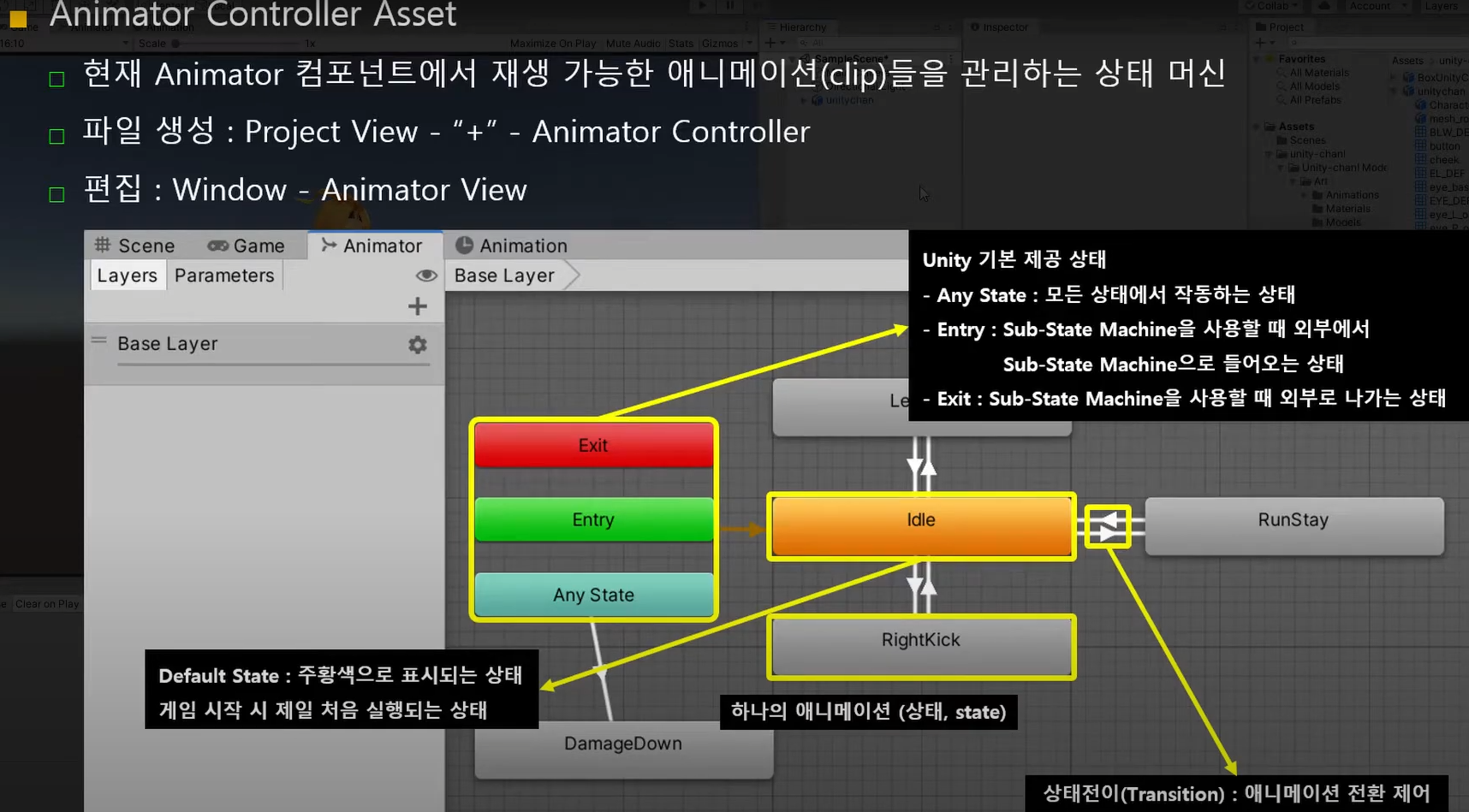
Animator Controller Asset



-
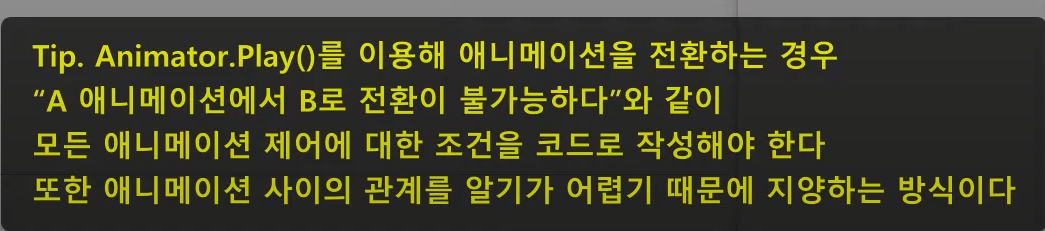
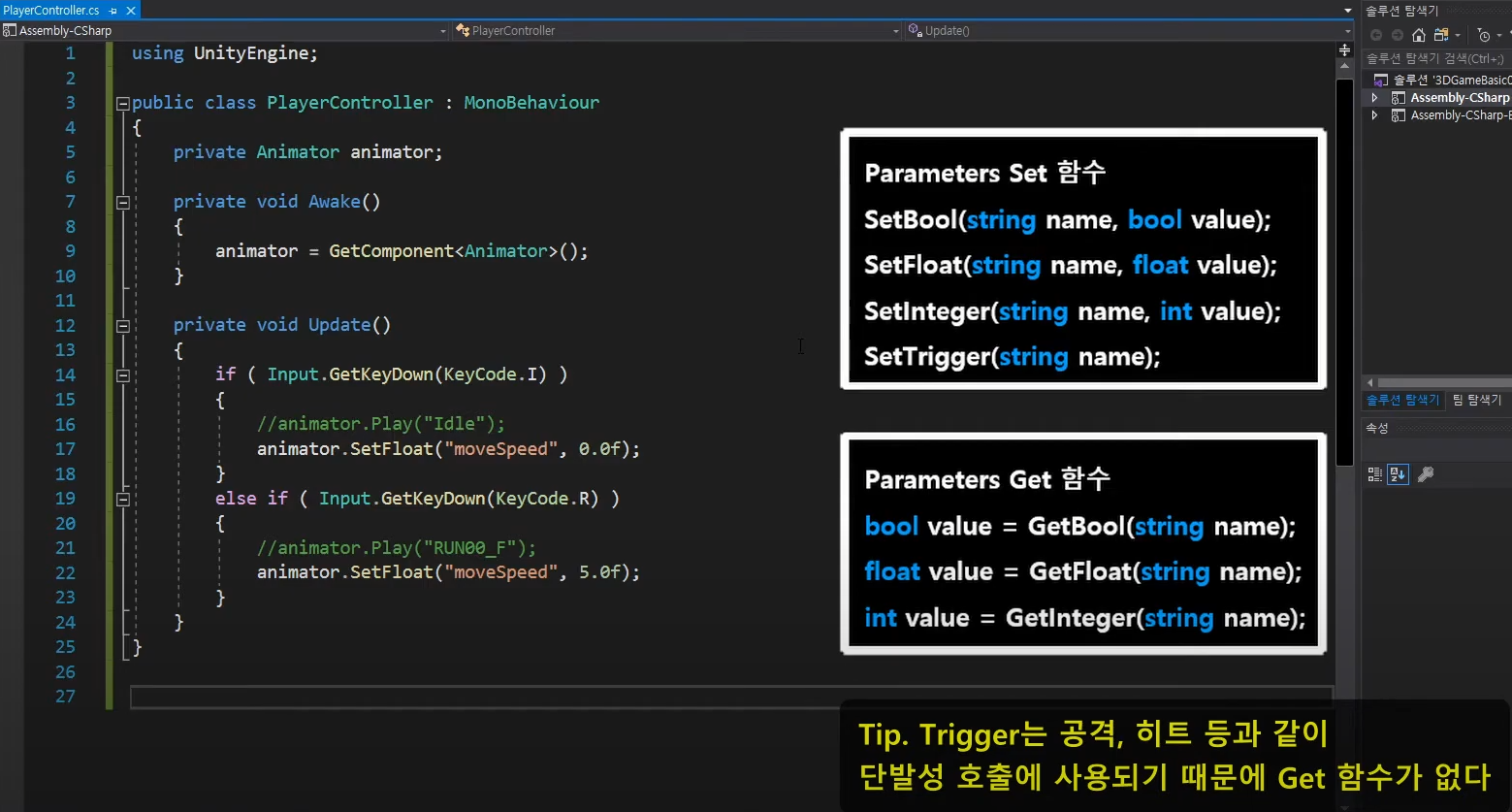
Animator.Play()는 지양하는 방식이다.

-
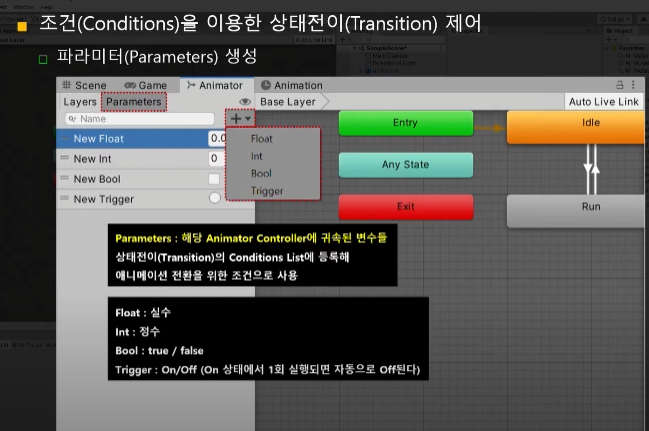
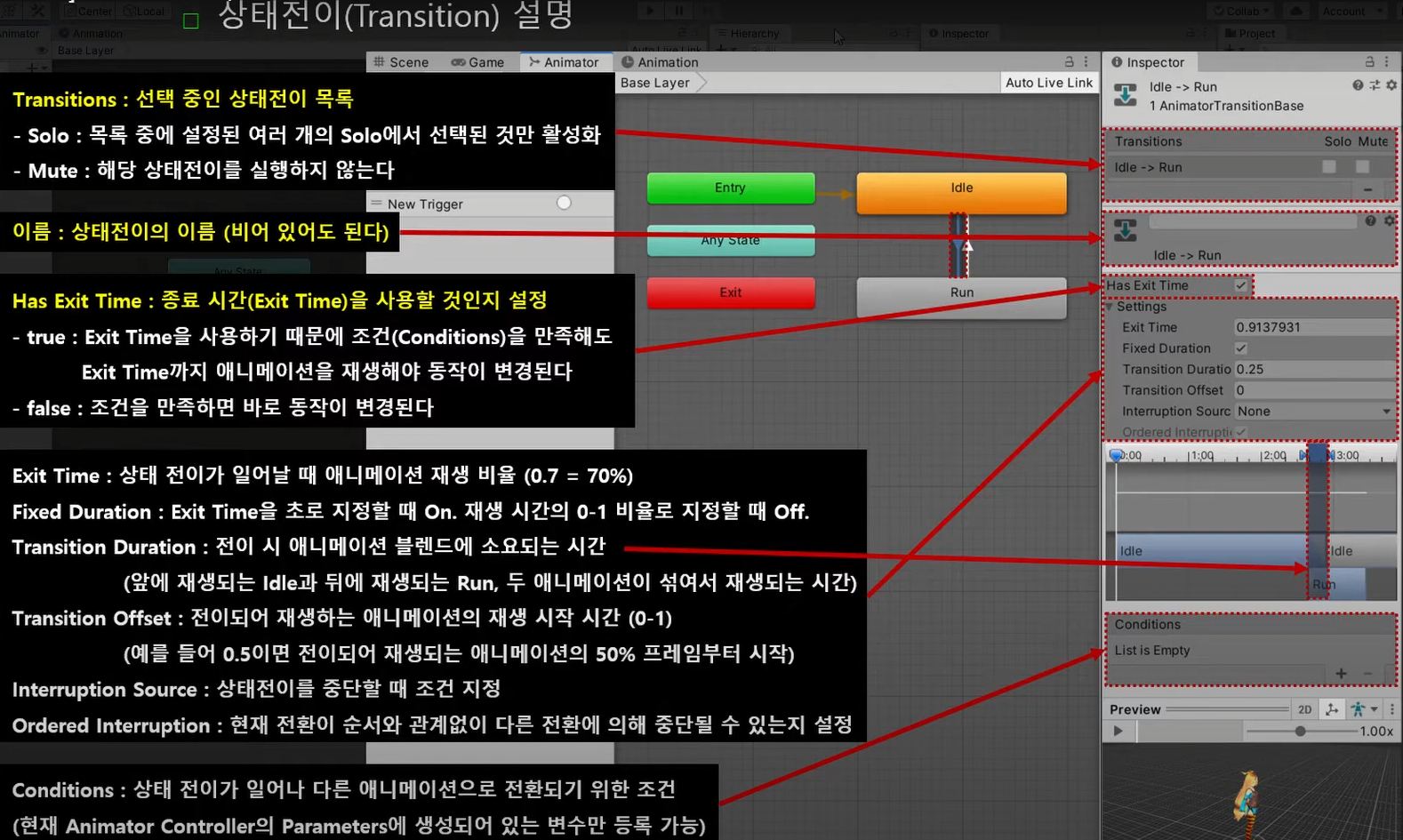
조건(Conditions)을 이용한 상태 전이(Transition)제어




