1. @mixin
@extend와 임시클래스(%)를 사용 하는 것과 비슷한 결과를 가져오지만,
좀 더 뭐랄까.. 함수를 만들어서 재사용 하는 것과 매우 비슷한 형식으로 사용됨
1-1. @mixin 사용법
@mixin 이름(
$매개변수:기본값,$매개변수:기본값)
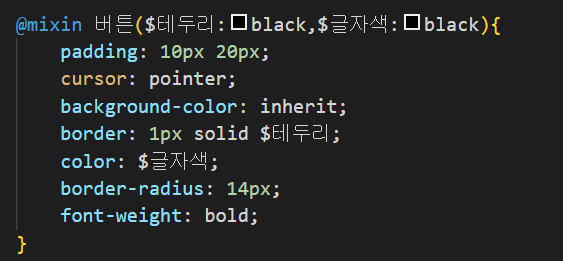
1)

위 사진처럼, 재사용 할 스타일을 생성해 준다.
생성시에 매개변수로 넘기는 부분은 필수로 채워야 하는 부분은 아니지만
재사용성을 조금이라도 더 높이기 위해서는 사용할 것을 추천
기본 스타일을 저장해 놓고, 그곳에서 변해야 할 부분을 변수로 지정해준다
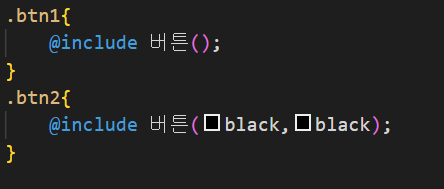
2)

@mixin을 사용할 때에는 @include를 사용한다
그리고 매개변수 자리에 넘겨줄 값을 넣어 준다
js함수에서와 마찬가지로 설정한 매개변수 순서와, 내가 채운 값의 순서는 같다 ( $테두리 = 첫번째 black)
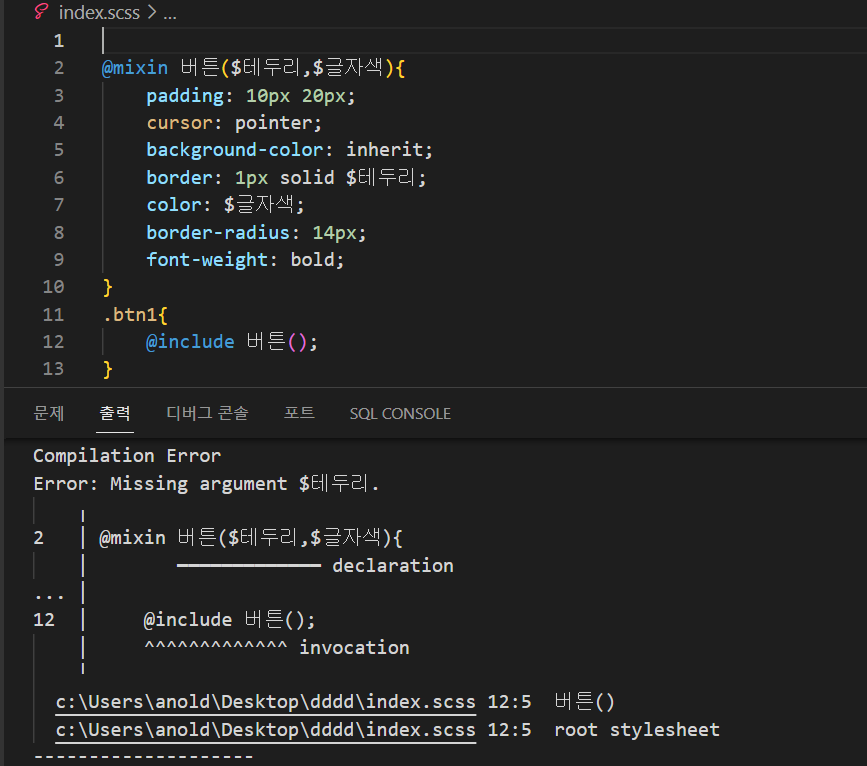
처음 mixin 생성시에 기본값을 넣어놓는다면, btn1처럼 값을 따로 넘겨주지 않아도 에러가 뜨지 않지만 기본값을 생성하지 않고, 값도 넘기지 않는다면 에러가 뜬다

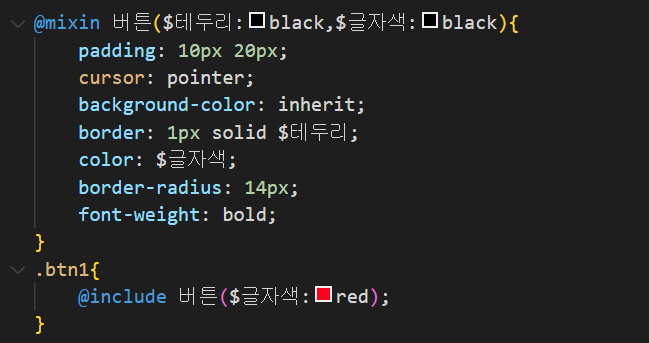
3)
만약 테두리는 기본값을 사용하고 싶지만 글자색만 변경하고 싶을 경우에는 내가 include시키는 값에 "$글자색:red"이런식으로 변수에 직접 값을 넣어주면 된다.