Animation Layer, BlendTree
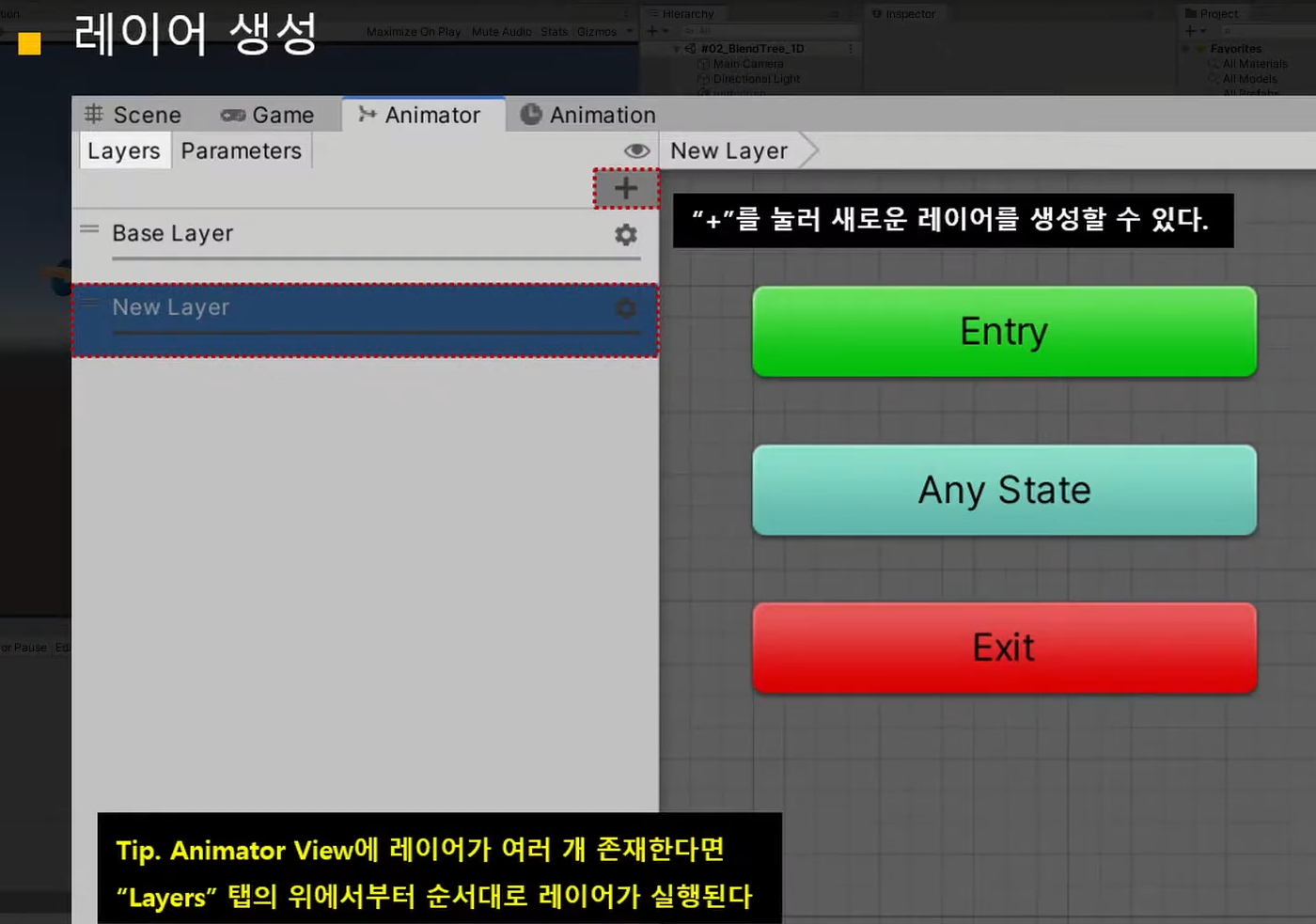
레이어 생성

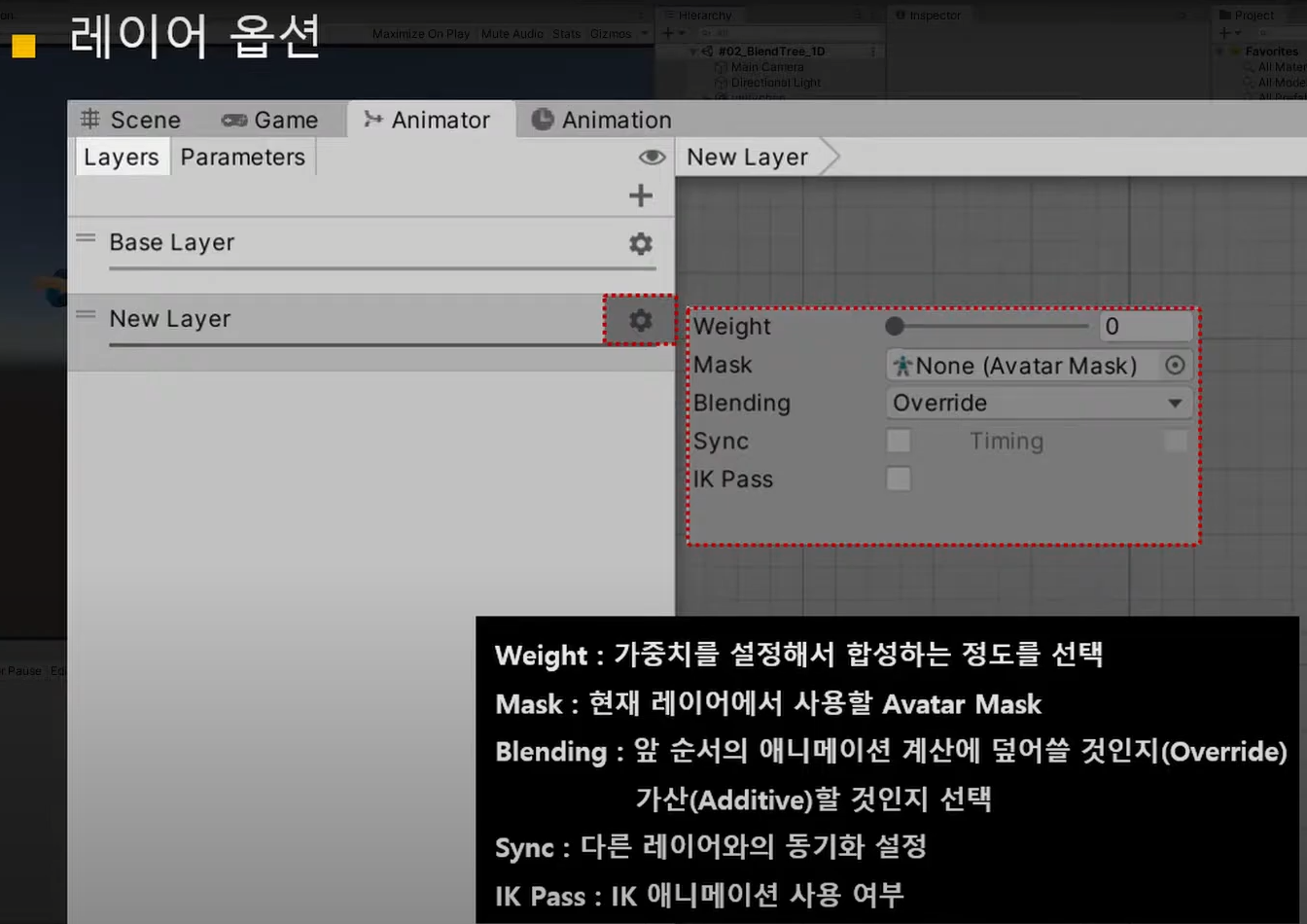
레이어 옵션
Mask를 이용해 어느 부위에만 해당 레이어에 애니메이션을 재생할 것인지 설정 할 수 있다.

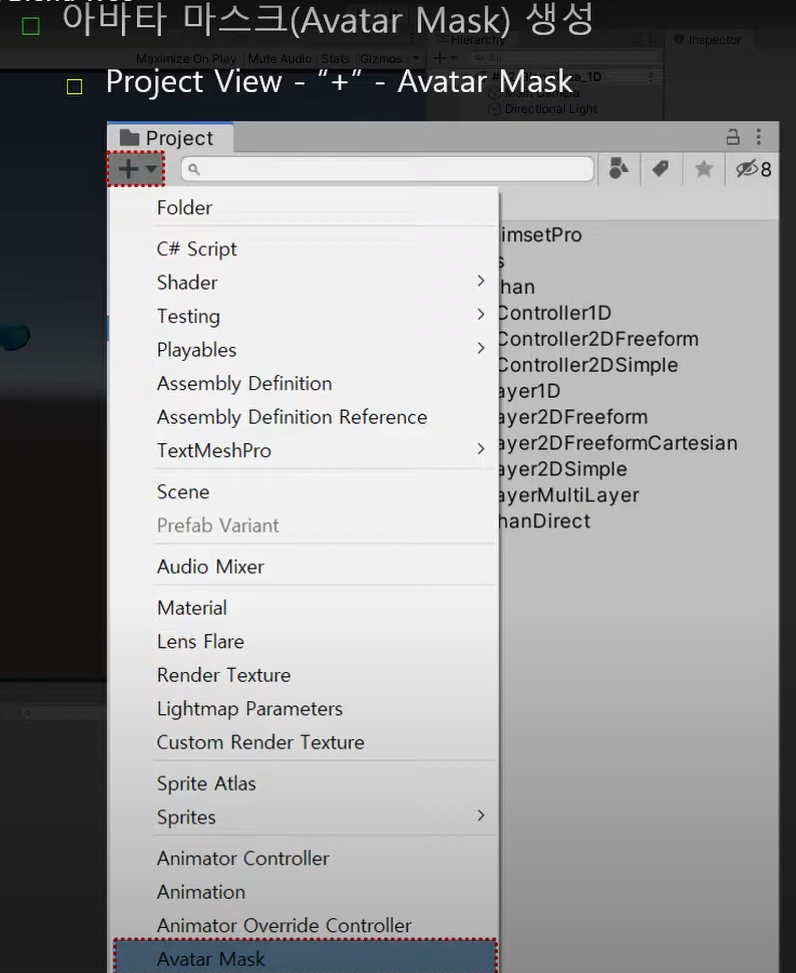
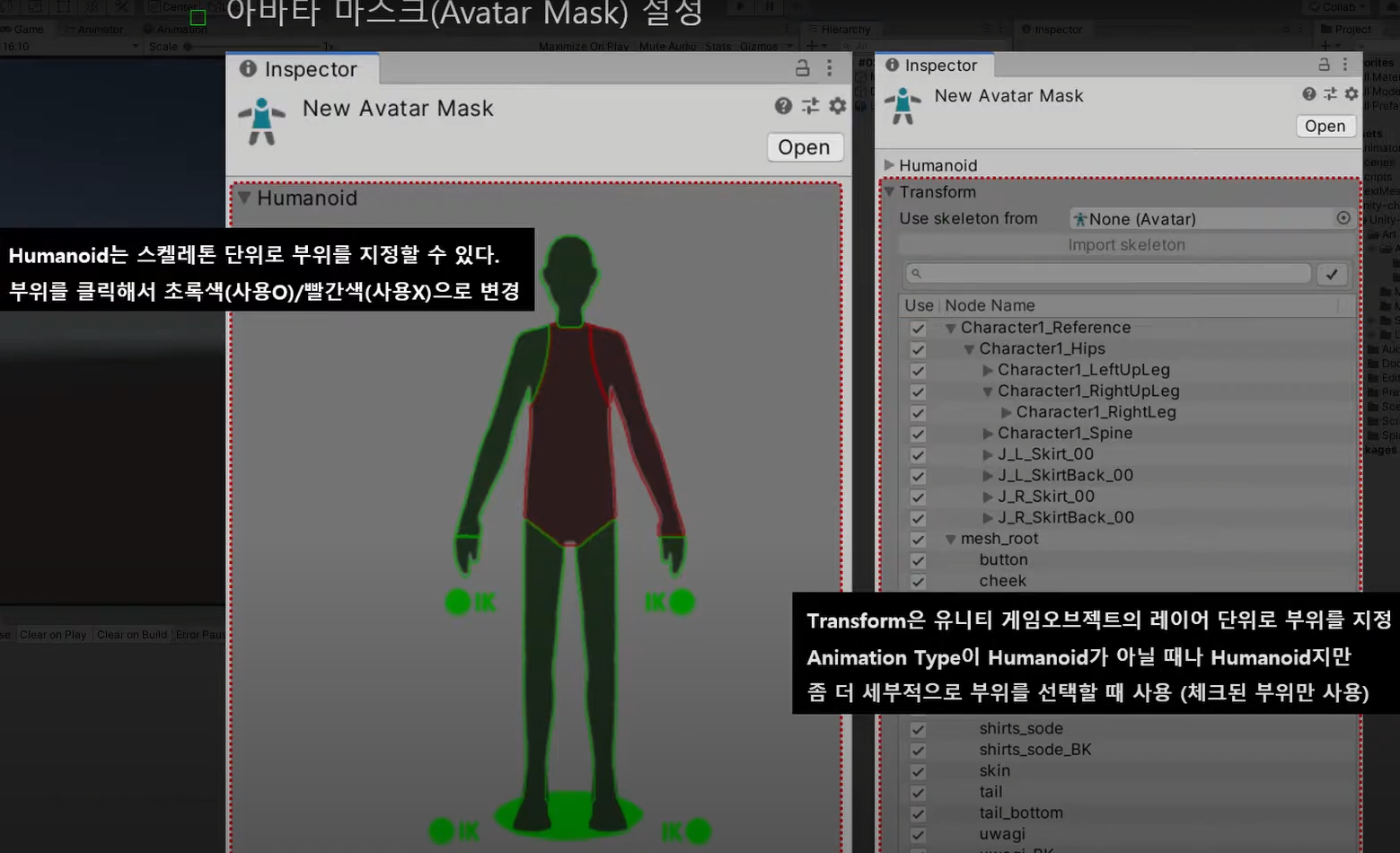
아바타 마스크(Avaatar Mask)


IK
애니메이터 컨트롤러에 레이어를 두 개 이상 만들면 각 레이어에서 재생하는 애니메이션은 위에서 아래로 순서로 덮어쓰기(Override) 방식으로 적용된다.
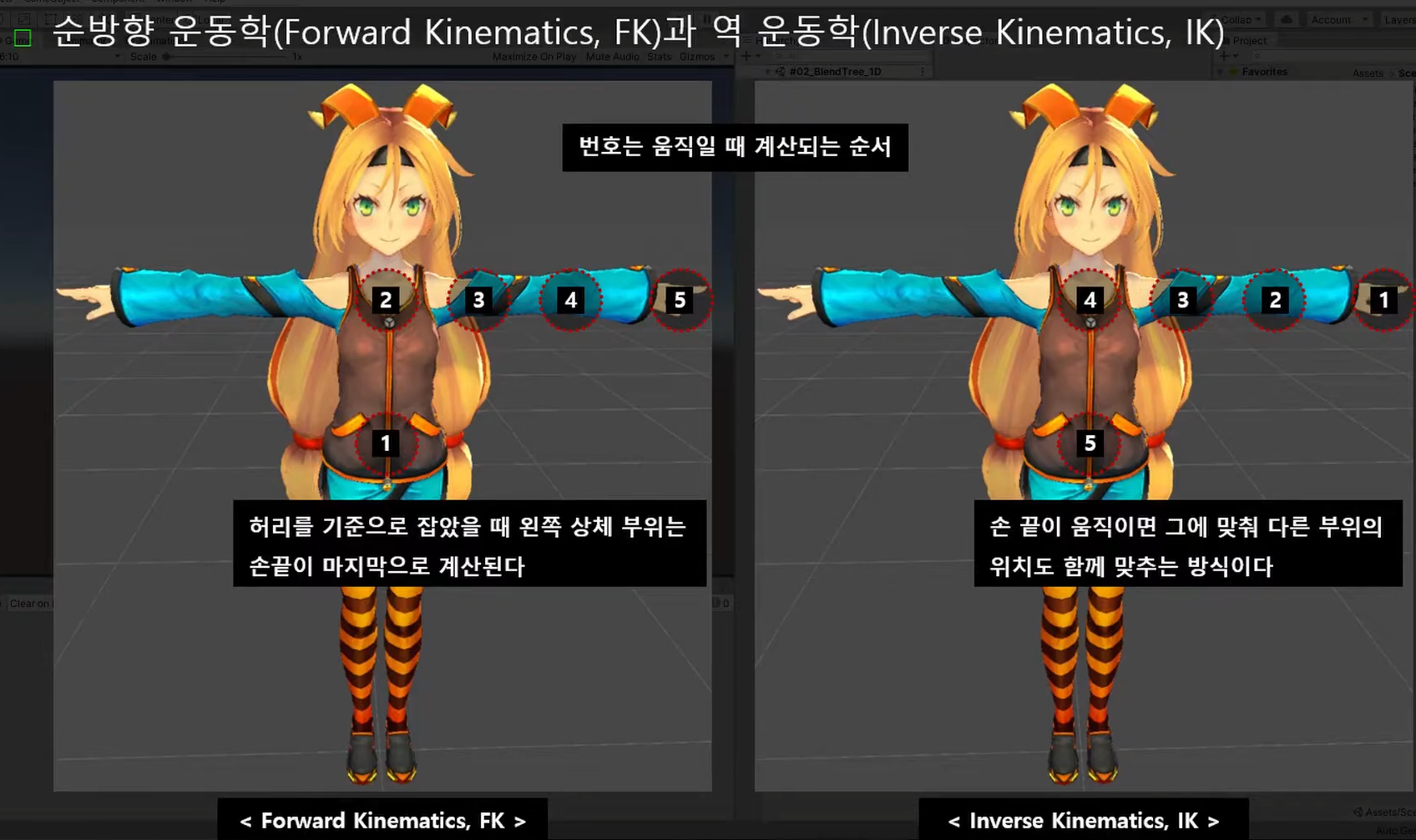
순방향 운동학, 역 운동학

애니메이션은 FK를 기준으로 진행된다.
역 운동학 IK는 계단을 밟고 올라갈 때 처럼 관절이 먼저 움직여야하는 상황에 사용된다.
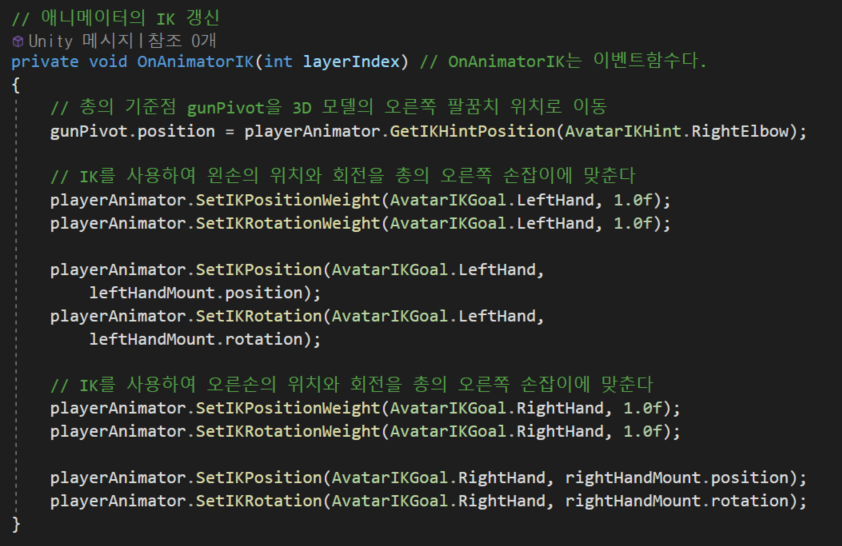
- IK 이벤트, 메서드 활용

Blend Tree 기초
블랜드 트리는 하나의 상태 안에 여러개의 애니메이션 클립을 갖게 하고, 상태 안에 있는 여러개의 애니메이션 클립을 파라미터 값에 따라 온전한 하나 또는 두개 이상의 애니메이션을 혼합해서 재생하는 기능이다.
-
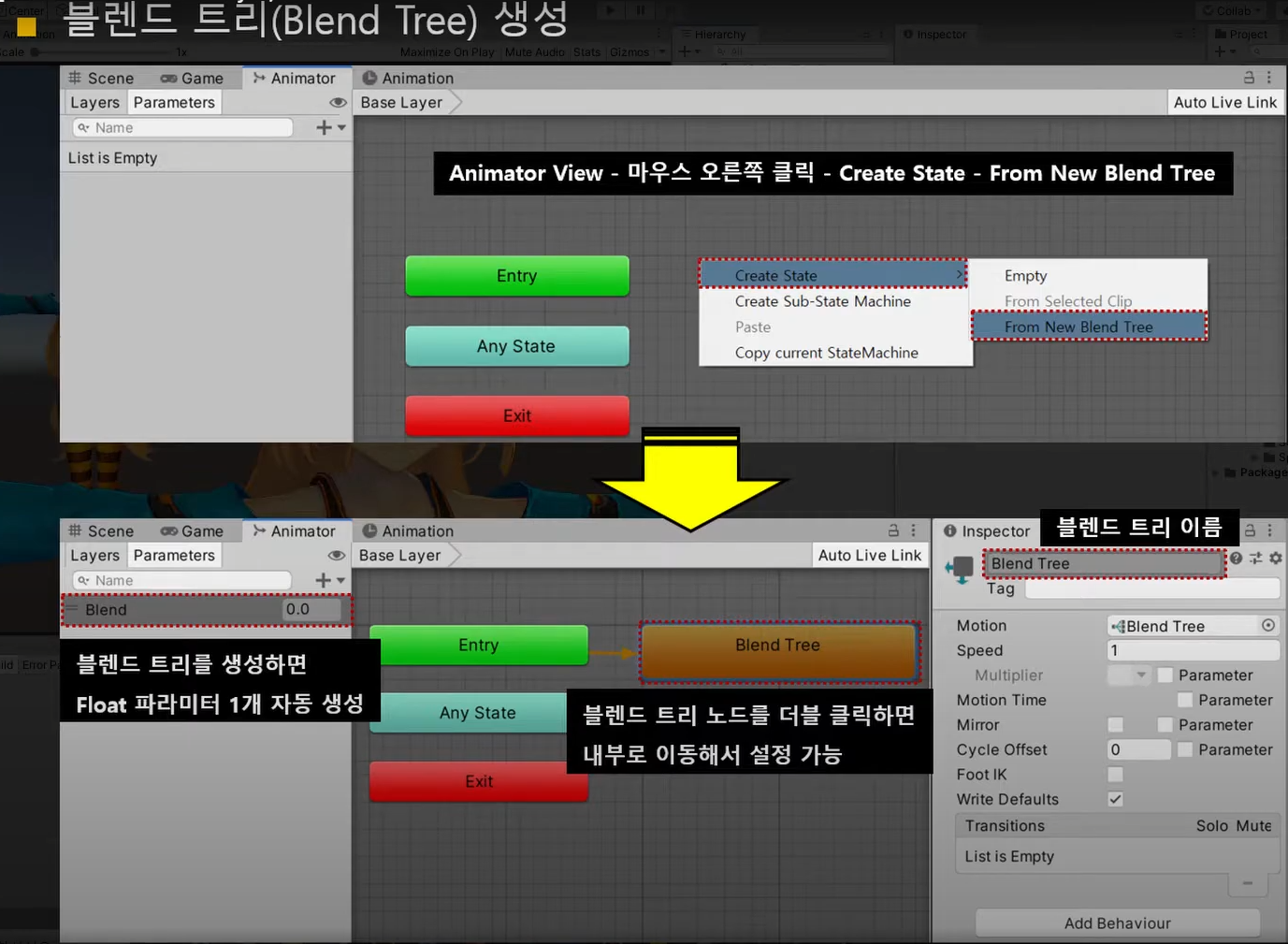
블랜드 트리 생성

-
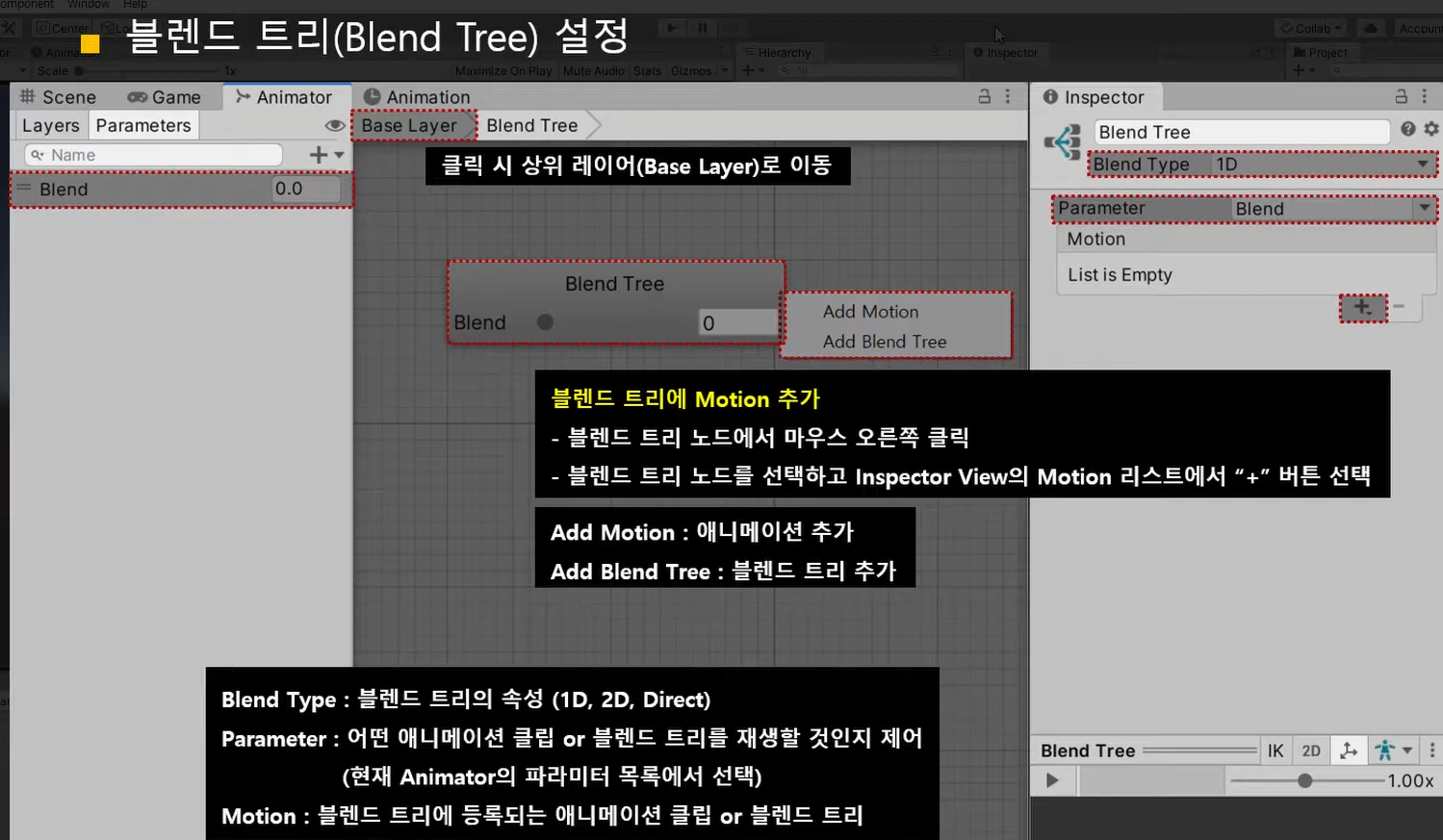
블랜드 트리 설정

-
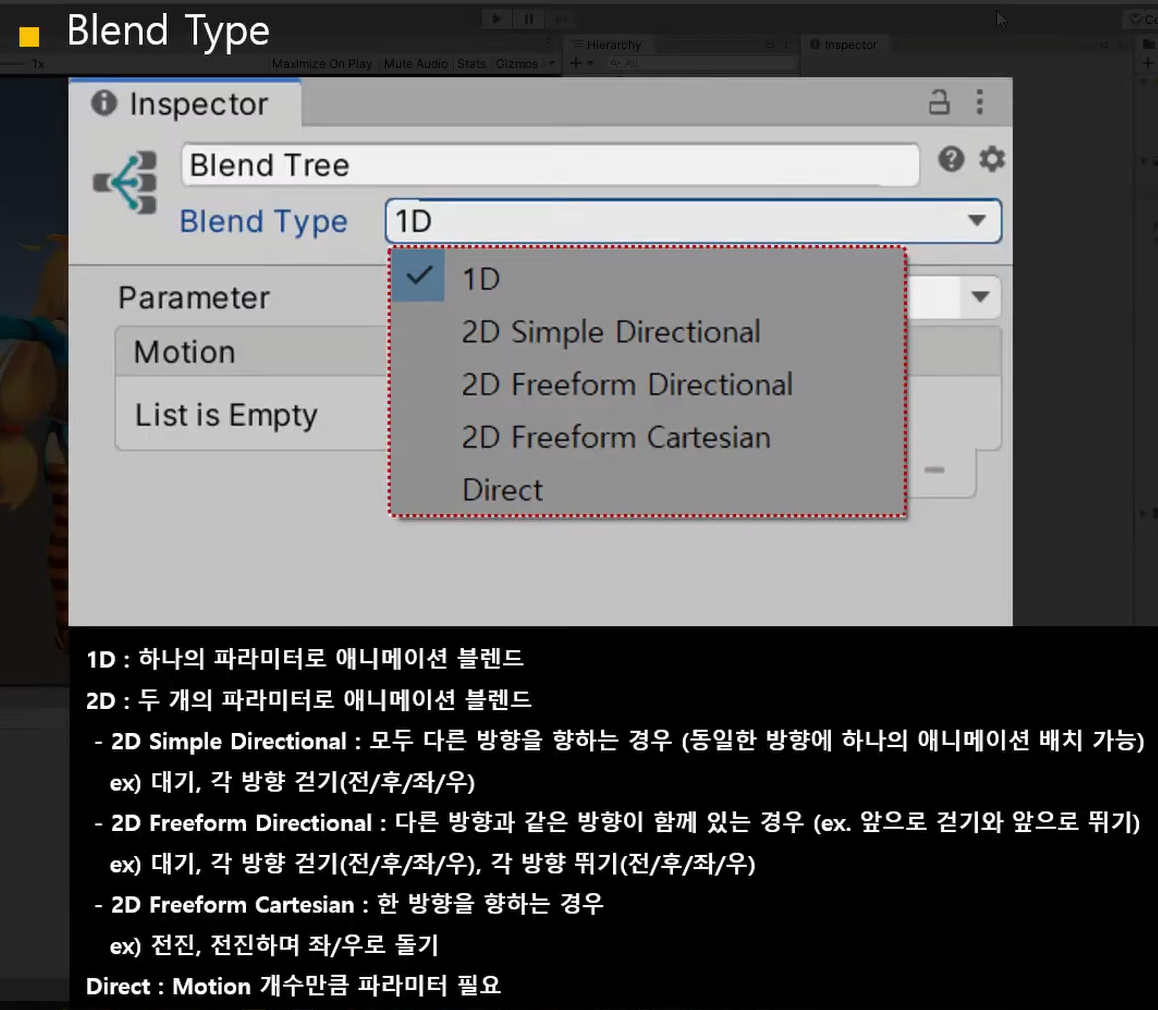
Blend Type

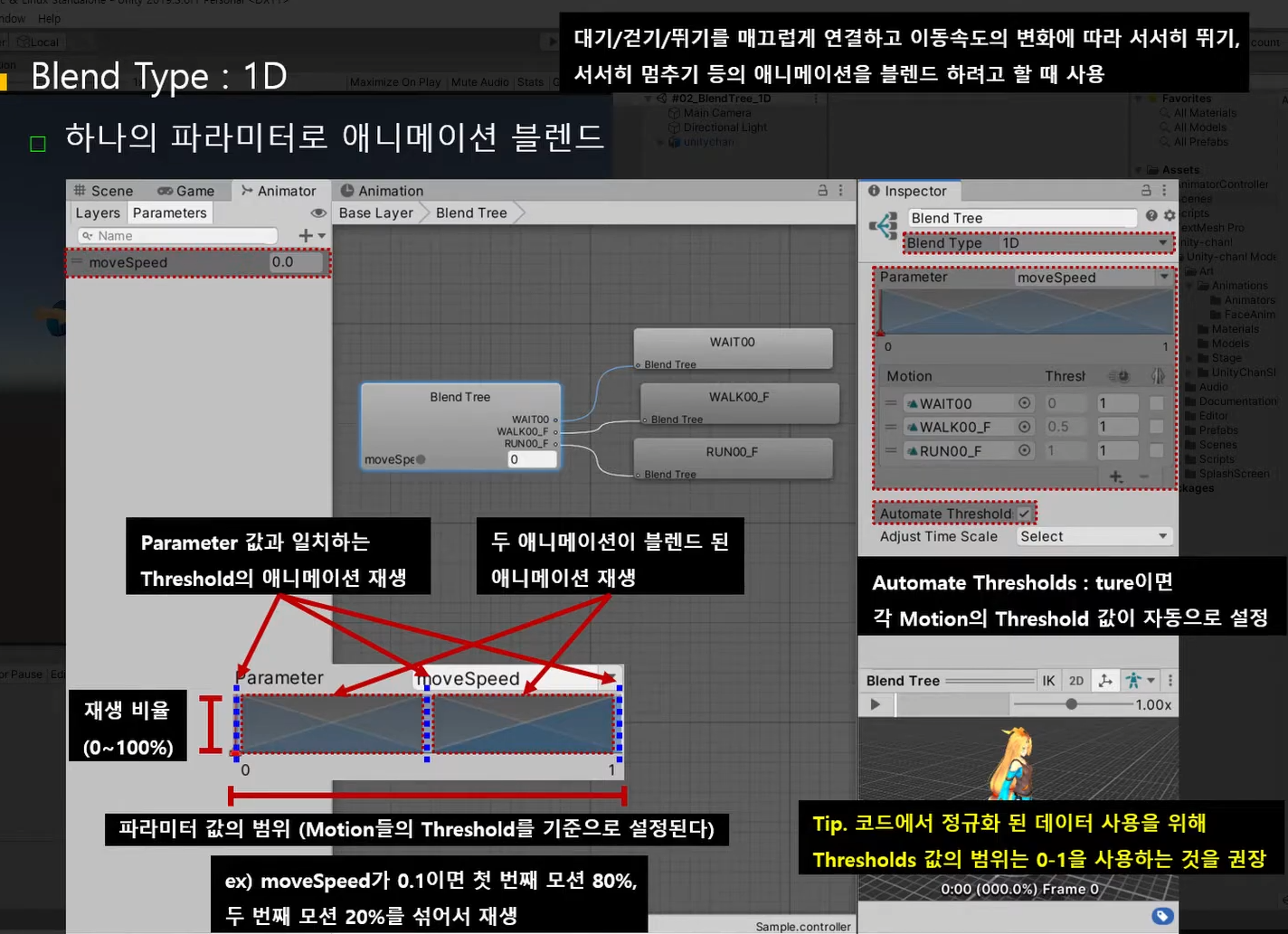
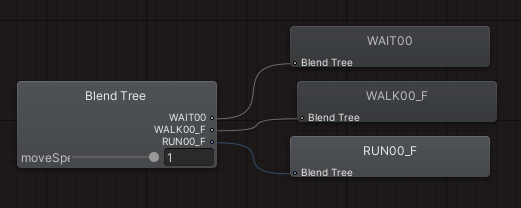
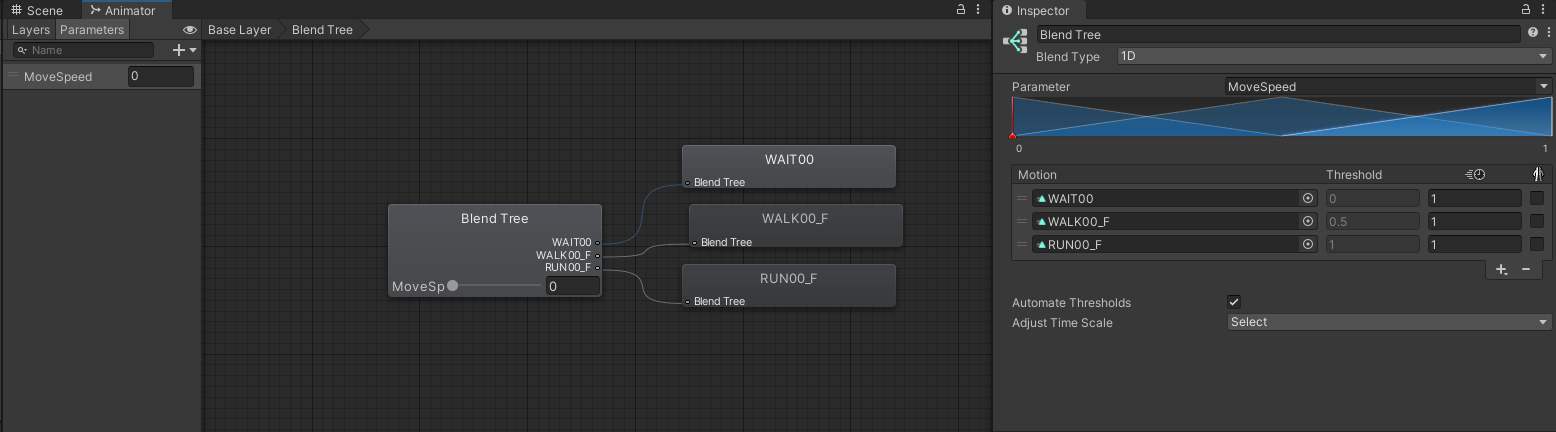
Blend Type : 1D

-
블랜드 트리 실습

-
느낀점 : 애니메이션 전환이 자연스럽고, 다루기 편하다. 블랜드 트리는 혼합 재생이 가능한 장점이 있는데 좋은 장점인 것 같다.
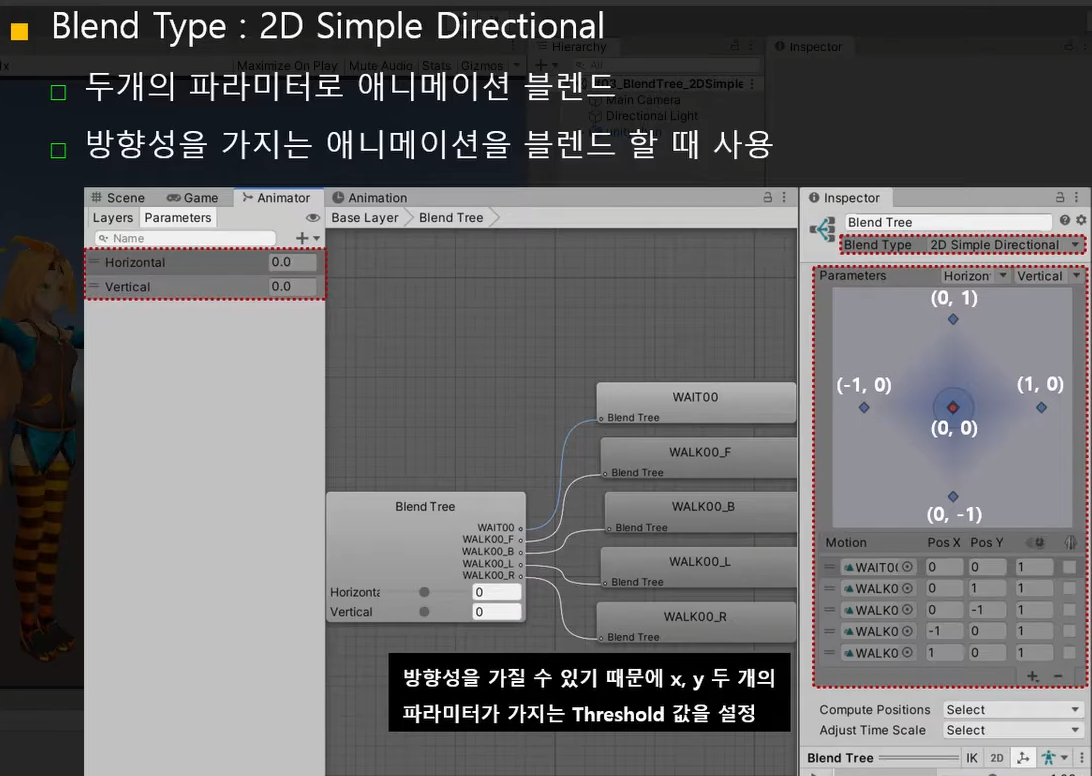
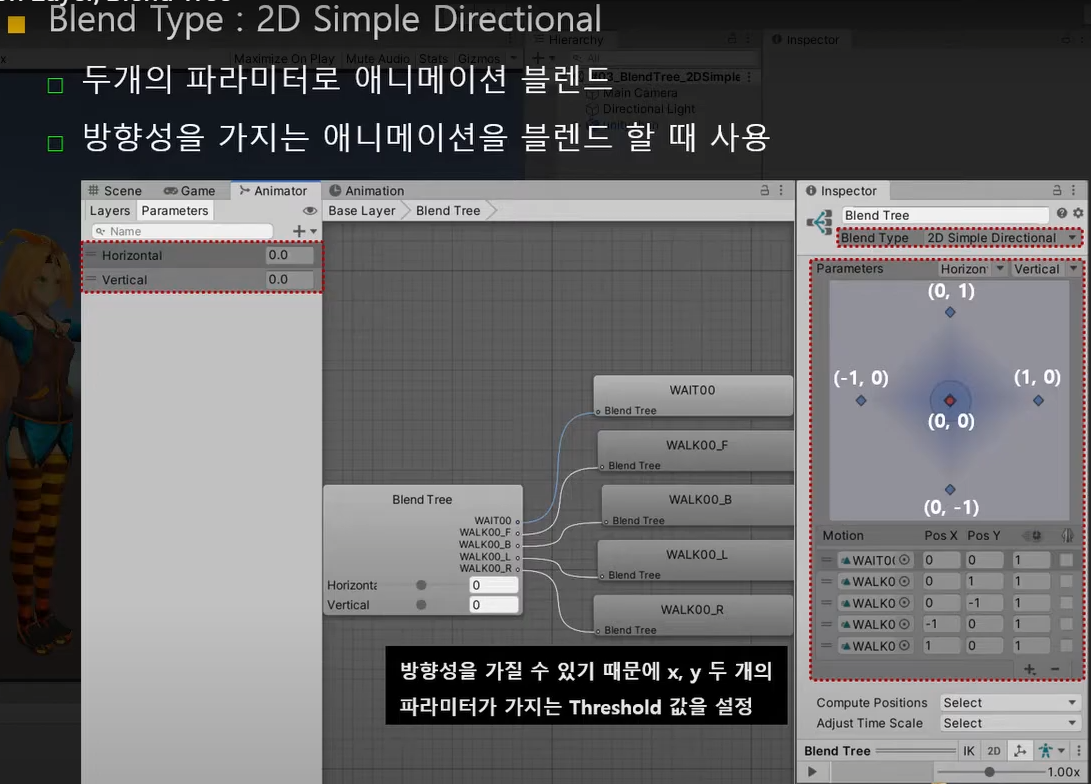
Blend Type : 2D
방향성을 가진 블랜드 트리로 두개의 파라미터로 애니메이션을 블랜드한다.

2D는 사용 용도에 따라 4가지로 나뉜다.
2D Simple Directional, 2D Freeform Directional, 2D Freeform Cartesian, Direct
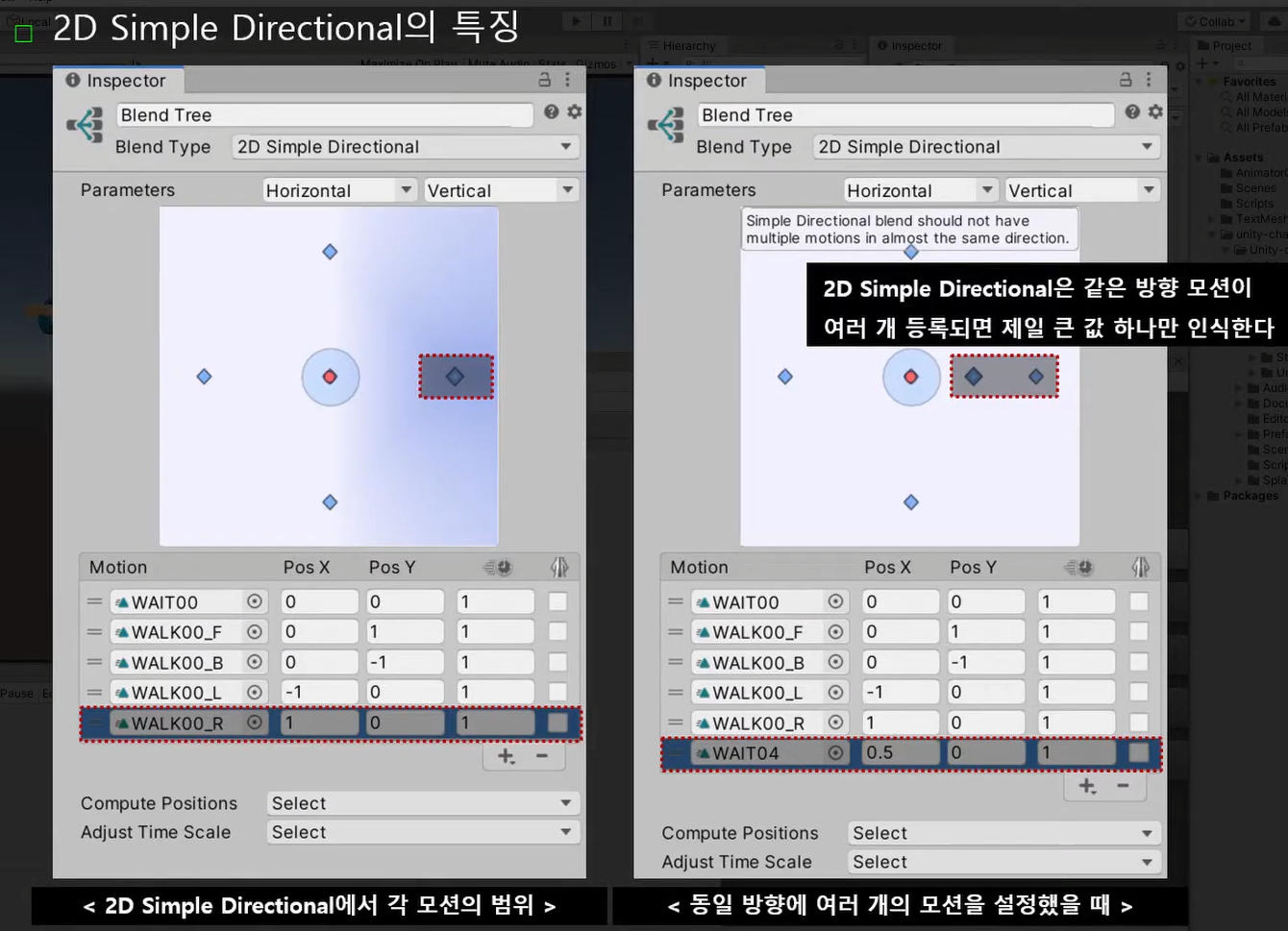
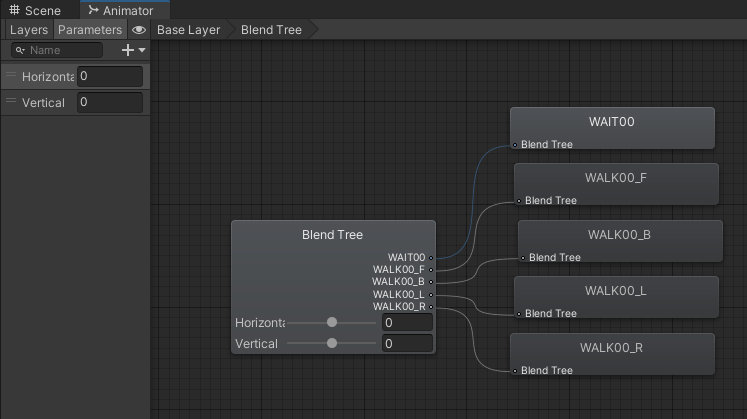
2D Simple Directional
모두 다른 방향을 향하는 애니메이션을 하나의 블랜드 트리로 구성할 때 사용한다.


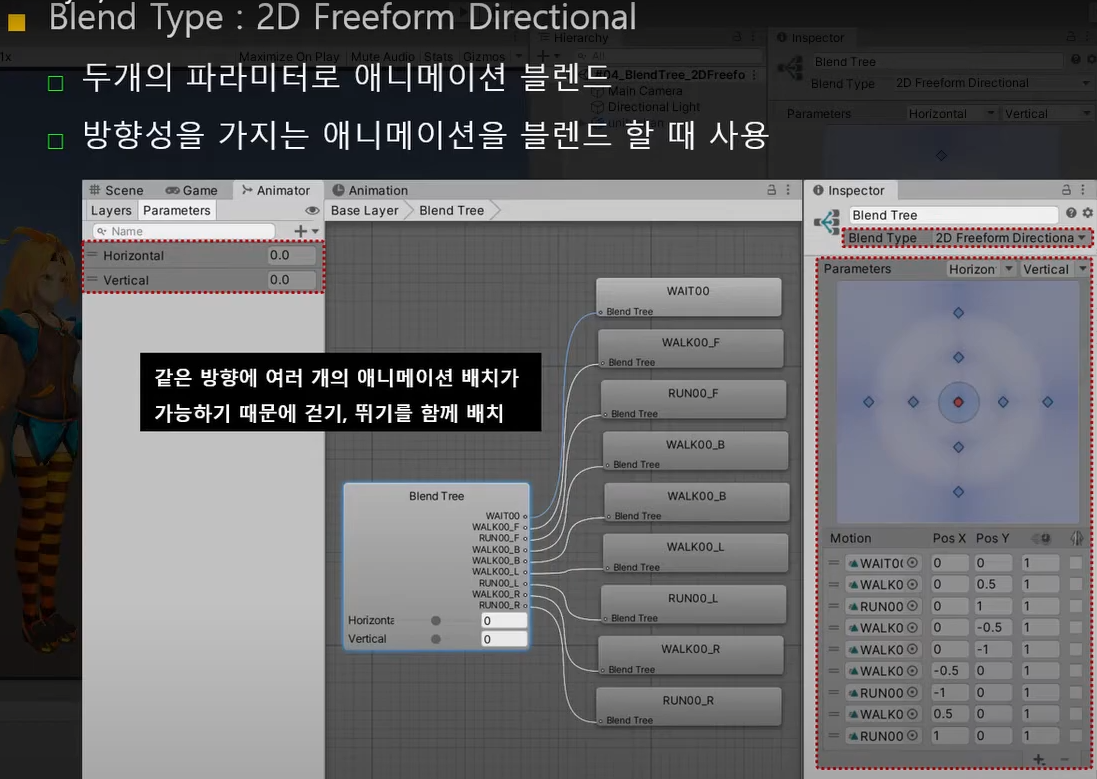
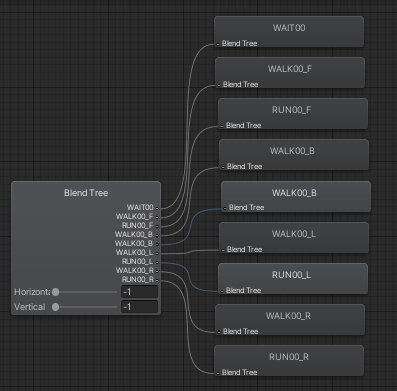
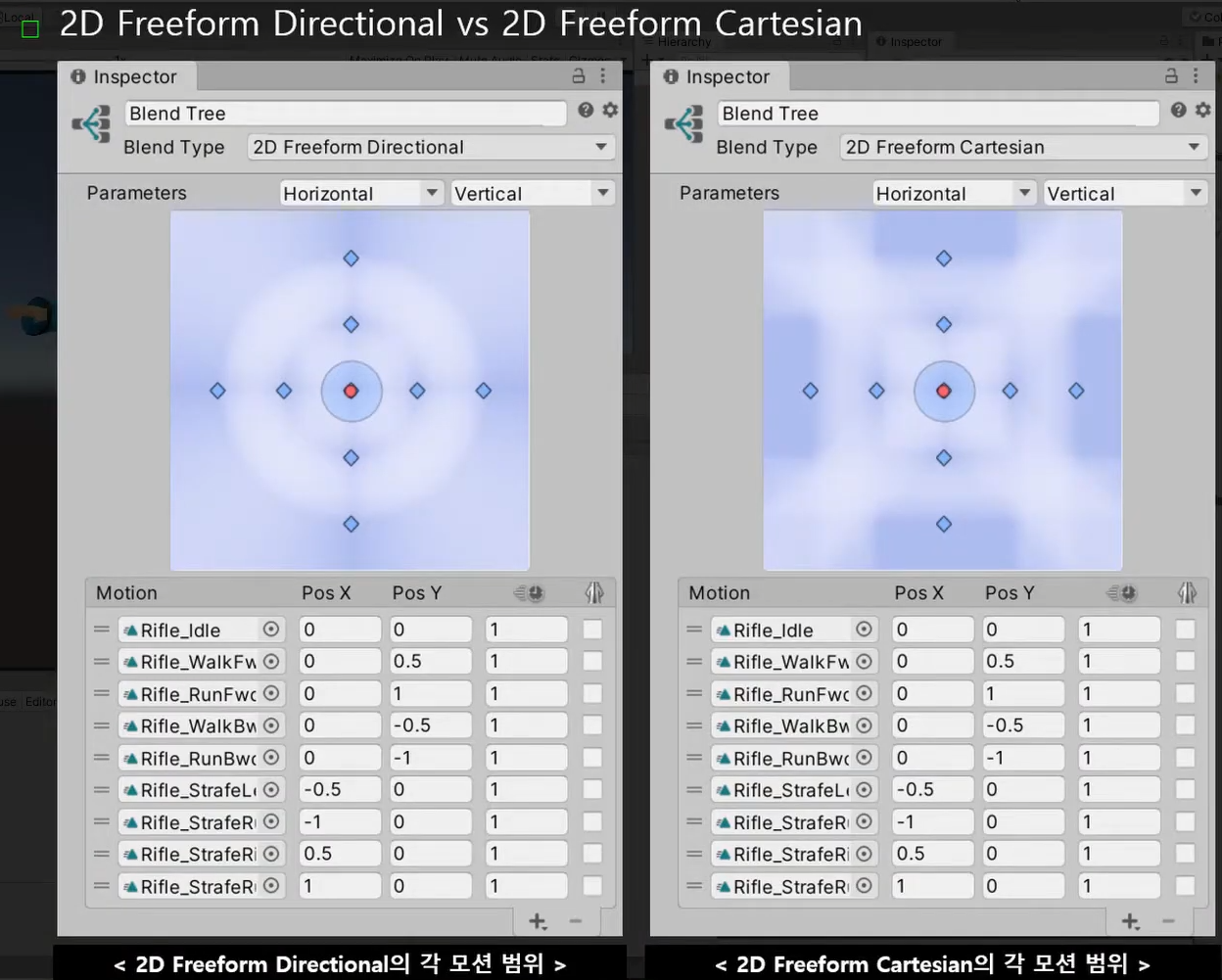
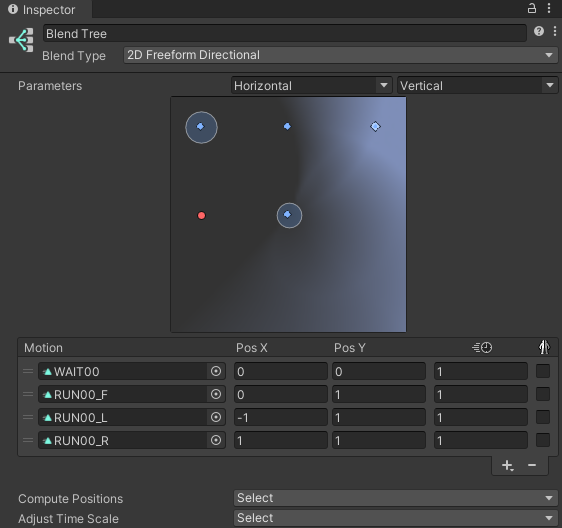
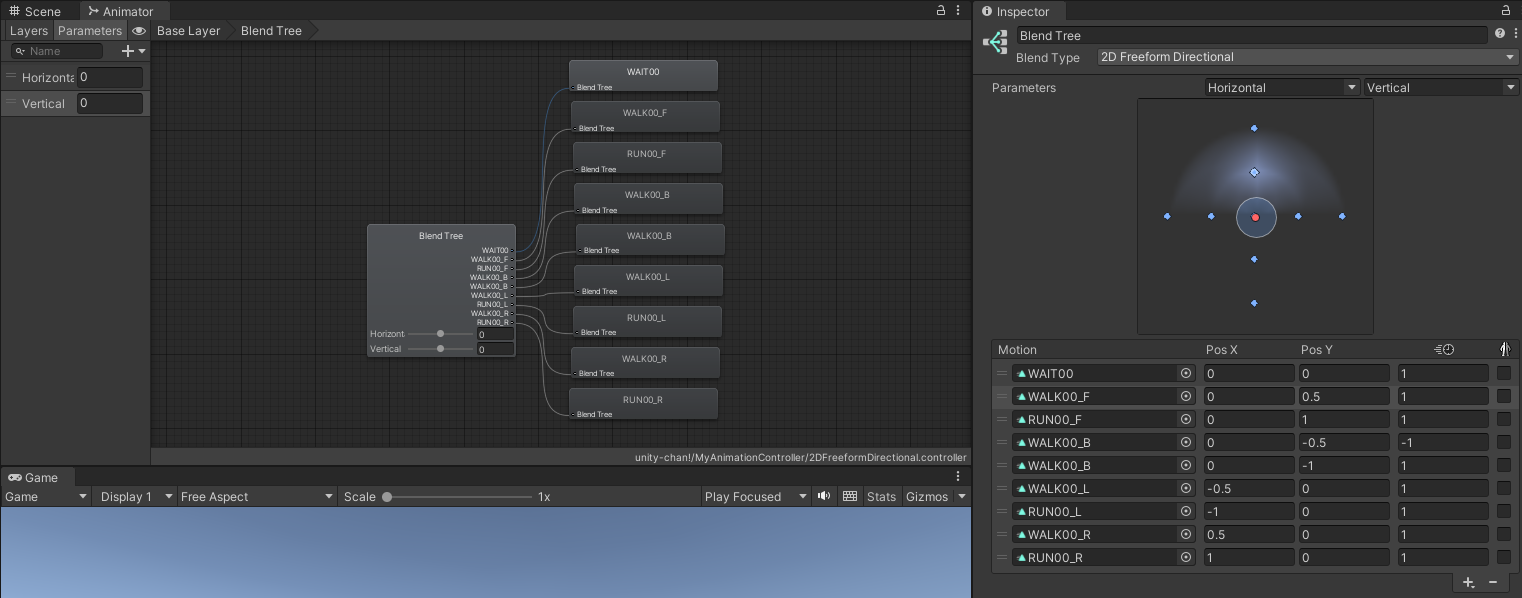
2D Freeform Directional
대기 걷기 뛰기와 같이 동일한 방향의 여러개의 모션을 등록해 사용할 때 사용한다.



)
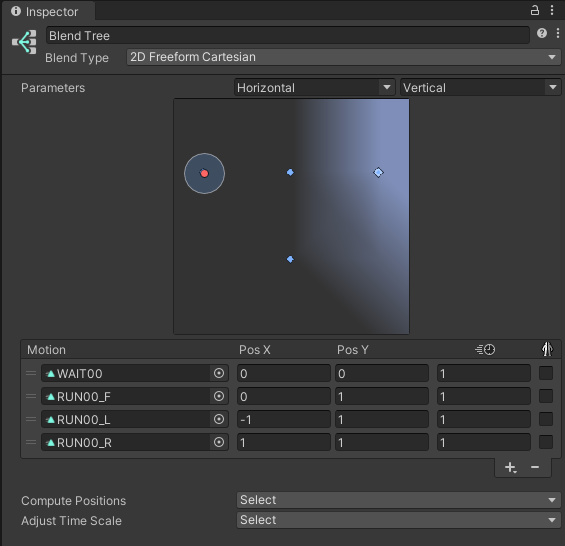
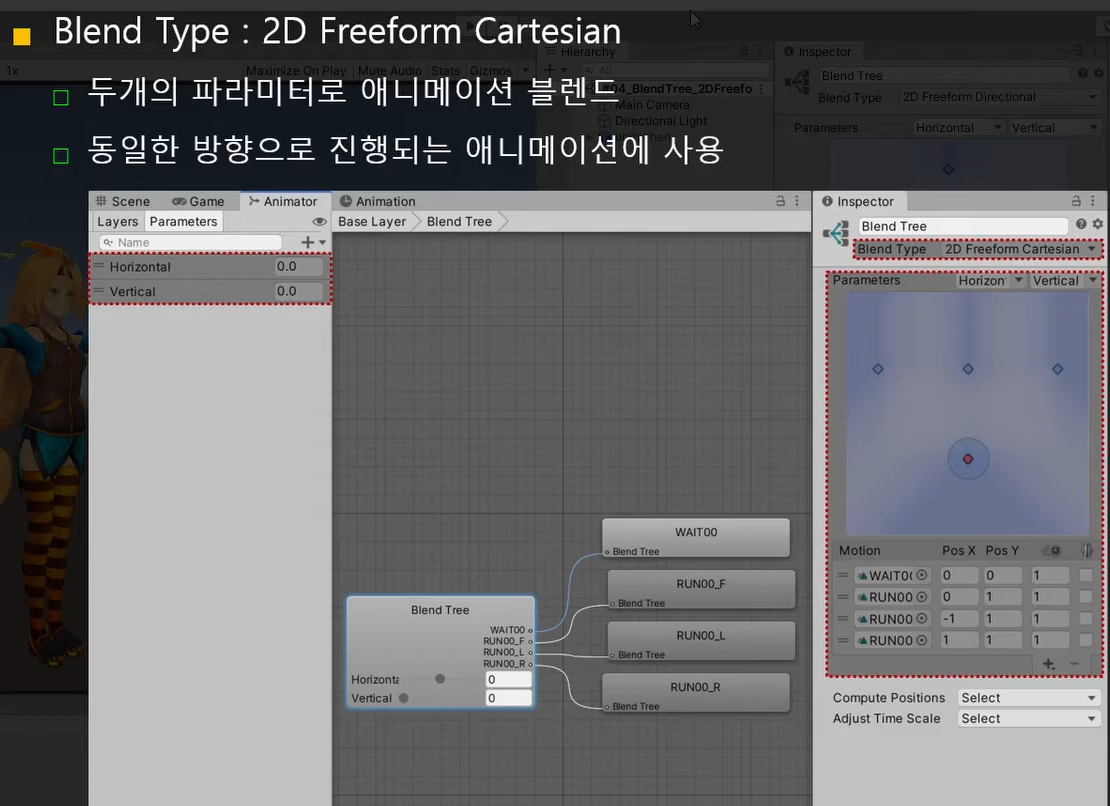
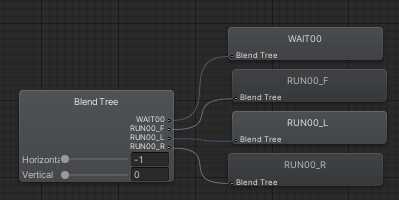
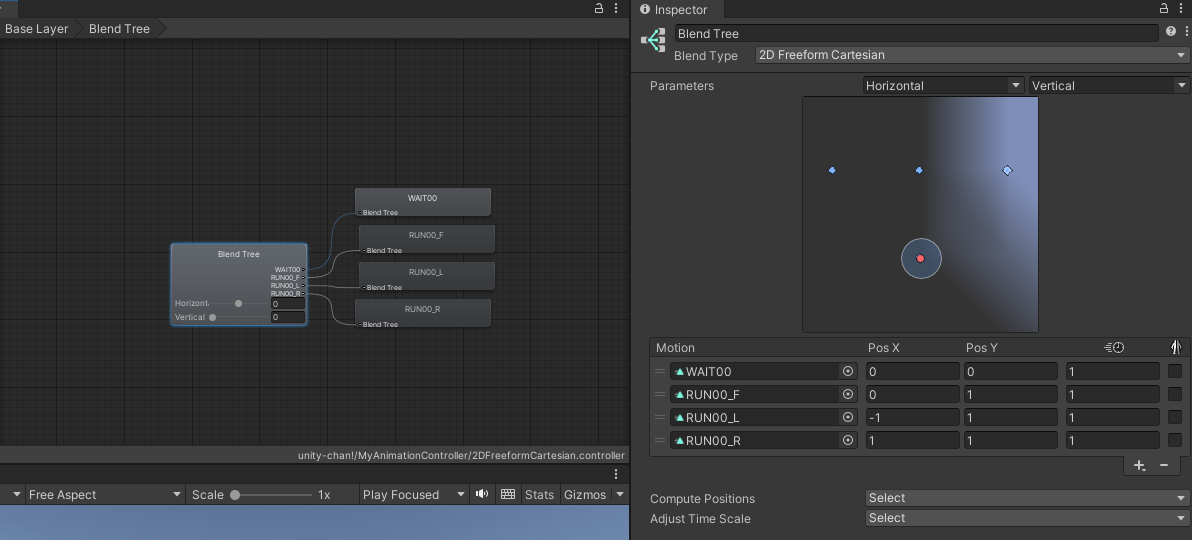
2D Freeform Cartesian
2D Freeform Directional과 2D Freeform Cartesian에 설정하는 그림이 다르다는 걸 알 수 있다.

주로 동일한 방향에 대한 애니메이션에 사용하도록 권장된다. 예를 들어 앞으로 이동중인 FPS 캐릭터가 좌우 45도 방향으로 총구를 겨누는 것과 같은 애니메이션을 만들때 사용한다.



Cartesian은 오직 한 방향으로만 가능했다. 뒤로 가기는 불가능했다. 하지만 좌 우를 45도정도 꺾으면서 달릴 수 있었다. 만약 뒤로 가기 없는 캐릭터 만든다면 Cartesian을 사용해서 만들면 되겠다는 생각이 든다.
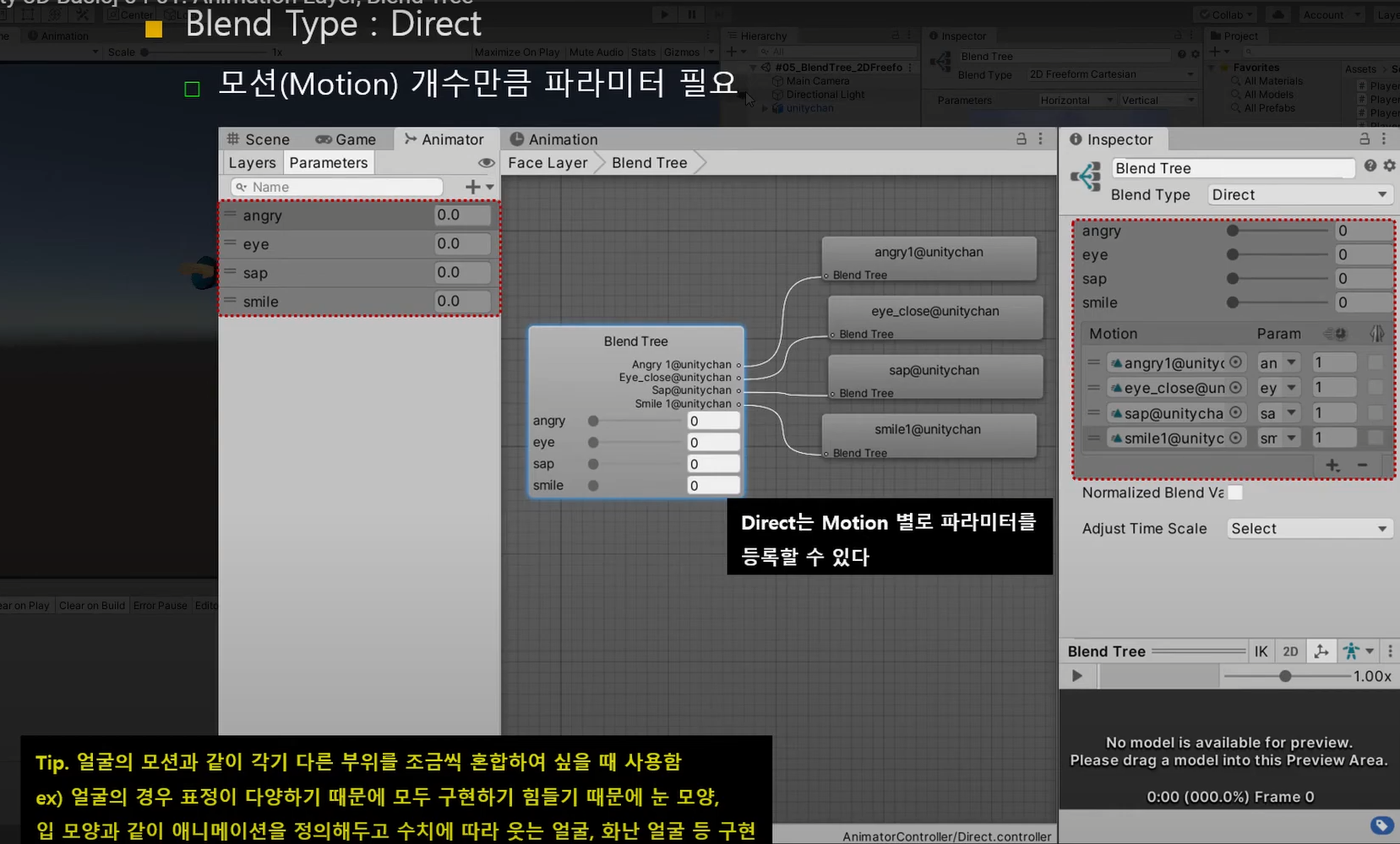
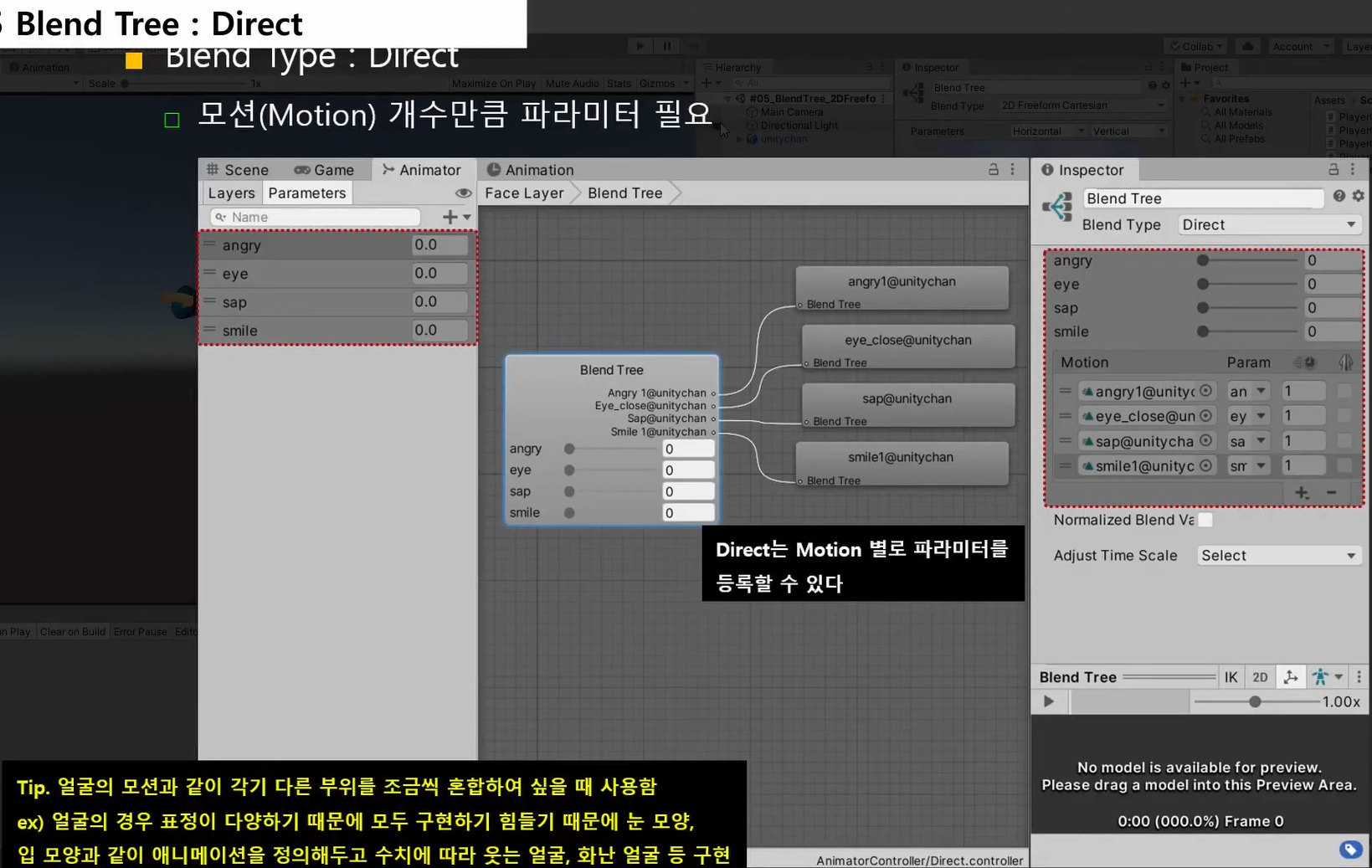
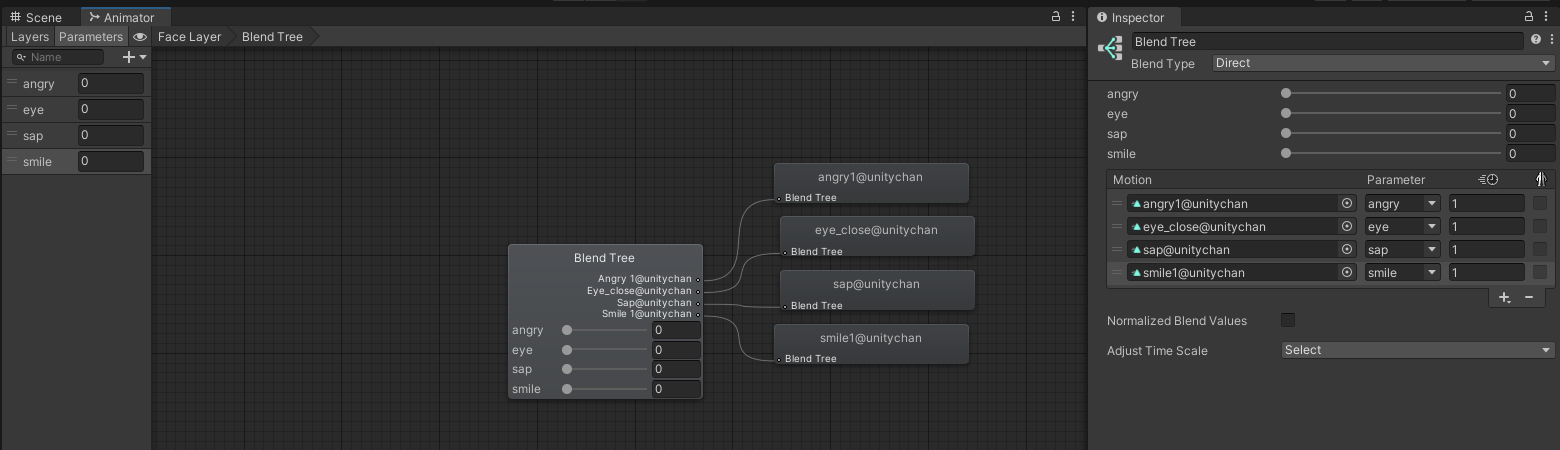
Direct
모션별로 별도의 파라미터를 설정할 수 있다.
화면에서는 얼굴 표정을 Direct를 이용해 블랜드했다.
얼굴의 표정은 너무 다양하기 때문에 모든 표정을 따로 그리기보단, Direct를 사용해서 입모양, 눈 모양 등에 몇가지를 선택해 모션으로 설정하고 파라미터 수치에 따라 애니메이션을 변형시키면 다양한 표정을 쉽게 구현할 수 있다.


Animation Layer, Blend Tree 실습
Avater Mask
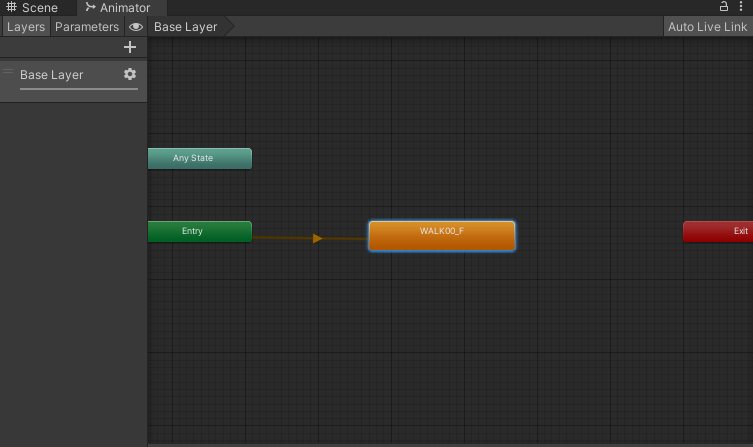
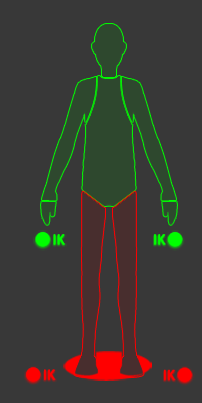
하체는 걷고, 상체는 기본 Idle로 움직이도록 만들겠다.
- Base Layer은 기본적으로 걷는다.


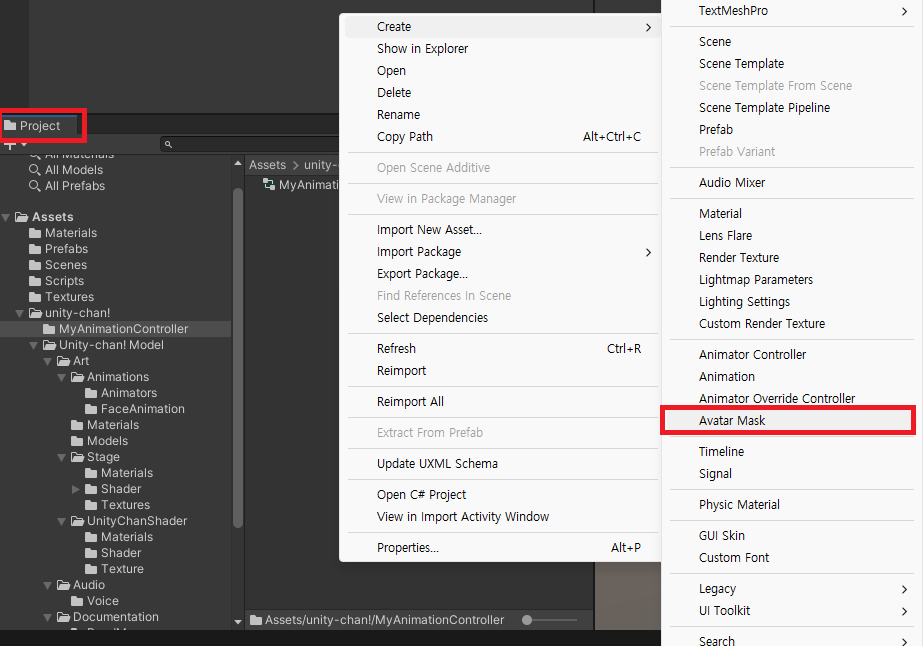
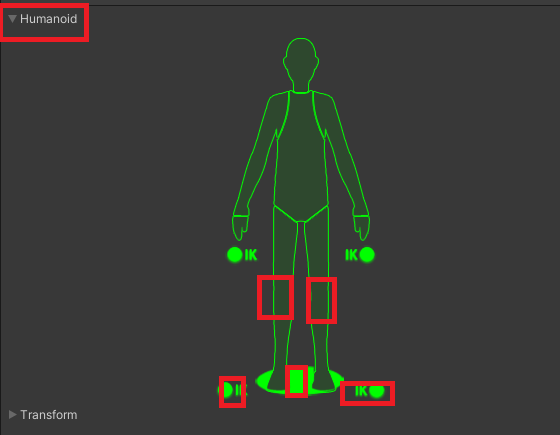
- Project 창에 Avater Mask를 추가하고 하체 부분은 잠근다.



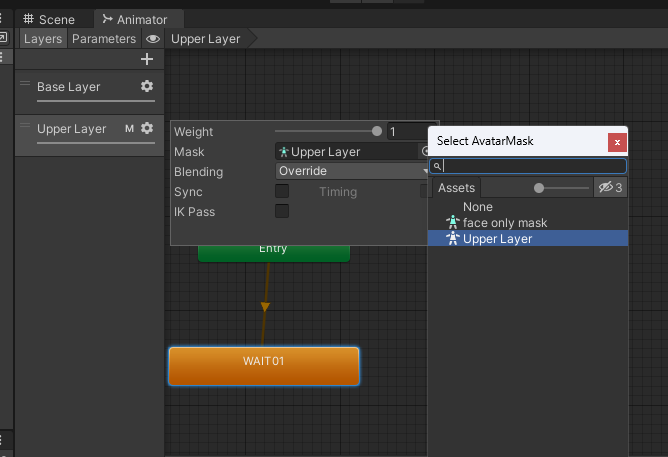
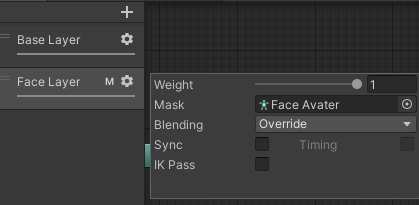
- Layers에 Upper Layer를 추가하고, Mask에 내가 만든 Upper Layer를 추가한다.
그리고 가중치는 1로 둔다.
P.s 만약 가중치를 0으로 둔다면 Upper Layer은 실행되지 않는다.


Blend Tree 1D 실습
-
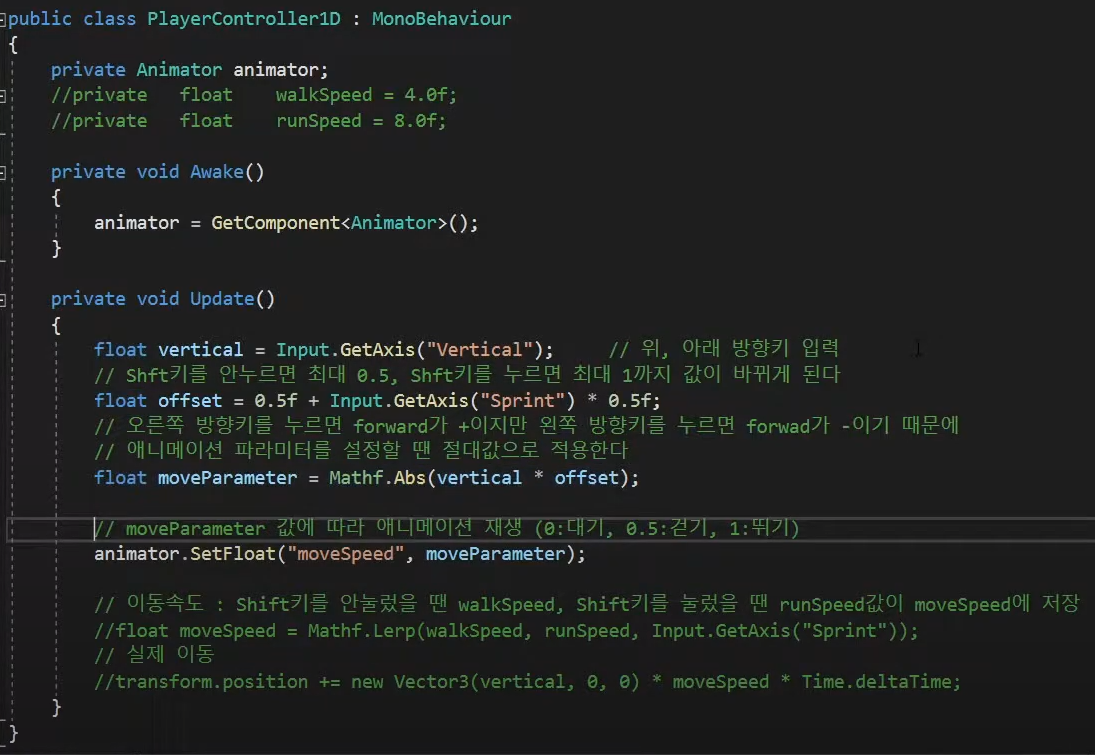
MoveSpeed에 값을 코드에서 변화시킬 수 있도록 처리 할 것이다.

-
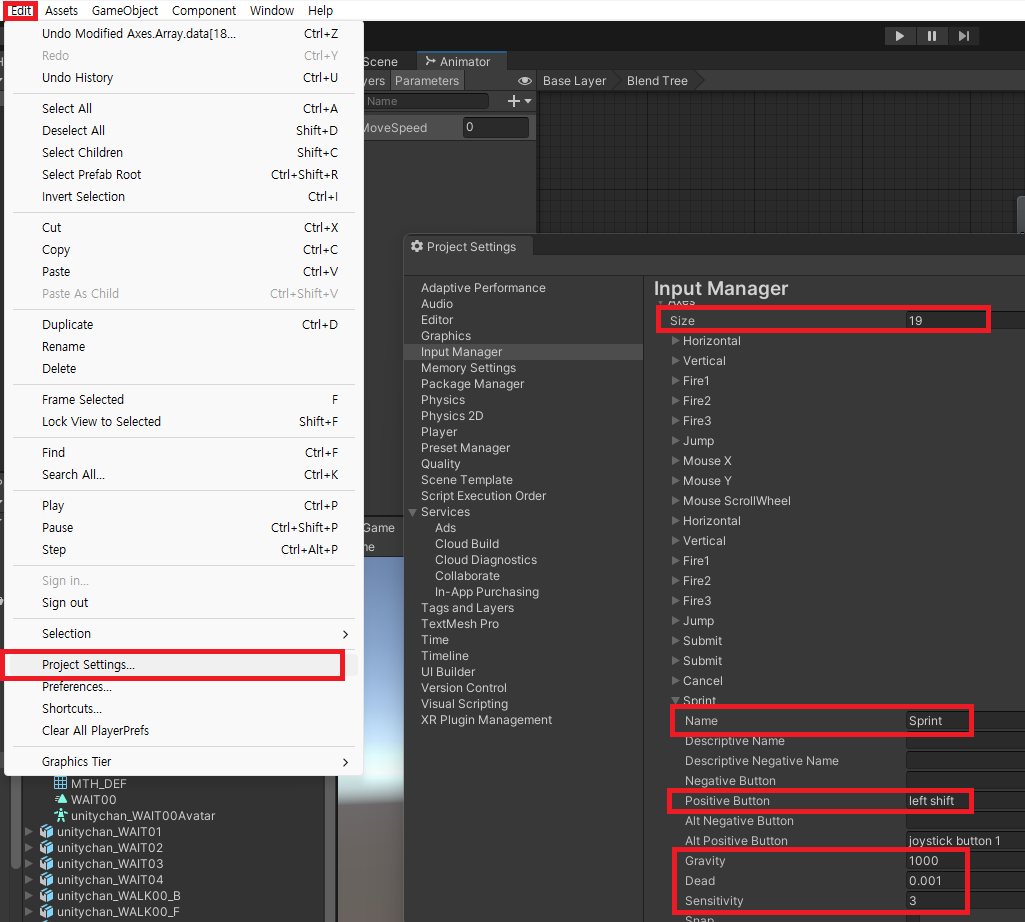
걷기와 달리기를 구분하기 위해 Shitf키를 단축키로 만들 것이다.

-
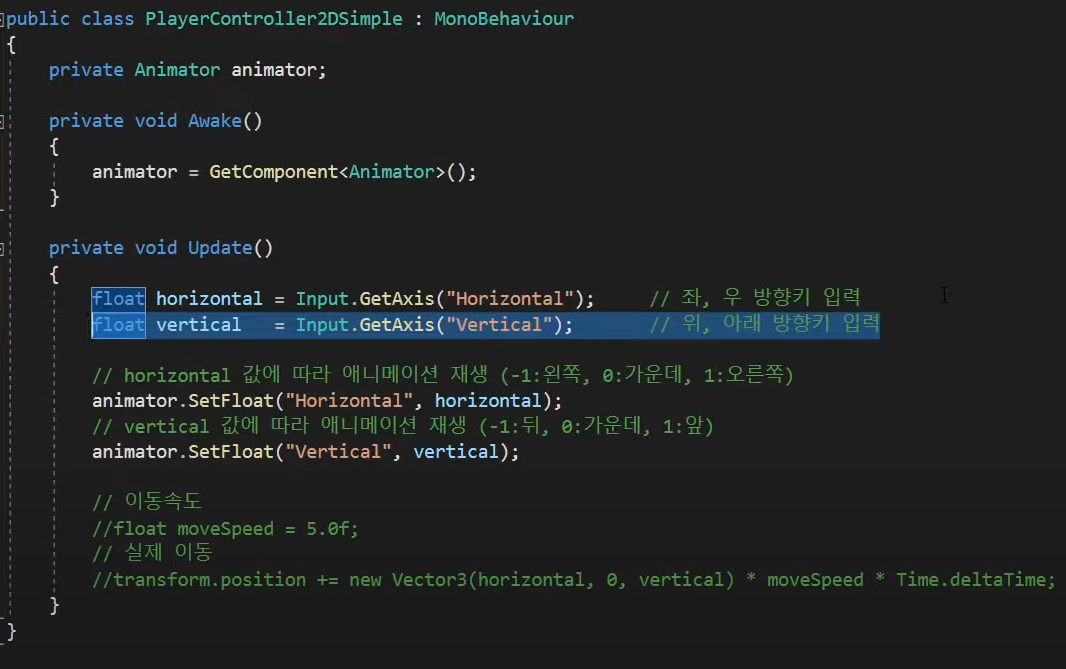
PlayerController1D Scripts

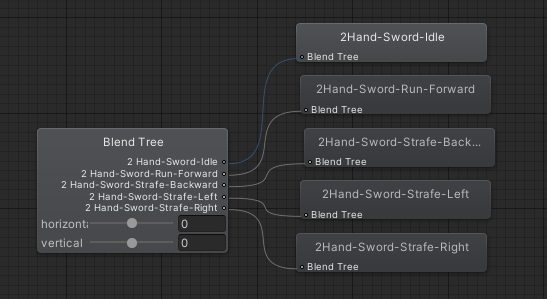
Blend Tree 2D Simple Direction 실습


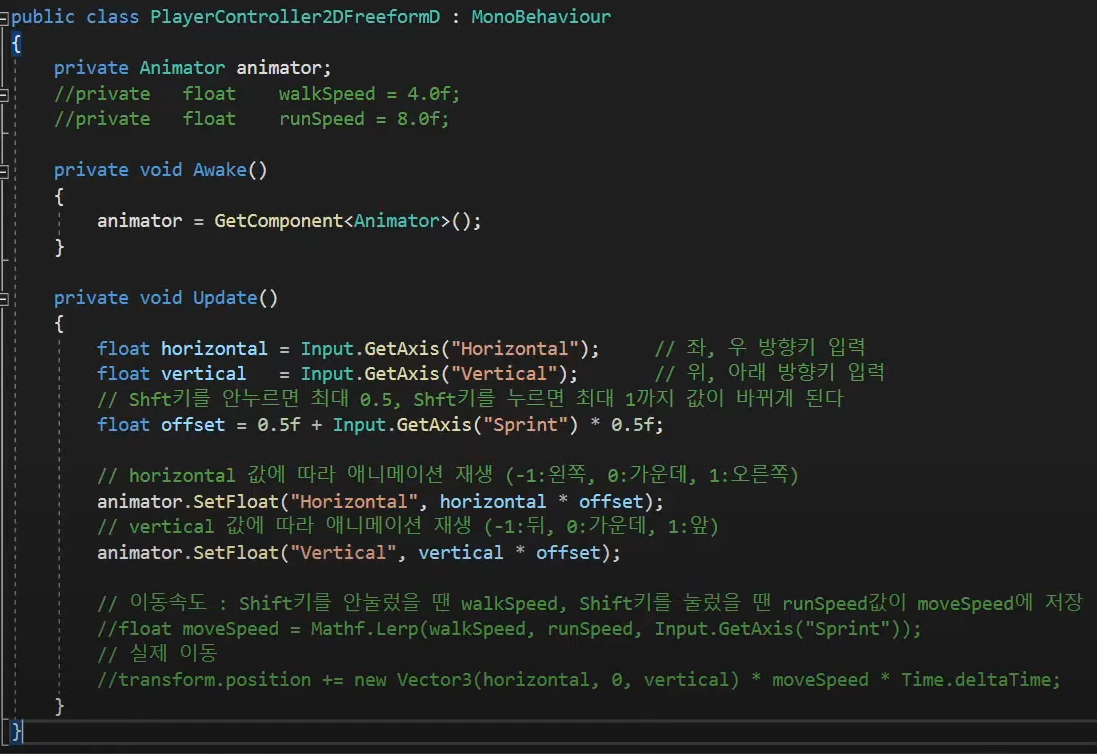
Blend Tree 2D Freeform Direction 실습

- PlayerController2DFreeformD 스크립트

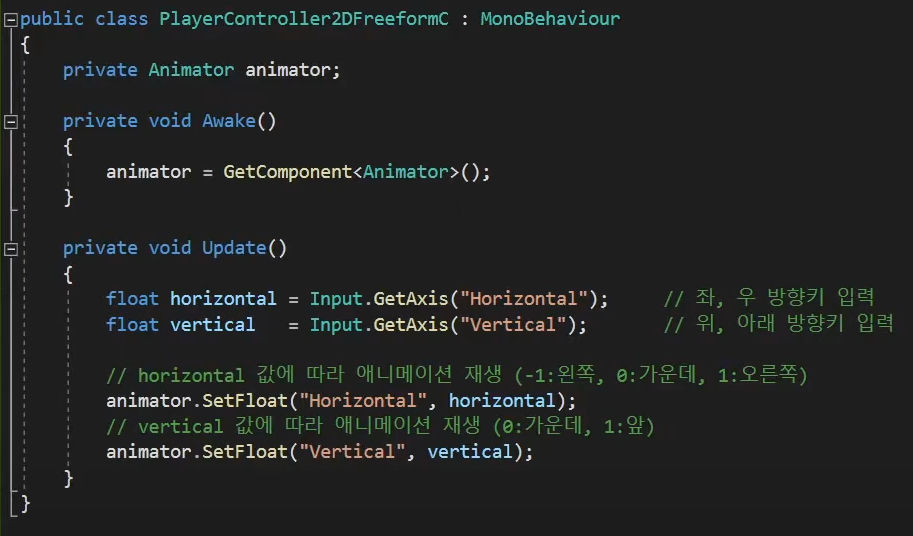
Blend Tree 2D Freeform Cartesian 실습


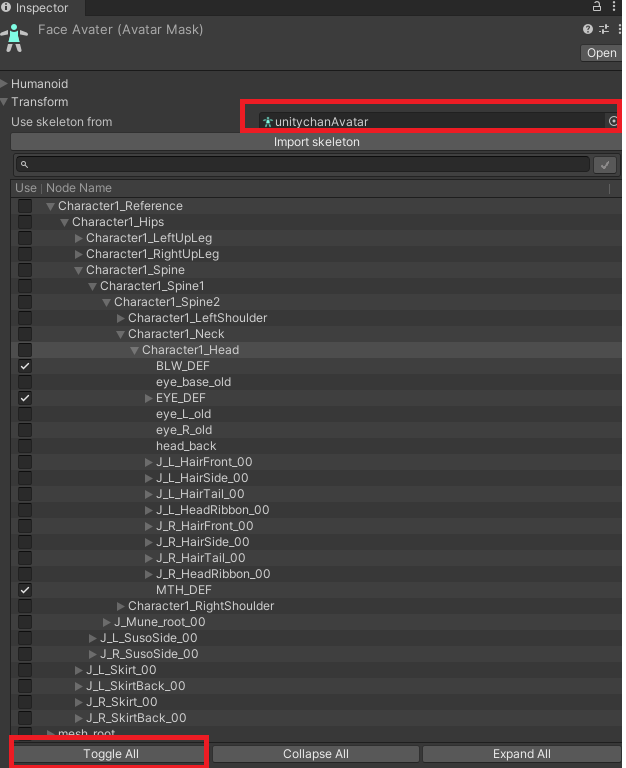
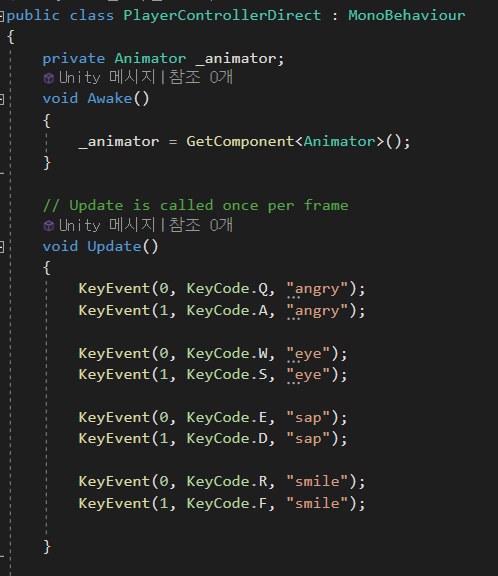
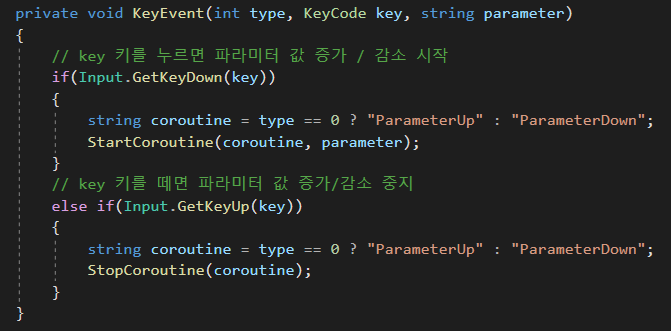
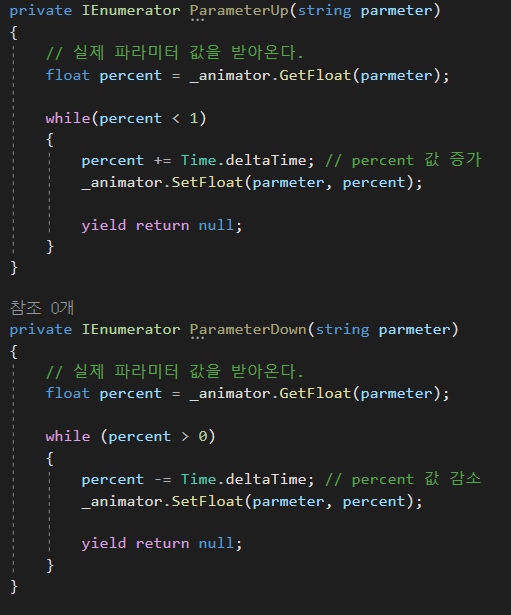
Blend Tree Direct실습
Project 창에 Avater Mask를 만들고, Transform에 unityChanAvater를 넣고, Toggle All을해서 모든 선택을 해제 시킨 다음 내가 움직여야하는 것만 체크한다.



- PlayerControllerDirect 스크립트






3D Animations / Simple Combat
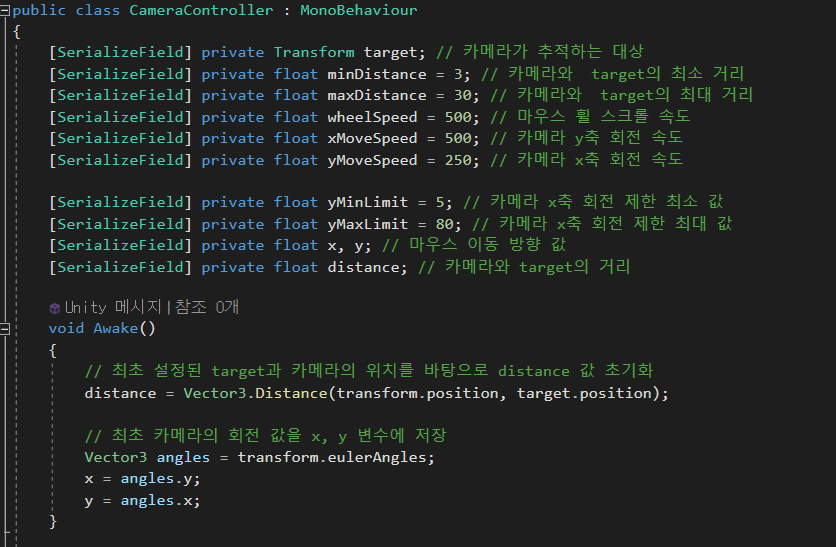
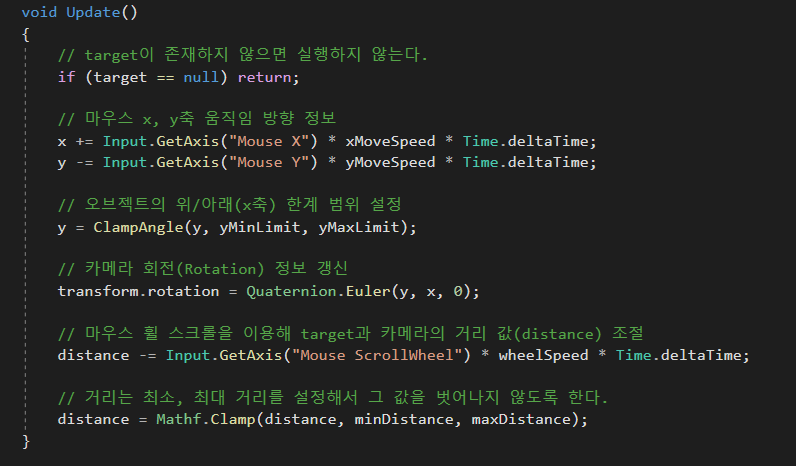
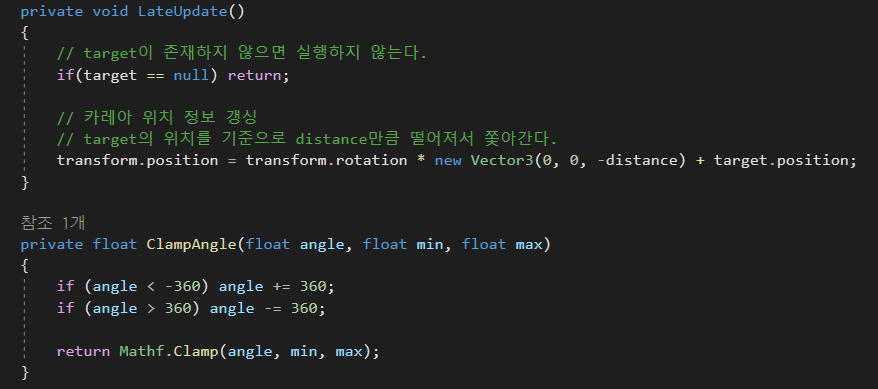
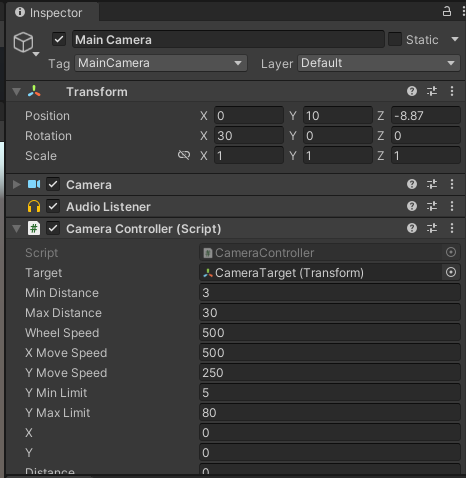
Camera Controller
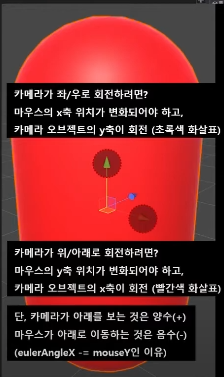
플레이어 기준으로 마우스 방향에 맞게 화면이 전환되고, 휠을 사용해서 Zoom in, out이 가능하다.



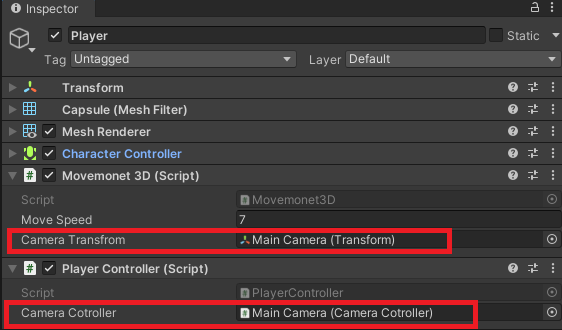
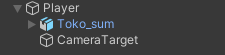
- mainCamera에 Camera Controller 스크립트를 부착한다. 그리고 Player 오브젝트에 CameraTarget이라는 자식 오브젝트를 만들고 Target에 넣어준다


Player 이동
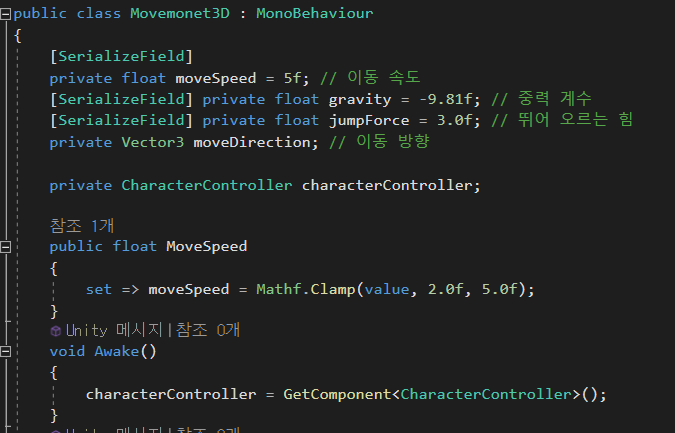
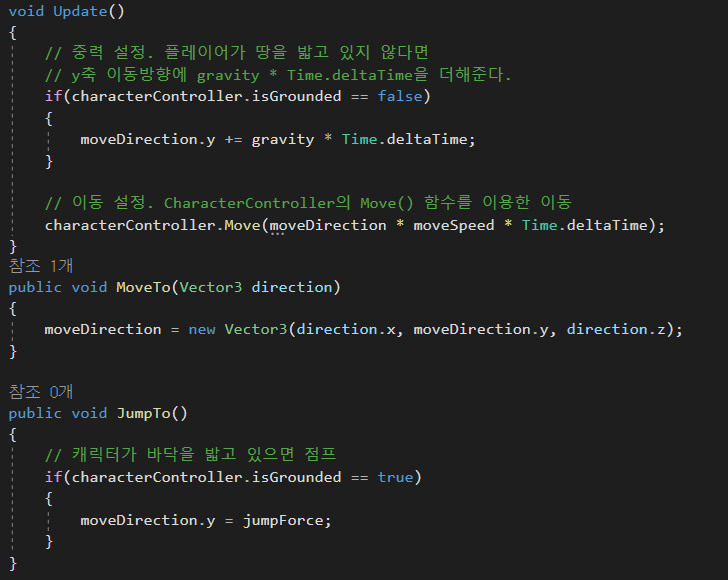
- Movemonet3D


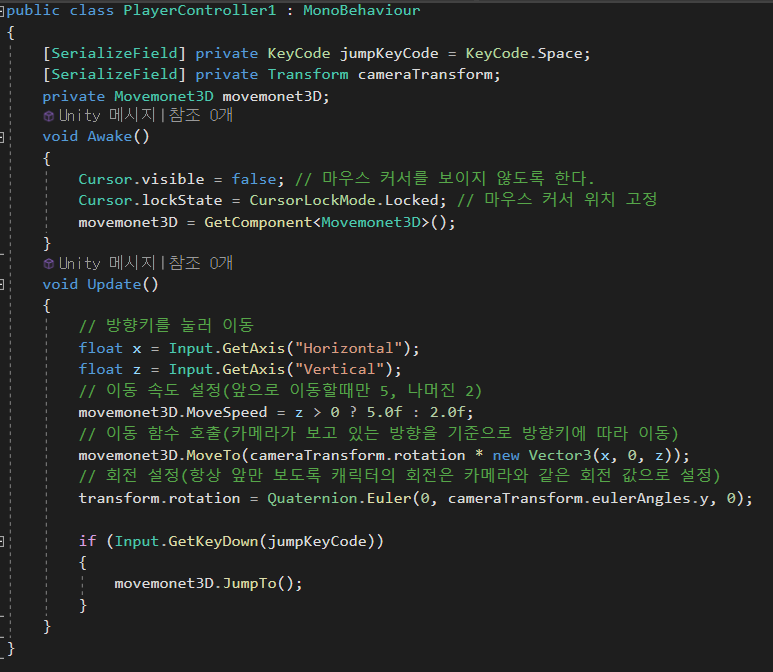
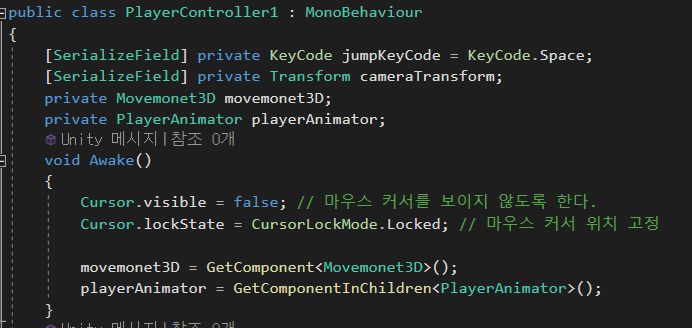
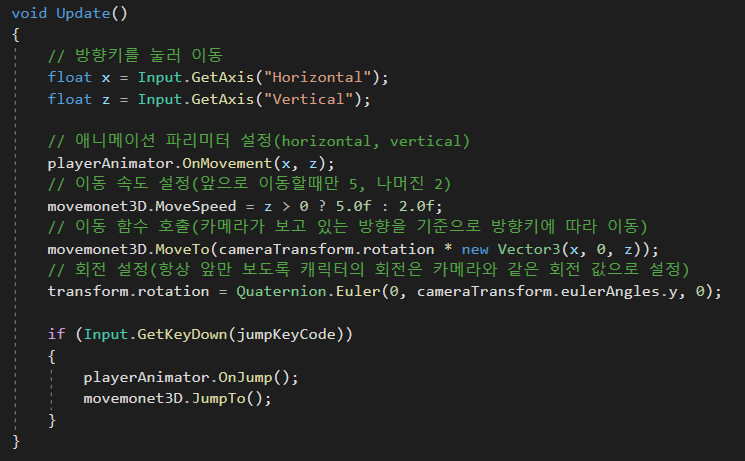
- PlayerController
transform.rotation 부분 코드 때문에 항상 플레이어의 뒷면만 바라보게 된다. 저 코드가 없다면 플레이어 모습 어디든 확인이 가능하다.

- Player(빈 오브젝트)에 컴포넌트를 부착한다.

플레이어 무기 부착, 이동 애니메이션 적용
-
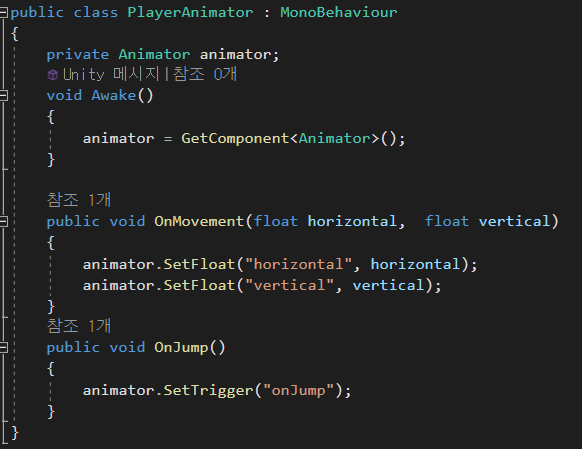
PlayerAnimator

-
playerController


-
Movement3D


-
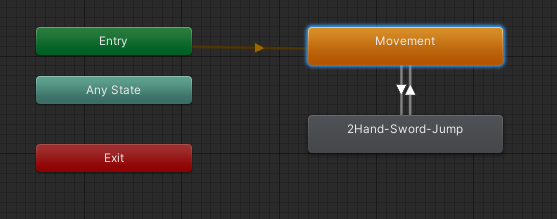
Movement는 블랜드 트리로 만듬, Jump는 애니메이션


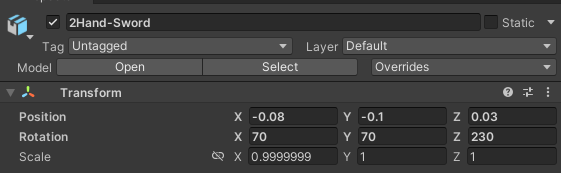
- 무기는 Toko 오른손에 부치고, 위치 및 회전 값을 조정함


- 게임 모습